Writing and publishing ES2015 today
James Allardice
ES2015?
- New name for latest version of ECMAScript spec
- Still commonly known as ES6
- Final specification released in June 2015 [1]
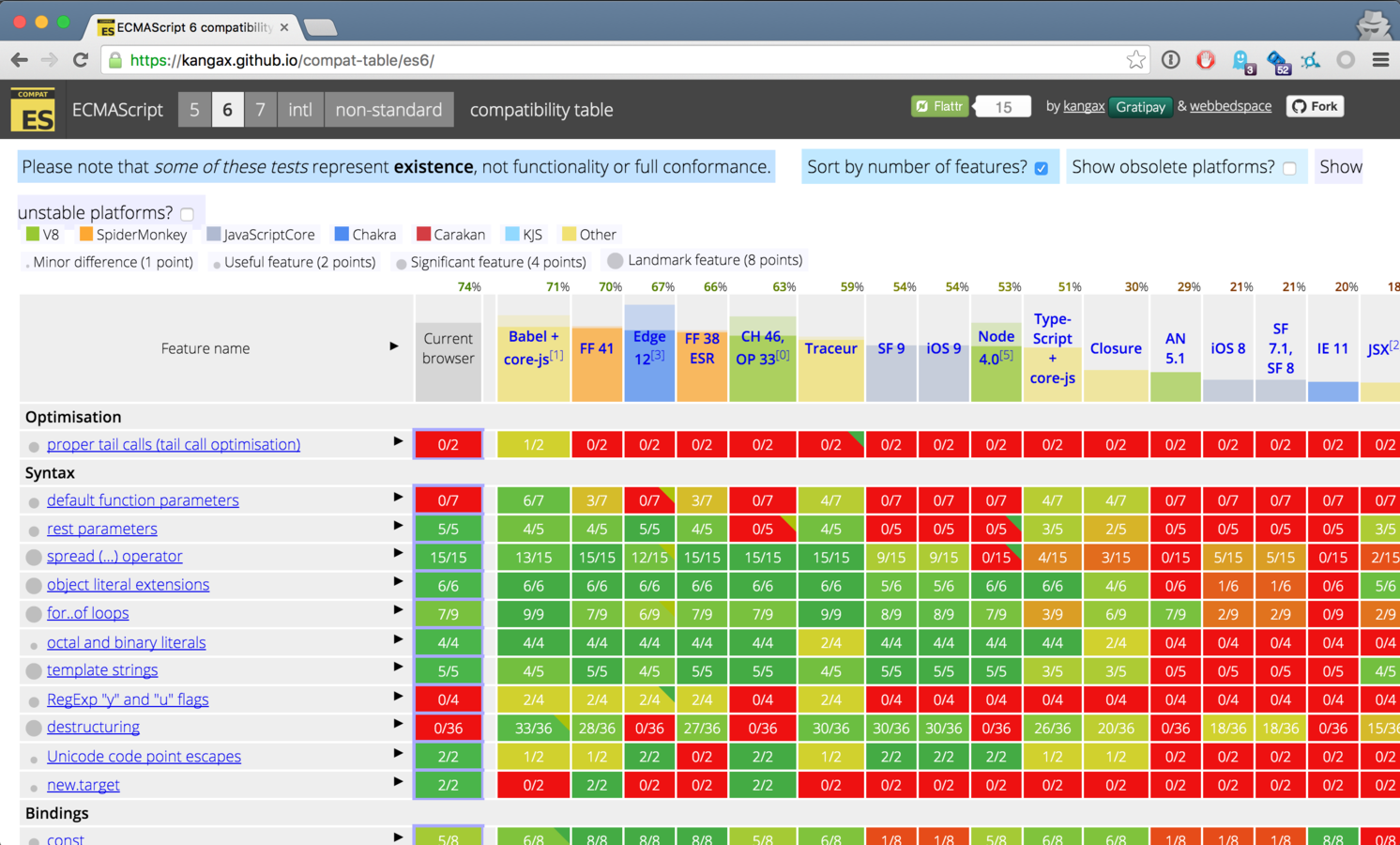
- Engines gradually implementing new features

Transpilation
- Convert ES6 into valid ES5
- Source-to-source compilers
- Babel and Traceur
- Babel is winning the race [1]

Getting started
- Keep source and transpiled code separate
- Common convention is
src/andlib/ - Keep
lib/out of source control -
npm install --save-dev babel
package.json
{
"name": "my-es6-project",
"version": "0.1.0",
"scripts": {
"compile": "babel --source-maps --out-dir lib/ src/",
"test": "mocha test/ --recursive --compilers js:babel/register"
},
"main": "lib/my-es6-project.js",
"dependencies": {
"core-js": "^1.2.3"
},
"devDependencies": {
"babel": "^5.8.29",
"chai": "^3.4.0",
"mocha": "^2.3.3"
}
}
package.json
{
"name": "my-es6-project",
"version": "0.1.0",
"scripts": {
"compile": "babel --source-maps --out-dir lib/ src/",
"test": "mocha test/ --recursive --compilers js:babel/register"
},
"main": "lib/my-es6-project.js",
"dependencies": {
"core-js": "^1.2.3"
},
"devDependencies": {
"babel": "^5.8.29",
"chai": "^3.4.0",
"mocha": "^2.3.3"
}
}
package.json
{
"name": "my-es6-project",
"version": "0.1.0",
"scripts": {
"compile": "babel --source-maps --out-dir lib/ src/",
"test": "mocha test/ --recursive --compilers js:babel/register"
},
"main": "lib/my-es6-project.js",
"dependencies": {
"core-js": "^1.2.3"
},
"devDependencies": {
"babel": "^5.8.29",
"chai": "^3.4.0",
"mocha": "^2.3.3"
}
}
package.json
{
"name": "my-es6-project",
"version": "0.1.0",
"scripts": {
"compile": "babel --source-maps --out-dir lib/ src/",
"test": "mocha test/ --recursive --compilers js:babel/register"
},
"main": "lib/my-es6-project.js",
"dependencies": {
"core-js": "^1.2.3"
},
"devDependencies": {
"babel": "^5.8.29",
"chai": "^3.4.0",
"mocha": "^2.3.3"
}
}
package.json
{
"name": "my-es6-project",
"version": "0.1.0",
"scripts": {
"compile": "babel --source-maps --out-dir lib/ src/",
"test": "mocha test/ --recursive --compilers js:babel/register"
},
"main": "lib/my-es6-project.js",
"dependencies": {
"core-js": "^1.2.3"
},
"devDependencies": {
"babel": "^5.8.29",
"chai": "^3.4.0",
"mocha": "^2.3.3"
}
}
package.json
{
"name": "my-es6-project",
"version": "0.1.0",
"scripts": {
"compile": "babel --source-maps --out-dir lib/ src/",
"test": "mocha test/ --recursive --compilers js:babel/register"
},
"main": "lib/my-es6-project.js",
"dependencies": {
"core-js": "^1.2.3"
},
"devDependencies": {
"babel": "^5.8.29",
"chai": "^3.4.0",
"mocha": "^2.3.3"
}
}
Writing ES6
- Use
.jsextension where possible - Maybe
.es6extension for syntax highlighting - Only use a standard library polyfill if necessary
- Many ES6 guides available [1]
Publishing to npm
- Use a
prepublishscript - Widely used already for e.g. CoffeeScript
- Add an
.npmignorefile to excludesrc/
{
"scripts": {
"compile": "babel -sd lib/ src/",
"prepublish": "npm run compile",
"test": "mocha test/ -R spec --recursive --compilers es6:babel/register"
}
}
package.json
src/.npmignore
Publishing to npm
Consuming
-
npm install my-es6-projectas usual -
require('my-es6-project')as usual -
import 'my-es6-project'for ES6 - That's it!
Further explorations
- Publishing transpiled ES6 for the browser
- On-the-fly transpilation for apps