
Stuff Learnin
with...
Me!


HTTP Protocol
Hyper Text Transfer Protocol
Client
Server


TCP / IP
Transmission Control Protocol ❤️ Internet Protocol

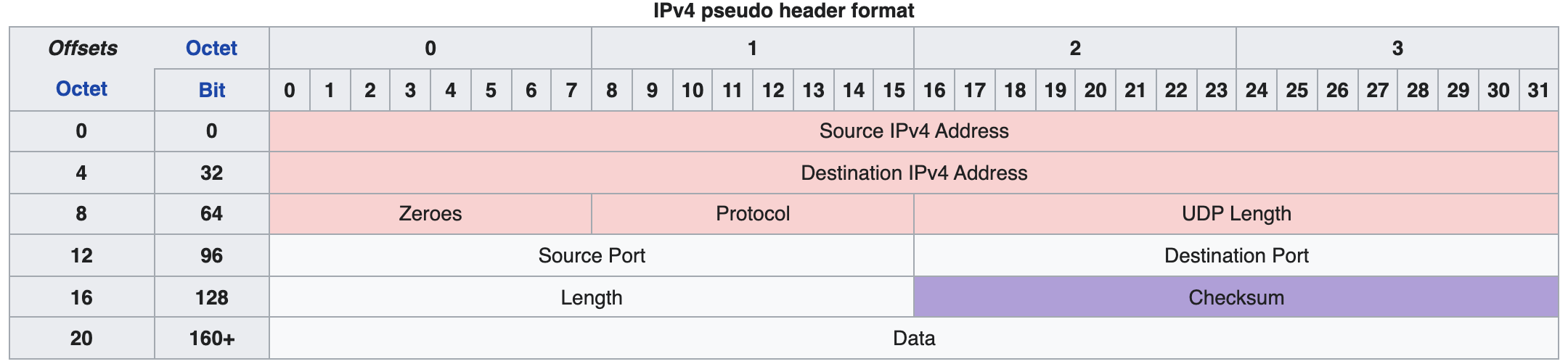
Also UDP
User Diagram Protocol

HTTP Request Message
GET /img/fun.jpg HTTP/1.1
Request Line →
Host: givewp.com
Accept: image/jpeg
User-Agent: Mozilla/5.0
Headers →
Blank Line →
Body →
face=goofy&size=large
HTTP/1.1 200 OK
Response Line →
Date: Fri, 08 Sep 2021 12:00:00 GMT
Server: Apache/1.3.29
Content-Type: image/jpeg
Headers →
Blank Line →
Body →
😃
HTTP 1.0
The OG - 1996 - 1997
Client
Server


GET index.html
index.html
HTTP 1.1
Client
Server


GET index.html
index.html
GET happy.jpg
happy.jpg
GET fancy.css
fancy.css
GET jquery.js
jquer.js
Reigning Champ - 1997 - 2014
HTTP/2
Client
Server


Code Name: SPDY - 2015
GET happy.jpg
happy.jpg
GET fancy.css
fancy.css
GET jquery.js
jquer.js
GET index.html
index.html
HTTP/2
Code Name: SPDY - 2015
Introduced
- Multi-Plexing
- Stream IDs
- Serving Pushing
- Header & data compression
- Protocol Negotiation during TLS
Requirements
- Must be supported by both server and client
- Must use SSL certificate
HTTP/3
TLDR;
- The Internet uses (at least) HTTP/2 now
- People from the 1970's still get credit for the Internet
- All sites should have an SSL or they hate Christmas, freedom, and cookies — also HTTP/2 won't work
- Multi-Plexing means multiple files transfer simultaneously
- Stop trying to bundle everything into a single file — that's bad for caching, anyway
Live & Learn
with...
Kyle Johnson

With
Josh Cummings!

