
Better Content Management in Magento 2 with Storyblok
Javier Villanueva
Stories from the Blok






Magento has been market leader for eCommerce retailers for over 10 years.
It's an open-source, extendable and feature-rich eCommerce platform with a large community of developers and partners that sets it apart from all other platforms.



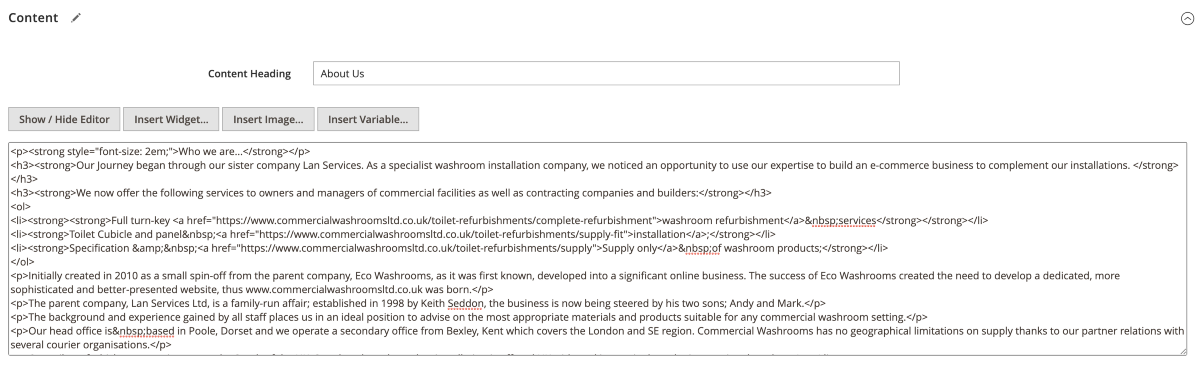
Content Management


- CMS Pages
- Static Blocks



Content Management

- Widgets




Content Management

- Page Builder


Downsides
Magento Commerce Only
Outdated Tech Stack
Lots of Boilerplate





Headless Architecture
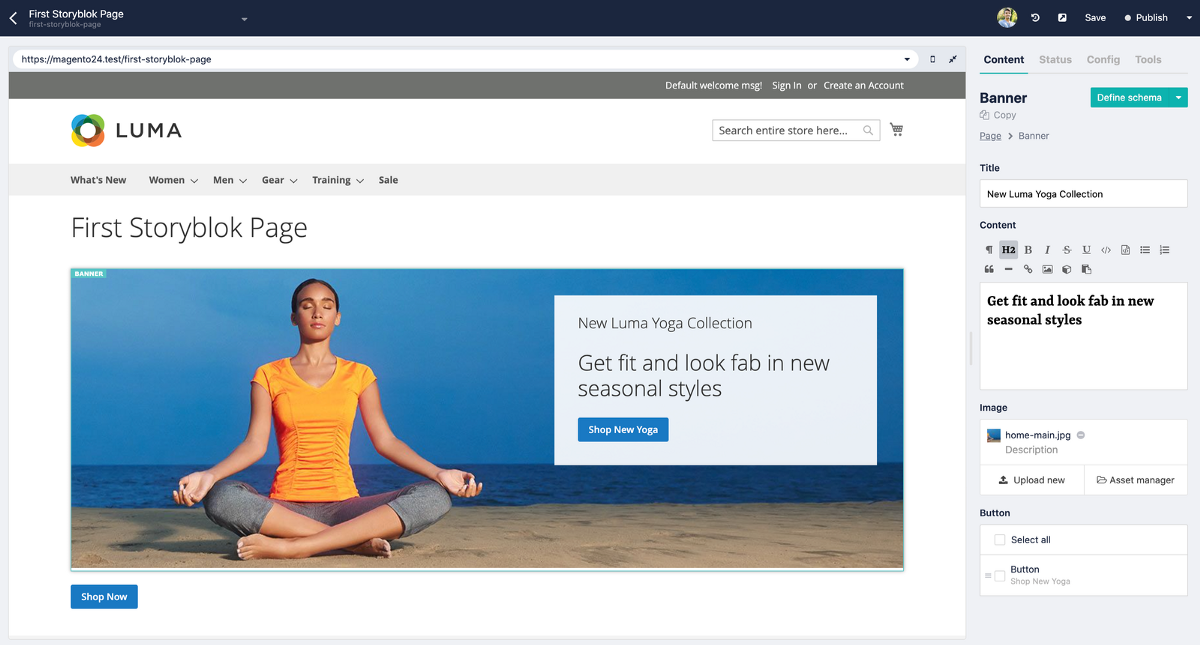
Integrated Visual Editor
Content Workflows




Unlimited Extensibility







+
=
?









Simple Setup



Example Block (Banner)


1
2
3
4
1
2
3
4




Visual Editor Preview





Visual Editor Preview


Missing template: MediaLounge_Storyblok::story/banner.phtml


Block Template
<!-- MediaLounge_Storyblok/templates/story/banner.phtml -->
<div class="block-promo">
<img
width="1280"
height="460"
src="<?= $block->transformImage($block->getImage()['filename'], '1280x460') ?>"
alt="<?= __('New Luma Collection') ?>"
>
<span class="block-content">
<span class="block-info"><?= $block->getTitle() ?></span>
<?= $block->renderWysiwyg($block->getContent()) ?>
</span>
</div>1
2
3


Magic Methods
-
$block->getData('field_name')
-
$block->getFieldName()


Helper Methods
-
$block->transformImage(string $imageUrl, string $params = '')
-
$block->renderWysiwyg(array $arrContent)



Image Service Helper
<picture>
<source
srcset="<?= $block->transformImage($block->getImage()['filename'], '1280x460') ?>"
media="(min-width: 768px)"
>
<img
src="<?= $block->transformImage($block->getImage()['filename'], '768x768/smart') ?>"
alt="<?= __('New Luma Collection') ?>"
>
</picture>


Image Service Helper





Image Service Helper





Nesting Blocks






Button Template
<!-- MediaLounge_Storyblok/templates/story/button.phtml -->
<a href="<?= $block->getData('url')['cached_url'] ?>">
<?= $block->getText() ?>
</a>


Block Template
<!-- MediaLounge_Storyblok/templates/story/banner.phtml -->
<div class="block-promo">
<img
width="1280"
height="460"
src="<?= $block->transformImage($block->getImage()['filename'], '1280x460') ?>"
alt="<?= __('New Luma Collection') ?>"
>
<span class="block-content">
<span class="block-info"><?= $block->getTitle() ?></span>
<?= $block->renderWysiwyg($block->getContent()) ?>
<?= $block->getChildHtml() ?>
</span>
</div>


Button Block





Editable Sections






Editable Sections
<!-- MediaLounge_Storyblok/layout/default.xml -->
<referenceContainer name="footer">
<block class="MediaLounge\Storyblok\Block\Container" name="storyblok.footer.copyright">
<arguments>
<argument name="slug" xsi:type="string">footer</argument>
</arguments>
</block>
</referenceContainer>


Editable Sections




SEO
Server Side
Rendered
Full Sitemap Support
Editable Meta Fields






Meta Fields Support





Custom Fields




Try it yourself!



Thank you!
@jahvi




Javier Villanueva