Modern Web 2015
- JS - 20y
- D3
- React
JavaScript at 20 Years
Brendan Eich
- creating JS in 10 days (1995)
Java was the big Web VM
JavaScript was "little brother"

Java is typed (or statically typed) and has mostly-typed bytecode
JS is untyped (or dynamically typed)

Much progress
- asm.js was discovered
- ES6 is all but done
- typed arrays from WebGL are in ES6
- typed objects coming in ES7
- TypeScript, and now Flow
JS is untyped (dynamically typed),
asm.js is typed "bytecode" with deterministic performance
demo
asm.js( with Unity)
class vector {
constructor(n) { this.arr = new Int32Array(n); }
sum() {
let la = this.arr;
let S = 0;
for (let i = la.length|0; (i=(i-1)|0) >= 0;)
S = (S + la[i|0])|0;
return S;
}
}- class
- constructor
- let
- Int32Array
- i|0
asm.js & ES6
A selective tour of ES6
let square = x => x * x;
square(4); // 16ES6/2015, ES7/2016, ES8...
Compiling to JS is not new
- Remember GWT, and OpenLaszlo before it?
-
CoffeeScript, now hundreds of compile-to-JS languages (including Dart)
- See the Solar System of JS
- For C++ to JS, Emscripten by Alon Zakai
Always bet on JS

-
First they said JS couldn't be useful for building "rich Internet apps"
-
Then they said it could't be fast.
-
Then they said it could't be fixed.
-
Then it couldn't do multicore/GPU
-
Wrong every time!
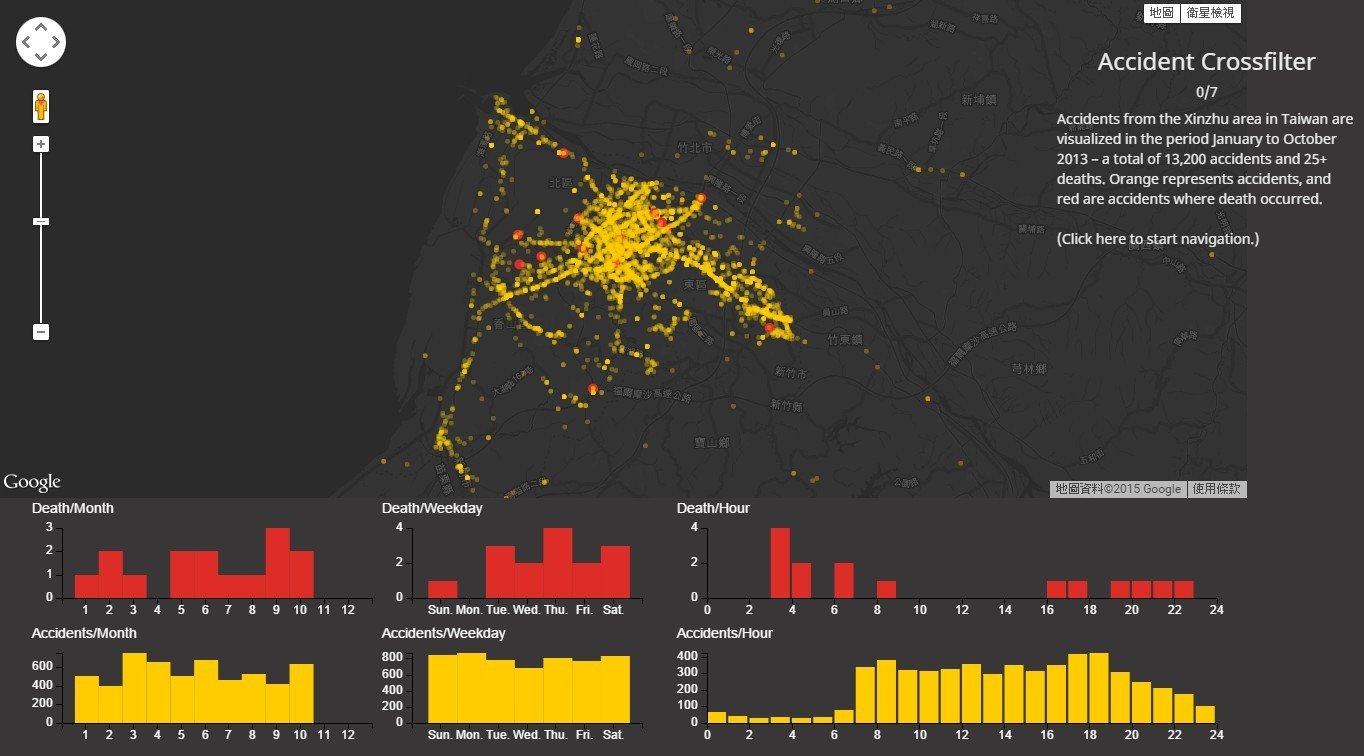
D3
Data-Driven Documents

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.
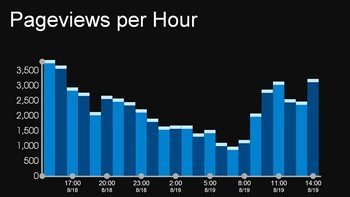
how to plot a
bar chart in HTML
var dataset = [25, 50, 75, 100, 125];
<div style="display:inline-block;
width: 20px;
height:75px;
background-color:teal;">
</div><div style="display:inline-block;
width: 20px;
height:75px;
background-color:teal;">
</div>
<div style="display:inline-block;
width: 20px;
height:75px;
background-color:teal;">
</div>
<div style="display:inline-block;
width: 20px;
height:75px;
background-color:teal;">
</div>
<div style="display:inline-block;
width: 20px;
height:75px;
background-color:teal;">
</div>
<div style="display:inline-block;
width: 20px;
height:75px;
background-color:teal;">
</div>
<div class='bar'></div>
<div class='bar'></div>
<div class='bar'></div>
<div class='bar'></div>
<div class='bar'></div>div.bar {
display:inline-block;
width: 20px;
height:75px;
background-color:teal;
} var dataset = [25, 50, 75, 100, 125];<div class='bar' style="height:25px;"></div>
<div class='bar' style="height:50px;"></div>
<div class='bar' style="height:75px;"></div>
<div class='bar' style="height:100px;"></div>
<div class='bar' style="height:125px;"></div>div.bar {
display:inline-block;
width: 20px;
height:75px;
background-color:teal;
}div.bar {
display:inline-block;
width: 20px;
height:75px;
background-color:teal;
} var dataset = [25, 50, 75, 100, 125];
// jQuery ************************
$.each(dataset, function(key,val){
$('<div/>',{
class:"bar",
height:val
}).appendTo('body');
}); var dataset = [25, 50, 75, 100, 125];
// jQuery ************************
$.each(dataset, function(key,val){
$('<div/>',{
class:"bar",
height:val
}).appendTo('body');
});
// D3 ****************************
d3.select('body').selectAll('div')
.data(dataset)
.enter();
.append('div')
.attr('class','bar')
.style('height',function(val){
return val + "px";
});div.bar {
display:inline-block;
width: 20px;
height:75px;
background-color:teal;
} d3.select('body').selectAll('div')
.data(dataset)
.enter();
.append('div')
.attr('class','bar')
.style('height',function(val){
return val + "px";
}); d3.select('svg').selectAll('circle')
.data(dataset)
.enter();
.append('circle')
.attr('fill','teal')
.attr("r", function(val) {
return val;
});
<svg>
<canvas>
HTML 5

</html>
<head>
<title>SVG</title>
</head>
<body>
<svg width="500" height="50">
<circle cx="25" cy="25" r="5" fill="teal"></circle>
<circle cx="75" cy="25" r="10" fill="teal"></circle>
<circle cx="125" cy="25" r="15" fill="teal"></circle>
<circle cx="175" cy="25" r="20" fill="teal"></circle>
<circle cx="225" cy="25" r="25" fill="teal"></circle>
</svg>
</body>
</html></html>
<head>
<title>CANVAS</title>
</head>
<body>
<canvas />
</body>
</html>
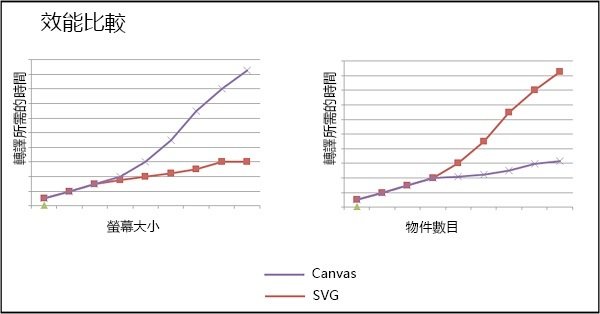
| SVG | Canvas |
|---|---|
| 以形狀為主 | 以像素為主 (動態 .png) |
| 多重圖形元素 (會成為 DOM 的一部分) | 單一 HTML 元素 |
| 可以透過指令碼與 CSS 修改 | 只能透過指令碼修改 |
| 事件模型/使用者互動抽象化 (矩形、路徑) | 事件模型/使用者互動很精確 (x,y) |
| 物件較少 (<10k) 和/或表面較大時的效能較佳 | 表面較小和/或物件較多 (>10k) 時的效能較佳 |




林口精品牆 -- 戰情室



React
A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES

-
Facebook 於 2013 年中開源
-
React 內建 VDOM 是輕量的顯示元件
-
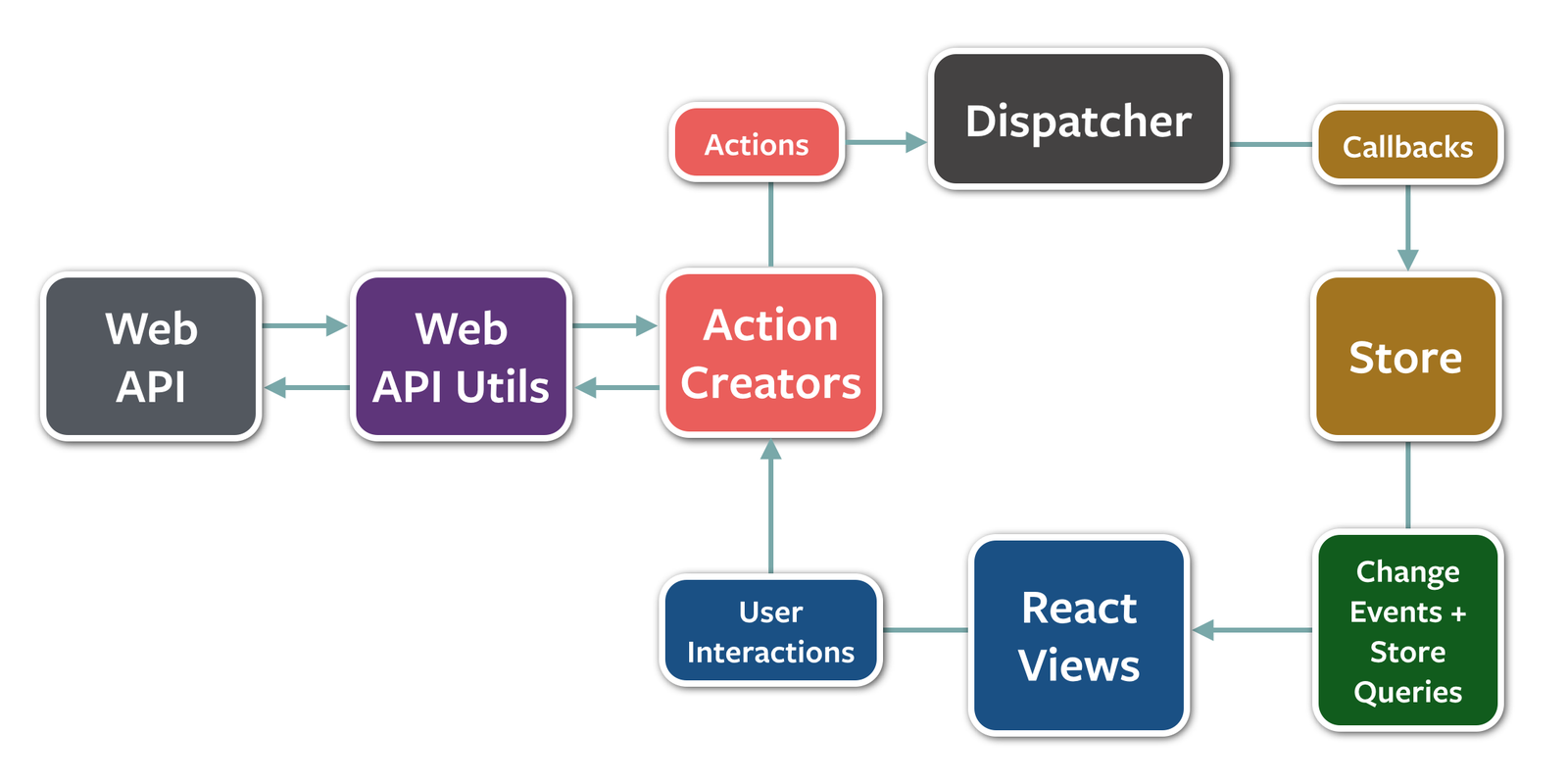
類似MVC但不是MVC,自創了Flux流程
Intro
簡單易學、一天入門 (講者說的,而且他上次說兩天入門)
思維模式單純
強大防呆、結構單純、不易出錯
頁面效能優越
server-rendering, Isomorphic for SEO, faster response




<!DOCTYPE html>
<html>
<head>
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js">
</script>
</head>
<body>
<div id="example"></div>
<script type="text/jsx">
React.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js">
</script>
</head>
<body>
<div id="example">
<h1>Hello, world!</h1>
</div>
</body>
</html>Code
View in Browser
React.render(
<h1>Hello, world!</h1>,
document.getElementById('example');
); React.render(
React.createElement('h1', null, 'Hello, world!'),
document.getElementById('example')
);JSX
JavaScript
-
single source of truth
單向資料流
-
thinking in component
元件化思考
-
always redraw (VDOM)
一律重繪
Core Concept
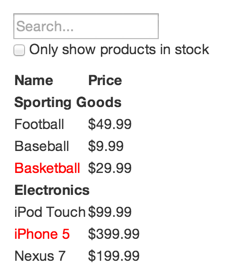
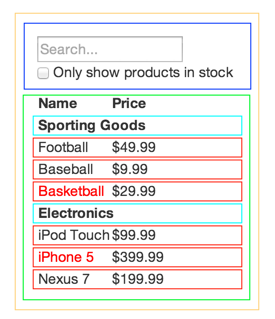
single source of truth ( 單向資料流 )



-
FilterableProductTable (orange): contains the entirety of the example
-
SearchBar (blue): receives all user input
-
ProductTable (green): displays and filters the data collection based on user input
-
ProductCategoryRow (turquoise): displays a heading for each category
-
ProductRow (red): displays a row for each product
<FilterableProductTable> <SearchBar/> <ProductTable> <ProductCategoryRow/> <ProductRow/> </ProductTable> </FilterableProductTable>
thinking in component ( 元件化思考 )
How about React work with jQuery ?
always redraw (VDOM) 一律重繪
Since React has VDOM(virtual DOM),
we don't need jQuery for DOM case.

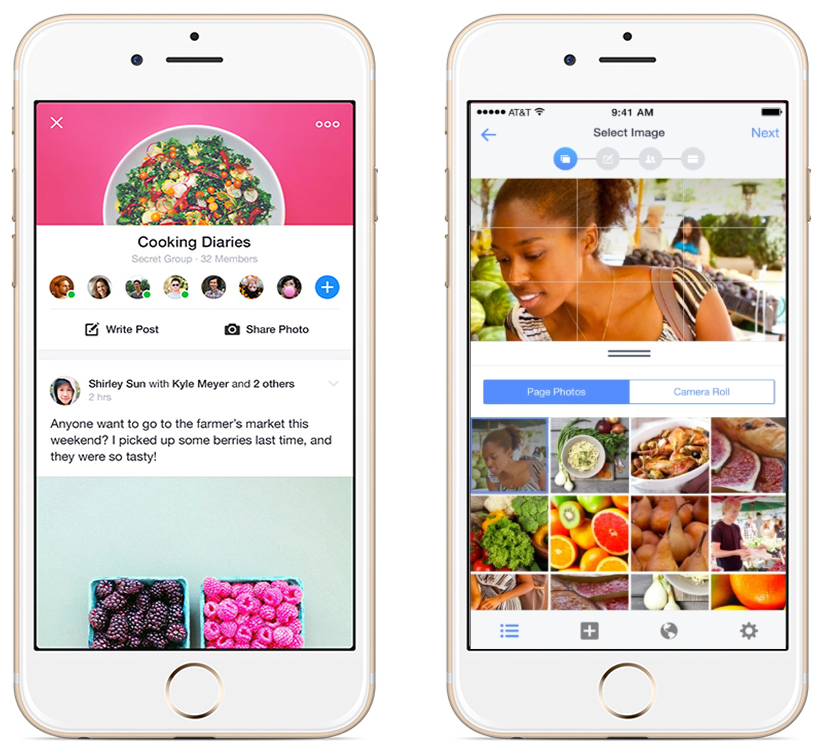
React Native
-
2015 年 1 月於 React Conf 推出
-
讓所有網頁開發者可製作 native mobile app
-
支援 iOS 與 Android
(iOS 已於2015年4月release, Android預計10月) -
不使使用Webview 與 HTML
-
採用 javascript/html/css 等熟悉技術開發
-
懂 react 即可開發
-
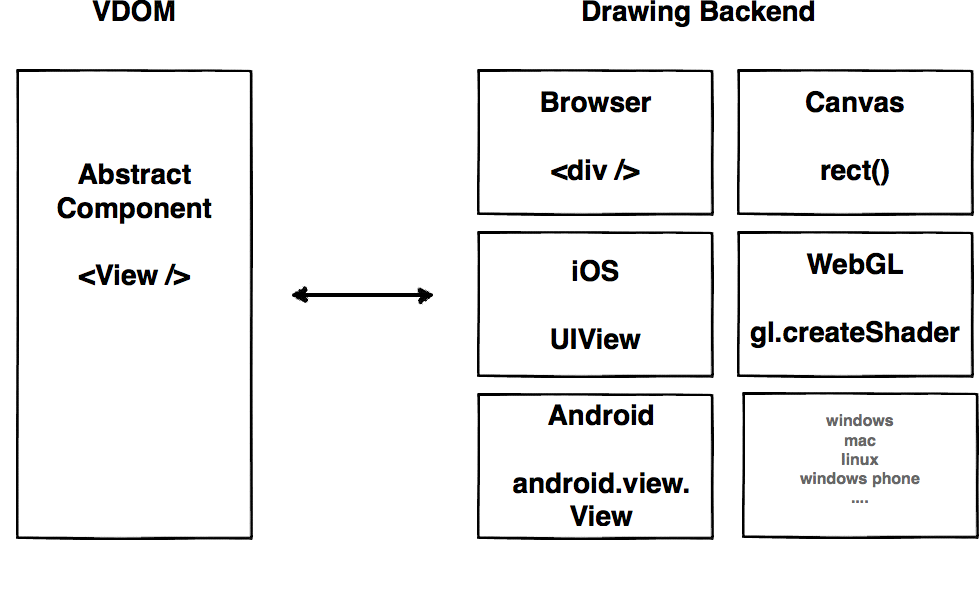
開發一次,可支持不同 drawing backend
Facebook group


Always bet on JS

