Give ♥ to your EX with Headless CMS + JAMstack

#Love2yourEX
EX =
Editor Experience
About Me

Agility CMS

#CMSinthe6ix


Startup from the bottom...
Now we're here
About Agility CMS
- Only headless CMS, with built-in Page Management
-
Built by developers over the course of a decade
- Big enough for billion-dollar brands
- Small enough to care about each user

A Few of Our Customers...












We Believe

EX
DX
UX
- User Experience
- Editor Experience
- Developer Experience
Success Depends on:
Website, No CMS
| EX | UX | DX |
|---|---|---|
| 🤬 | 😎 | 😃 |
=😫
Website, Traditional CMS
Wordpress
Drupal
Sitecore
| EX | UX | DX |
|---|---|---|
| 🙂 | 😐 | 😒 |
=🤔
PHP
ASP.NET
Website, Headless CMS + Jamstack
| EX | UX | DX |
|---|---|---|
| 😕 | 🤩 | 😁 |
=😔
Contentful
Gatsby
Next.js
Prismic
What's Wrong with the EX in Jamstack?

Top Editor Complaints
- 👁🗨 Can't preview content updates in real-time
- 🚫 Limited control over creating, deleting and redirecting pages
- 📄 Limited control over what content is on each page
- 😖 Inconsistent and in-efficient content workflows
- Publishing content takes too long, don't understand concepts of builds
- 🤼 They feel powerless...
We can do Better!
Here's How...
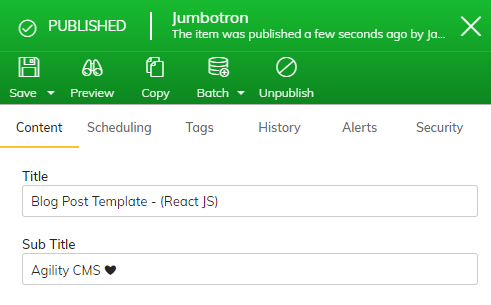
- 👀 Give them a Preview environment
- 🎁 Give the gift of Page Management
- 🚀Publish content Faster
Preview with:
Next.js + Vercel + Agility CMS
NAVstack? 🦸♀️
What is Next.js?
What is Vercel?
What is Agility CMS?
Preview?? - Wait isn't this a static site?
NAVstack Preview
- 👥 Editor clicks Preview from within the CMS
- 🍪 A preview cookie is set, instructing Vercel to run each page route at runtime/real-time (node js)
- 😎 Editor can see content they are working on prior to publishing
/some-page-request
Is Preview?
Yes, run route as serverless function (runtime)
No, return cached/generated HTML
How it Works
Preview Setup
-
👩💻 Signup for Agility CMS + Get the starter site code
- Deploy to Vercel
-
👀 Set the Preview domain in Agility CMS
- ✅ Done!


What is Page Management?
What Isn't Page Management...

When devs dictate pages:
What Isn't Page Management...
When devs dictate what is on a page:

💬 You can only build certain types of pages, with pre-defined layouts
Why?
Editors feel constrained...
Put yourself in their shoes 👞...
💡 Same reason WHY devs don't like Traditional CMS 🤮
Still not Convinced?
This will be you...

Responding to Change Requests
🛑 Stop Building Websites.
Build Tools.

+
👨🏿👱🏻♀️
Editors
=

Components
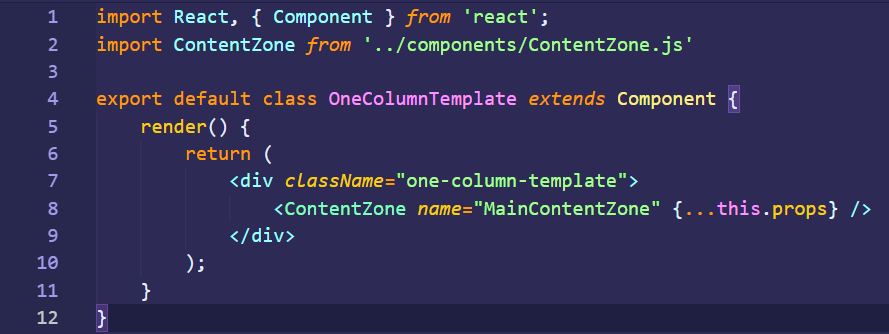
Page
Agility CMS Content Methodology
We believe there are two types of content...
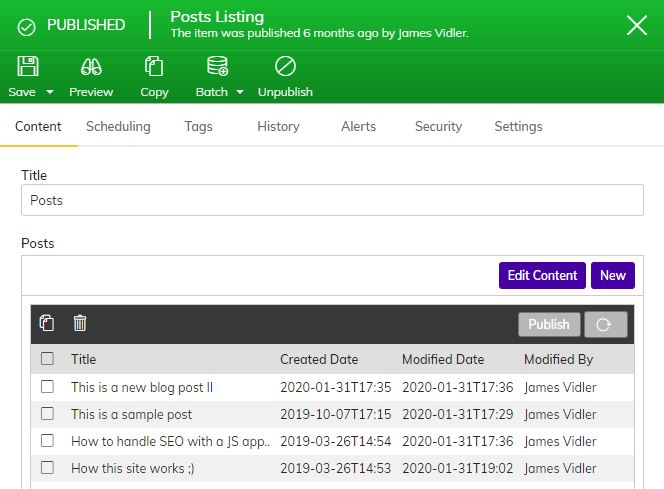
📄 Page-Specific Content
🌐 Content (shared)
Page Properties
- Title, URL Slug, and other SEO properties
- Page Template (defines Content Zones)
- Content Zones - {} object
- Modules - [] array
-- Fields - {} object
Page Templates
Defined in Agility CMS, but corresponds to a React Component in your code

Defines the Content Zones of where editors can control what is on the Page
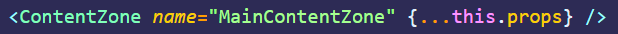
Content Zone
The area(s) on a Page that will be dynamically controlled by the editor

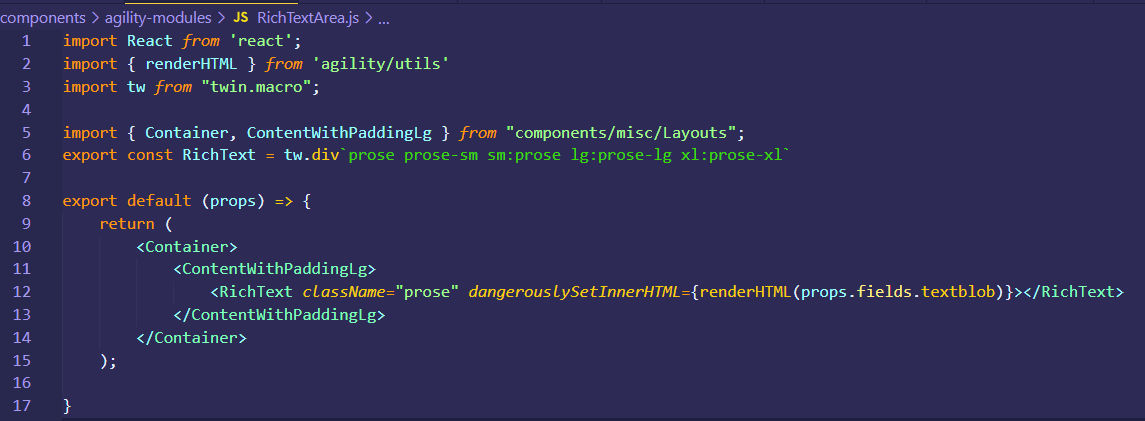
Modules
The functional components that make up a Page
Modules can have their own fields but can also link to any other content (i.e. Blog Posts)

Modules
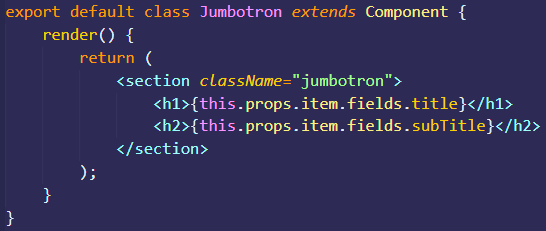
They are defined in Agility CMS, but correspond to a React Component in your code

Modules
Props are automatically passed to your React Component based on your fields 🧙♂️


NAVstack 🚀Publishing
- 👥 Editor clicks Publish from within the CMS
- 👤User navigates to the page they just published in their browser
- 🔁 Vercel will re-generate that page HTML in the background
- ✅ The next user to hit that same page will get the updated content
Look Ma! No builds 👋
Agility CMS Next.js Starter
- Connected to a sample Agility CMS instance to get content and pages
- Uses the getStaticProps function from Next.js to allow for full static site generation
- Supports full page management
- Supports preview mode
- Uses revalidate tag with Vercel to enable incremental static builds
Build Modules, not Websites.👍
Learn More 🎓
- Sign up for a free account
- Join the Agility CMS Slack Channel
- Follow @AgilityCMS
- Follow @jameskvidler