Utilizing SVG on the Web
by Ivan Villa
Outline
- Fundamentals
- Optimizing SVG file
- Basic code breakdown
- Animations
- Using In WordPress
- Security
Fundamentals
Graphics Format



JPG
PNG
GIF
SVG

SVG
Scalable VECTOR Graphic
//HTML
<img src="funny.svg" />
//CSS
.section {
background-image: url(funny.svg);
}



Tools & Support



Inkscape
Illustrator
Sketch
Resolution Independent




PNG
SVG

20kb
Optimization
Think Complexity not Resolution


1.4MBs
8KBs

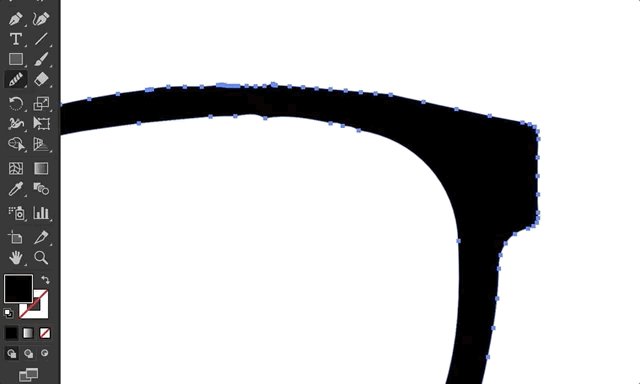
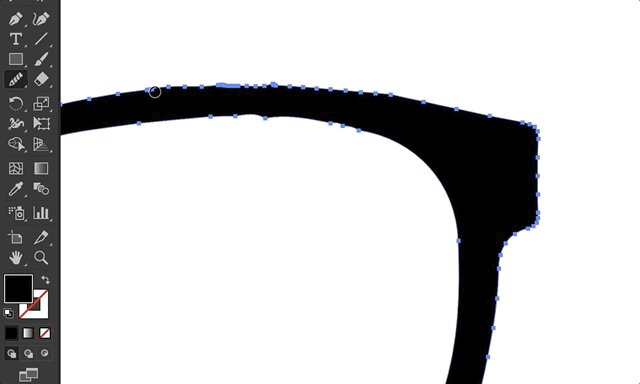
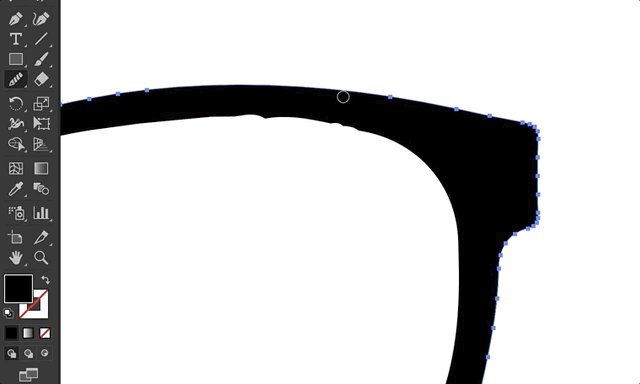
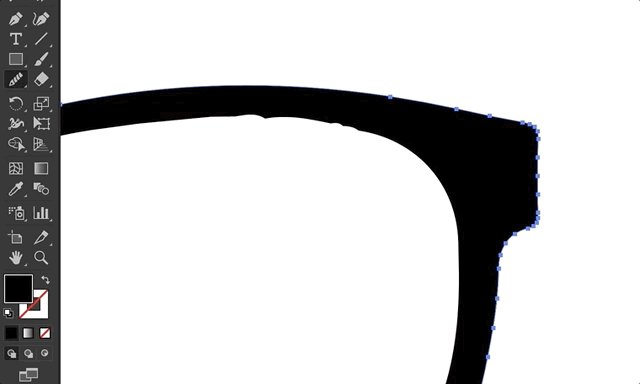
First Optimize Art
Smooth Tool in Illustrator, helps reduce points. Merge and Clean Up.
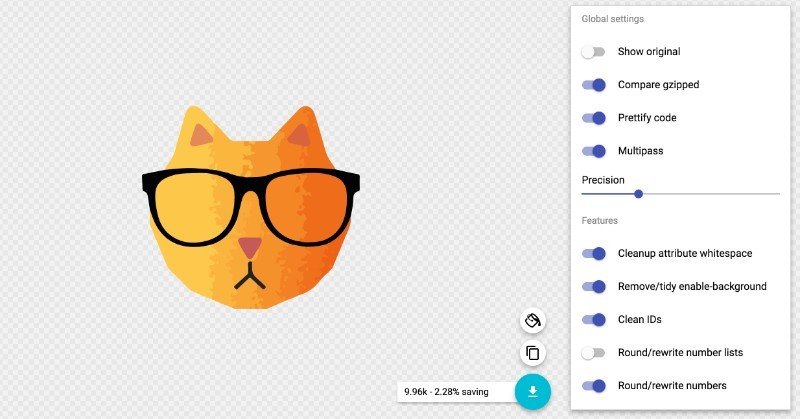
Then Pass through Tools


Code
<svg id="svg-code" viewBox="0 0 79.42 62.21">
<g class="shapes">
<circle cx="39.53" cy="33.3" r="26.91" fill="#991f7c" stroke="#4c214a"
stroke-miterlimit="10" stroke-width="4"/>
<rect x="43.74" y="2" width="33.68" height="33.68" fill="#991f7c"
stroke="#4c214a" stroke-miterlimit="10" stroke-width="4"/>
</g>
<path d="M5.49,8.29C5.49,11,2,11,2,13.75s3.49,2.73,3.49,5.46S2,21.93,2,24.66s3.49,2.73,3.49,5.46S2,32.84,2,35.57,5.49,38.3,5.49,41,2,43.76,2,46.49,5.49,49.23,5.49,52"
fill="none" stroke="#4c214a" stroke-miterlimit="10" stroke-width="4" />
</svg>
Animations
<img>
INline


Demo
Animation Recommendation
- CSS animation - simple 1-2 steps
- anime.js - more control through javascript
- GreenSock - robust library, fixes SVG bugs
Wordpress
IMPLEMENTATION
- Developers can Include .svg files in theme folder
- inline SVG code in your .php templates
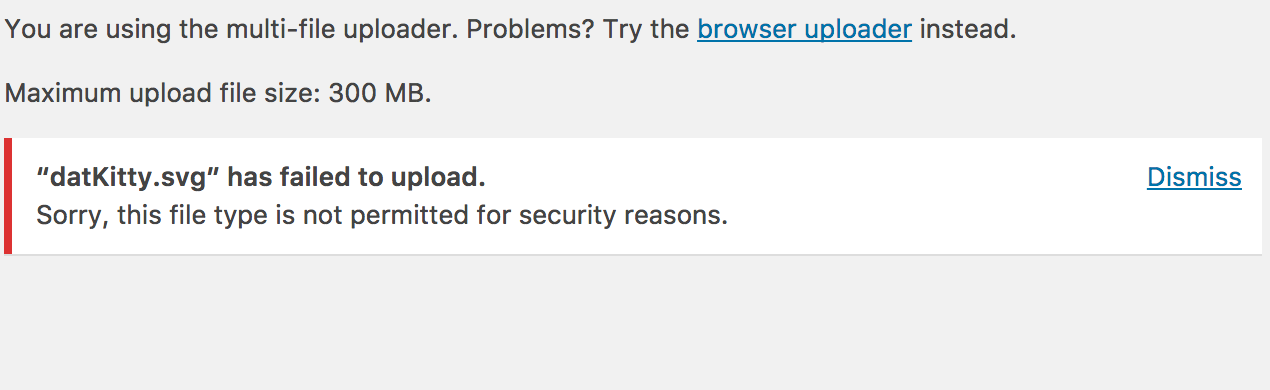
- upload them via the WP Media Library.....nope

Security
Security
<svg>
<script>
letsHaveFun();
</script>
<circle .../>
<path .../>
</svg>SVG can run scripts
VULNERABLE to same attacks as HTML
- XML attacks (Billion Laughs, etc.)
- DOM attacks
- XSS
so...no Media Library?
- Enables uploads to WP Library
- Sanitizes SVG script (DOMPurify)