前端日常
罐罐XD 20170703
上一篇

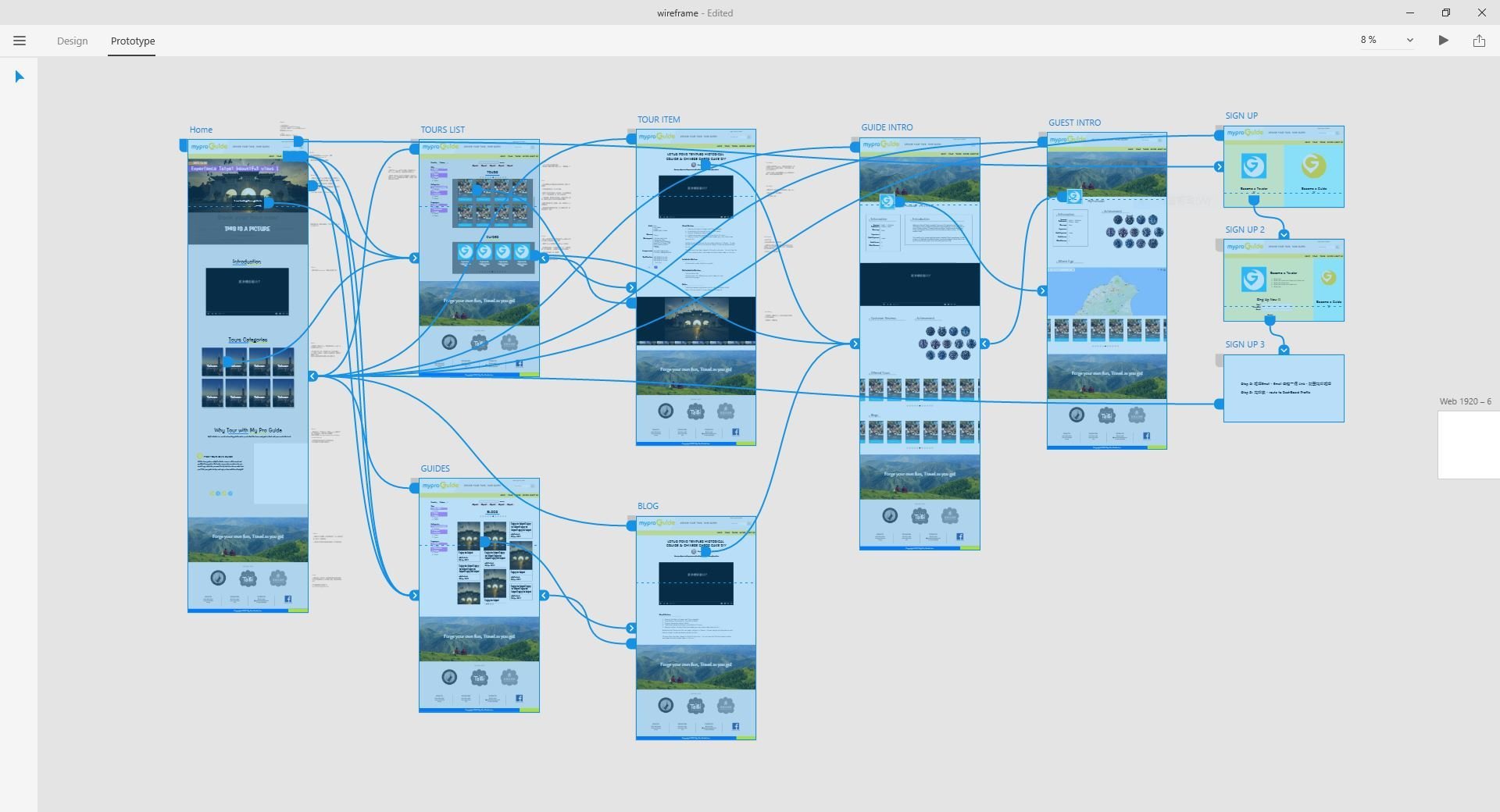
那麼前端怎麼工作的?
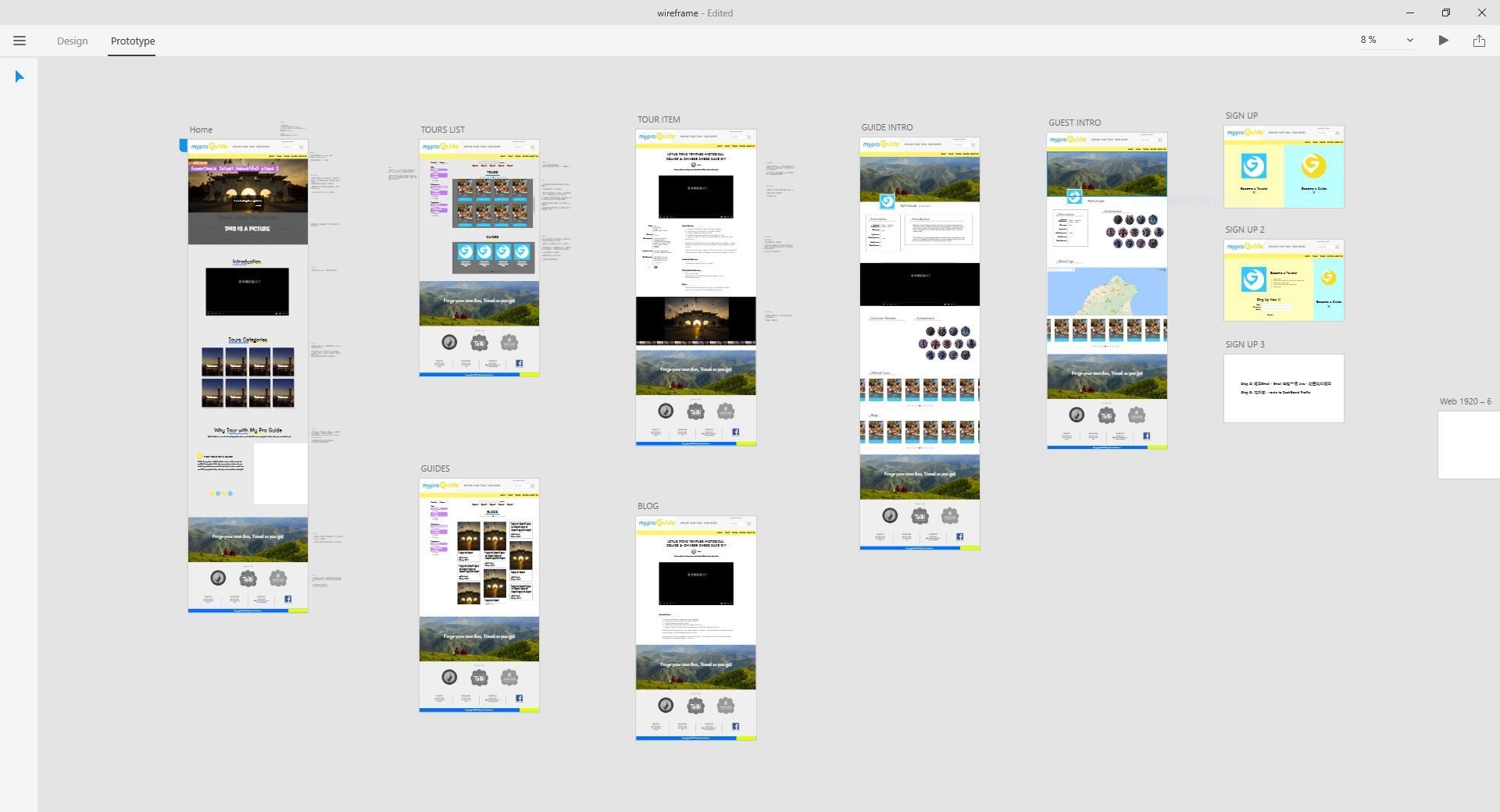
一個網站專案的時程
設計
畫面
製做
網頁
一個網站專案的時程
設計
畫面
製做
網頁
了解專案目標
找到專案風格
訂立客群
尋找靈感
電腦介面 1680, 1366
平板介面 1280, 1024
手機介面 768, 480
一個網站專案的時程
設計
畫面
製做
網頁
了解專案目標
找到專案風格
訂立客群
尋找靈感
電腦介面 1680, 1366
平板介面 1280, 1024
手機介面 768, 480
UX
Design
FrontEnd




製做
網頁
FrontEnd
製作版型
內容文字
CSS效果
瘋狂
測試
後端
串資料
前端日常 小秘訣XD
自己的小分享XD
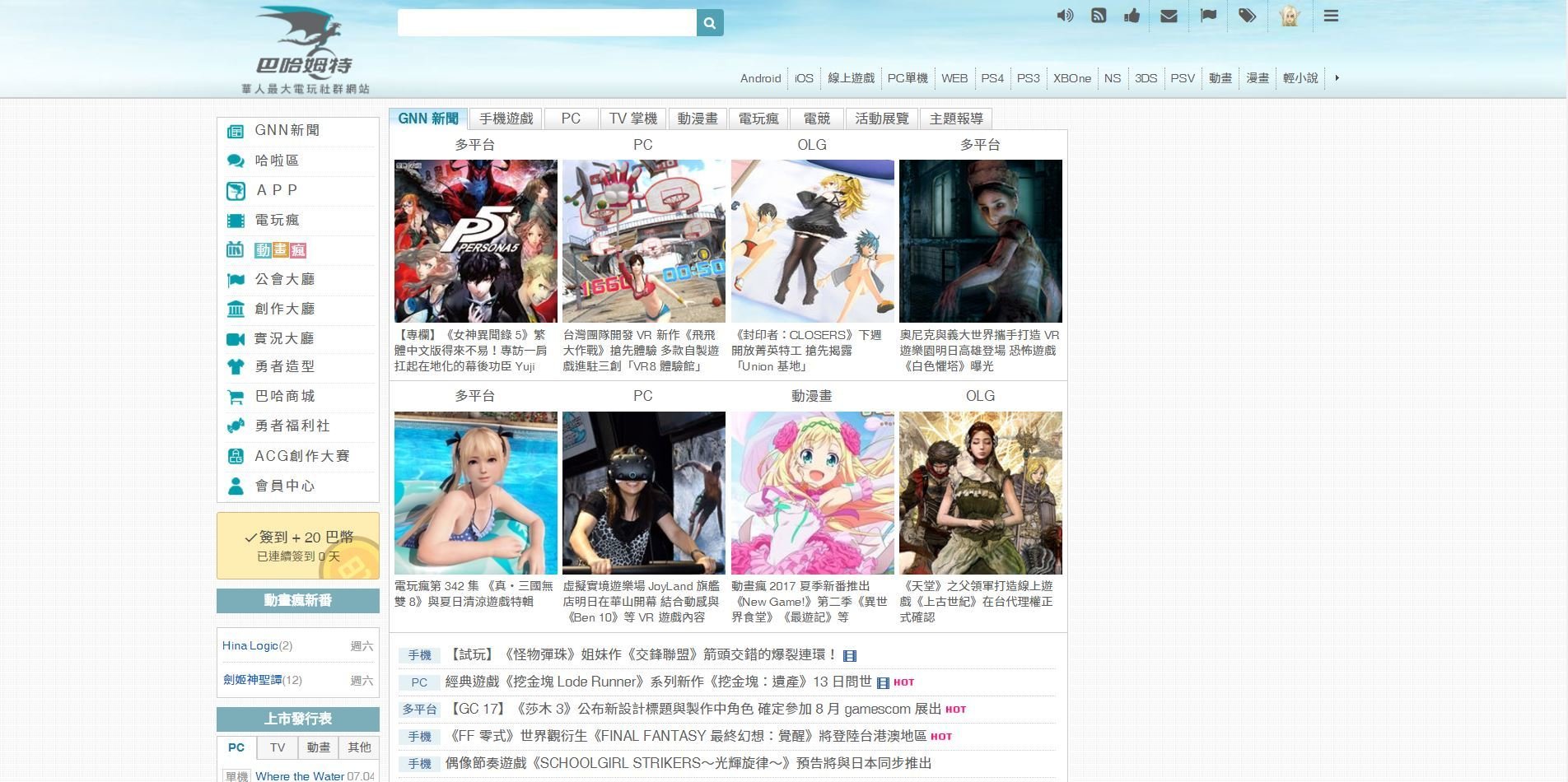
多看看其他網站吧,別只逛著FB
多看看其他網站吧,別只逛著FB
或是,去搜尋你喜歡的東西吧
無論是圖片、影片、網站...都好
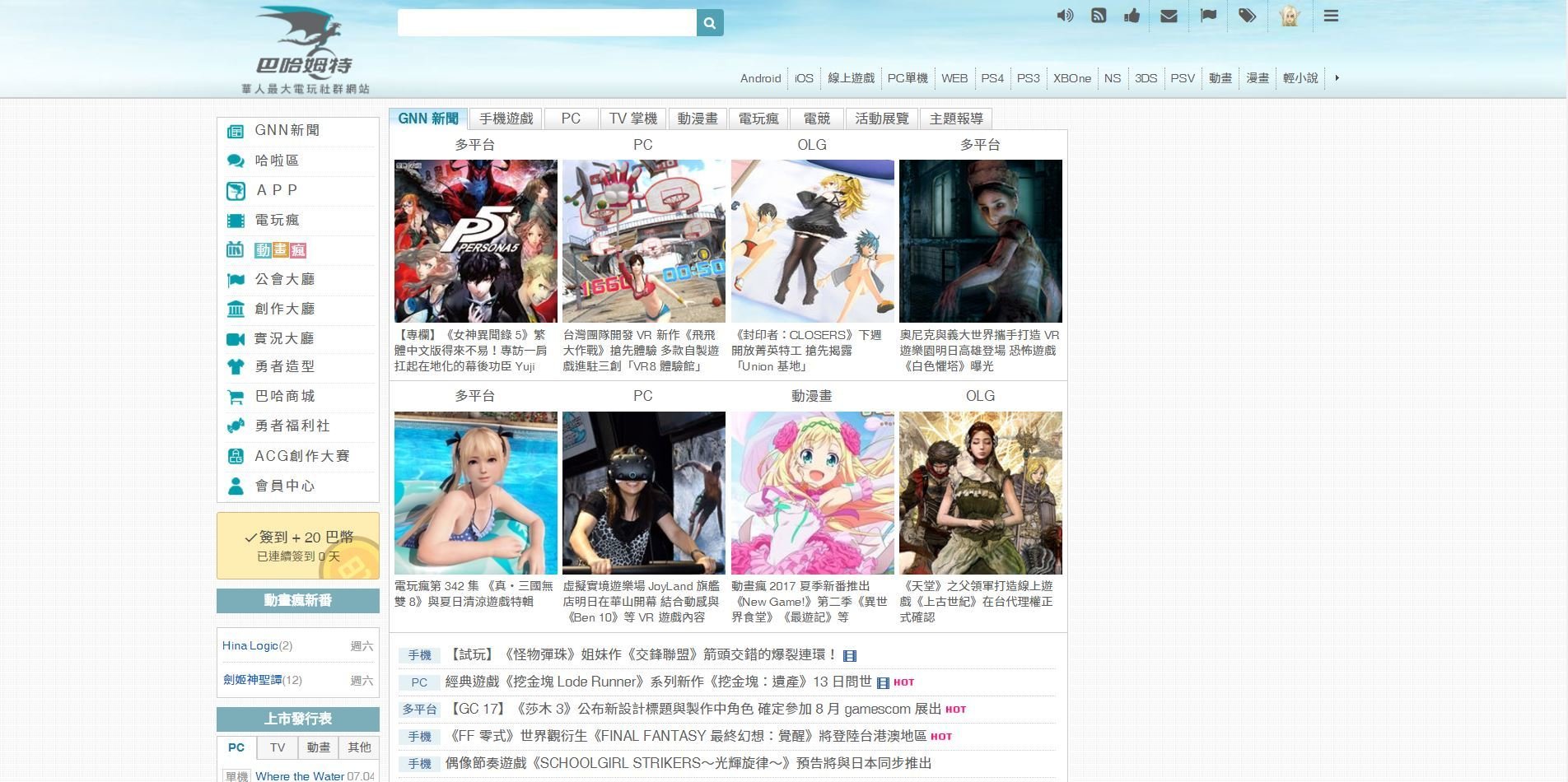
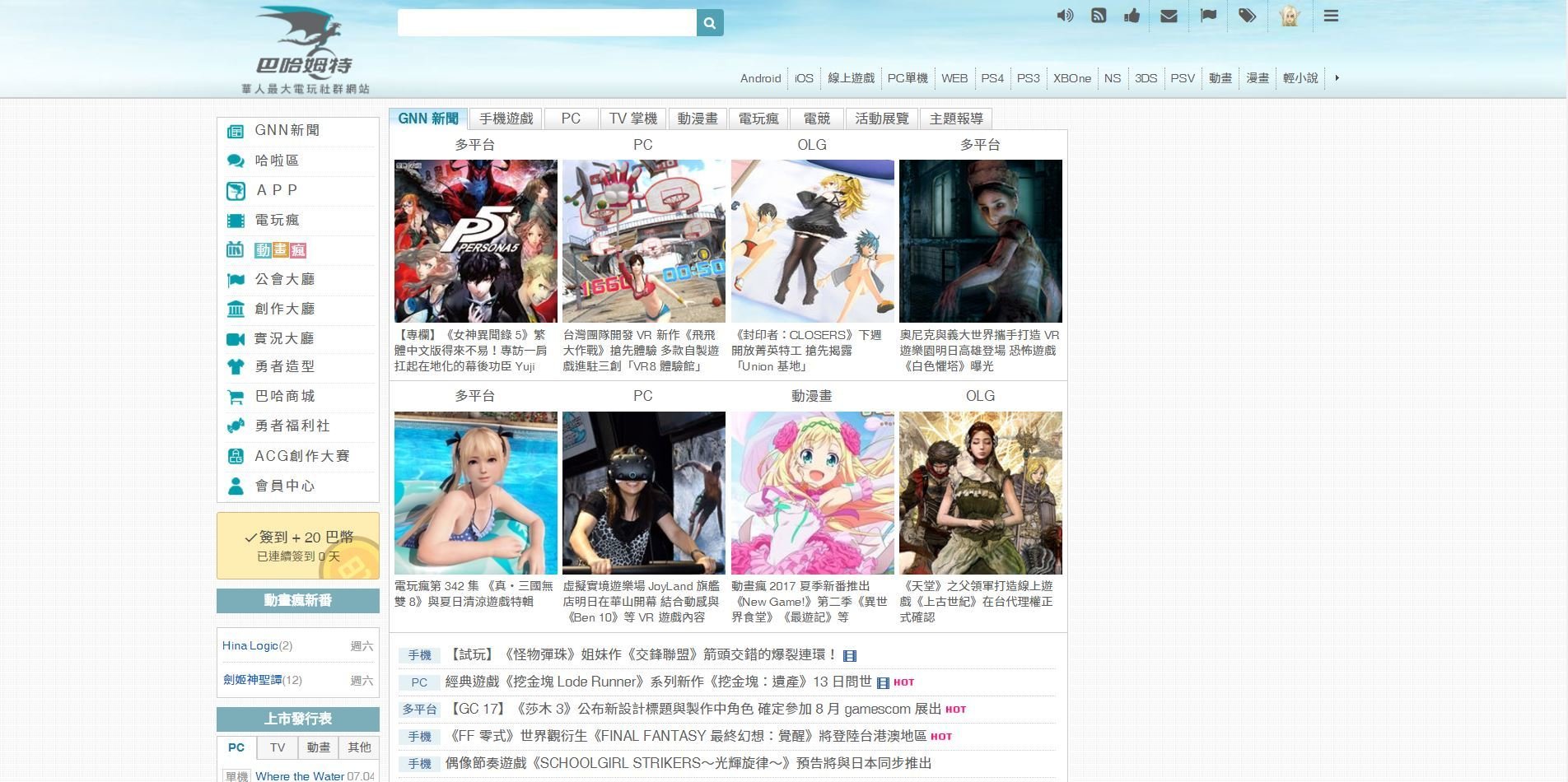
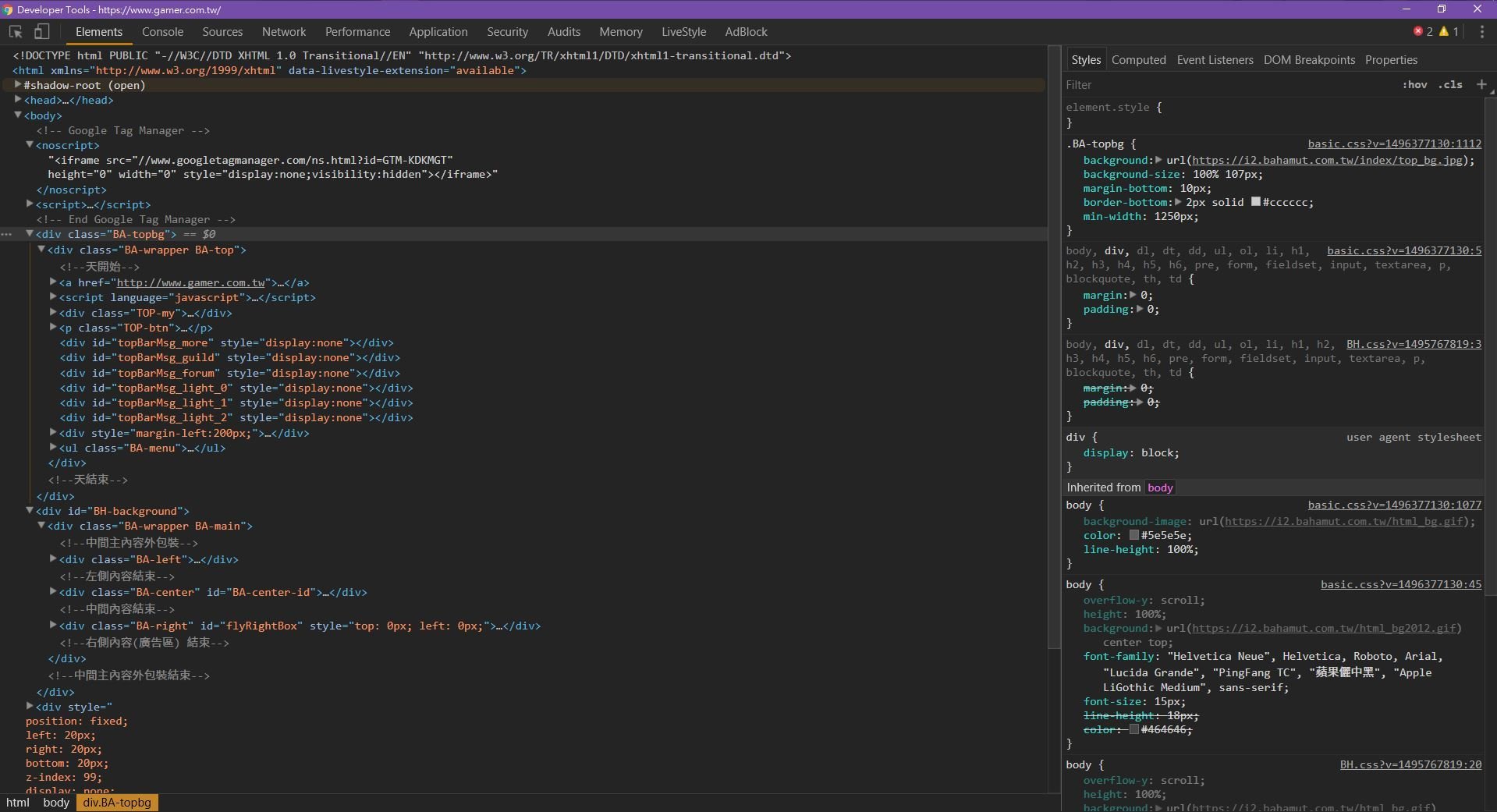
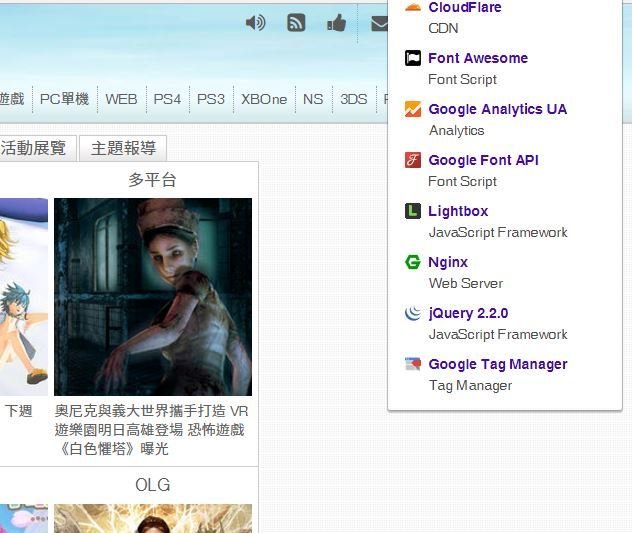
學著去拆解網站

學著去拆解網站

學著去拆解網站

學著去拆解網站

分析他的套件,最好自己玩玩看

剩下的,就是自己動手做拉XD