
WebAssembly with Go: Powering the Web with Speed and Efficiency
GopherCon AU 2023
@imJenal
Jyotsna Gupta





@imJenal
Hi! I'm Jyotsna




- What is Web Assembly
- Why Web Assembly?
- Uses of Web Assembly
- Your first Go-Powered Web Assembly App
- Running Tests in the Browser
Agenda
@imJenal
WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable compilation target for programming languages, enabling deployment on the web for client and server applications.
Web Assembly
@imJenal

Source: https://webassembly.org/
Web Assembly
@imJenal

Source: https://webassembly.org/
- Announced in 2015, First Released in 2017
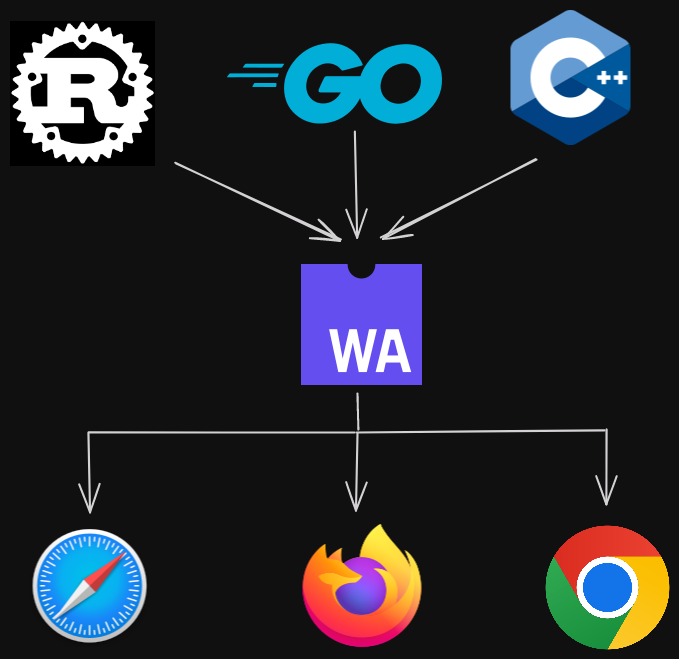
- Standard language supported by browsers
- Machine language
- Binary format
- Near-native performance
- Integrated into the browser engine itself
-
Safely sandboxed
- Not a plugin: not another Flash or Silverlight
What's wrong with JS ?
Why Web Assembly?
@imJenal
-
Wasm is meant to operate hand in hand with JavaScript to take care of performance critical components of a web application
- It is possible to make calls from JavaScript to WebAssembly and vice versa.
@imJenal
Web Assembly is not meant to replace JS

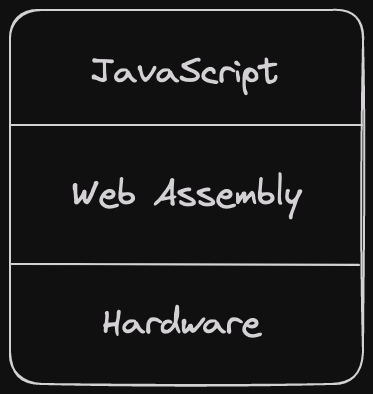
Web Assembly is closer to the Hardware
- Near-native performance
- Efficient execution
- Multi-language support
- Seamless integration with JavaScript
- Sandboxed execution enviroment
Why Web Assembly?
@imJenal
Text

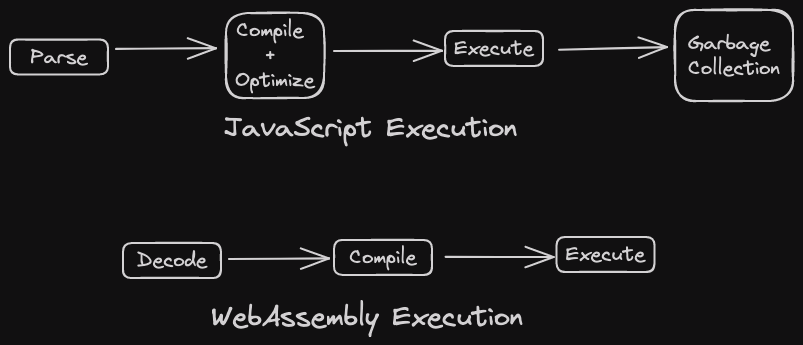
- WebAssembly outperforms JavaScript and asm.js in terms of execution speed
- JavaScript is an interpreted language, while asm.js is a subset of JavaScript optimized for performance
- WebAssembly executes at near-native speed, thanks to its efficient binary format and ahead-of-time (AOT) compilation
WebAssembly vs. Other Web Technologies
@imJenal
-
Performance
-
Portability
-
Flexibility
- Security
Why Web Assembly?
@imJenal

-
Games, Music applications (streaming, caching )
-
Virtual Reality /Augmented Reality
-
Image/Video editing, Image Recognition
-
Encryption, VPN, Remote desktop
-
CAD applications
-
Language interpreters & virtual machines.
-
Developer tooling (editors, compilers, debuggers)
Use cases
@imJenal
Find other use cases: https://webassembly.org/docs/use-cases/
@imJenal
Your First Go-Powered WebAssembly App
@imJenal

Steps to perform
@imJenal
- Write some Go code
- Compile Go code to wasm module
- Write some HTML code
- Copy js-glue files
- Serve files
@imJenal
main.go
package main
import "fmt"
func main() {
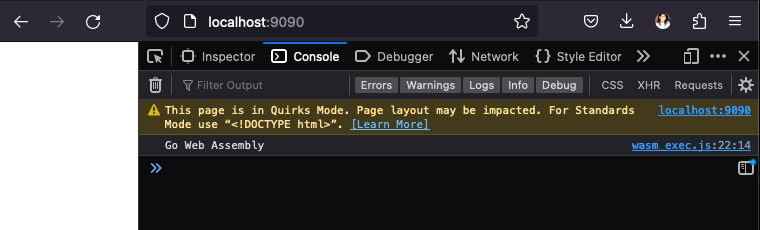
fmt.Println("Go Web Assembly")
}
@imJenal
@imJenal
index.html
<html>
<head>
<meta charset="utf-8"/>
<script src="wasm_exec.js"></script>
<script>
const go = new Go();
WebAssembly.instantiateStreaming(fetch("main.wasm"), go.importObject).then((result) => {
go.run(result.instance);
});
</script>
</head>
<body></body>
</html>@imJenal
@imJenal
@imJenal
Run the following commands:
@imJenal
1. Compile to wasm:
GOOS=js GOARCH=wasm go build -o main.wasm
2. Copying js-glue files:
cp "$(go env GOROOT)/misc/wasm/wasm_exec.js" .
3. Serve the files:
goexec 'http.ListenAndServe(":9090", http.FileServer(http.Dir(".")))'@imJenal
@imJenal
@imJenal

@imJenal

Currently, that process is a bit cumbersome:
- The test needs to be compiled to a wasm file.
- Then loaded into an HTML file along with the wasm_exec.js.
- And finally, this needs to be served with a static file server and then loaded in the browser.
Running Tests in Your Browser
@imJenal
- This tool automates all the 3 previous steps.
- Type
GOOS=js GOARCH=wasm go test, and it'll automatically executes the tests inside a browser - https://github.com/agnivade/wasmbrowsertest
May Be Just use the tool wasmbrowsertest
@imJenal
-
Figma
- Microsoft
- Unity
- AutoCAD
- Adobe
Companies Using Web Assembly
@imJenal





- TinyGo ( https://github.com/tinygo-org/tinygo )
- Go compiler for small places- Microcontroller, Wasm, CLI
- Vecty ( https://github.com/hexops/vecty )
- Build responsive and dynamic web frontends in Go
- WasmGo ( https://github.com/dave/wasmgo )
- CLI to compile Go to WASM & serve it locally or upload it
- Shimmer ( https://github.com/agnivade/shimmer )
- Image transformation in wasm using Go
The Power of Go and WebAssembly
@imJenal


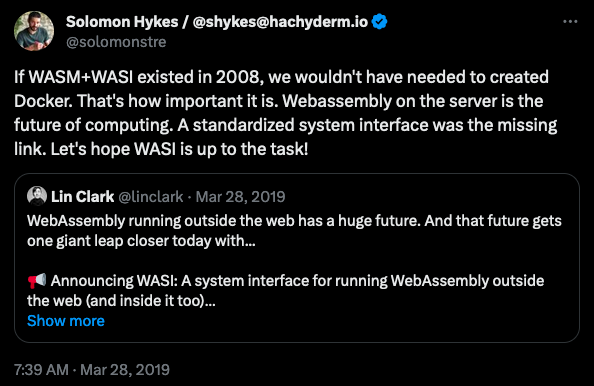
WASI: WebAssembly System Interface
@imJenal
Resources
- https://webassembly.org/
- https://go.dev/src/cmd/compile/README
@imJenal