Utility-first CSS
Juan Herrera














PARKSIDE.AT

This is my second time

"Shit"

You don't need utility-first CSS
You just need to know when utility-first CSS makes sense
Problem




At the enterprise level...
CSS


Us
CSS
HTML
CSS
<style>
.greeting {
text-align: center;
}
</style>
<div class="greeting">
Hey Frontend RheinMain
</div><style>
.text-center {
text-align: center;
}
</style>
<div class="text-center">
Hey Frontend RheinMain
</div>CSS
HTML
<style>
.greeting {
text-align: center;
color: #fff123;
display: flex;
justify-content: end;
bg-color: #929292;
rounded: 4px;
padding: 20px;
margin: 4px;
border: 1px solid;
border-color: #fff123;
}
</style>
<div class="greeting">
Hey Frontend RheinMain
</div>CSS
HTML
<div class="text-center text-primary d-flex justify-content-end bg-secondary rounded p-5 m-2 border border-primary">
Hey Frontend RheinMain
</div>HTML
CSS
"But that's no different than inline styles"
It's different
<style>
.greeting {
text-align: center;
color: #fff123;
display: flex;
justify-content: end;
bg-color: #929292;
rounded: 4px;
padding: 20px;
margin: 4px;
border: 1px solid;
border-color: #fff123;
}
</style>
<div class="greeting">
Hey Frontend RheinMain
</div>CSS
HTML
<div class="text-center text-primary d-flex justify-content-end bg-secondary rounded p-5 m-2 border border-primary">
Hey Frontend RheinMain
</div>HTML
CSS
<style>
.greeting {
text-align: center;
color: var(--primary);
display: flex;
justify-content: end;
bg-color: var(--secondary);
rounded: var(--size-1);
padding: var(--size-4);
margin: var(--size-2);
border: var(--size-0) solid;
border-color: var(--primary);
}
</style>
<div class="greeting">
Hey Frontend RheinMain
</div>CSS
HTML
<div class="text-center text-primary d-flex justify-content-end bg-secondary rounded p-5 m-2 border border-primary">
Hey Frontend RheinMain
</div>HTML
CSS
✅ No random values
✅ No dependencies
✅ No side-effects
⚠️ No readability
✅ No names
🧠 Abstractions

.greeting
.text-center
.d-flex
.bg-primary
.bg-secondary
.rounded
.border
.border-primary
(Spectrum of abstraction)

"What if I need to reuse the classes?"
Create a component
"What if I need to reuse the classes in the same file?"
Create a class
"But I have to remember those class names"
Everything has a learning curve
Pros
No surprises

No random values, no dependencies, no side-effects
Pros
No naming
<div class="greeting-container">
<div class="greeting-wrapper">
<div class="greeting-field">
<div class="greeting">
Hey Frontend RheinMain
</div>
</div>
</div>
</div>Cons
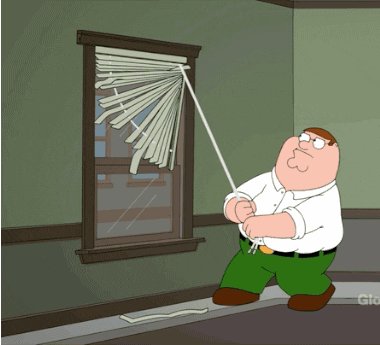
Not readable
<div class="flex">
<div class="flex-none w-48 relative">
<img src="/classic-utility-jacket.jpg" alt="" class="absolute inset-0 w-full h-full object-cover" />
</div>
<form class="flex-auto p-6">
<div class="flex flex-wrap">
<h1 class="flex-auto text-xl font-semibold">
Classic Utility Jacket
</h1>
<div class="text-xl font-semibold text-gray-500">
$110.00
</div>
<div class="w-full flex-none text-sm font-medium text-gray-500 mt-2">
In stock
</div>
</div>
</div>
<div class="flex space-x-3 mb-4 text-sm font-medium">
<div class="flex-auto flex space-x-3">
<button class="w-1/2 flex items-center justify-center rounded-md bg-black text-white" type="submit">Buy now</button>
<button class="w-1/2 flex items-center justify-center rounded-md border border-gray-300" type="button">Add to bag</button>
</div>
<button class="flex-none flex items-center justify-center w-9 h-9 rounded-md text-gray-400 border border-gray-300" type="button" aria-label="like">
<svg width="20" height="20" fill="currentColor">
<path fill-rule="evenodd" clip-rule="evenodd" d="M3.172 5.172a4 4 0 015.656 0L10 6.343l1.172-1.171a4 4 0 115.656 5.656L10 17.657l-6.828-6.829a4 4 0 010-5.656z" />
</svg>
</button>
</div>
<p class="text-sm text-gray-500">
Free shipping on all continental US orders.
</p>
</form>
</div>
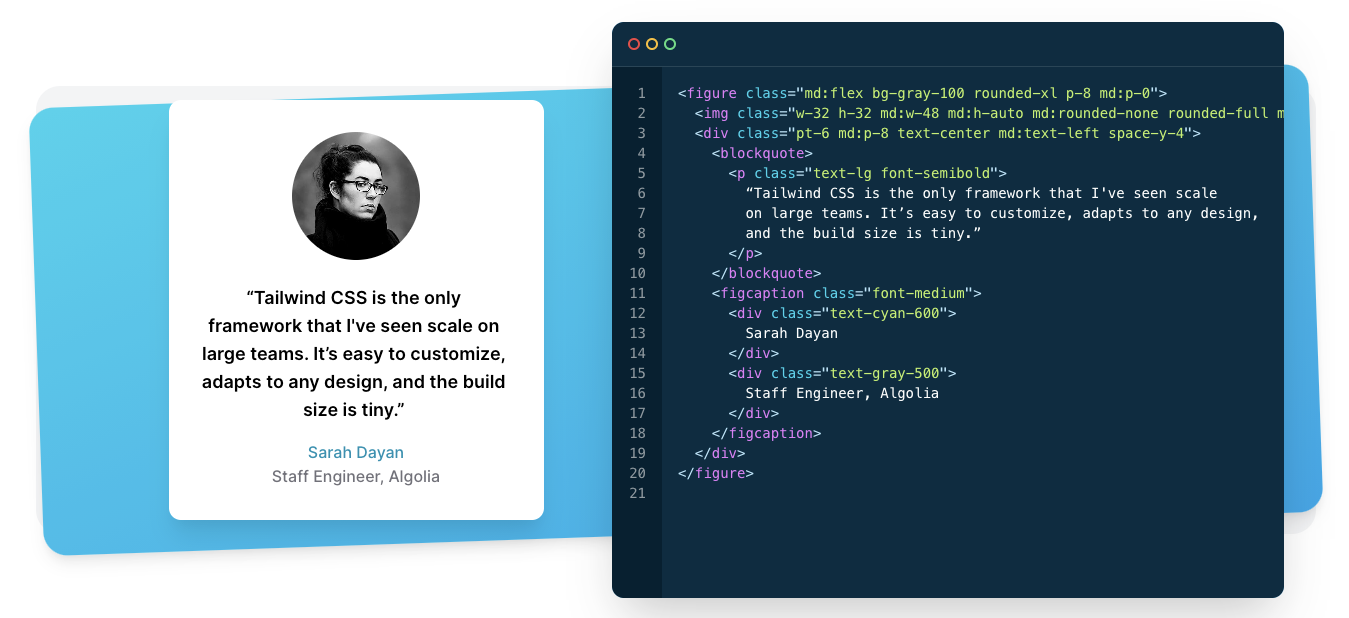
Mixing variants, and themes, can end up in a really long permutation
Tailwind
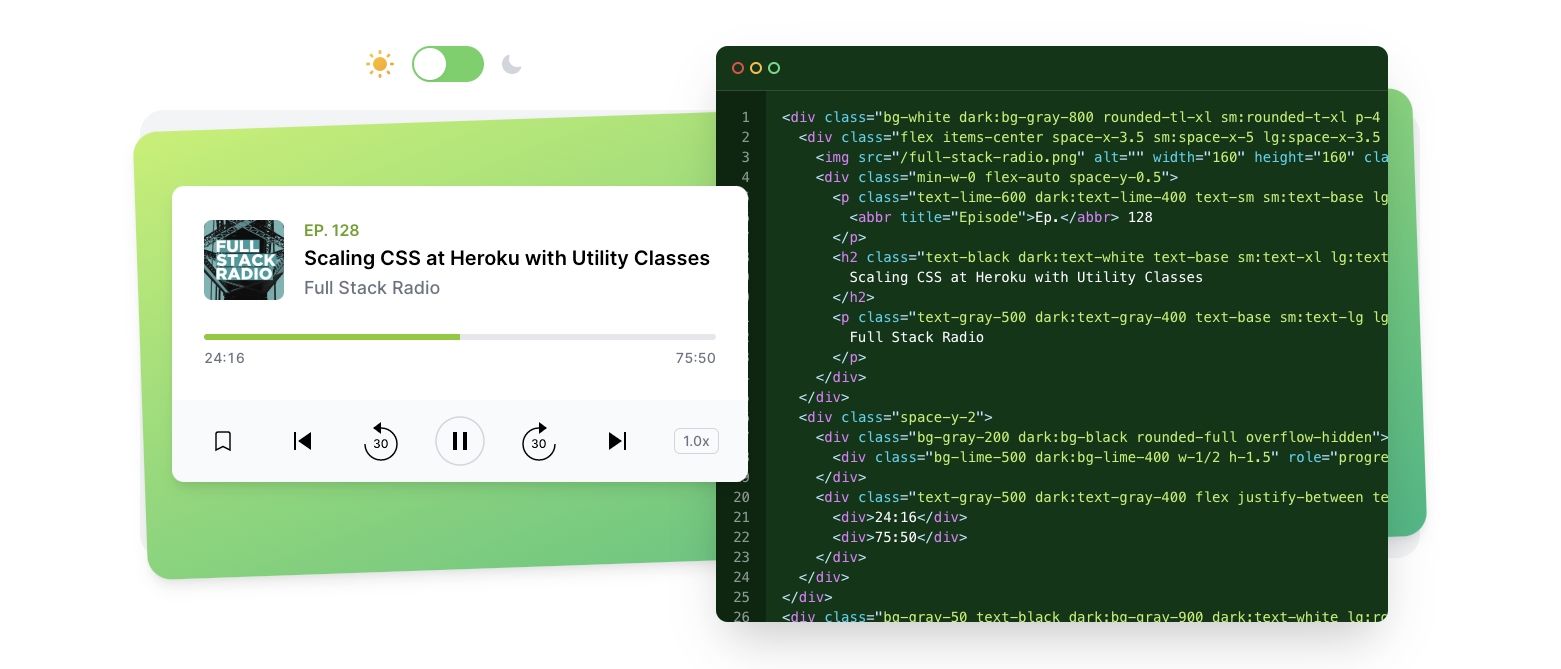
Performant

Tailwind
Variants

Tailwind
Dark Mode

Cons
Build Tool
module.exports = {
prefix: '',
purge: {
content: [
'./src/**/*.{html,ts}',
]
},
darkMode: 'media',
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};

Cons
Not big corp behind


THANKS
@jdjuan
🙏🏻