CSS Selectors
CONCLUSION #1
Most CSS problems can be solved using IDs

Most CSS problems can be solved using classes

Adding classes documents our HTML

The problems resides on maintainability

CONCLUSION #2
Some selectors do not provide a tangible value

CONCLUSION #3
Some selectors might not even become standard

Context


Simple Selectors
Group Selectors


Combi-nators
Attribute Selectors

Pseudo Selectors


Combi-nators









Attribute Selectors

Attribute Selectors

Attribute Selectors

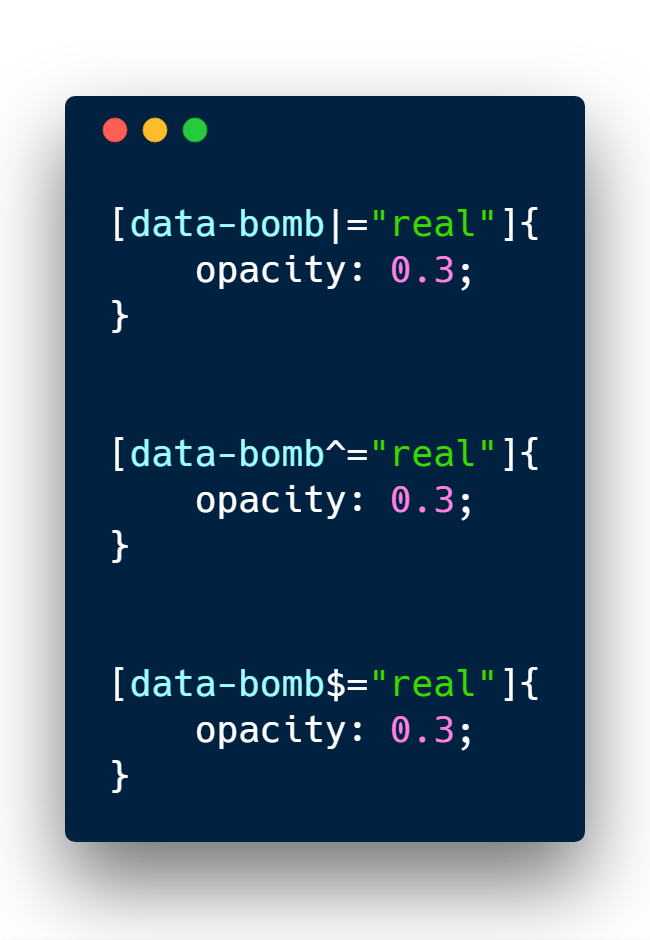
Exact value
Starts with

Ends with
Match the whole word, could be followed by a hyphen (-). This will match "real" and "real-top" as well
Matches "real" , "realistic"
Matches "real" , "noreal"
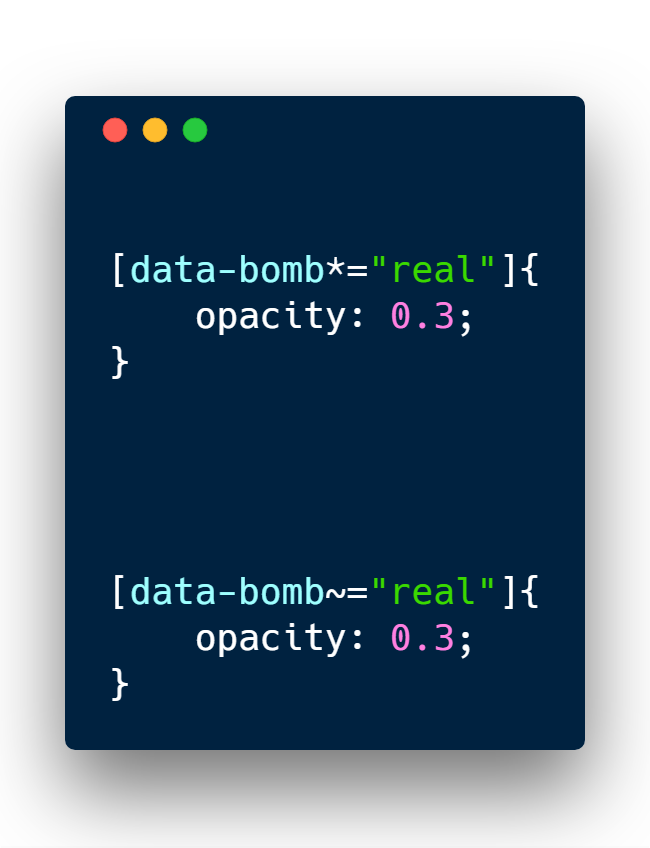
Contains
Specific word
Matches "real" , "real-top", "realistic", "noreal", "list of real things"

Matches "list of real things"
Pseudo-Selectors

Pseudo-clases

:hover


:not

Turn gray images
without
alt attribute
:focus
Open here

Use it
for
inputs
:checked

Change color on check
:disabled

Add styles to disabled inputs
:matches

Reduce clutter on pseudo-elements
:link
:hover
:active
:visited
Before any click
After visiting link
On Mouse over
On Click
:active

Hide anything you click on
:nth-child(n)

Apply to even items only
Apply to every 3rd item
Apply to 7th item only
:nth-last-child(n)
Counting from the end
:nth-of-type(n)
Counting only certain types under de same parent

Pseudo-elements
::after


::first-letter

Increase first letter size
::first-line

Increase first line size
::selection

Change background color on selection
Unusual Selectors

:empty
Nodes with no children

:valid
Inputs with valid values on it

#forms
:only-of-type
Child whose siblings are of a different type

:optional
Non-required inputs on a form

:in-range
Inputs with valid values on it, that are within a range

CSS SPECIFICITY HIERARCHY

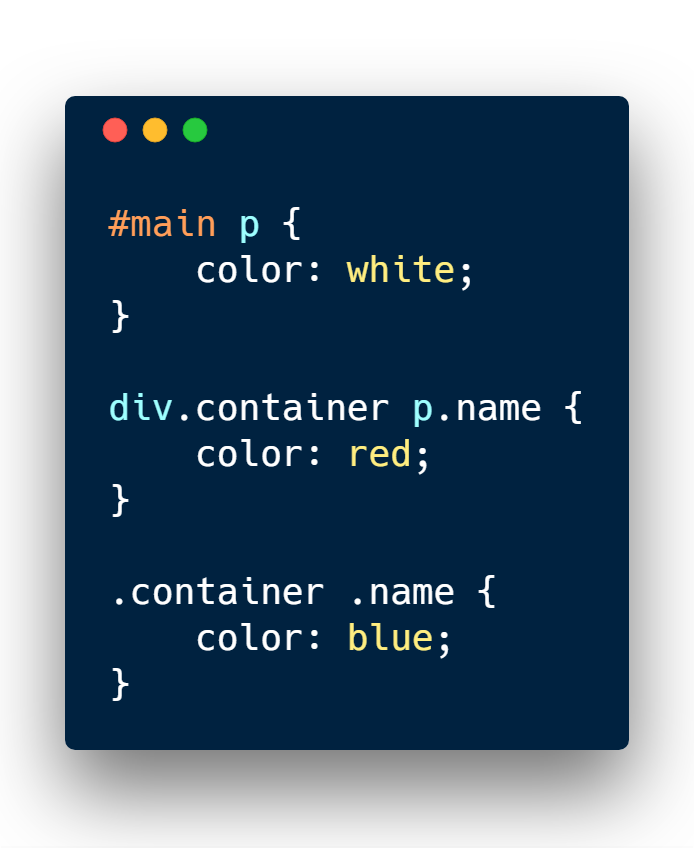
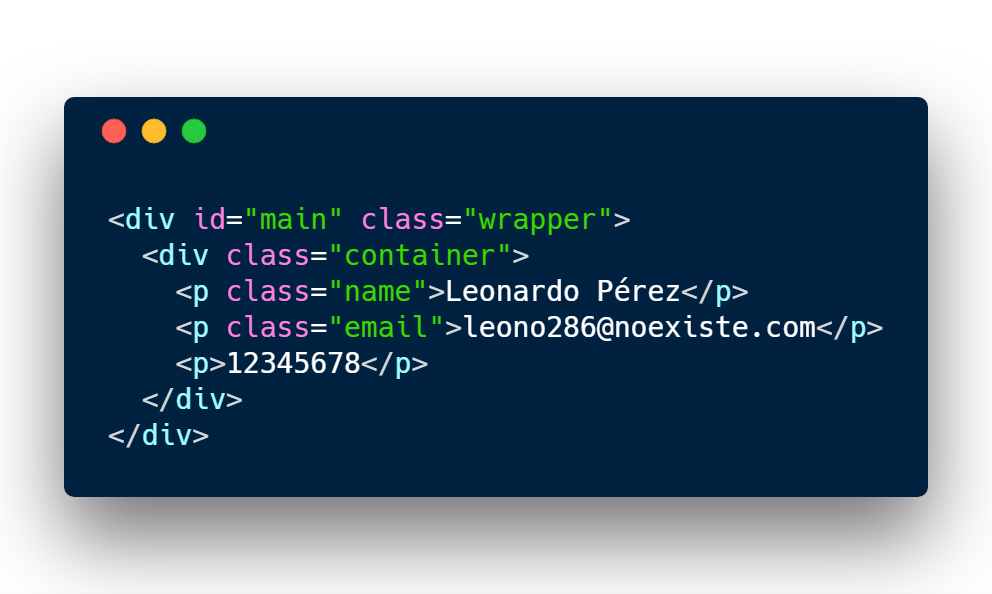
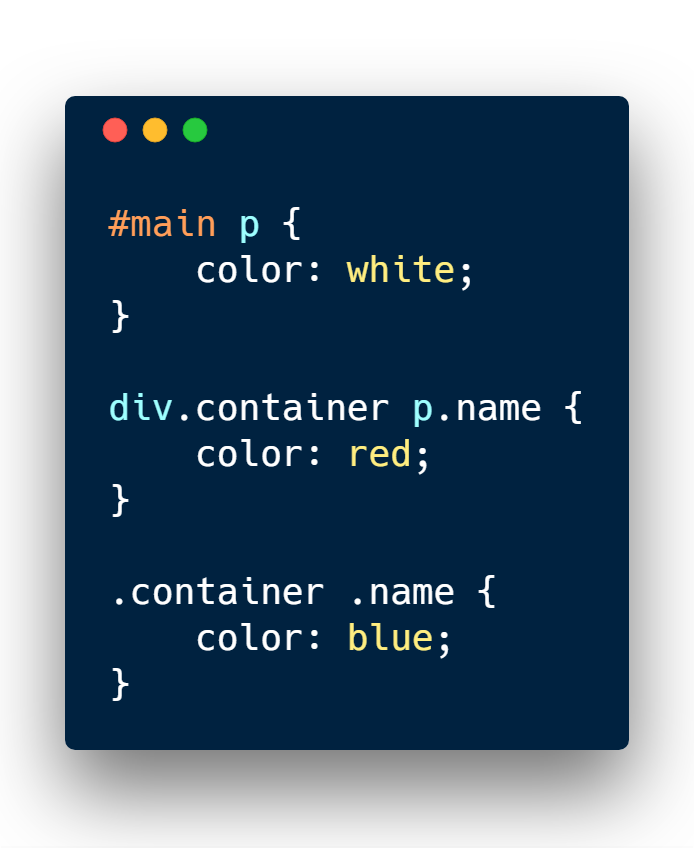
Which color is applied to name?
Text

Having the following HTML and CSS code:
Specificity level defines the CSS rule applied.
"Start at 0, add 1000 for style attribute, add 100 for each ID, add 10 for each attribute, class or pseudo-class, add 1 for each element name or pseudo-element." w3schools
Inline style
Each ID
Each class, Pseudo-class, attribute
Each element, pseudo-element
1000
100
10
1
Can't be overwritten from non in-line style
# ID
# Class, Pseudo-class, attribute
# Element, pseudo-element
Specificity level

2*100
1*1
211
+
+
=
2
1
1
1*10
200
1
211
+
+
=
10
# ID
# Class, Pseudo-class, attribute
# Element, pseudo-element

2
1
1
Specificity level
2 1 1
You don't have to make the sum, just count items and stack the totals horizontally



Specificity level
123
032
015

Going back to our question, let's calculate the specificity level for each selector
101
022
020
simple example in codePen
THANK YOU!
CSS ROCKS!!