Responsive, documented, and accessible
CSIT570-01 (12/5/2013)
web pages and apps are more than a design and some code
-
usable
-
accessible
-
maintainable
Usable
- different types of devices
- different screen sizes
- different input devices
usable: devices
What devices do you use to browse the web?
What are some differences in your browsing experience with these devices?
Usable: screen size
You cannot control the screen size of your user anymore, and you shouldn't want to.
- detect user agent
- responsive site
User agent
every browser has a unique user agent string:
window.navigator.userAgent The problem with user agent sniffing
- it's not feasible to detect every single browser
- you'd need to maintain the code any time a new browser comes out
- easier to just make a responsive site instead of serving different sites to different users
Responsive web
Change the style of your page as the screen size changes.
CSS Media Queries
@media (max-width: 320px) { .desktop_header { display: none; }.mobile_header {display: block;} }
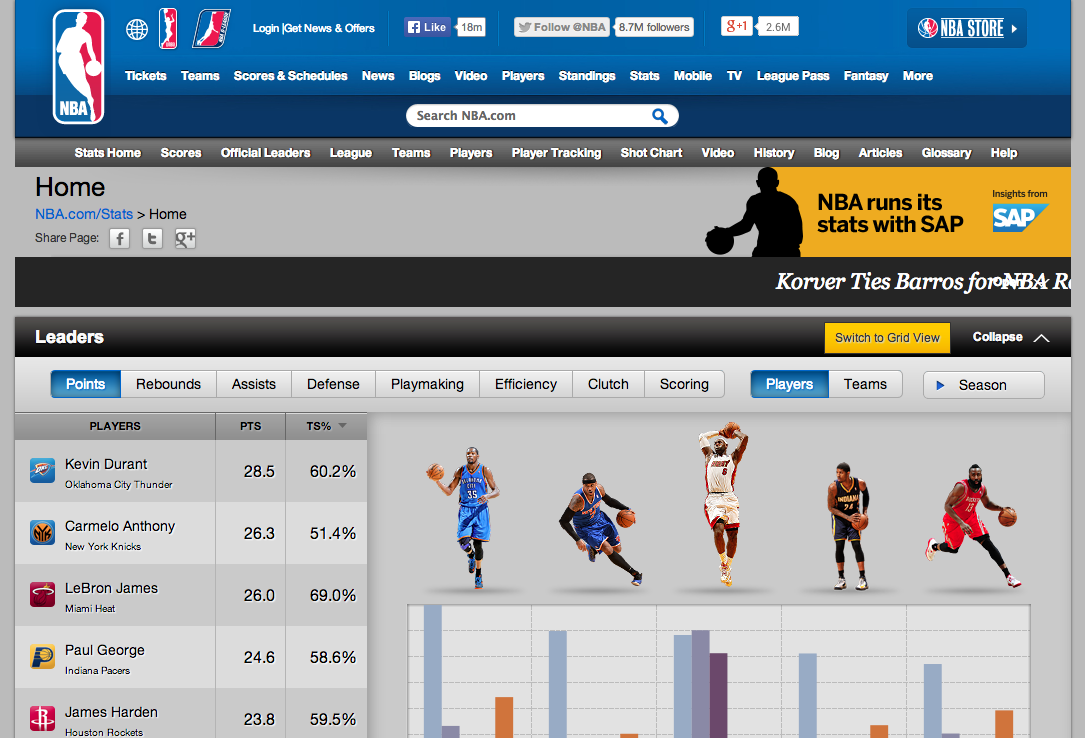
nba stats: desktop

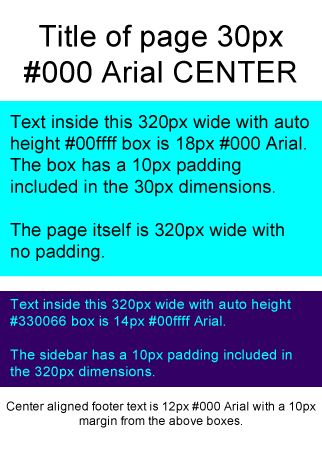
nba stats: mobile

In-class exercise
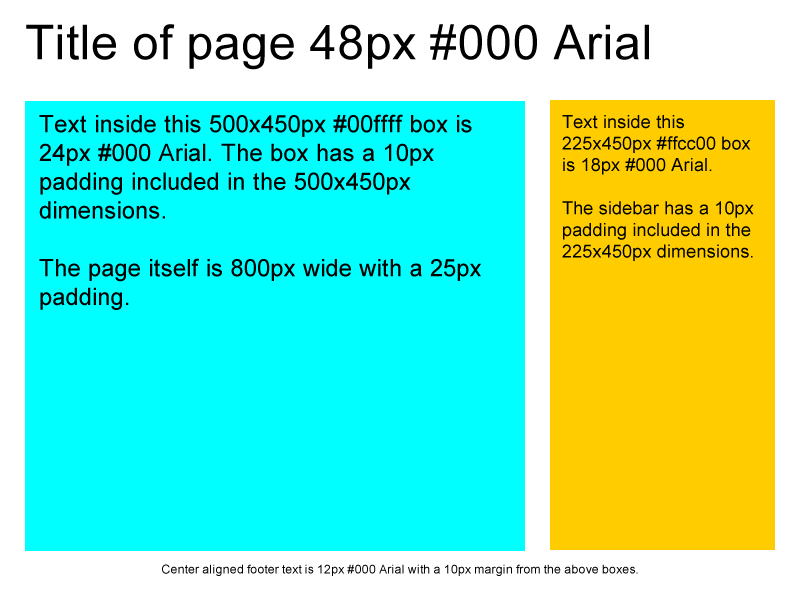
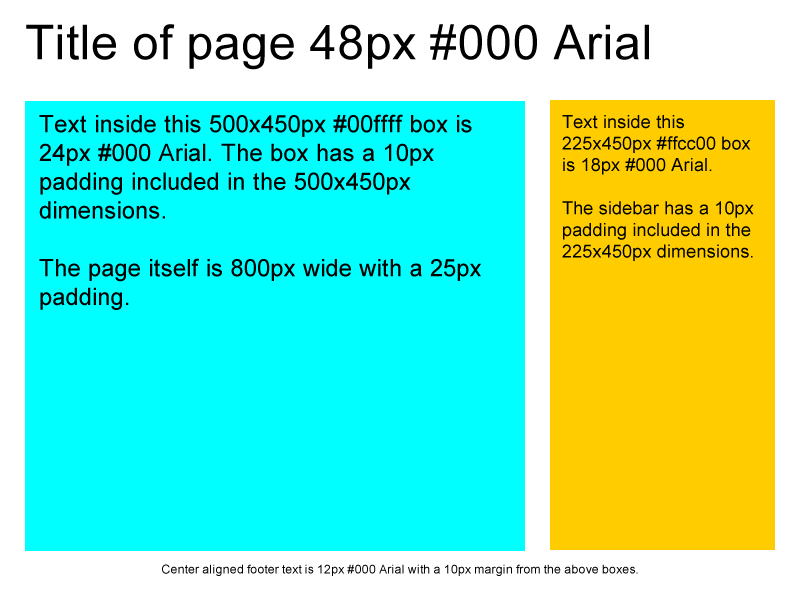
Make a desktop page that looks like this:

In-Class Exercise Pt 2
Make the mobile 320px version of the site:

Documentation
Documentation of your code is important to maintenance, for yourself and other people on the project
As well as within your code, you should document the project itself in a separate document.
open source software documentation
- promotes collaboration
- less screw ups from collaborators
- less time to update code and fix bugs
example

outside of your code documentation, you want:
-
what the project is
-
what dependencies there are
-
what you are looking to do or have done
-
info on how to get involved
README.MD
-
markdown: a readable plaintext-to-html conversion tool
-
increasingly popular text editor on the web
-
becoming the standard for web project documentation
more info:
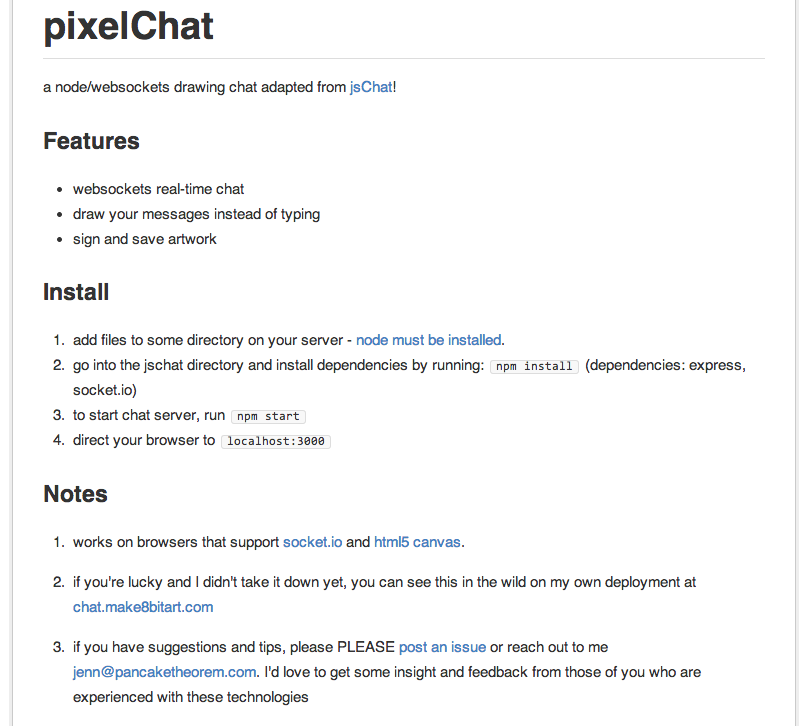
that pixelchat readme.md before conversion:
pixelChat
=========
a node/websockets drawing chat adapted from [jsChat](http://github.com/jennschiffer/jschat)!
### Features
* websockets real-time chat
* draw your messages instead of typing
* sign and save artwork
### Install
1. add files to some directory on your server - [node must be installed](http://nodejs.org/download/).
2. go into the jschat directory and install dependencies by running: npm install (dependencies: express, socket.io)
3. to start chat server, run npm start
4. direct your browser to localhost:3000
### Notes
1. works on browsers that support [socket.io](http://socket.io/#browser-support) and [html5 canvas](http://caniuse.com/canvas).
2. if you're lucky and I didn't take it down yet, you can see this in the wild on my own deployment at [chat.make8bitart.com](http://chat.make8bitart.com)
3. if you have suggestions and tips, please PLEASE [post an issue](https://github.com/jennschiffer/pixelChat/issues) or reach out to me . I'd love to get some insight and feedback from those of you who are experienced with these technologies markdown headers
<h1>header1</h1> header1 =======# header1<h2>header2</h2> header2 -------## header2 or <h2>### header3 or <h3>#### header 4 or <h4>(etc)
Markdown lists
1. ordered list2. second item in list3. third item* bulleted item* second bulleted item* a third one too
markdown: formatting
*italics*_italics_**bold**__bold__// both options exist so you can nest!__*bold italics*__
Markdown: links & images
// links[text of link](http://example.com)// images// again, we can nest:[](http://example.com)
Markdown: misc
// adding codehere is a block of text showing `<img>` this image tag instead of converting it to html// blockquote> this is > part of a blockquote> how easy!
in-class exercise
Write a README.md document for your final project with the following info:
-
Title and your info
-
What the project is
-
What languages and/or libraries you used
-
What each document in the project is and what it does
-
What you would like to do in the future with the project
Save this doc, as it will be part of your project!
Accessibility
There are many types of devices and screen sizes, but there are also many different types of users!
Types of users
deaf or hard of hearing
blind or hard of sight
do not have a keyboard and/or mouse
do not have speakers
colorblind
dyslexic
have any physical or mental condition that is an obstacle from viewing your site like an able-bodied person
Section 508
"Section 508 requires that all Web site content be equally accessible to people with disabilities. This applies to Web applications, Web pages and all attached files. It applies to intranet as well as public-facing Web pages."
It's the law!
Takeaways
-
contrasting colors
-
keyboard shortcuts (can be done with javascript!)
-
style based on your main demographic
-
don't depend on noise to direct a user, but allow the site to be readable by a screen reader
-
alt tags and titles in your links and images
Final Project Update
- Pick any object to create a library of (animals, foods, NOT BOOKS, etc)
- Your object must have at least 5 properties
- Create a JSON feed of 20 of these objects
-
Create a wireframe for your single-page library site (will have feedback by friday evening)
-
Build that page according to the wireframe and our spec (next slide)
Final Project spec
-
One of the properties must be ".artURL" which will be the file name of an image for that file (no hot-linking)
-
As you loop through each object, display each property and embed the artURL as an img tag.
-
Include a search box that on submit, only displays the objects that match the search query.
-
The search box must also have a select input to select what property we are searching by.
- Site must be responsive and accessible!
-
Present your wireframe, website, and documentation during final exam meeting