Slides:
bit.ly/25ZFnFd
James Milner
Innovation Developer
@JamesLMilner
james@loxodrome.io




github.com/JamesMilnerUK




-
JavaScript
-
Open Source
-
Awesome Community
-
Simple, Nice Docs
-
Mobile Friendly
-
Small (33kb)
A little story behind Leaflet...

Vladamir Agafonkin







// API and Attributuion
var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osmAttrib='Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors';
// Set up the map
var map = new L.Map('map');
var osm = new L.TileLayer(osmUrl, {minZoom: 8, maxZoom: 12, attribution: osmAttrib});
// Start the map in South-East England
map.setView(new L.LatLng(51.3, 0.7),9);
map.addLayer(osm);So yes, the plugins!
Leaflets ethos is a fast, efficient Minimum Viable Map
Plugins help augment Leaflet's core functionality without adding bloat

We can't cover them all!

What sort of functionality?
-
Geocoders
-
Speciality Markers
-
Geolocation
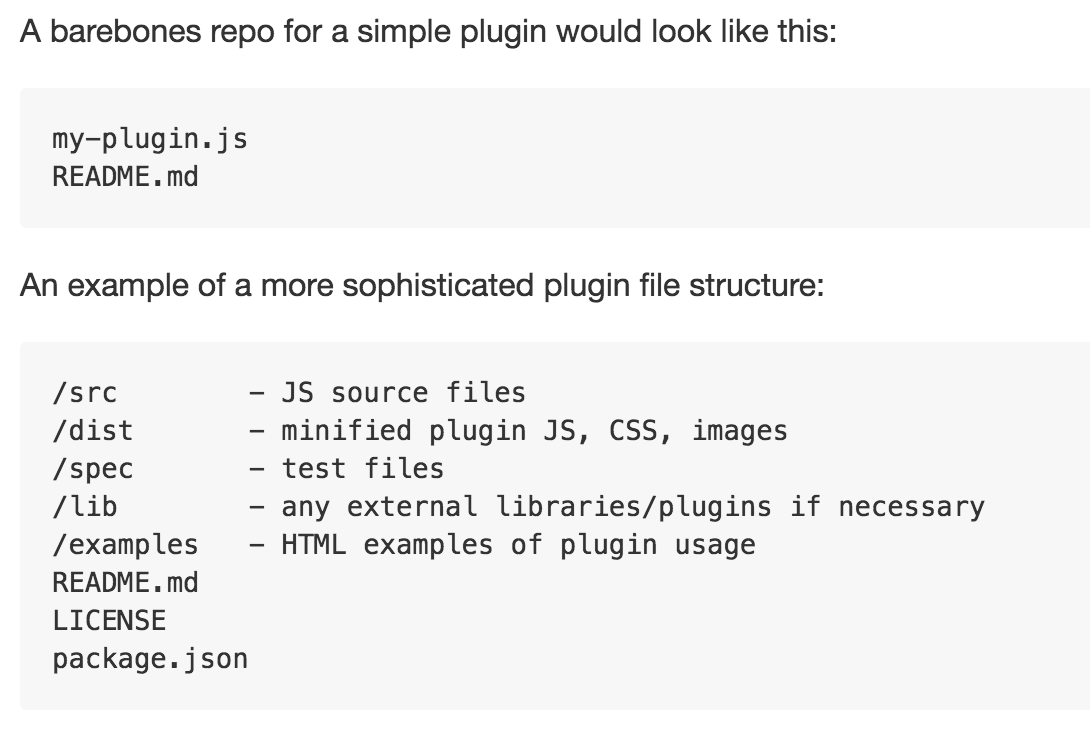
Core Plugin Principles
- Use leaflet in the plugin name (generally)
- No globals! Use L (leaflet) namespace
- Pass in objects as arguments (where possible)
- Capitals for classes, camel case for factories
- No official code convention (clean, readable!)
- Full instructions (module loaders, NPM etc)

Let's take a look at some!
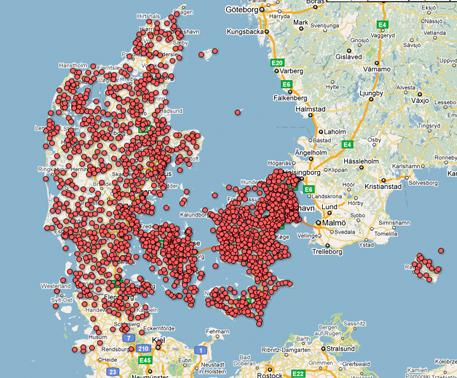
Cluster Marker

var markers = L.markerClusterGroup();
markers.addLayer(L.marker(getRandomLatLng(map)));
/// Add more layers ...
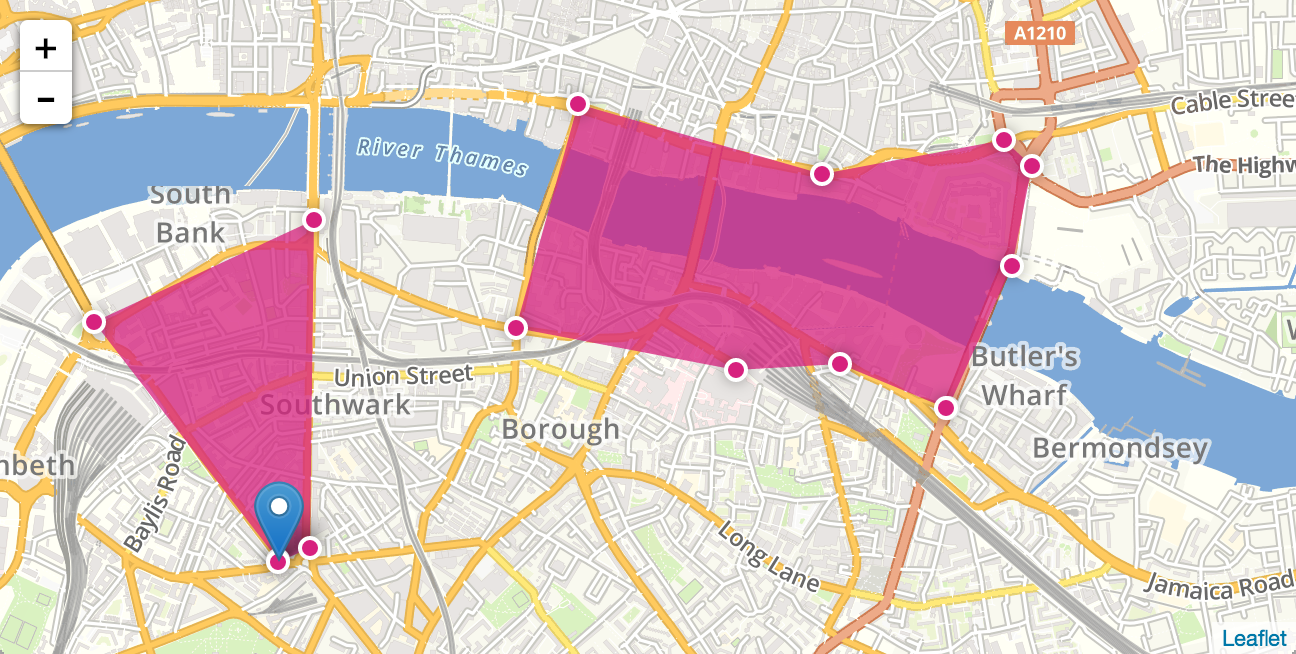
map.addLayer(markers);Drawing
// Initialise the FeatureGroup to store editable layers
var drawnItems = new L.FeatureGroup();
map.addLayer(drawnItems);
// Initialise the draw control and pass it the FeatureGroup of editable layers
var drawControl = new L.Control.Draw({
edit: {
featureGroup: drawnItems
}
});
map.addControl(drawControl);
var map = L.map('map').setView([0, 0], 2);
var attrib = '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: attrib
}).addTo(map);
// Add the geocoder
L.Control.geocoder().addTo(map);Projections
// SWEREF99 TM (EPSG:3006) with map's pixel origin at SWEREF99 TM coordinate (0, 0)
var crs = new L.Proj.CRS('EPSG:3006',
'+proj=utm +zone=33 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs',
{
resolutions: [ 8192, 4096, 2048, 1024, 512, 256, 128],
origin: [0, 0]
});
var map = new L.Map('map', { crs: crs });
L.tileLayer('http://api.geosition.com/tile/osm-bright-3006/{z}/{x}/{y}.png', {
maxZoom: crs.options.resolutions.length,
minZoom: 0,
continuousWorld: true,
attribution: 'Map data © <a href="http://www.openstreetmap.org/copyright">OpenStreetMap contributors</a>, Imagery © 2013 <a href="http://www.kartena.se/">Kartena</a>'
}).addTo(map);GeoIP
var pos = L.GeoIP.getPosition();
//Centre the map on the approximate location of the client machine:
// Assumming map initialised
L.GeoIP.centerMapOnPosition(map);
Heatmaps
var heat = L.heatLayer([
[50.5, 30.5, 0.2], // lat, lng, intensity
[50.6, 30.4, 0.5],
// so forth ...
], {radius: 25}).addTo(map);
var map = L.map('map').setView([0, 0], 2);
var attrib = '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: attrib
}).addTo(map);
L.control.locate().addTo(map);We could do this all day!
3rd Party Providers
Mapbox - mapbox.js
Esri Leaflet - esri-leaflet.js
CartoDB - cartodb.js



Frameworks & Build Tools