Ives van Hoorne
@compuives

Software Developer @ Catawiki
CS Student @ Twente
Aives
Flip
https://ives.cool


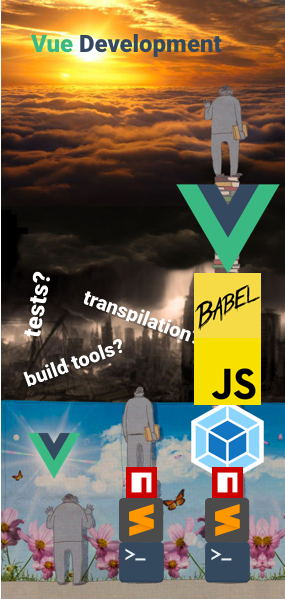
What if I put my local dev environment
on the web?









Before
import Hello from './Hello';var Hello = require('./Hello').default;Evaluate
JavaScript
Transpiled
const require = (path) => { };
(0, eval)(transpiledCode)Limitations
1. Everything needs to be synchronous
2. No parallelization
3. No support for emitting module
- .vue => {.css, .js, .js}
4. No chained loaders
- sass => css => css modules
Now
Evaluate
Files
Transpiled









var

var

var

var

var

var
Workers
Values
1. Lower the learning curve
2. Encourage sharing & discovery
3. Give a local editor experience ™️
Lower the learning curve



Installing tooling should not stand in the way of getting started.

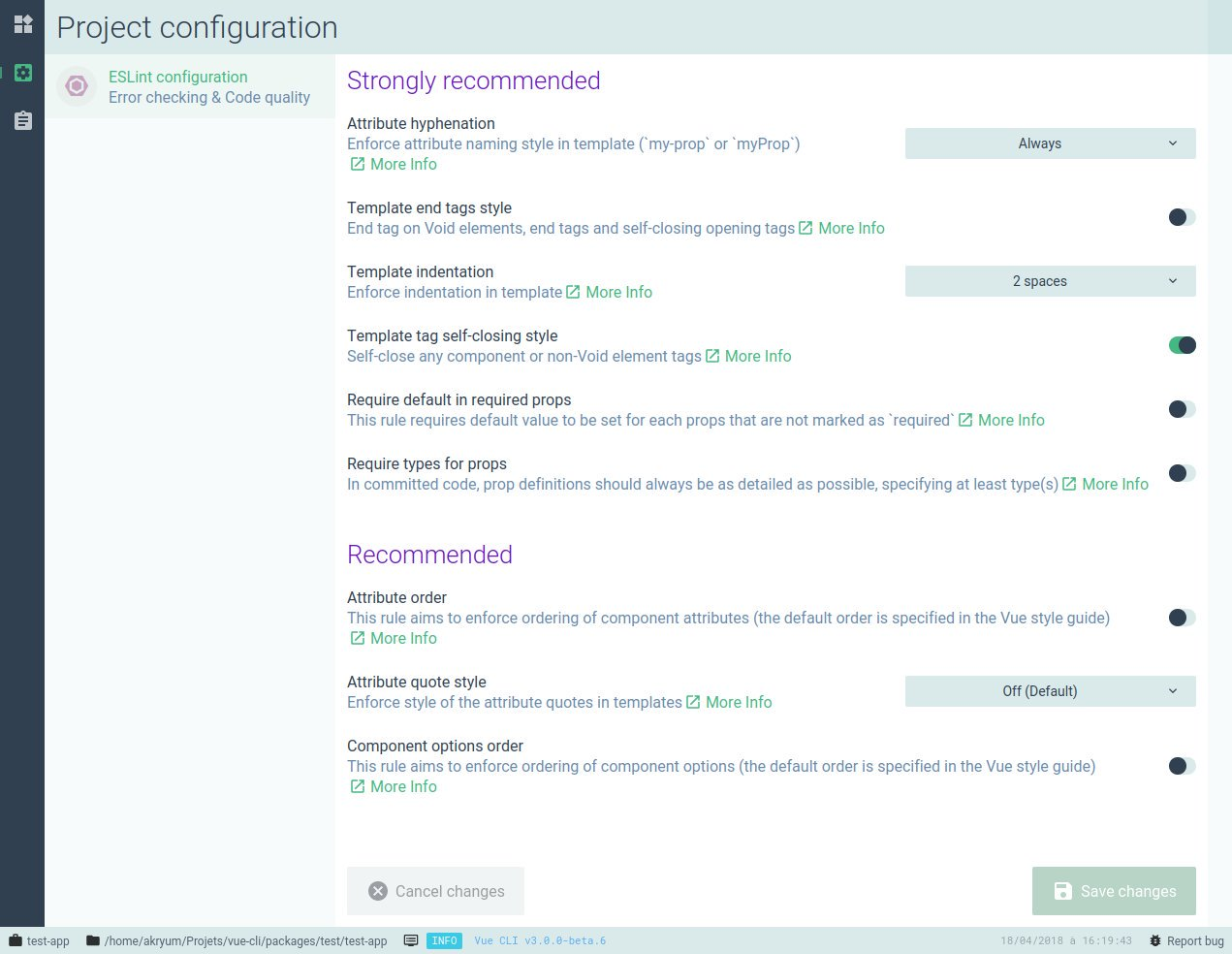
Warnings
Interfacivize everything!


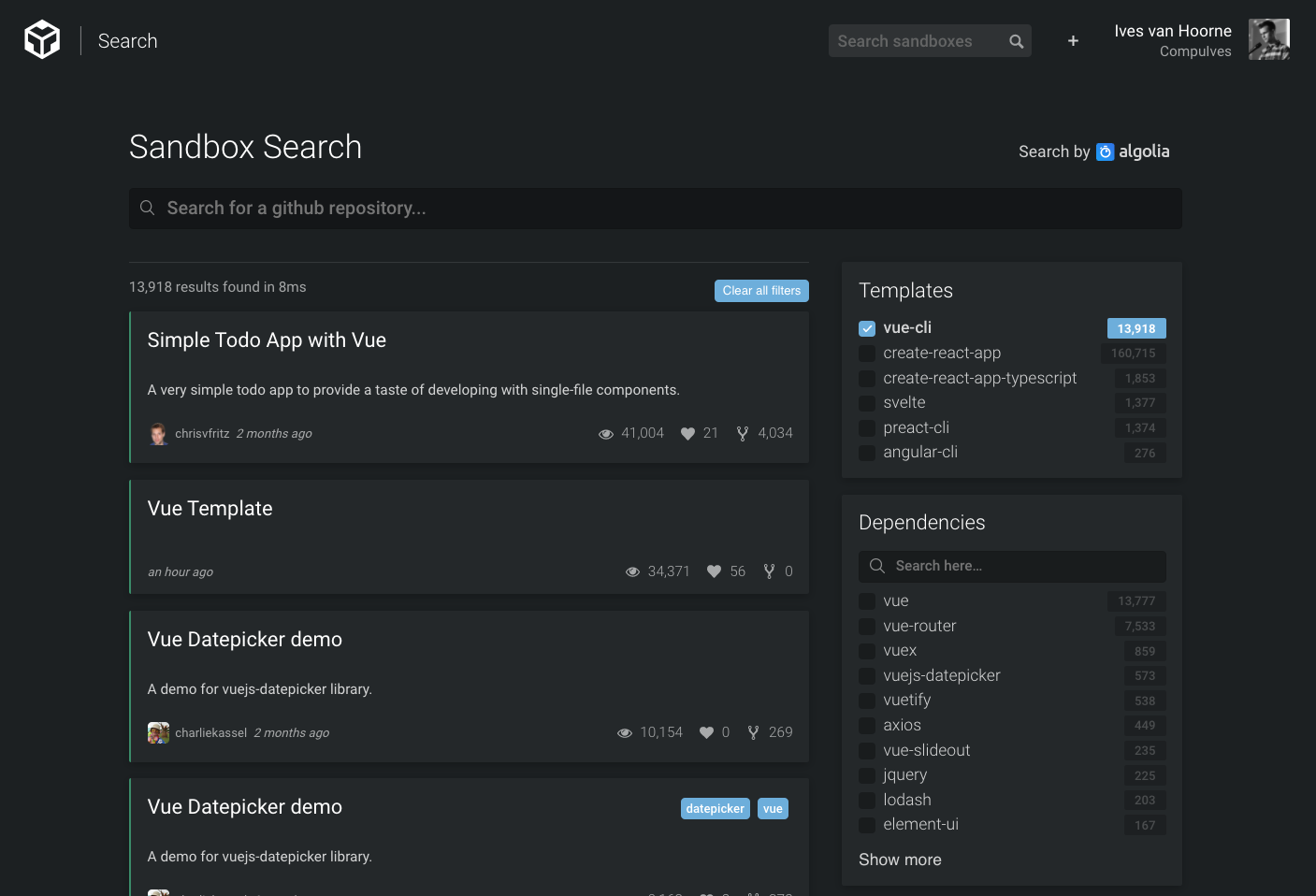
Encourage sharing & discovery
Importing
1. Import from GitHub
https://codesandbox.io/s/github/{{githubUrl}}
2. Import with CLI
npm i -g codesandbox && codesandbox ./
3. Use our API
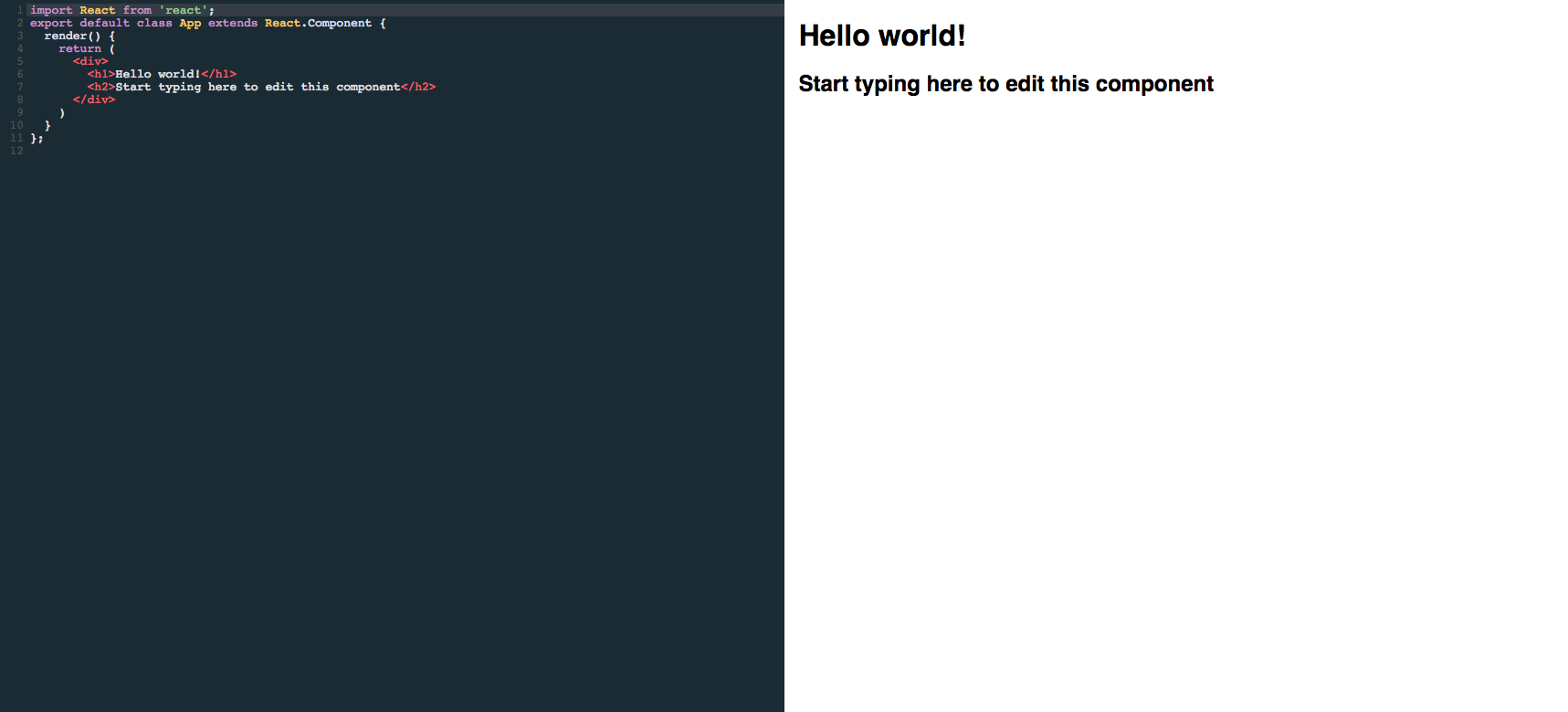
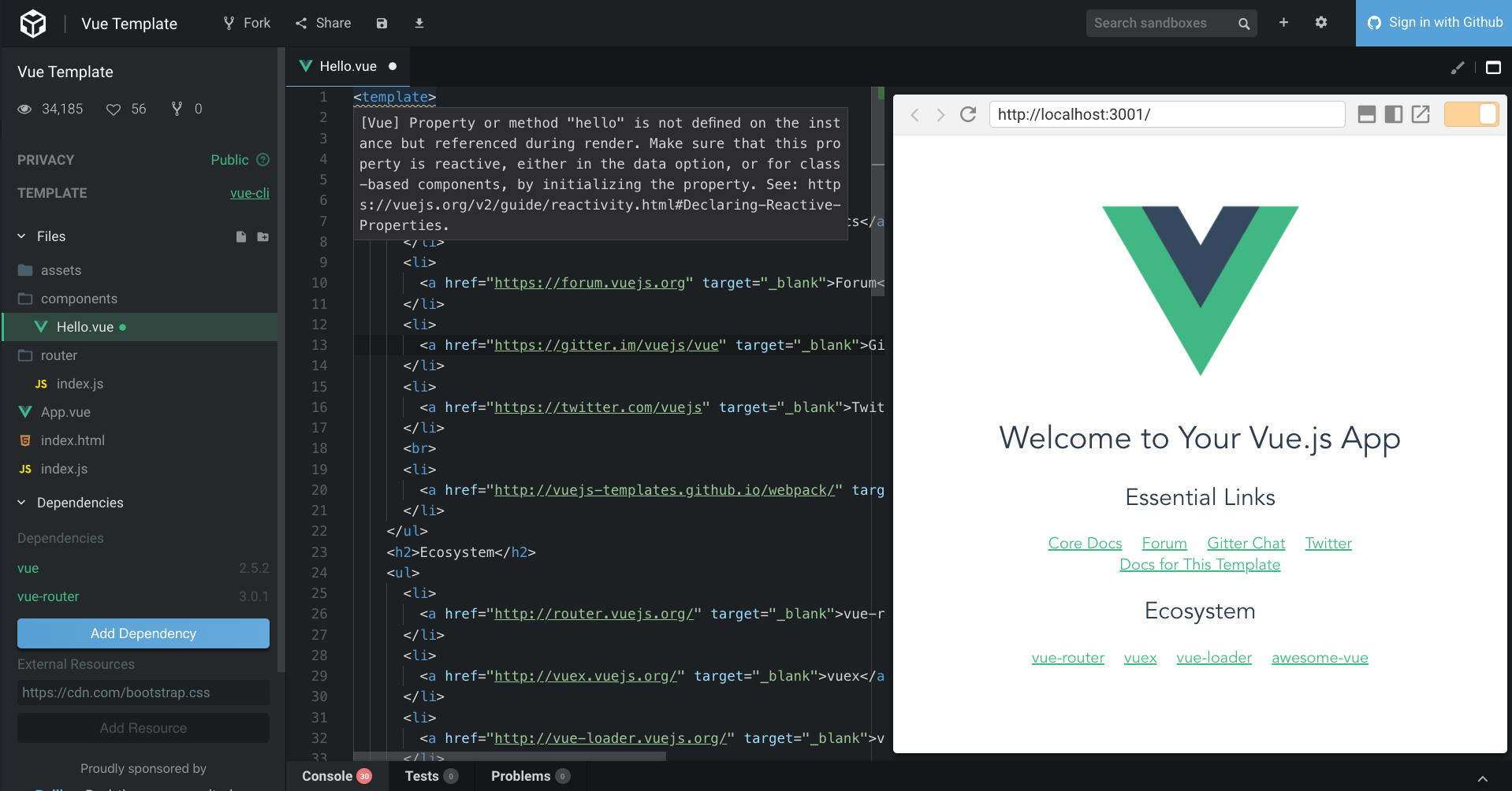
Local Editor Experience
Monaco Editor

Peng Lyu (@rebornix)
Vetur => monaco-vue
By

Demo!

Thanks contributors!
CompuIves/codesandbox-client