Maintainable Angular Apps
Juan Herrera



viable.at


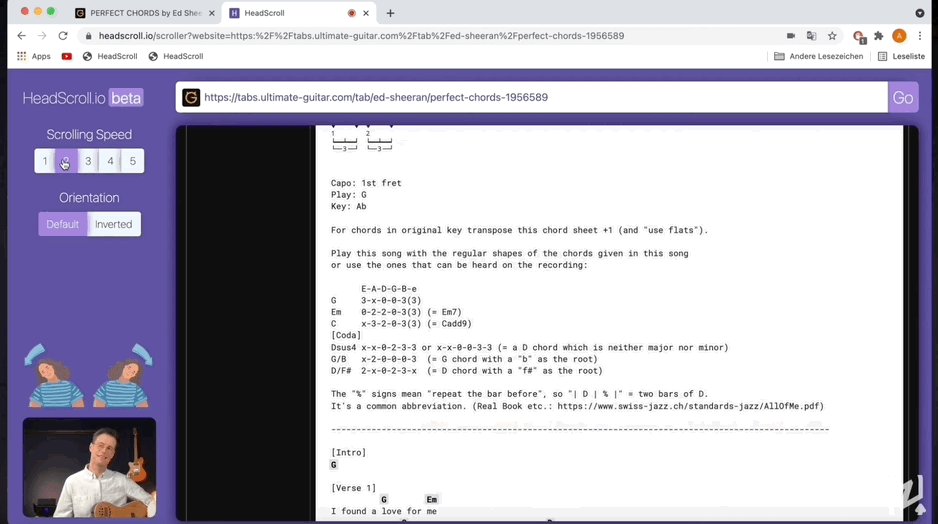
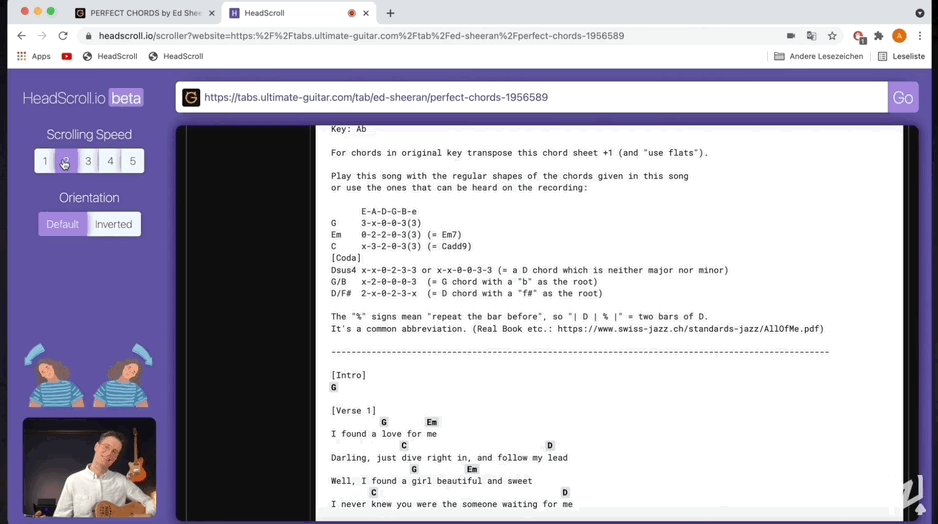
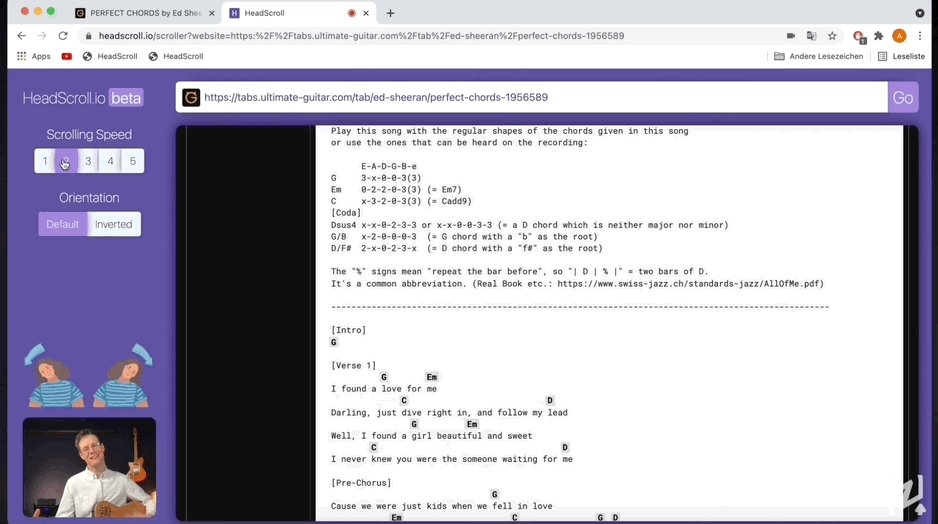
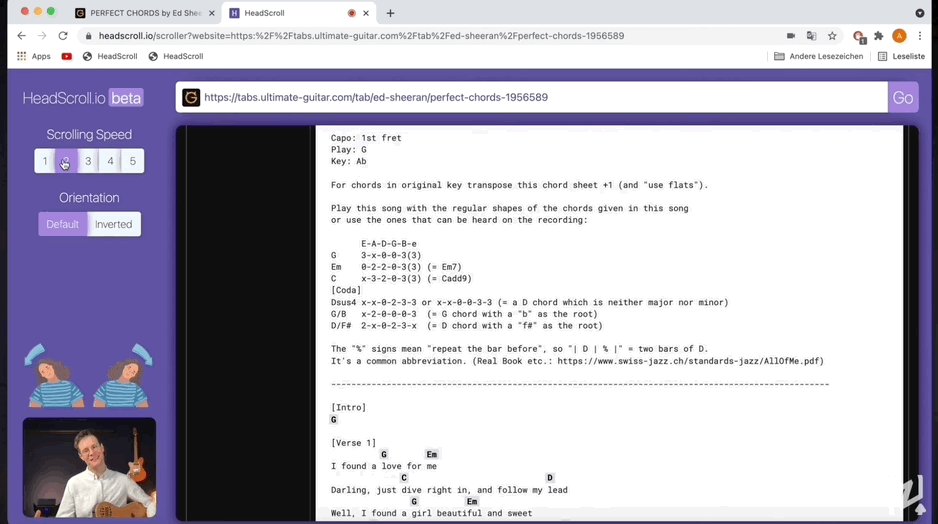
headscroll.io

Problem




"Do whatever you want"
"My way or the highway"
"You are free"
"Don't limit your creativity"


"My way or the highway"
"My way, please"






1st Year
2nd Year
3rd Year
4th Year
FOUR YEARS
What's NOT on the styleguide
What I assess on an interview
What I've learned in the past years
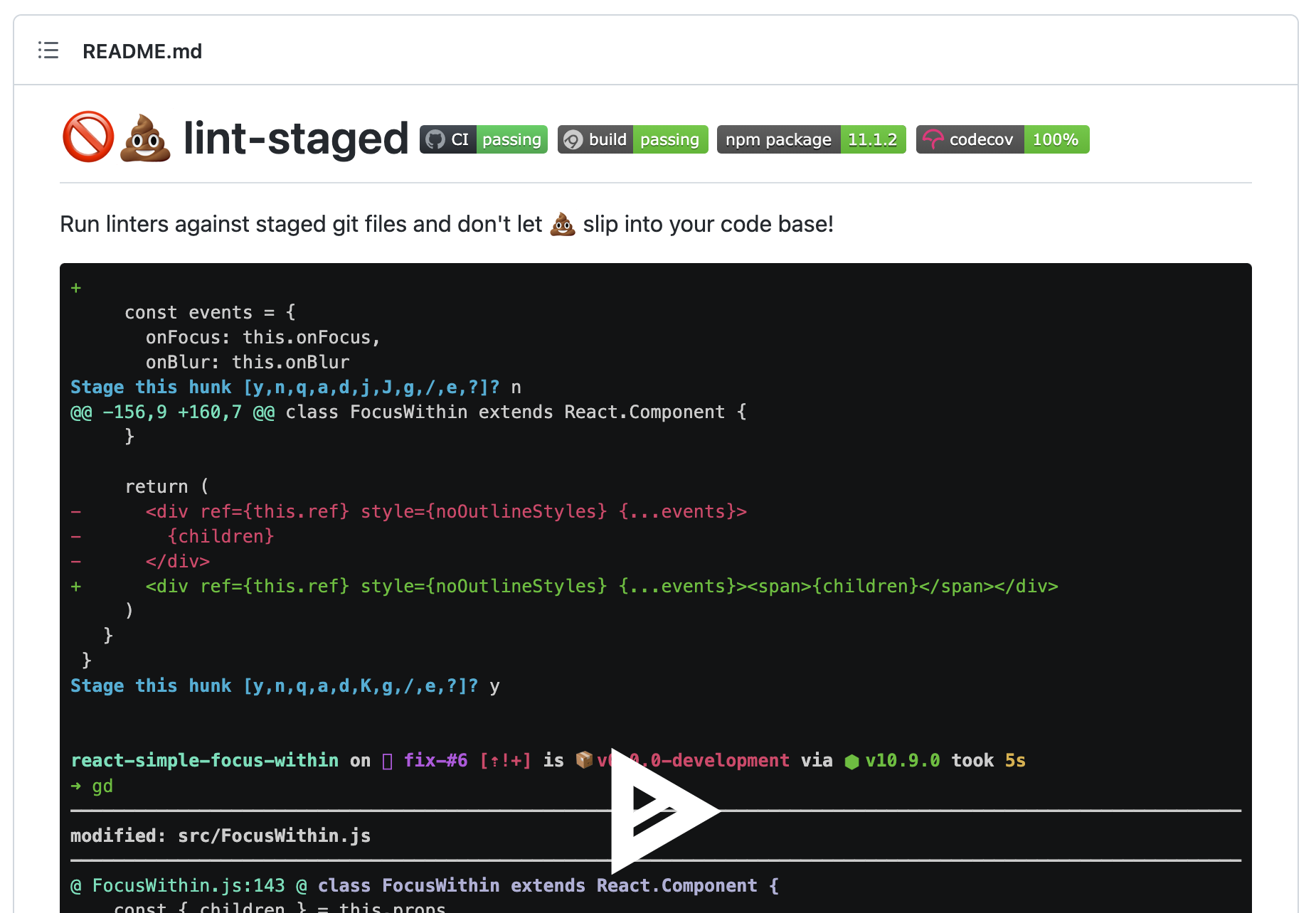
Linting
Eslint

Linting
Eslint



Linting
Prettier


Linting
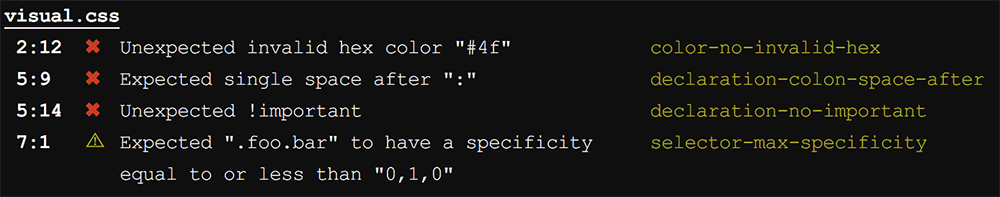
Stylelint

Linting
Stylelint


CSS
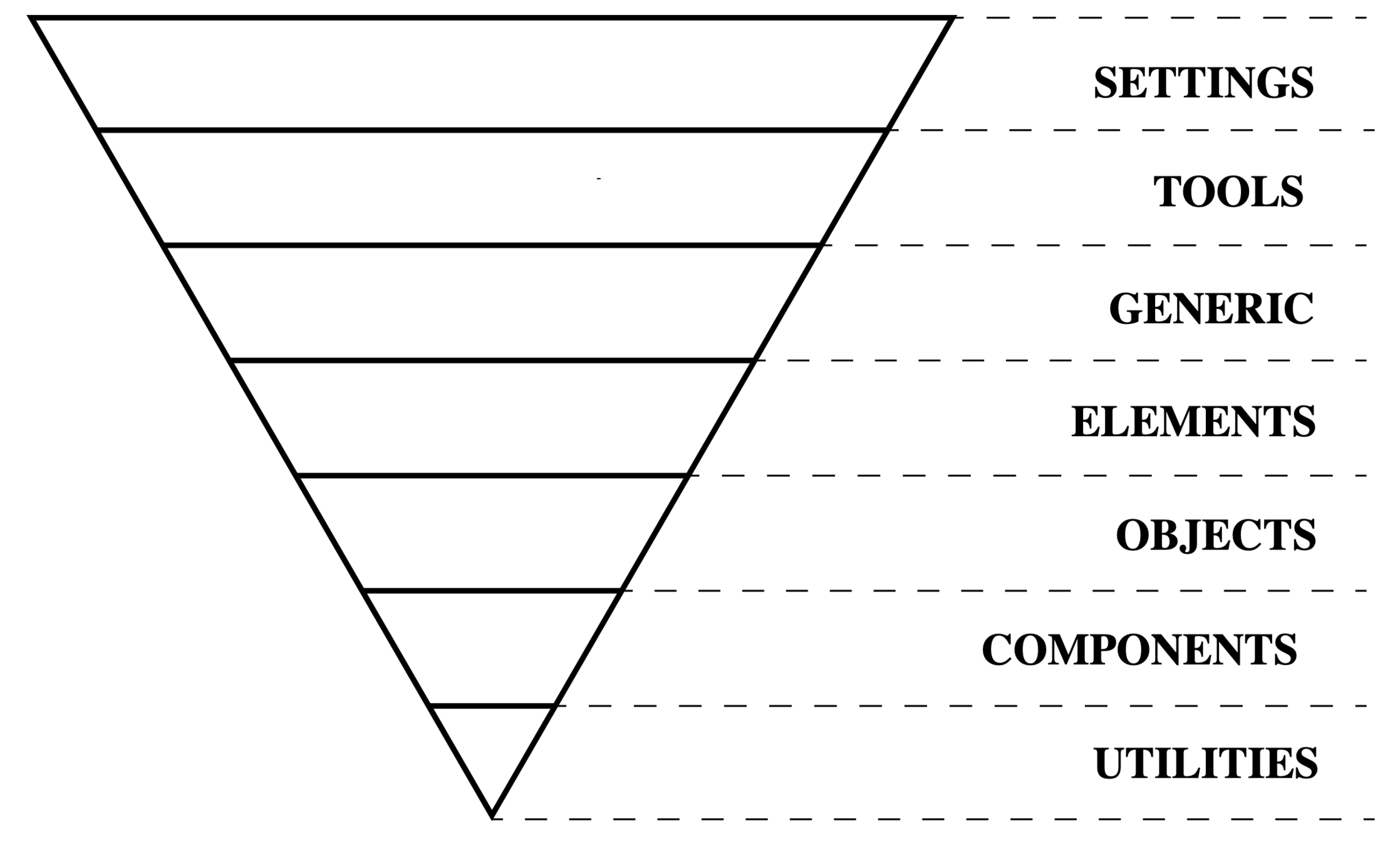
ITCSS

CSS
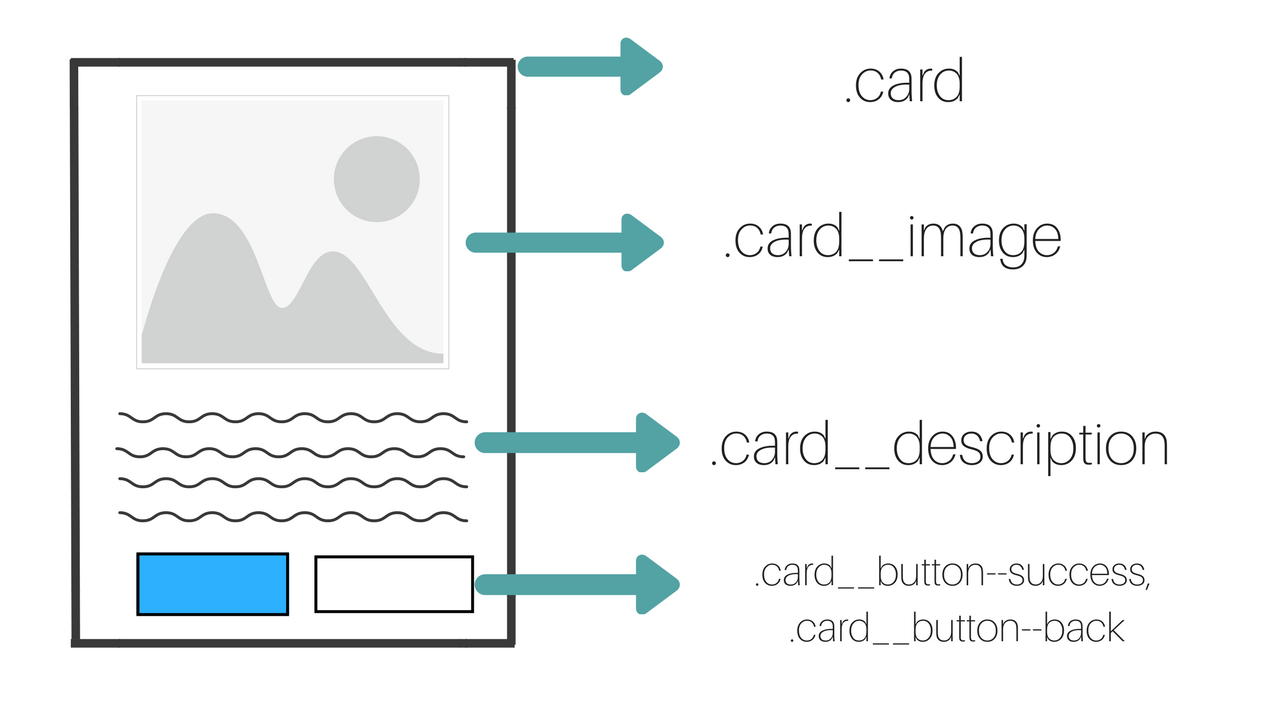
BEM

CSS
Utility First CSS


RxJS
UntilDestroy 🦊
import { UntilDestroy, untilDestroyed } from '@ngneat/until-destroy';
@UntilDestroy()
@Component({})
export class InboxComponent {
ngOnInit() {
interval(1000)
.pipe(untilDestroyed(this))
.subscribe();
}
}RxJS
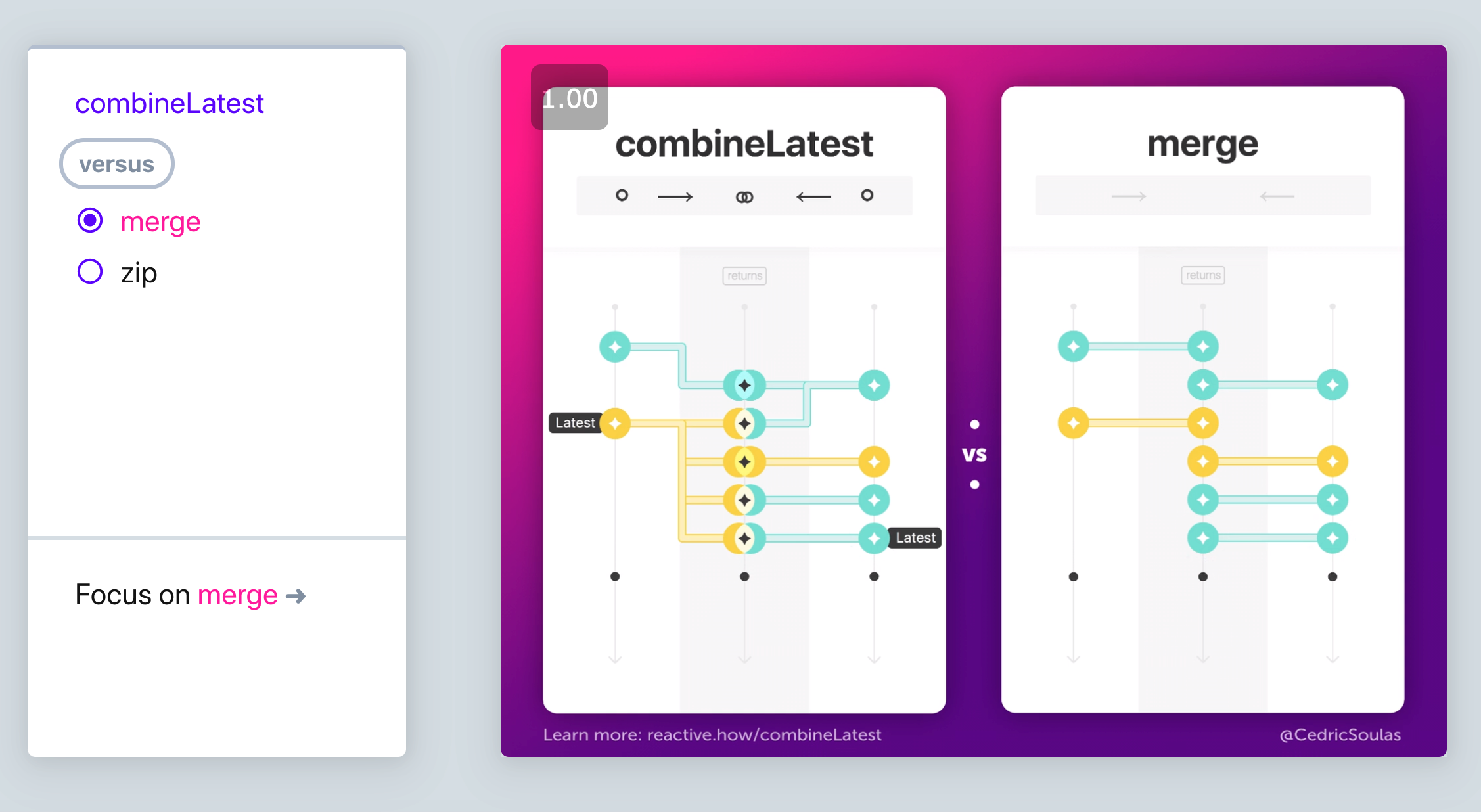
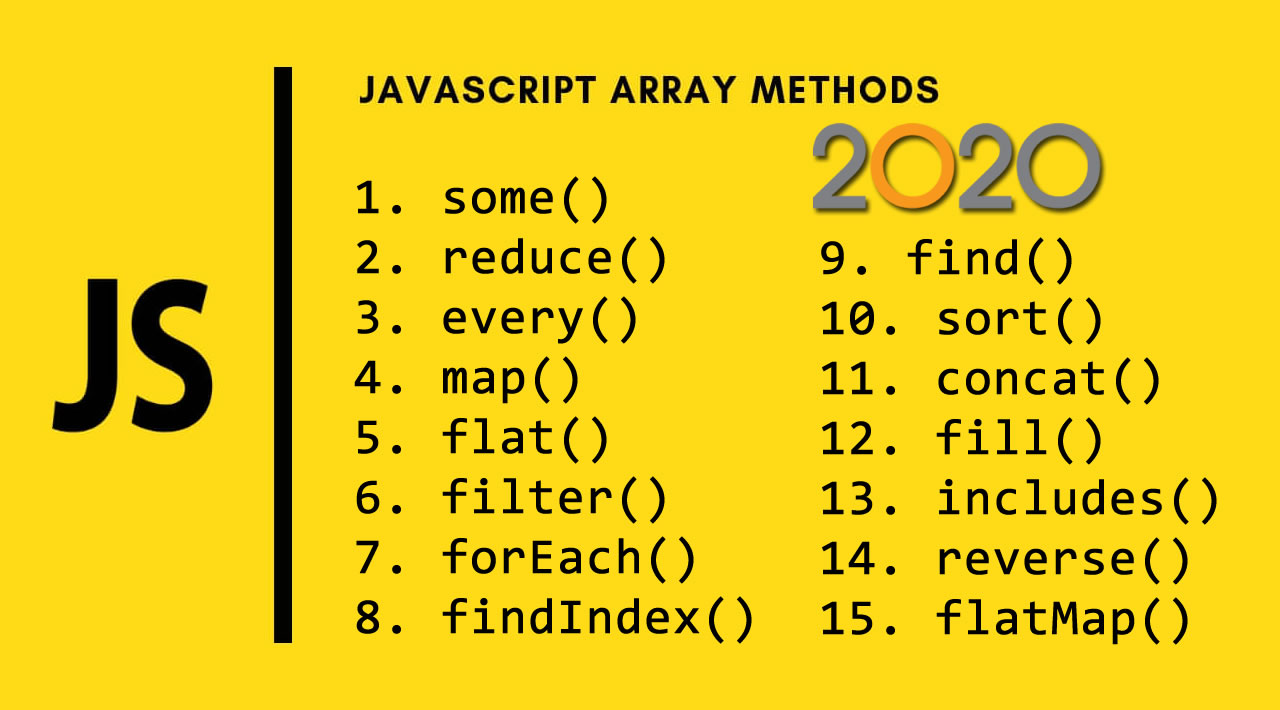
Merging/Combining

RxJS
Merging/Combining
State Management
NGXS and NgRx


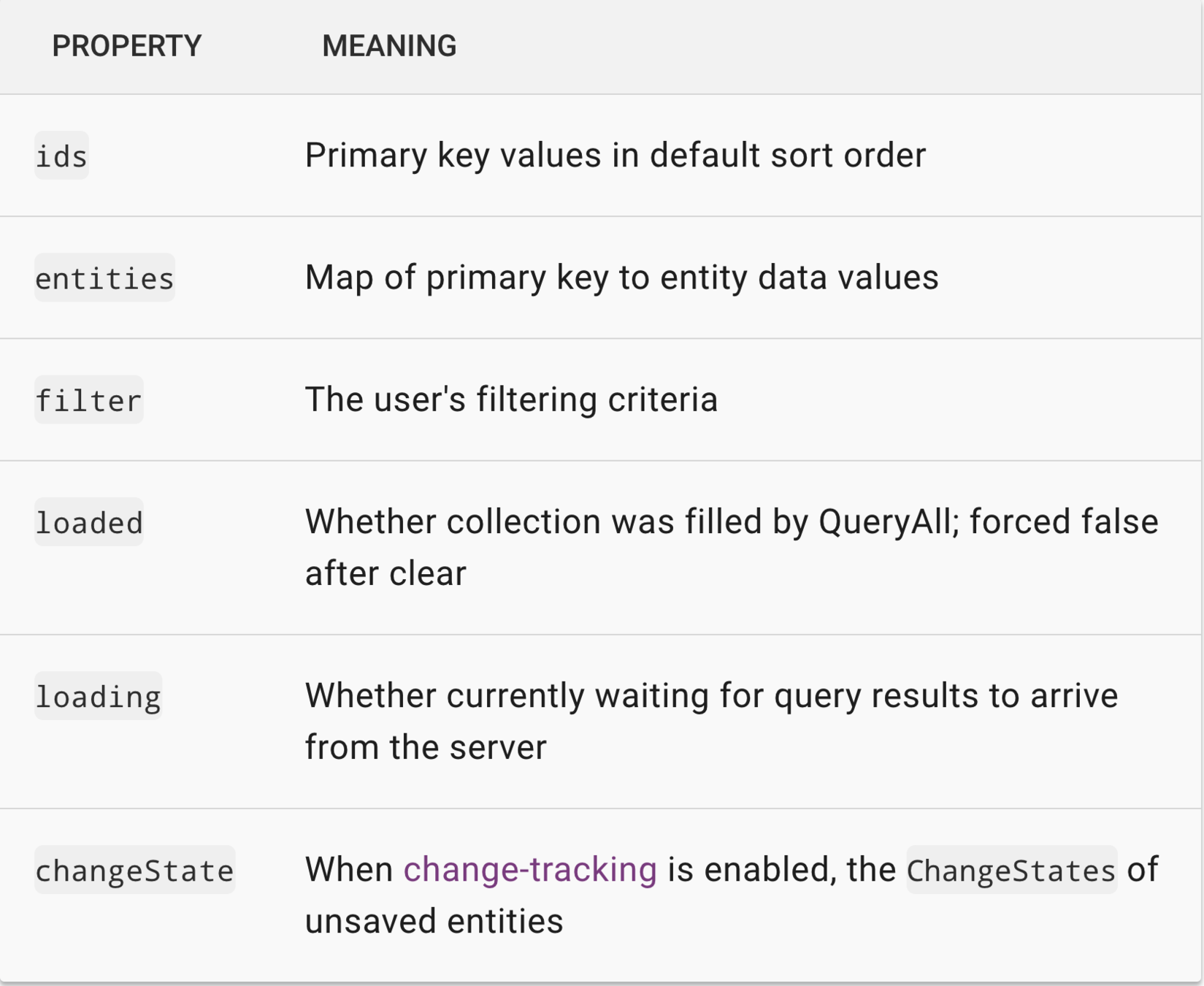
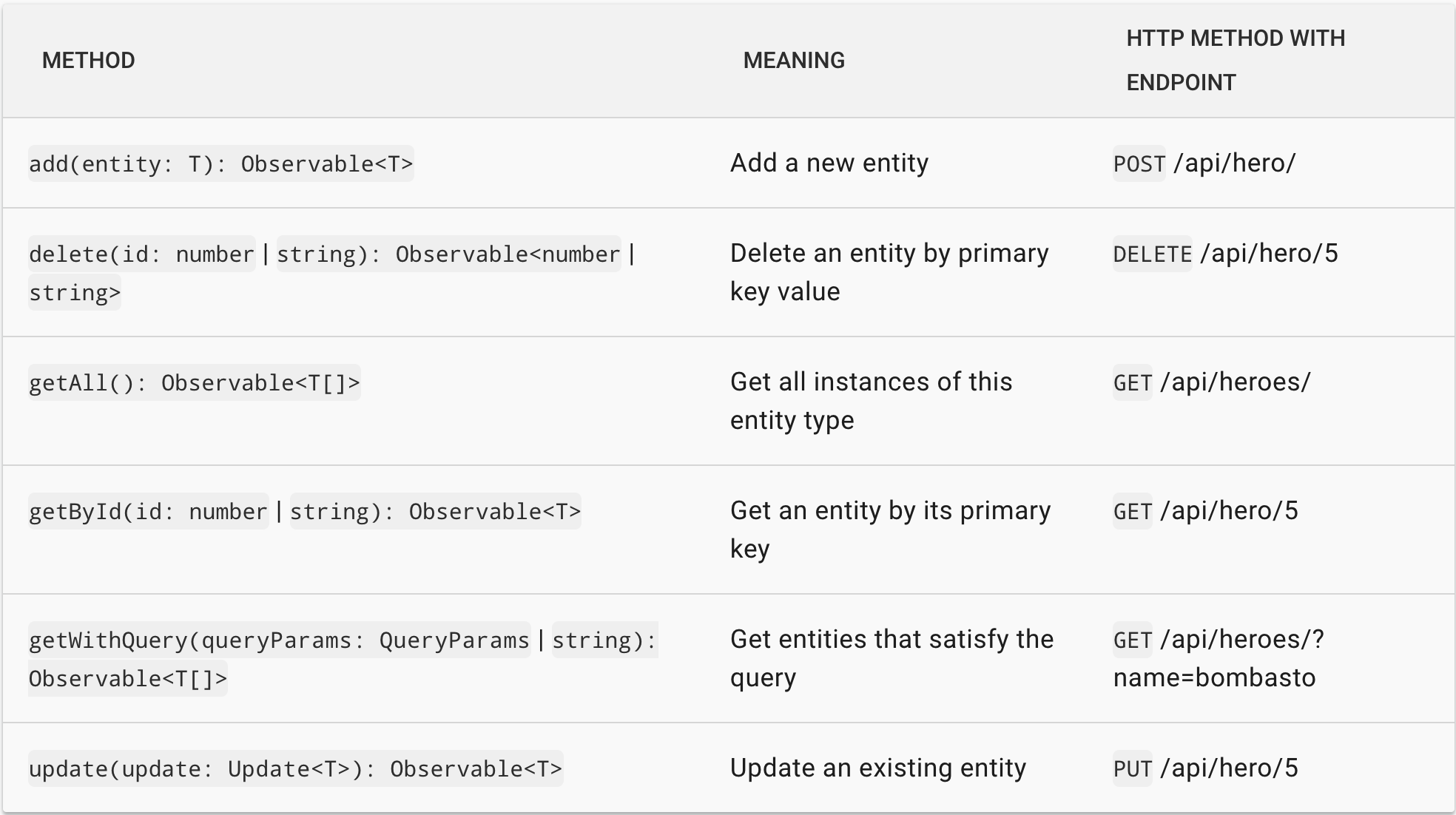
State Management
NgRx Data


Documentation
Compodocs

TypeScript

TypeScript
lodash-es
import cloneDeep from 'lodash-es/cloneDeep';
const objects = [{ 'a': 1 }, { 'b': 2 }];
const deep = _.cloneDeep(objects);
console.log(deep[0] === objects[0]);
// => falseTypeScript
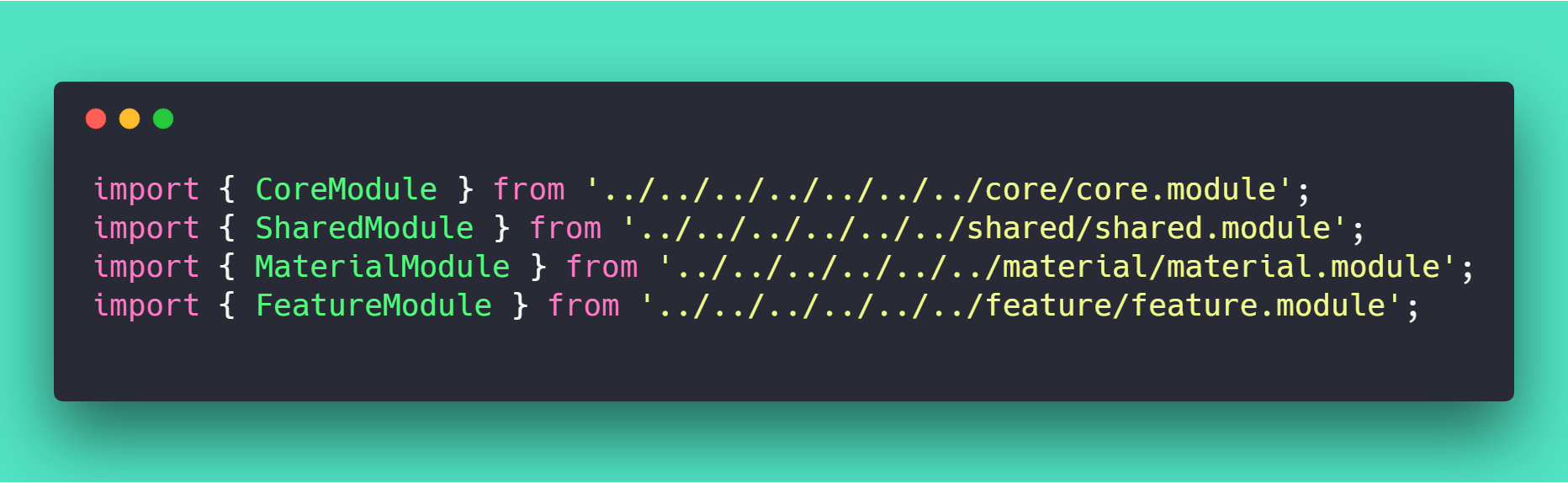
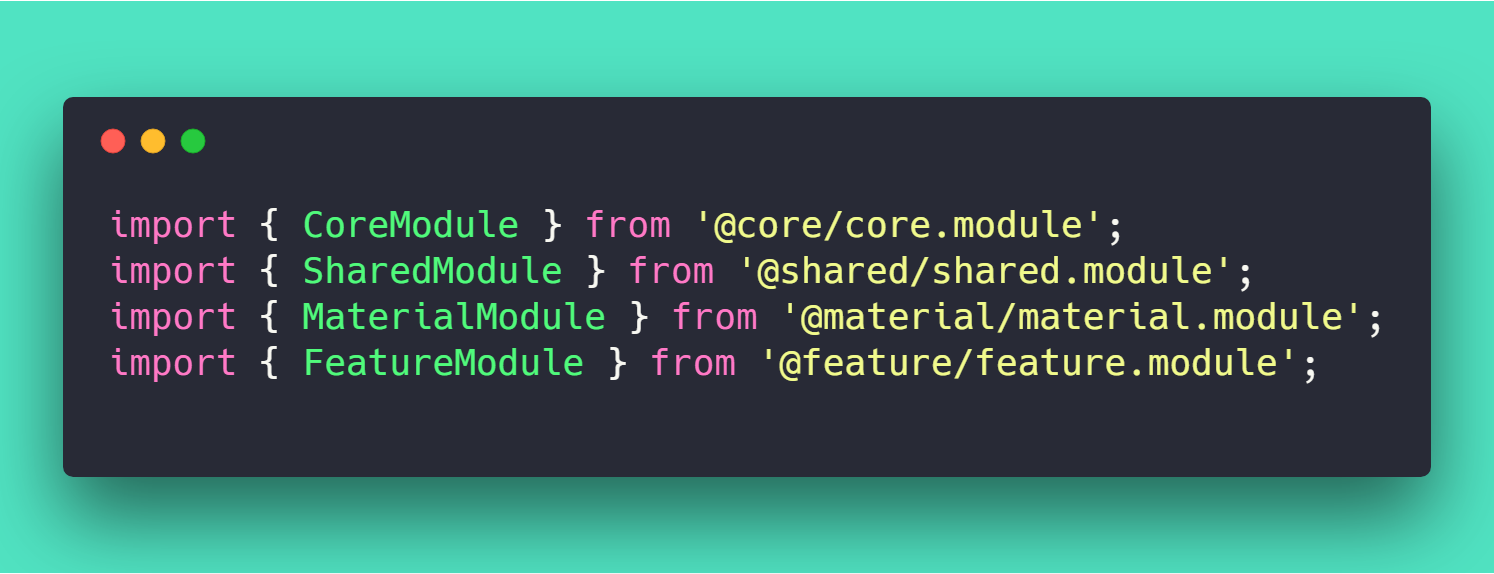
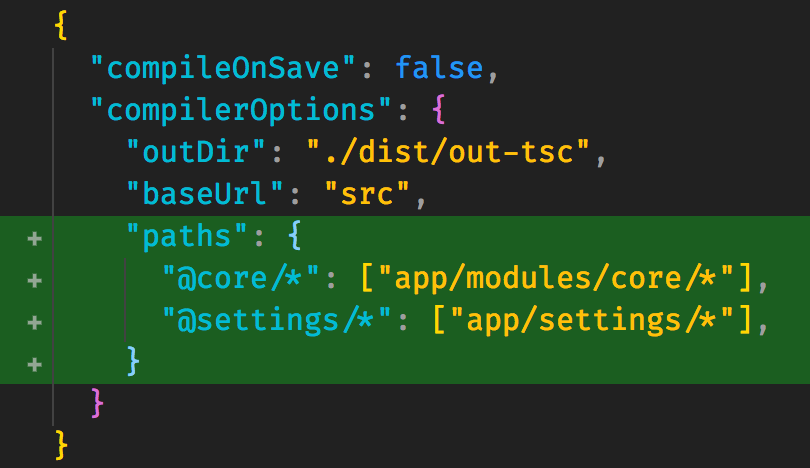
Path Mappings


TypeScript
Path Mappings

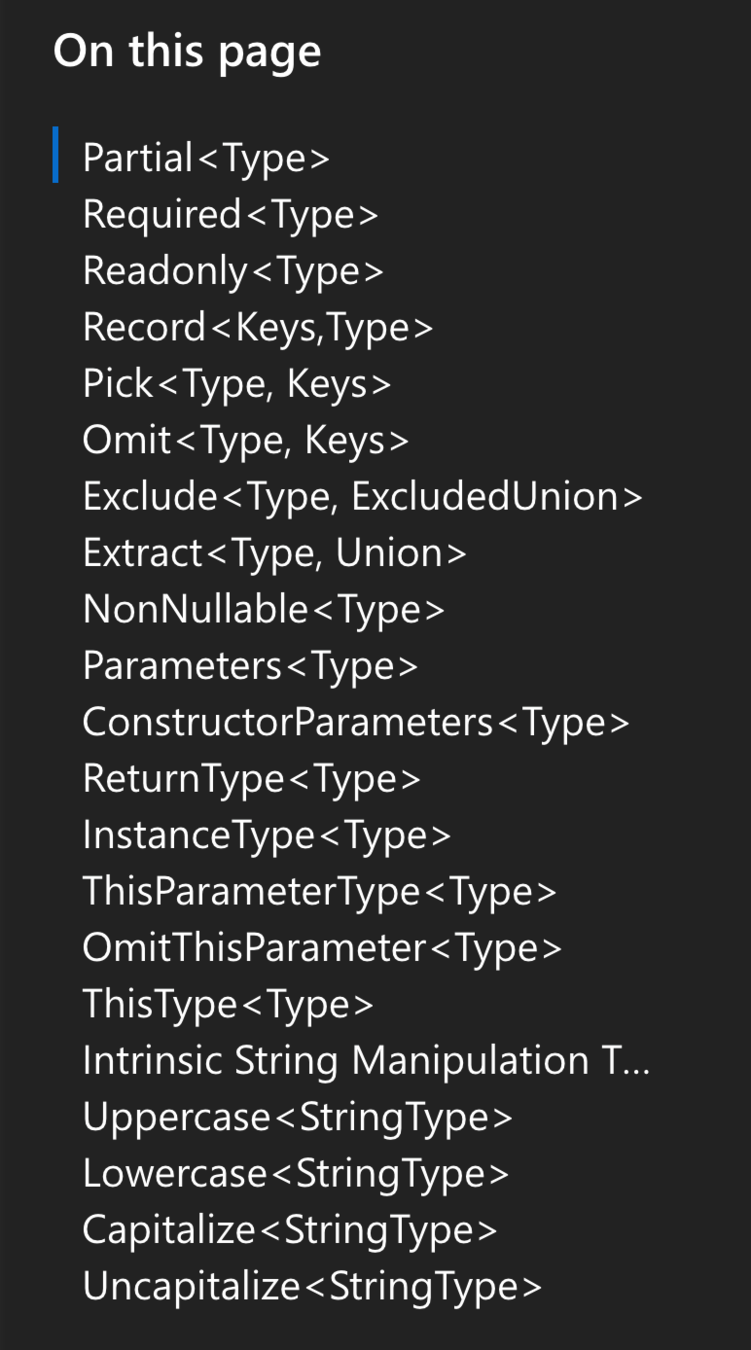
TypeScript
Utility Types
export interface Todo {
title: string;
description: string;
}function updateTodo(todo: Todo, fieldsToUpdate: Partial<Todo>) {
return { ...todo, ...fieldsToUpdate };
}TypeScript
Utility Types
interface CatInfo {
age: number;
breed: string;
}
type CatName = "miffy" | "boris" | "mordred";
const cats: Record<CatName, CatInfo> = {
miffy: { age: 10, breed: "Persian" },
boris: { age: 5, breed: "Maine Coon" },
mordred: { age: 16, breed: "British Shorthair" },
};
cats.juan;
// ^ Error!

TypeScript
Enums
enum Direction {
Up = "UP",
Down = "DOWN",
Left = "LEFT",
Right = "RIGHT",
}export interface Content {
title: string;
placement: Direction;
}switch (data.direction) {
case Direction.Up: {...}
case Direction.Down: {...}
case Direction.Left: {...}
case Direction.Right: {...}
}TypeScript
.? + ??
// First Year
const { name } = data.person;
// Second Year
const name = data.person.name ? data.person.name : 'Juan';
// Third Year
const name = data.person.name || 'Juan';
// Fourth Year
const name = data?.person?.name || 'Juan';
// Fifth Year
const name = data?.person?.name ?? 'Juan';
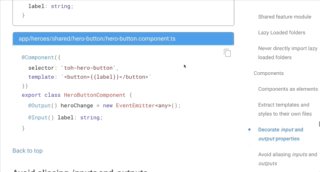
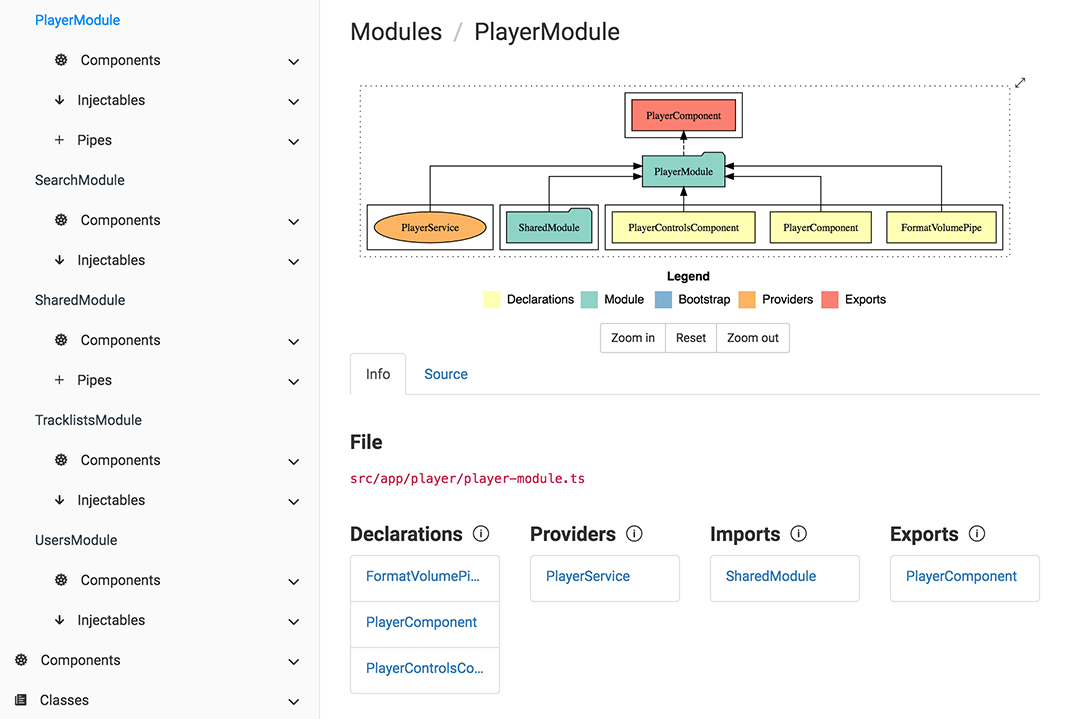
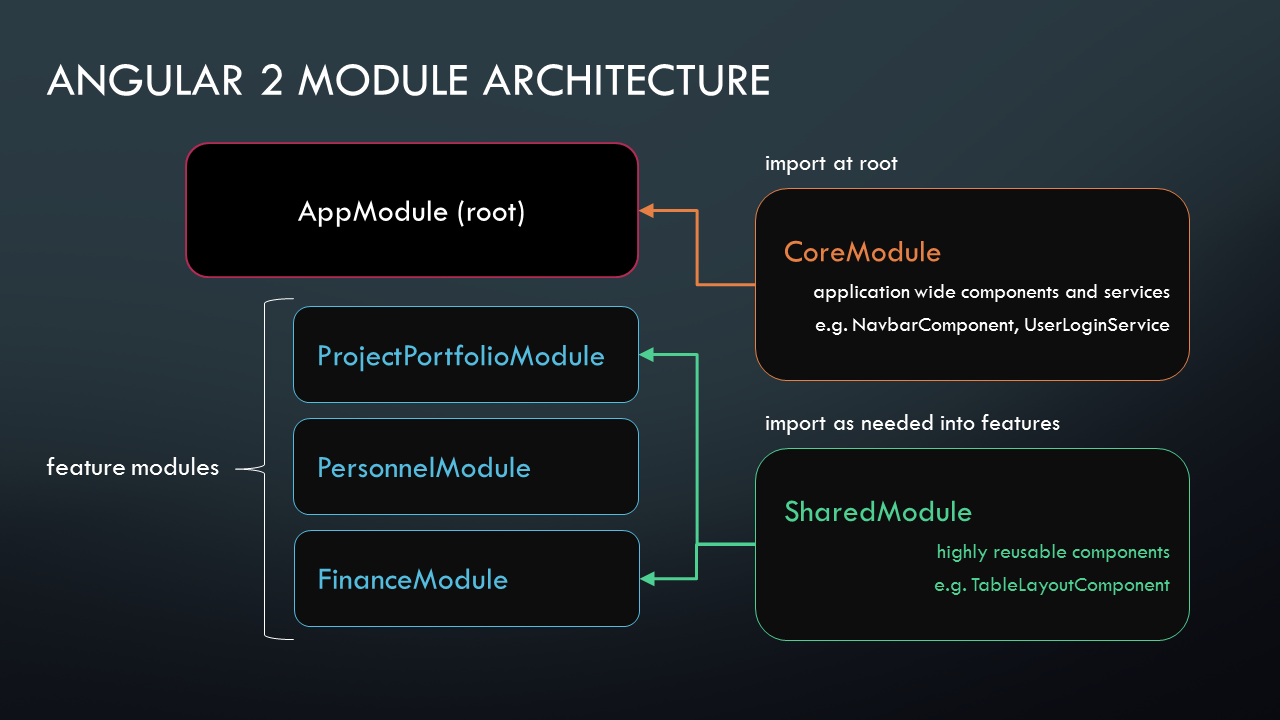
Angular
Modules

Thomas Rundle:
https://medium.com/@ct7/angular2-module-architecture-and-example-seed-project-35b7410264f5
Tooling
VSCode

Tooling
VSCode

Tooling
VSCode

Tooling
VSCode

Tooling
VSCode

WRAP UP
THANKS
@jdjuan
🙏🏻