Ives van Hoorne
@compuives

Software Developer @ Catawiki
CS Student @ Twente
Eeeevs
Aives
Flip
https://ives.cool


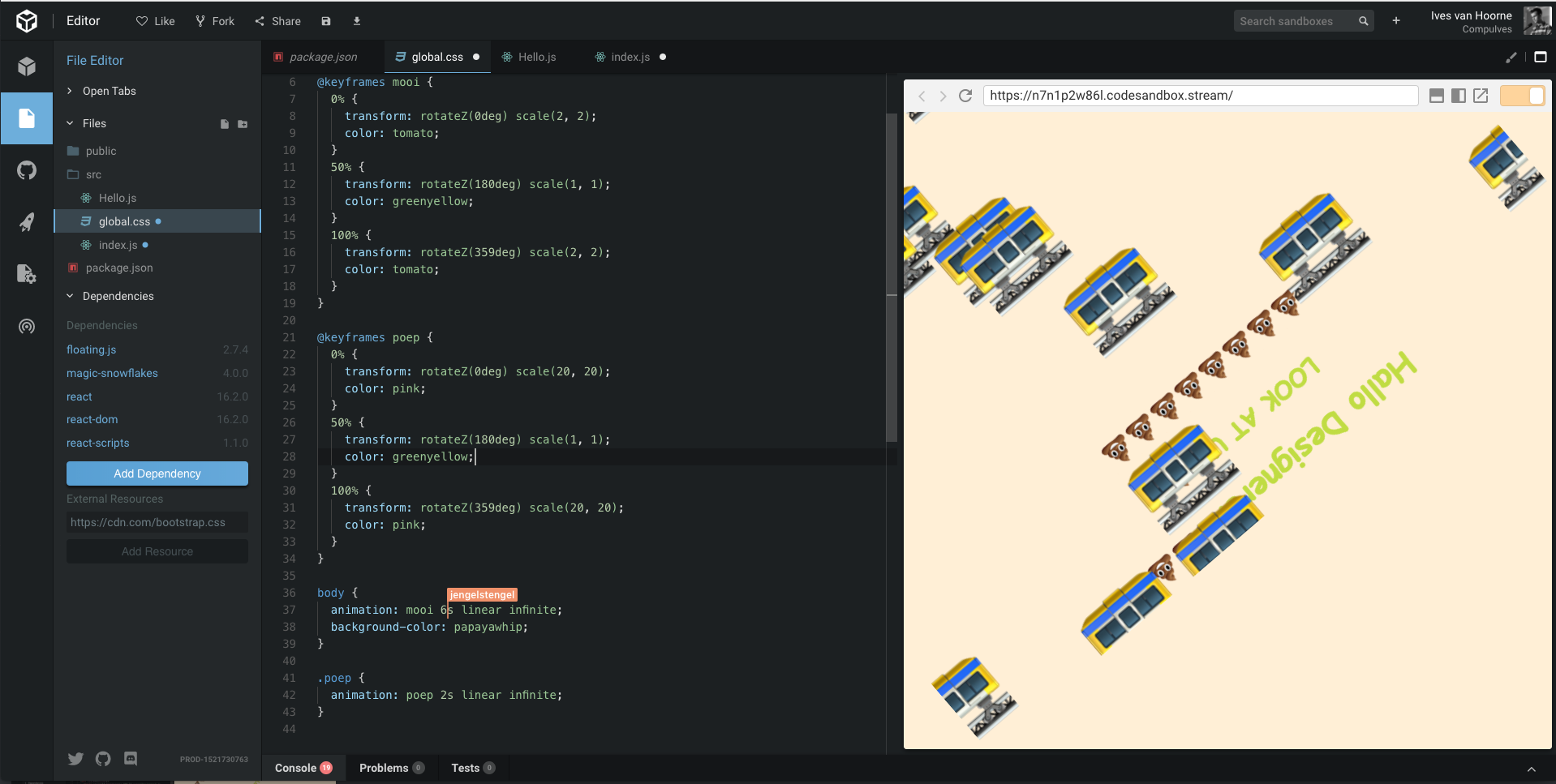
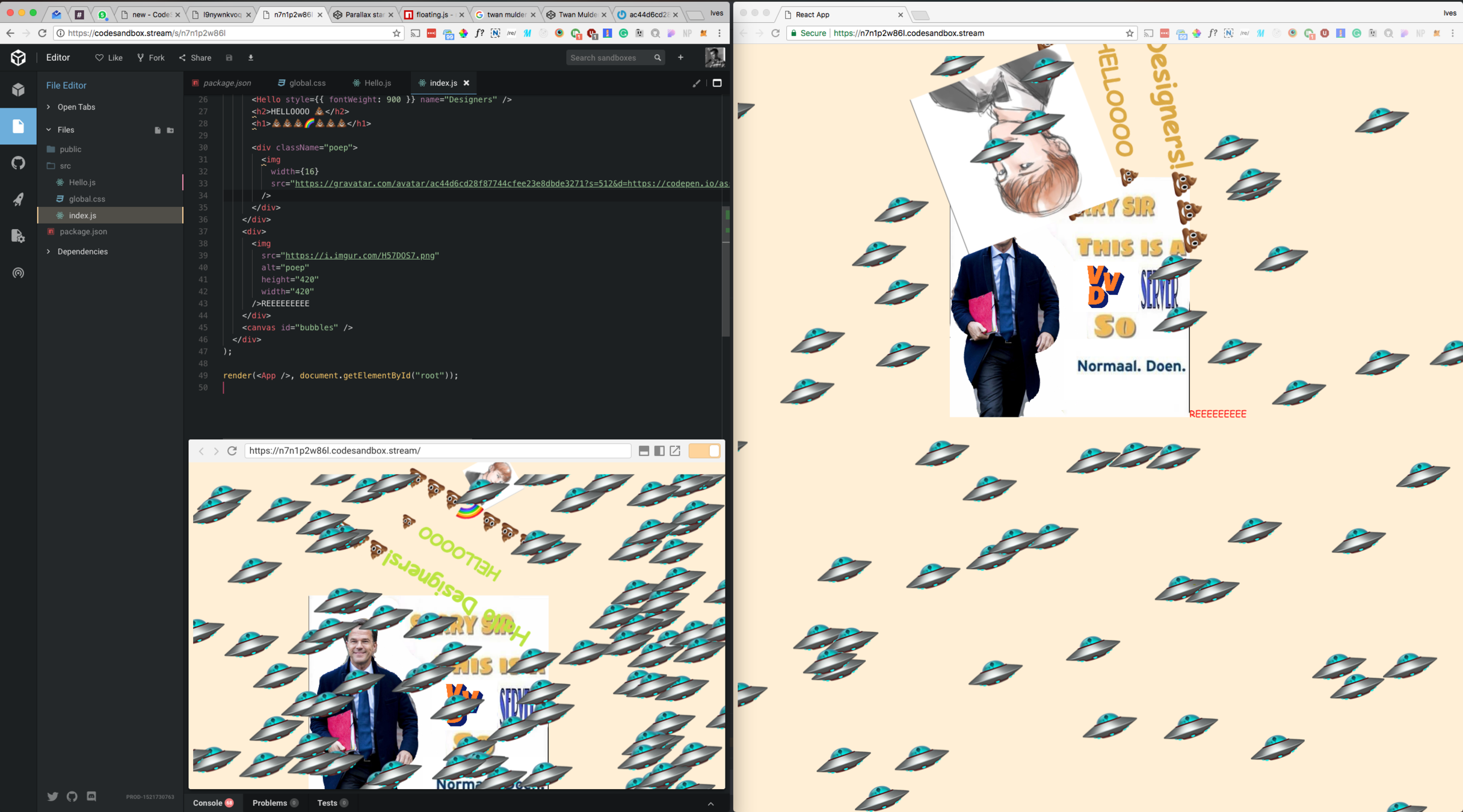
What if I put my local dev environment
on the web?




Values
1. Lower the learning curve
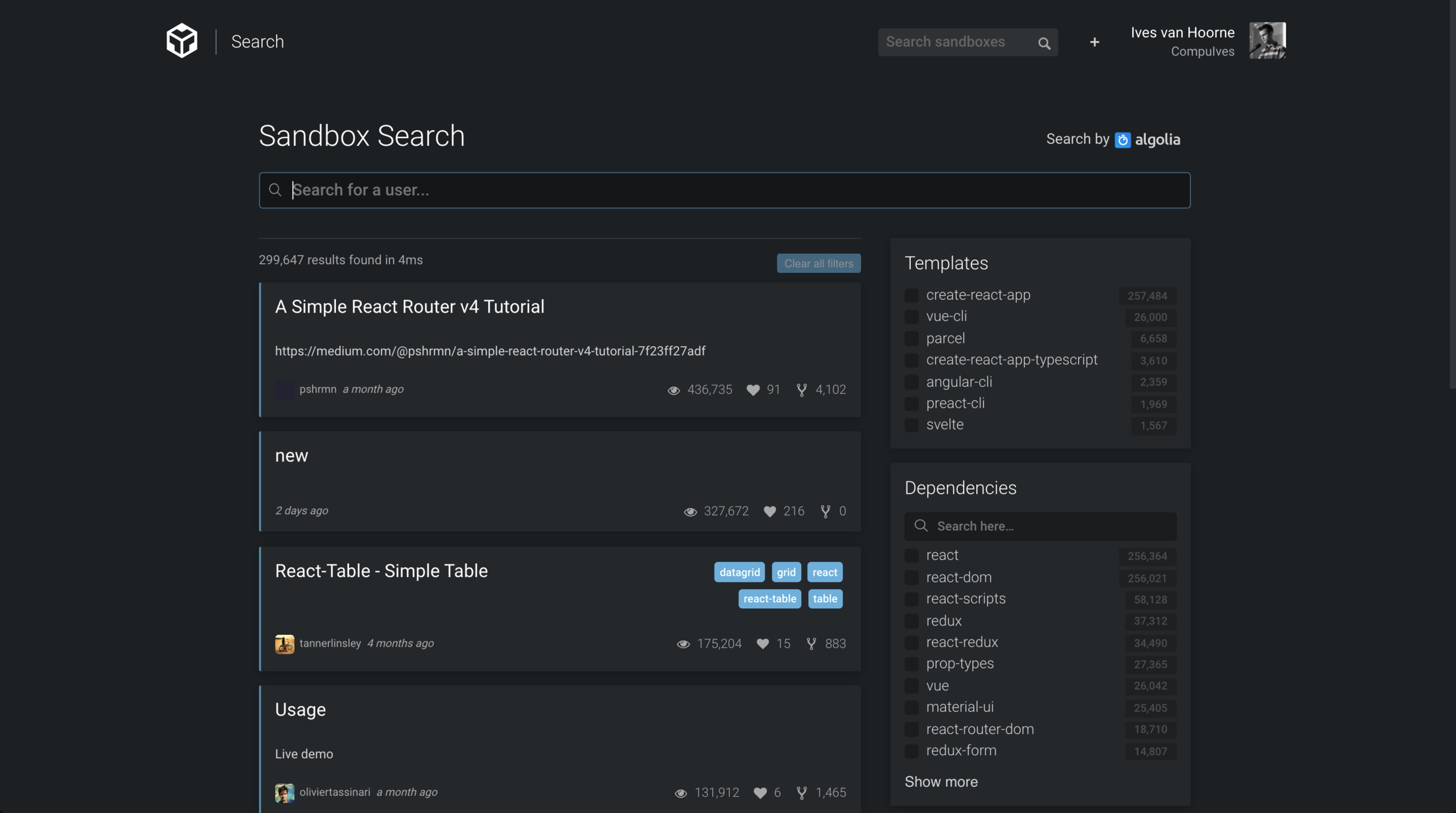
2. Encourage sharing & discovery
3. Give a local editor experience ™️
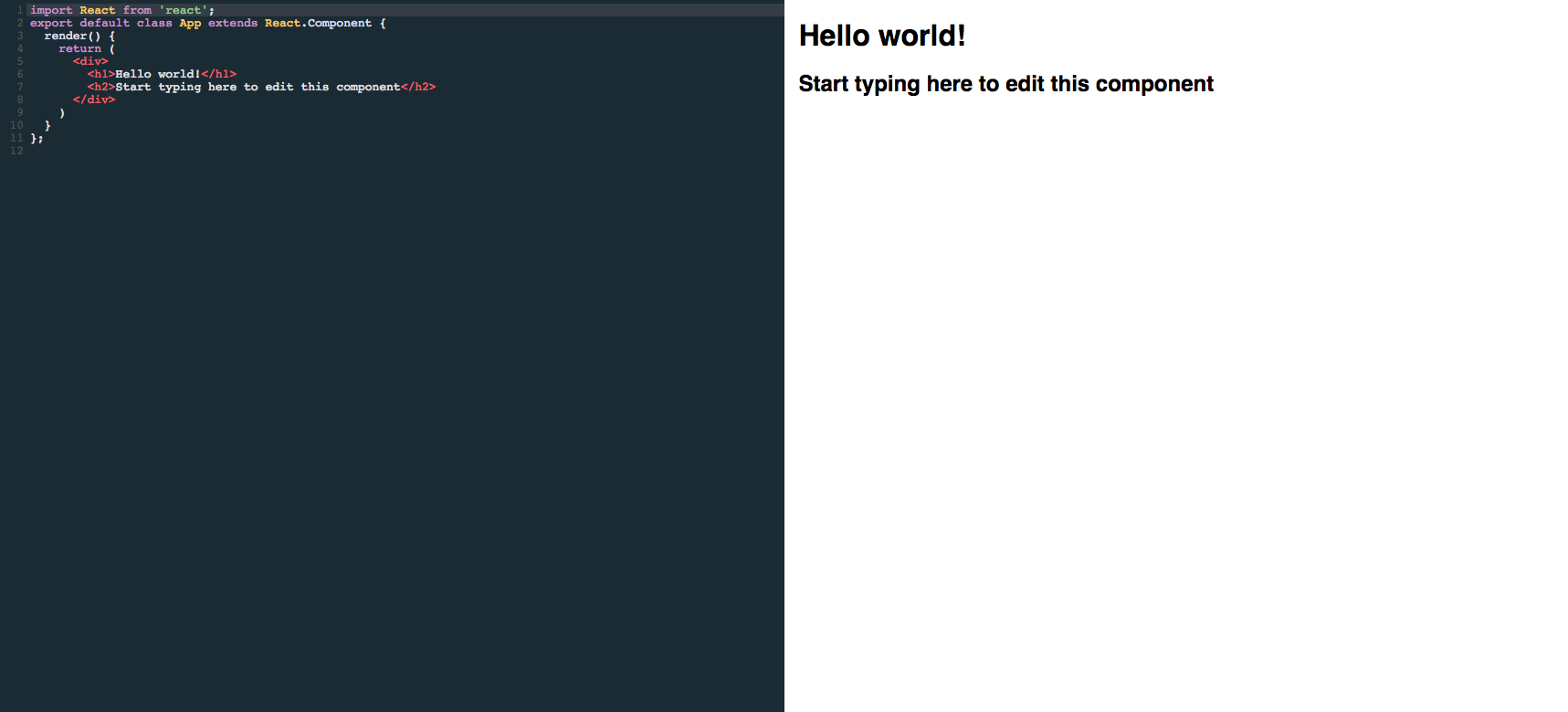
Lower the learning curve




Starting Out
Installing tooling should not stand in the way of getting started
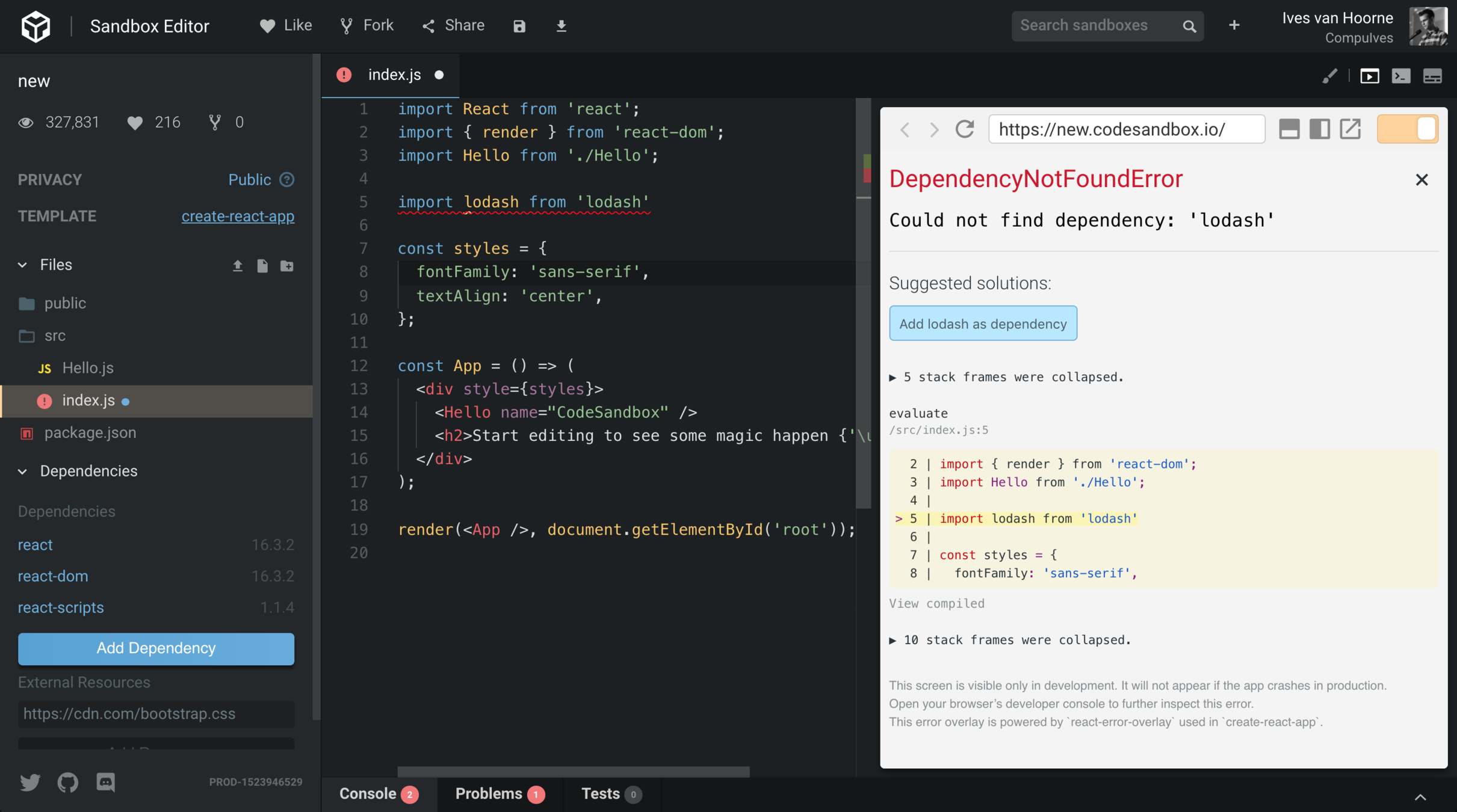
Error Transforming
Interfacivize everything!

Encourage sharing & discovery
Importing
1. Import from GitHub
https://codesandbox.io/s/github/{{githubUrl}}
https://codesandbox.io/s/github/reactjs/redux/tree/master/examples/todomvc
https://github.com/reactjs/redux/tree/master/examples/todomvc
Importing
1. Import from GitHub
2. Export with CLI
3. Use our API
https://codesandbox.io/s/github/{{githubUrl}}
npm i -g codesandbox && codesandbox ./
/api/v1/define or react-codesandboxer by Noviny
Give a local editor experience
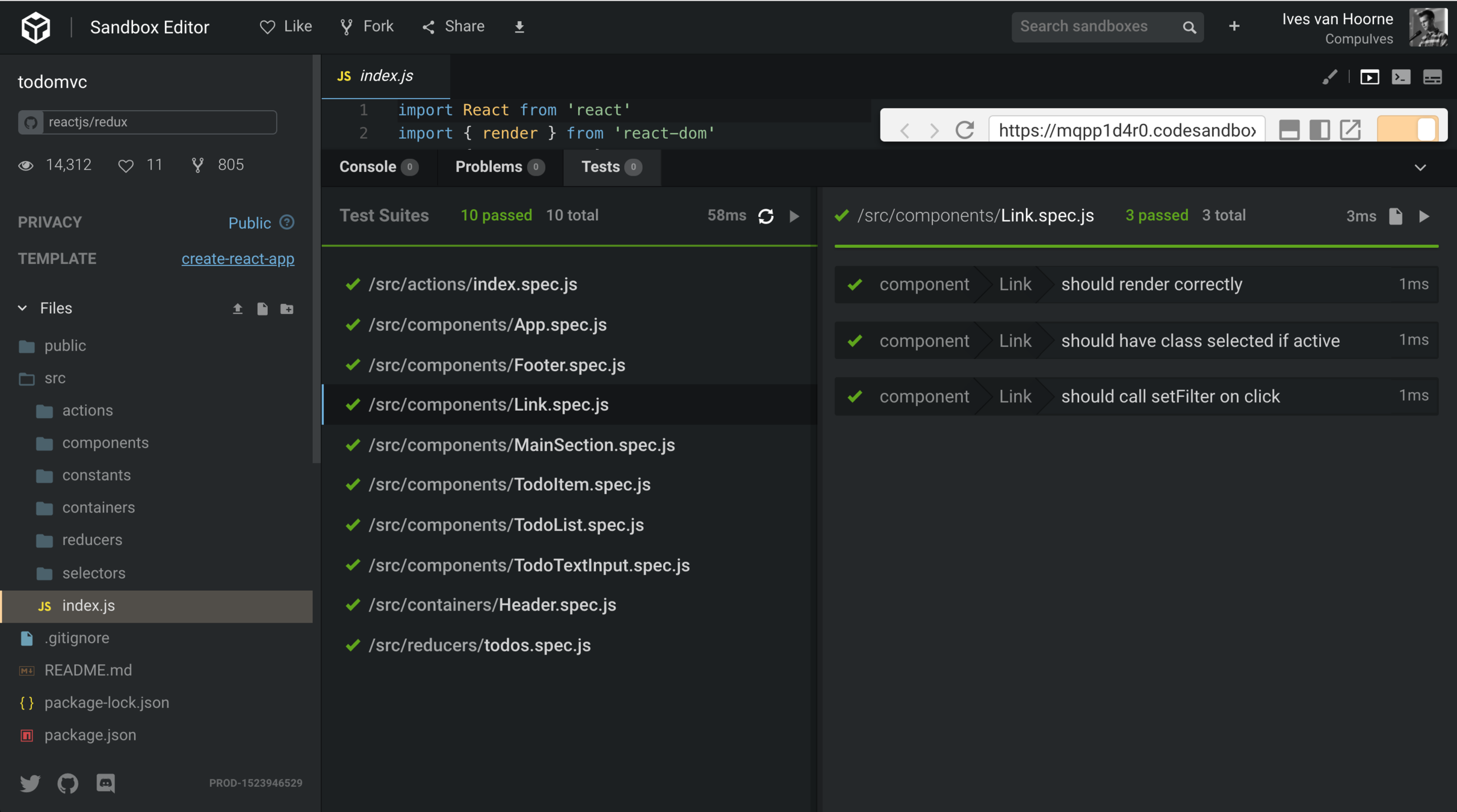
Jest Testing

GitHub Committing & PRing
Deploying to ZEIT




Demo
Live

Growth

62,000,000
requests/month
40$ / month
4GB RAM

It's local!
Challenges
-
Bundling
-
NPM Dependencies
Challenges
-
Bundling
-
NPM Dependencies

npm
npm
Create React App
158MB
Average Phone
1MB/s
3 minutes

creating a package






























creating a package
saving the package
react@16.2.0.json

npm
react@16.2.0+react-dom@16.2.0
I want
Packager
Packager
react
react-dom
react+react-dom
API

It's not perfect
unpkg.com/react-icons/fa/beer.js

unpkg.com/react-icons/?meta
Announcing
Announcing
Webpack?
Announcing
Sandpack

Announcing
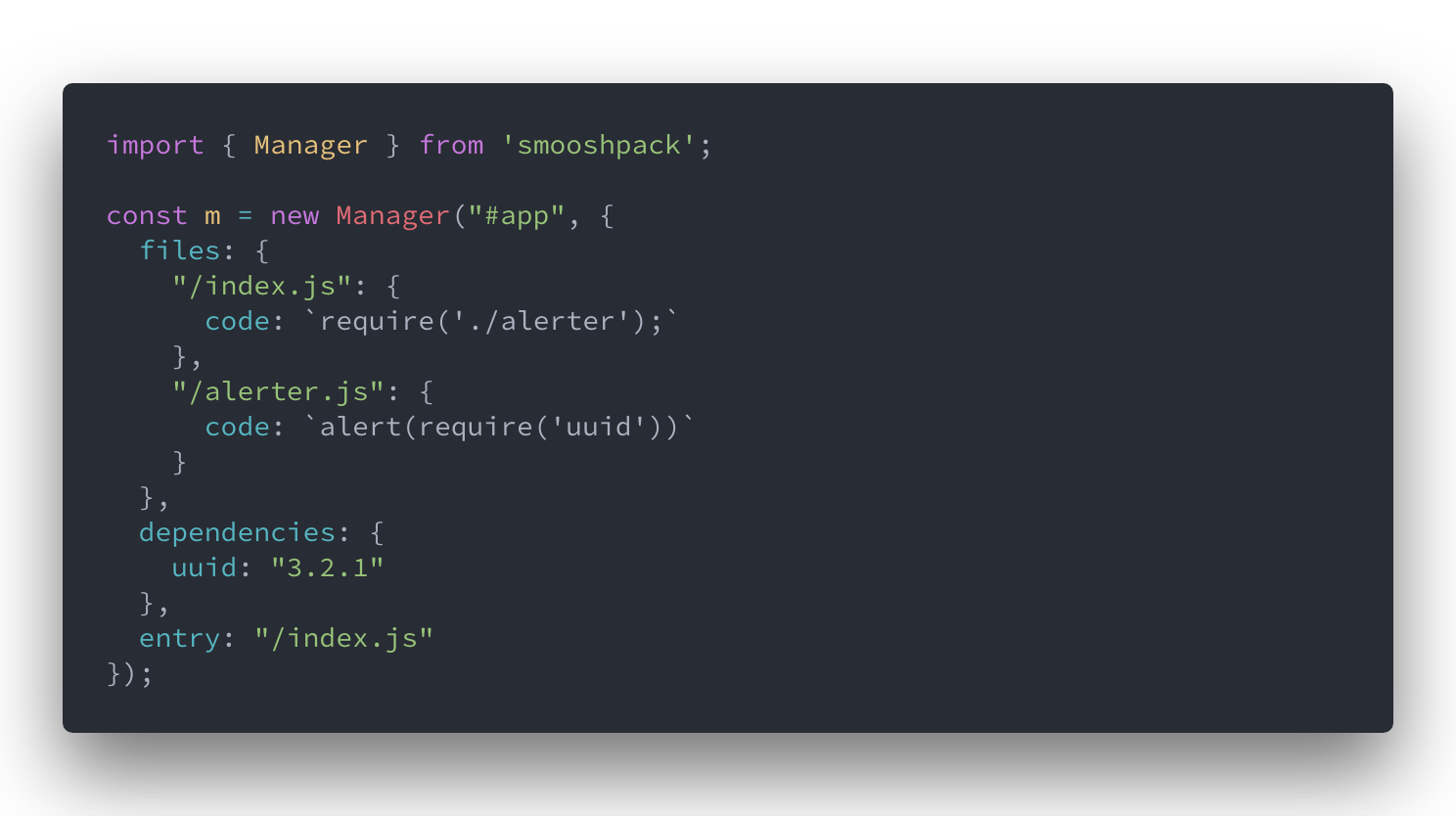
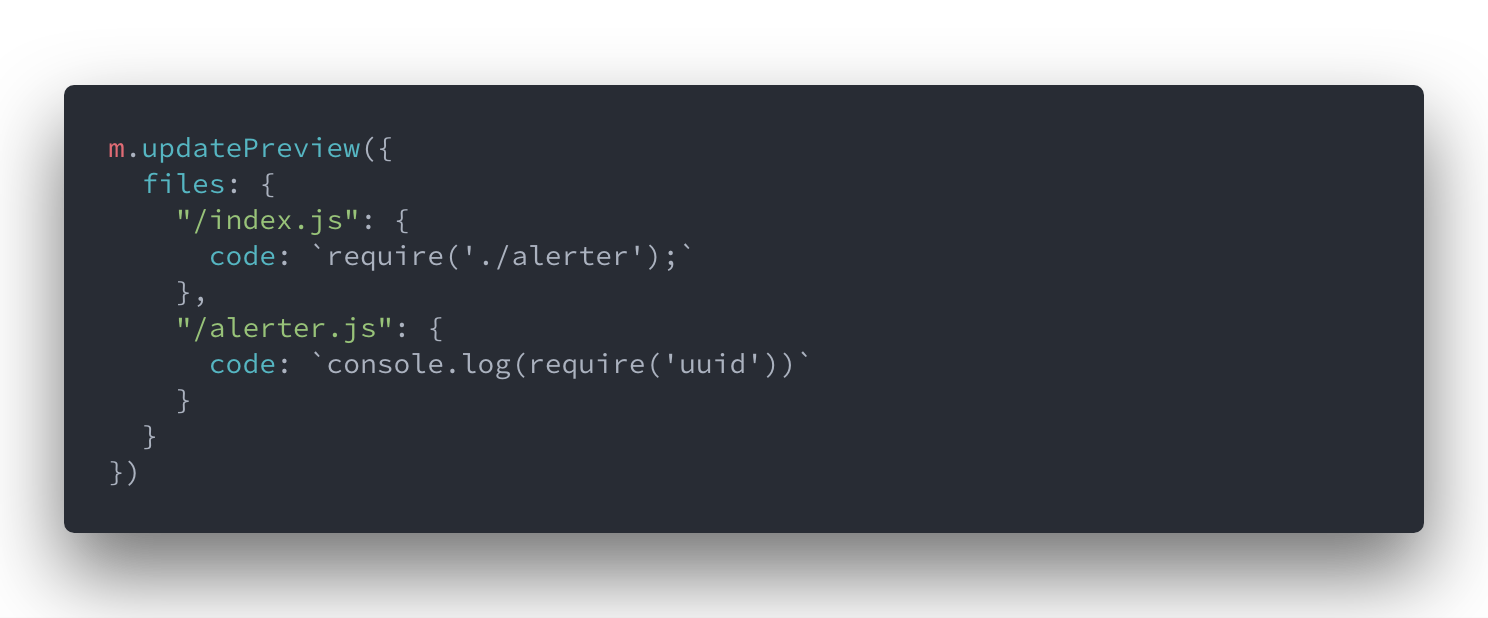
Smooshpack
npm i -g smooshpack
yarn global add smooshpack



Transpilers
npm support
module.hot support
Offline support
Webpack loader syntax
Error overlay
Code splitting
Result caching
HTML Entries
react-smooshpack

Preview
BrowserPreview
Navigator
FileExplorer
CodeEditor
Console
Jest View
Problems View
Monaco
Transpiled View


Thanks contributors!
CompuIves/codesandbox-client