Determining dynamic coupling in JavaScript using object type inference
by
J. Nicolay; C Noguera; C. De Roover; W De Meuter
04/05/2016
1
CSC 868 Presentation by Jens Vanderhaeghe
04/05/2016
2
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
What is Abstract Coupling
04/05/2016
3
- Defined as access to (foreign) variables and instances
- Keep coupling as low as possible
- Use "Pure" functions
- Makes code easier to understand and maintain
- Makes it easy to automate testing
// pure function
function sum (a, b) {
return a + b;
}JavaScript
04/05/2016
4
- Used to be a simple scripting language
- Over time:
- Complexity increased
- No longer Restricted to the Browser
- Need for good tooling to Assess code quality

The Problem
04/05/2016
5
- Javascript is a dynamic language
- Flexible Object system with Prototypical OO
- No static type information and classes
- Makes it really difficult to build statical analysis tools
Employee.prototype = Object.create(Person.prototype);
Employee.prototype.constructor = Employee;
Employee.prototype.greet = function() {
if (this.canTalk) {
console.log('Hi, I am ' + this.name + ', the ' + this.title);
}
};This Paper
04/05/2016
6
- Understand the coupling of functions to Object Types
- Since Javascript is dynamic, types have to be inferred
- Demonstrate the usefulness by applying it to the detection of coupling related code smells
Overview
04/05/2016
7
- Introduction
-
Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
Approach
04/05/2016
8
- Approximate a set of all property accesses using an Abstract Interpreter
- Collect details of each access
- Get the locality of Each access
- Compute the Type of Receiver
- Compute dynamic coupling of each function
- Enhance the information by discovering relations
04/05/2016
9
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
Abstract Interpretation
04/05/2016
10
- Intepreter based on V8
- Executes the progam
- Simplified
- guarantees finite execution in time and space
- Syntactic elements
- Function expressions
- Identifiers
- Keywords like "new"

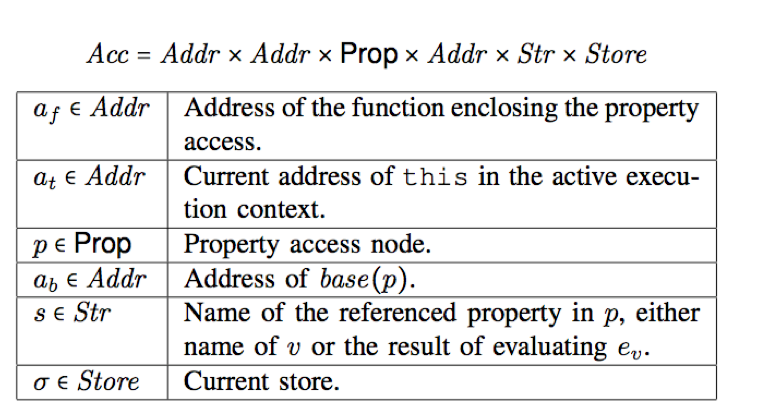
Interpreter Stores Access information
04/05/2016
11
- Address of the function
- Address of this
- Node
- Base Expression
- Stored as a tuple

04/05/2016
12
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Optimizations
- Technical Implementation
- Applications of this research
- Conclusion
Object Type inference
04/05/2016
13
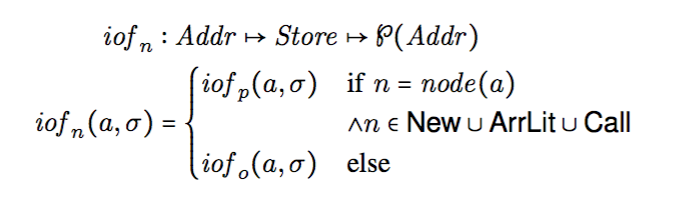
- function iof()
- Prototype Based inference iof(p)
- Object Based inference iof(o)
Prototype based Inference
04/05/2016
14
- Follow prototypes up the chain
- Store information in AST
- Repeat until Null is encountered
- Great with instance data
- Not good for non-instance data or literals
function Circle(){
this.prototype = Shape.prototype;
}
// instance data
var c = new Circle();
// literal
var point = {
x: 1,
y:2
}
//non instance based
Math.sqrt(point.x);
Object Based inference
04/05/2016
15
- Every object is assigned its own type
- Therefore, each object has unique address
- Calculations are limited
- Because we can compare addresses
- Great for builtins or objects created at certain Source Code Locations
Math.sqrt
// Inference of
{Math}
Optimizing IOF
04/05/2016
16
- Differentiate based on creation
- Prototype Based
- Contructor
- Array Literal
- Object.create
- Object Based
- Addresses for built-ins
- Literals

04/05/2016
17
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
Computing Coupling
04/05/2016
18
- Metric
- Increase everytime we detect coupling
- Local vs Foreign coupling can be detected using "this"
- External coupling has multiplier
var point = {
x:1;
y:2;
}
function Circle() {
this.point2 = {
x:2,
y:2
}
// internal coupling
var x = this.point2.x;
// external coupling
var y = point.y;
}04/05/2016
19
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
Enhancing Object Type information
04/05/2016
20
- IOF information
- still not accurate enough
- 4 methods
- Flow of Types
- Interface types
- Use property writing information
- Handling Arrays
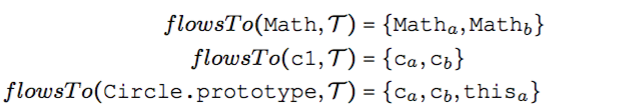
Flow of Types
04/05/2016
21
- Where is the object used as a base object?
- Use flowTo()
- Objects that flow to the same base should be equal
function Circle(x, y, r) { . . . }
Circle.prototype.circumference = function () {
return 2 * Matha.PI * thisa.r;
}
function area(c) {
return Mathb.PI * ca.r * cb.r;
}
var c1 = {x:10, y:20, r:30};
Interface Types
04/05/2016
22
- Two Types could be equivalent if they share the same interface
- Do not use standalone!
- combine with flow types
- A could be a point, while B could be a cipherlock
var a = {
x: 5,
y: 3,
z: 10
}
var b = {
z: 5,
x: 3,
y: 10
}Writing Properties
04/05/2016
23
- Updating an existing property
- Generated coupling
- Adding a new property
- Always works
- Does not create coupling
var point = {
x: 5,
y: 6
}
// update existing property
point.x = 6;
// create new property
point.z = 15Optimizing how we handle Arrays
04/05/2016
24
- In Javascript
- Every array access is a property access
- Property name is array index if its a string representation of an integer
- Functions accessing Arrays will have high coupling scores
- If access is computed
- Object Access -> Coupling
- Else -> Not relevant
var arr = [1,2,3]
// property access
arr[1]
var obj {
'1': 'one'
'two: 'two'
}
// Array access
obj['1']
// Property access
obj['two'] 04/05/2016
25
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
Technical Implementation
04/05/2016
26
- Using Google JIPDA
- Used Chrome's V8
- Can handle a large subset of ES5
- Can not handle real world applications and libraries


04/05/2016
27
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Enhancements
- Technical Implementation
- Applications of this research
- Conclusion
Applications of this research
04/05/2016
28
- Detecting Feature Envy
- Metrics
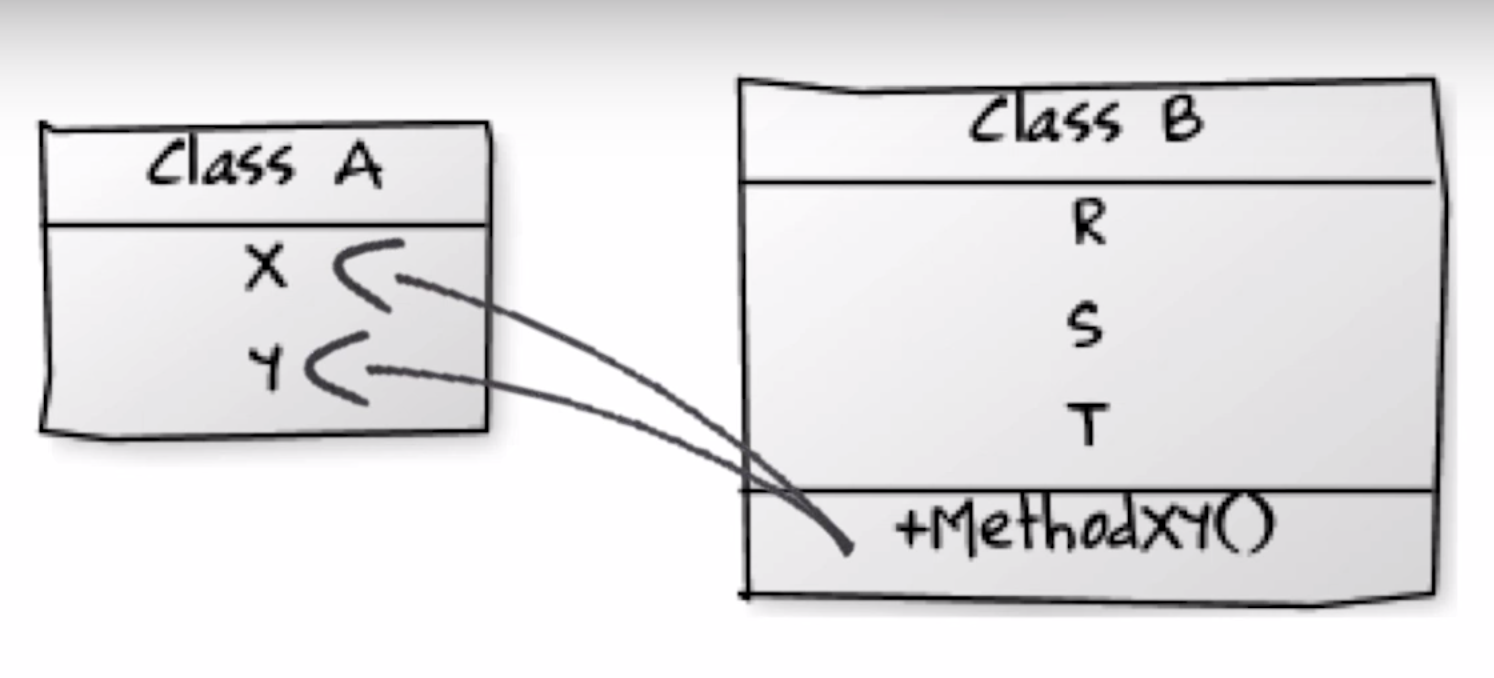
Detecting Feature Envy
04/05/2016
29
- Objects that are more interested in data of other classes than data of their own class
- Detected by
- Access to foreign data
- Locality of attribute access
- Foreign data providers

Metrics
04/05/2016
30
- Try to reduce coupling metrics
- The lower the less coupling
- Try to keep functions pure!
04/05/2016
31
Overview
- Introduction
- Approach
- Abstract Interpretation
- Type Inference
- Computing Coupling
- Optimizations
- Technical Implementation
- Applications of this research
- Conclusion & Summary
Summary
04/05/2016
32
- Javascript is a dynamic
- Type Inference is incredibly challenging
- No Classes
- No static Typing
- Value and control flow need to be tracked separately
- Need an interpreter
- Executes the code
- Checks the actual values of the references
Conclusion
04/05/2016
33
- It's possible to determine coupling
- Therefore we can produce metrics
- These metrics can be used to detect bad code smells
- Promising, but needs further exploration to work with real world code
Questions?
04/05/2016
34