Rethinking
Best Practices of F2E
React.js + Node.js = Isomorphic JavaScript
Agenda
- What's wrong with Html+JavaScript+CSS ?
- View and Display logic ?
- Isomorphic JavaScript
- Pros and Cons
- Q&A
Best Practice
Separation of Concerns
Reduce coupling, Increasing cohesion
F2E is All about Views
and all about display logics
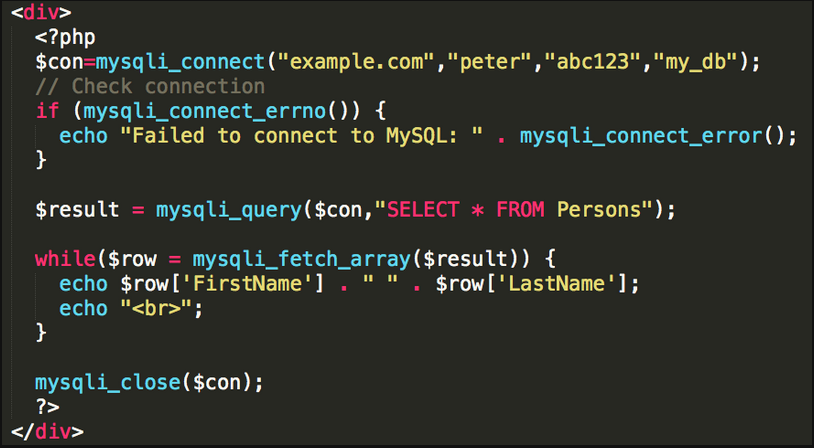
What's wrong with Html+JavaScript+CSS ?
Reduce coupling, Increasing cohesion ?
HTML
HTML
HTML
CSS
JavaScript
CSS
JavaScript
CSS
JavaScript
We are separating
technologies
not separating the concerns...
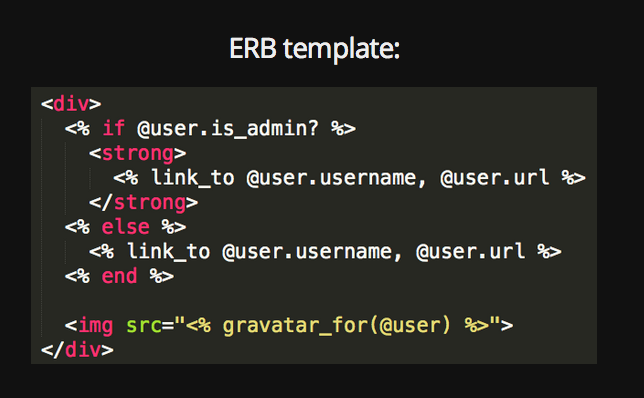
How about
View and Display Logic?
Controller = Display Logic
View = Template
Is this correct?

Long Time ago..
Template
"No logic in template!"
The code becomes a mess so..

But...
"No business logic in template!"
we wanted a little bit of flexibility, so...
(but the occasional loop or conditional is ok...)
"view logic belongs in ViewModels, not templates!"
Sometimes we need to do string manipulation, or sorting...
a.k.a MVVM

the React.js team at Facebook
Template encourages poor separation of concerns
It only separates
View and Display Logic...
Quick Take Away
1. HTML+CSS+JS should be cohisive
2. View and Display Logic should be coupled.
1. HTML+CSS+JS should be cohisive
Component
Component
Component
Our Goal..

So does Taobao did!
How do JavaScript Frameworks solve this problem?
Ember.JS
/*JavaScript*/
App.ConfirmButtonComponent = Ember.Component.extend({
actions: {
showConfirmation: function() {
this.toggleProperty('isShowingConfirmation');
},
confirm: function() {
this.toggleProperty('isShowingConfirmation');
this.sendAction('action', this.get('param'));
}
}
});<!--html-->
{{#if isShowingConfirmation}}
<button {{action "confirm"}}>Click again to confirm</button>
{{else}}
<button {{action "showConfirmation"}}>{{title}}</button>
{{/if}}HTML and JavaScript are not cohesive
Also the biggest problem is that the components are not composable.
Ember.JS
<!--html-->
{{#if isShowingConfirmation}}
<button {{action "confirm"}}>Click again to confirm</button>
{{else}}
<button {{action "showConfirmation"}}>{{title}}</button>
{{/if}}How could you compose those ugly HTML templates
with the correct variable scope?
{{#each todo in todos}}
<p>{{todo.title}} {{confirm-button title="Delete" action="deleteTodo" param=todo}}</p>
{{/each}}(YUI, Backbone, Taobao Kissy have the same problem, too.)
Angular.JS
angular.module('docsTransclusionExample', [])
.controller('Controller', ['$scope', function($scope) {
$scope.name = 'Tobias';
}])
.directive('myDialog', function() {
return {
restrict: 'E',
transclude: true,
scope: {},
templateUrl: 'my-dialog.html',
link: function (scope, element) {
scope.name = 'Jeff';
}
};
});HTML and JavaScript are not cohesive
But the components are composable!
Angular.js build its own scope system in each component
Angular.JS
<html>
<body>
<parent>
<child><child>
</parent>
</body>
</html>angular.directive("child",function(){
restrict:'E',
templateUrl:'child.html',
scope:true
});angular.directive("child",function(){
restrict:'E',
templateUrl:'child.html',
//scope參數不要設定
});angular.directive("child",function(){
restrict:'E',
templateUrl:'child.html',
scope:{}
});Isolated scope
Inherited scope
Shared scope
Angular.JS is great, but HTML and JavaScript are still not cohesive...

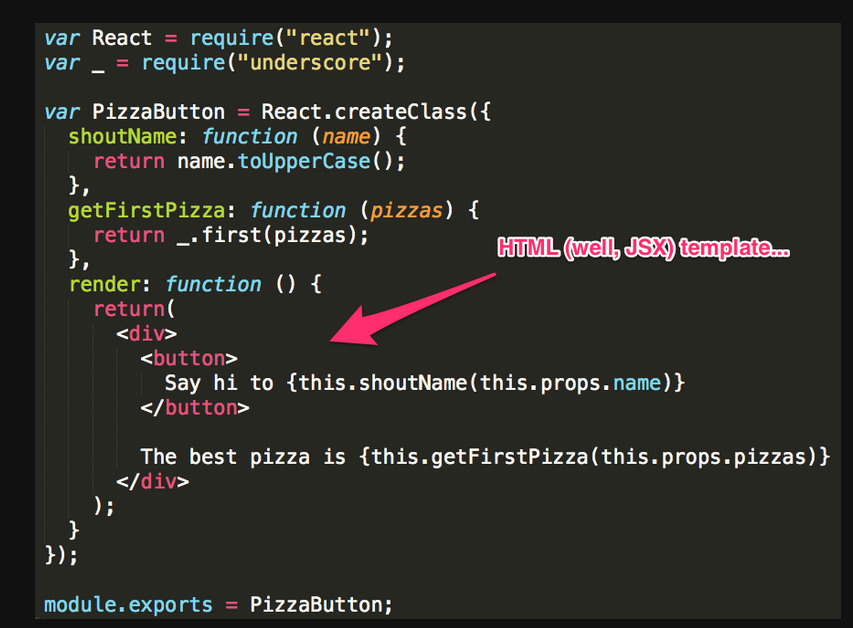
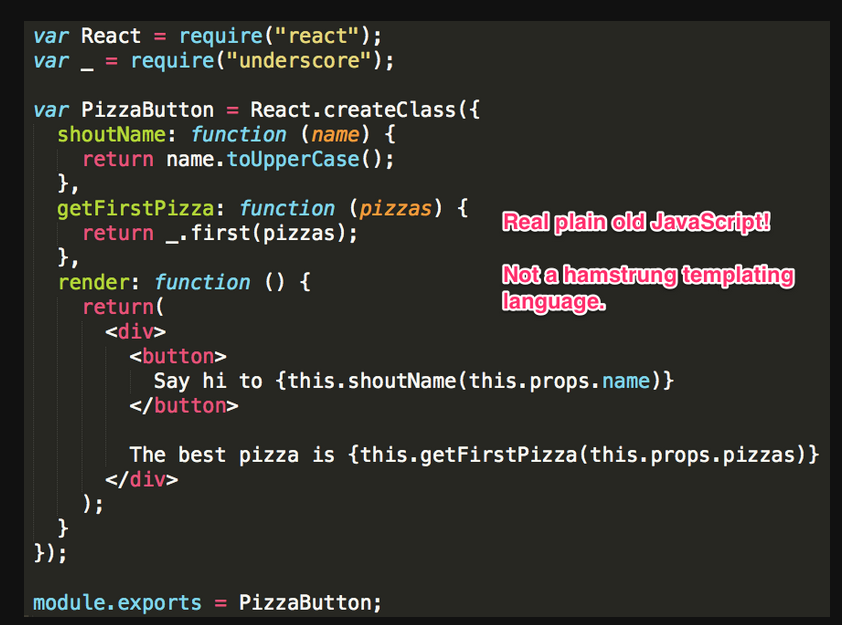
Facebook and Instagram have applied this practice
in production since 2011

Yahoo,Firefox, Airbnb ...using React.js


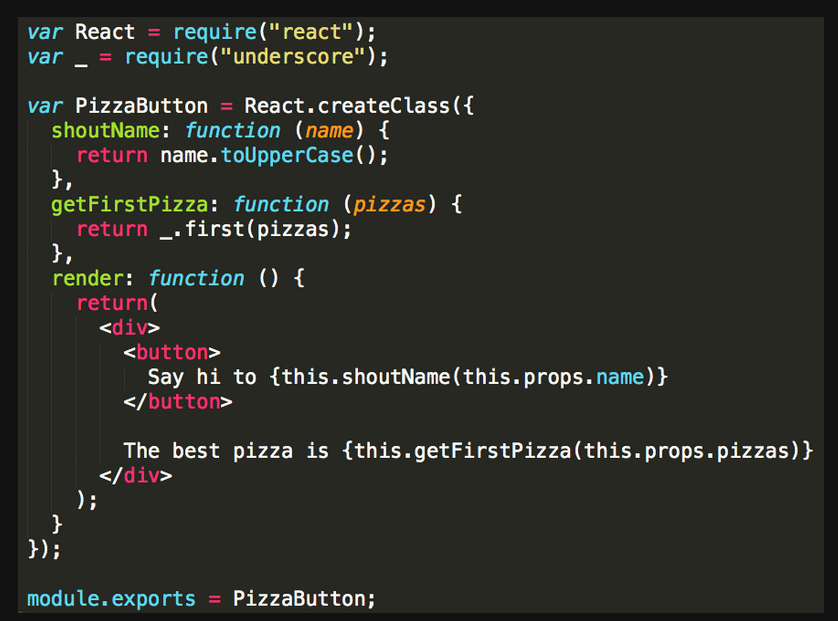
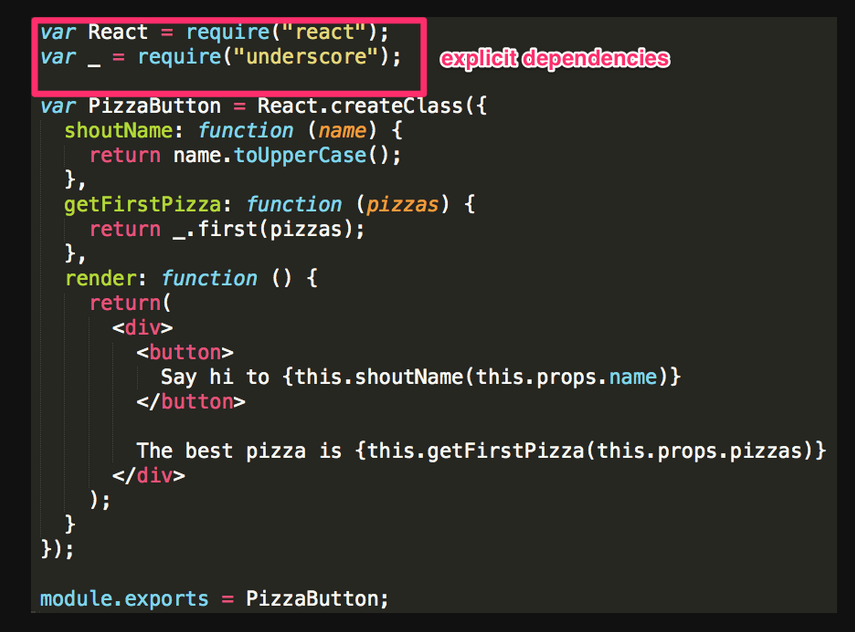
NPM
NPM
NPM
Which means the componets are reusable and composable!
Leverage form Node.js Standard without building its own scope system.

It can require css too!

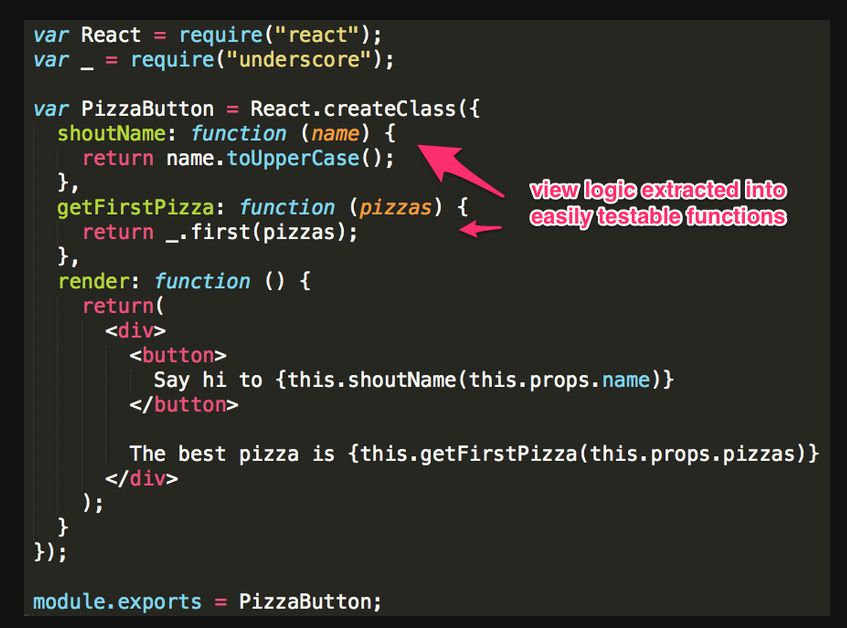
Testable functions

Easy to cowork with Designers

All in one file!!
It's 2015. not in the '90s
1. HTML and JavaScript are cohesive!
(Even CSS!)
2. View and Display logic are coupled!
Spaghetti codes?
- We should put only display logic in it
- Carefully separate business logic and display logic
We are Engineers!
One more thing...
Where did you put your display logic?
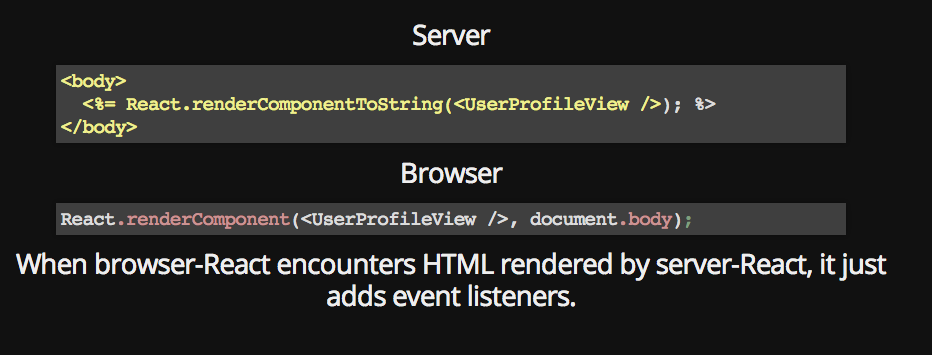
Server Side way
JSP
JavaScript + CSS
Server
Client
Display logic here
Not so flexable..
There is always some logic in client side..
Client Side way
Java or Ruby ...(only API)
Angular.js or Ember.js + CSS
Server
Client
Display logic here
Not SEO friendly..
and Client side is too heavy
How about this way?
React.js Componets (JavaScript)
React.js Componets (JavaScript)
Server
Client
Display logic here
One display logic, run everywhere!

Isomorphic JavaScript
React.js build Virtual DOM to reder DOM on server side!

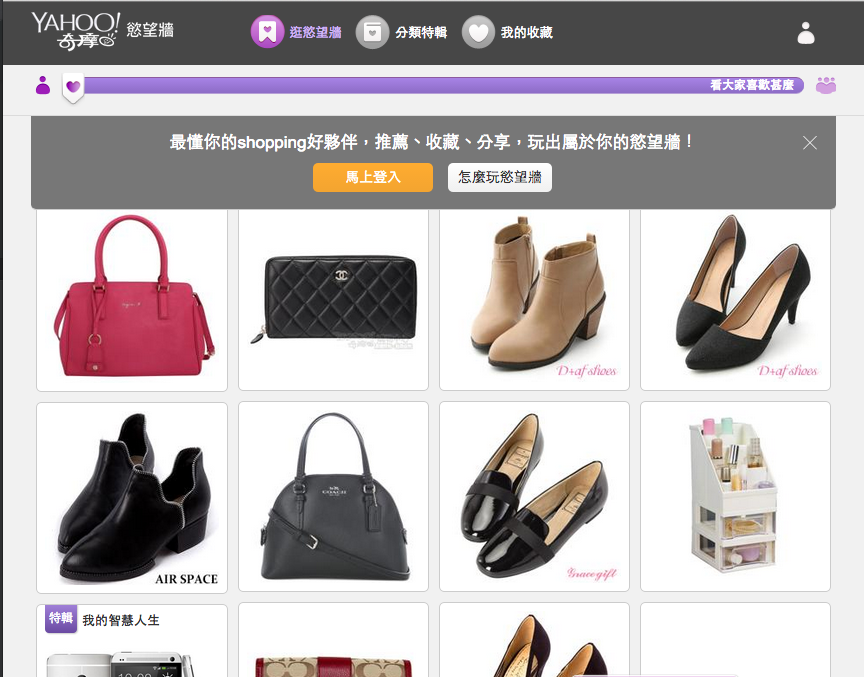
Isomorphic JavaScript
Yahoo Uwant Wall 2013
Cons
1.Need more F2E engineers
2.Need Back-end API support
3.Carefully separate business logic and display logic
Pros
1. SEO friendly
2. Componet Reusable
3. Componet Composable
4. Using NPM standard, easy to deal with dependencies
5. HTML+CSS+JS are cohesive
6. View and display logic are coupled
7. Easy for testing
8. More robust front end
React + Node.js = Isomorphic JavaScript
Q&A
How about Performance?
Virtual DOM
Using diff to update real dom
Extremely fast

the React.js team at Facebook
How About XSS?
JSX
using JSX to create elements
How about maintainace?
One-way data flow
Easily to spot the bug.
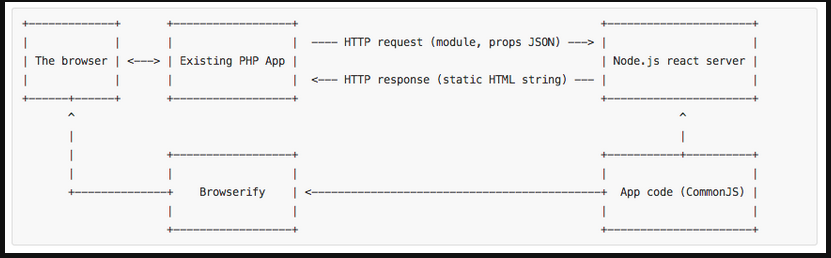
How about work with other stacks?(Java, Ruby, PHP...)
React.js takes care only views
Your app might already talks to other services over HTTP
- Search Authentication
- Third party APIs
View rendering as a service

https://github.com/facebook/react/tree/master/examples/server-rendering