GraphQL
Better alternative for Restful apis
jaro@uber.com | @chompomonim | +JaroSatkevic


- About GraphQL with full stack in mind
- Basics and short history of GraphQL
- My experience with Apollo stack
- GraphQL server - where to start, what to avoid
AGENDA
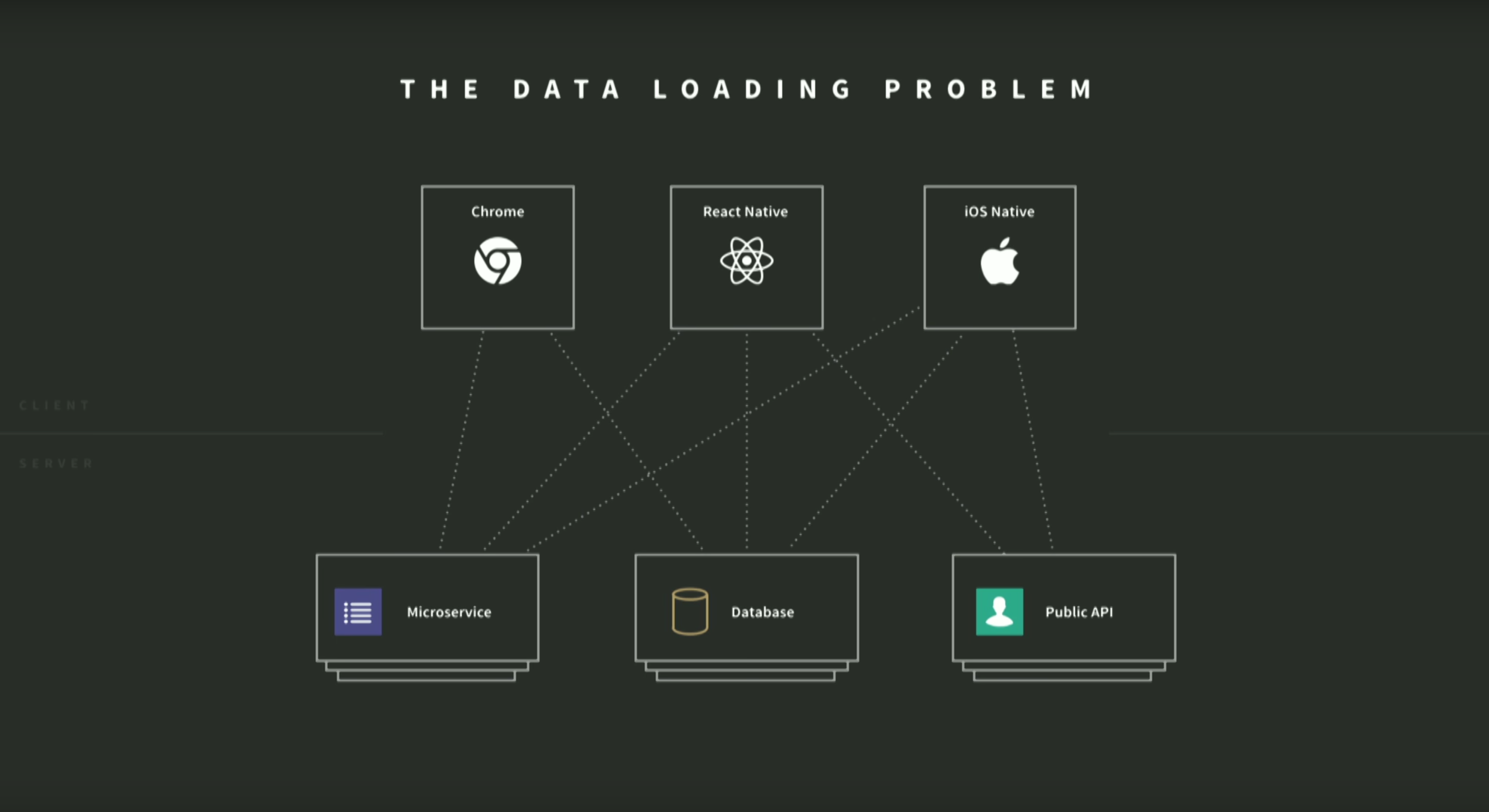
REST is cool, but...
Let's get:
- SW Hero
- His home planet
- His starship
GET /hero/1GET /hero/1/homeworldGET /hero/1/starshipsLet's get:
- SW Hero
- His home planet
- His starship
GET /hero/1GET /hero/1/homeworldGET /hero/1/starshipsGET /hero/1?include=starships,homeworldOR
Let's get:
- SW Hero
- His home planet
- His starship
GET /hero/1GET /hero/1/homeworldGET /hero/1/starshipsGET /hero/1?include=starships,homeworldOR
OR
GET /hero/1GET /starship/10?heroId=1GET /planet/6?heroId=1Over-fetching
Hard to design "proper" api
Documentation hell
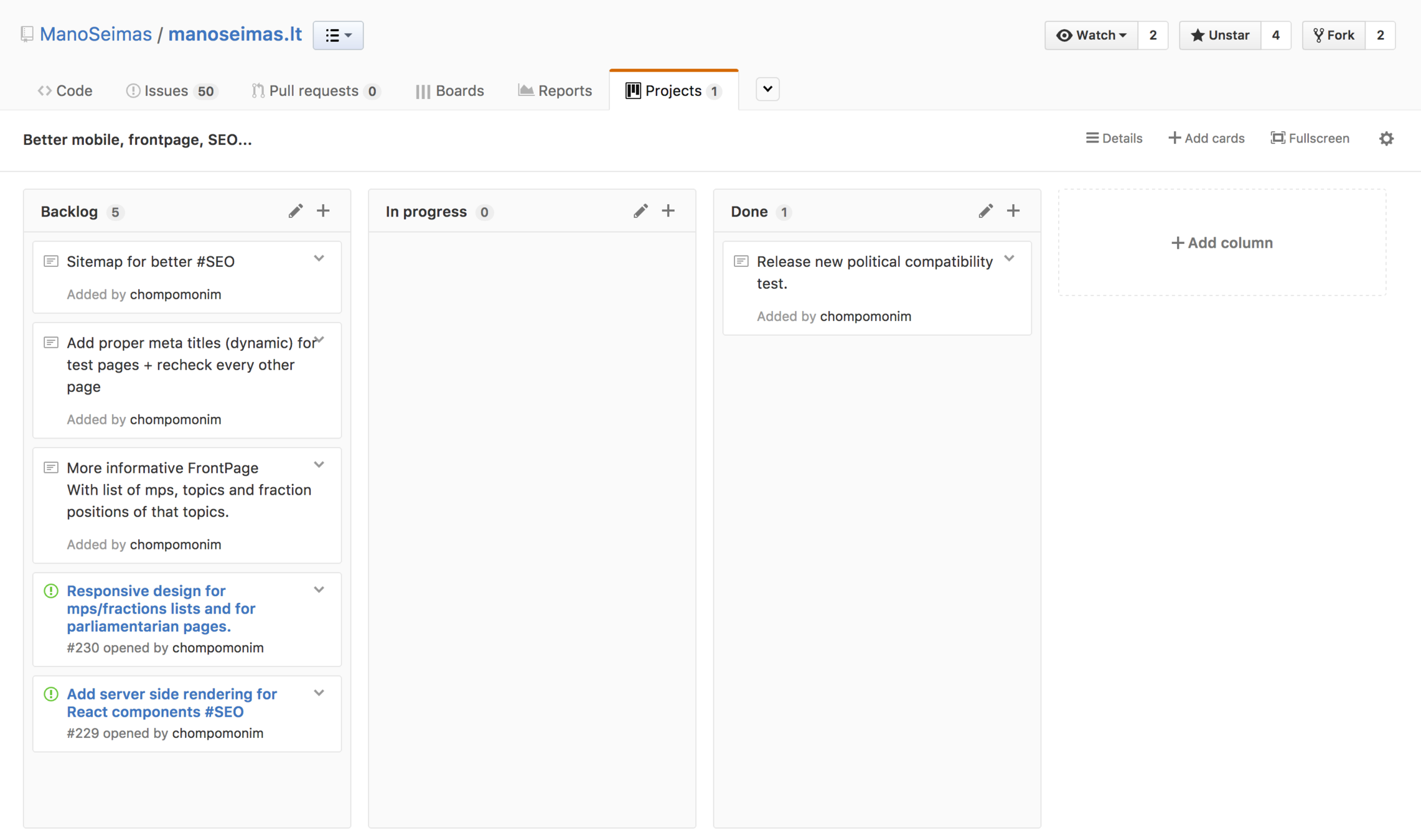
How many queries do we need to render this view?


What is GraphQL?
A query language for your API
Short facts:
- Invented at Facebook 4 years ago
- OpenSourced in summer 2015
- Already used at Github, Pinterest, Coursera, Shopify, Intuit, WIX and many more ...
{
person(personID: "1") {
name
birthYear
eyeColor
gender
homeworld {
name
population
}
starships (first: 2) {
name
model
}
}
}

GET /hero/1?include=name,birthYear,genderGET /hero/1/homeworldGET /starships?heroId=1&include=name,model{
person(personID: "1") {
name
birthYear
eyeColor
gender
homeworld {
name
population
}
starships (first: 1) {
name
model
}
}
}{"data": {
person: {
"name": "Luke Skywalker",
"birthYear": "19BBY",
"eyeColor": "blue",
"gender": "male",
"homeworld": {
"name": "Tatooine",
"population": 200000
},
"starships": [
{
"name": "X-wing",
"model": "T-65 X-wing"
}
]
}
}
type Person {
name: String!
gender: String
eyeColor: String
birthYear: String
homeplanet: Homeplanet
starships: [Starships]
}
type Starship {
name
model
speed
}
Anyway, why GraphQL?
Features I wanted as UI developer
- Fast data queries with all&only needed data
- Data caching, to avoid refetching
- Allow to work offline
- Specify queries, parses data
- Easy to paginate
- Execute mutations, with cache and pagination
GraphQL clients


Relay
GraphQL on server
A lot of libraries
http://graphql.org/code/
- graphql-php: A PHP port of GraphQL reference implementation
- graphql-relay-php: A library to help construct a graphql-php server supporting react-relay.
How many queries into database?
{
person(personID: "1") {
name
birthYear
eyeColor
gender
homeworld {
name
population
}
starships (first: 10) {
name
model
}
}
}How bis is response for this request?
{
persons {
name
birthYear
eyeColor
gender
homeworld {
name
population
}
starships (first: 10) {
name
model
passangers {
name
gender
homeworld {
name
}
}
}
}
}Tips & tricks
- Use limits on bigger amount of data
- Define schema first
- Read carefully full specification, it may help
- Prepare for cache your most advanced queries
Questions
jaro@uber.com | @chompomonim | +JaroSatkevic