End-to-End Testing
of Angular applications
Jeanella Pascual
Software Development Lifecycle (SDLC)

Software Development Lifecycle (SDLC)

3 Types of Tests
- Unit Tests
- Integration Tests
- End-to-End Tests
Testing Pyramid

Testing Pyramid

Why E2E tests are brittle
- Browser events are asynchronous in nature
- Javascript libraries being ready
- Stylesheets
- Videos and images being loaded
Why E2E tests are brittle
- Browser events are asynchronous in nature
- Javascript libraries being ready
- Stylesheets
- Videos and images being loaded
-
Browsers behaving differently
- Tests run faster on Chrome than Firefox
Importance of E2E Tests
- Tests a complete User Scenario
- Automated vs Manual
- Credibility towards end-users
Tests are also part of our codebase

Angular and Protractor


Application under-test
https://mybooks.staging


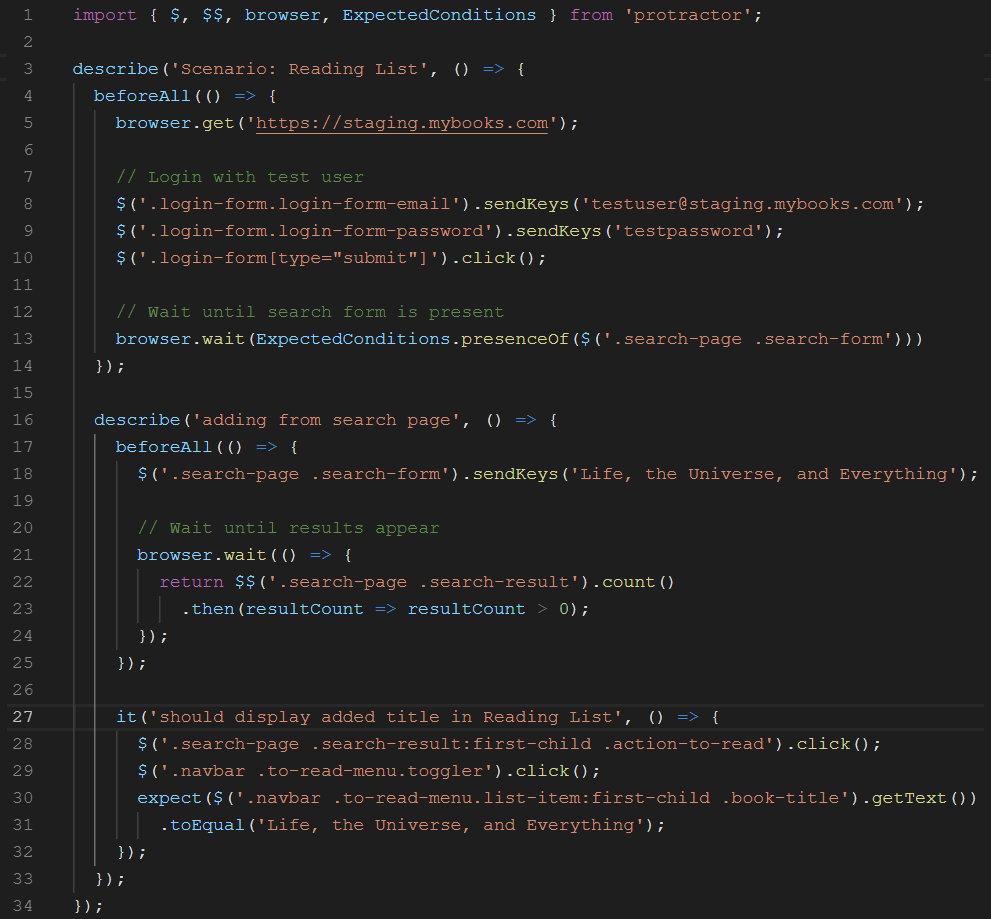
Spec files
browser.get('http://mybooks.staging');
browser.findElement(by.css('.login-email'))
.sendKeys('testuser@staging.mybooks.com);
...
My Books

2. User searches for a title
3. User clicks on Want to Read button
1. User logs in successfully
4. Check that title has been added to list
In BDD syntax:
As a user
I want to search for a title
So I can add it to my to my Reading list
Given: That a logged-in user has nothing in his Reading list When: User searches for "Life, the Universe, and Everything" and adds it to his Reading list Then: "Life, the Universe, and Everything" should be in his Reading list

Refactor with Page Objects
- Applies separation of concerns
- Avoids repetitive code (DRY)
- Allows for easier maintenance
- Sounds more meaningful and more natural

search-page.po.ts

login-page.po.ts

helper.ts

Initialize our dependencies

Refactor with Page Objects
Wrapping up...
- Aim to push tests further down the pyramid when possible
- No need to retest functionalities
- Apply the 80/20 rule (Pareto Principle)
Title Text
