Insights from building rich animated experiences in React
Jeremias Menichelli
- Front end engineer in
Design Systems at Typeform
- https://jeremenichelli.io
- github.com/jeremenichelli
- twitter.com/jeremenichelli




SUMMARY
- Routing and views in React
- React Transition Group API
- Routing + custom transitions
- Kicking off transitions from first load
- Wrap-up and conclusions
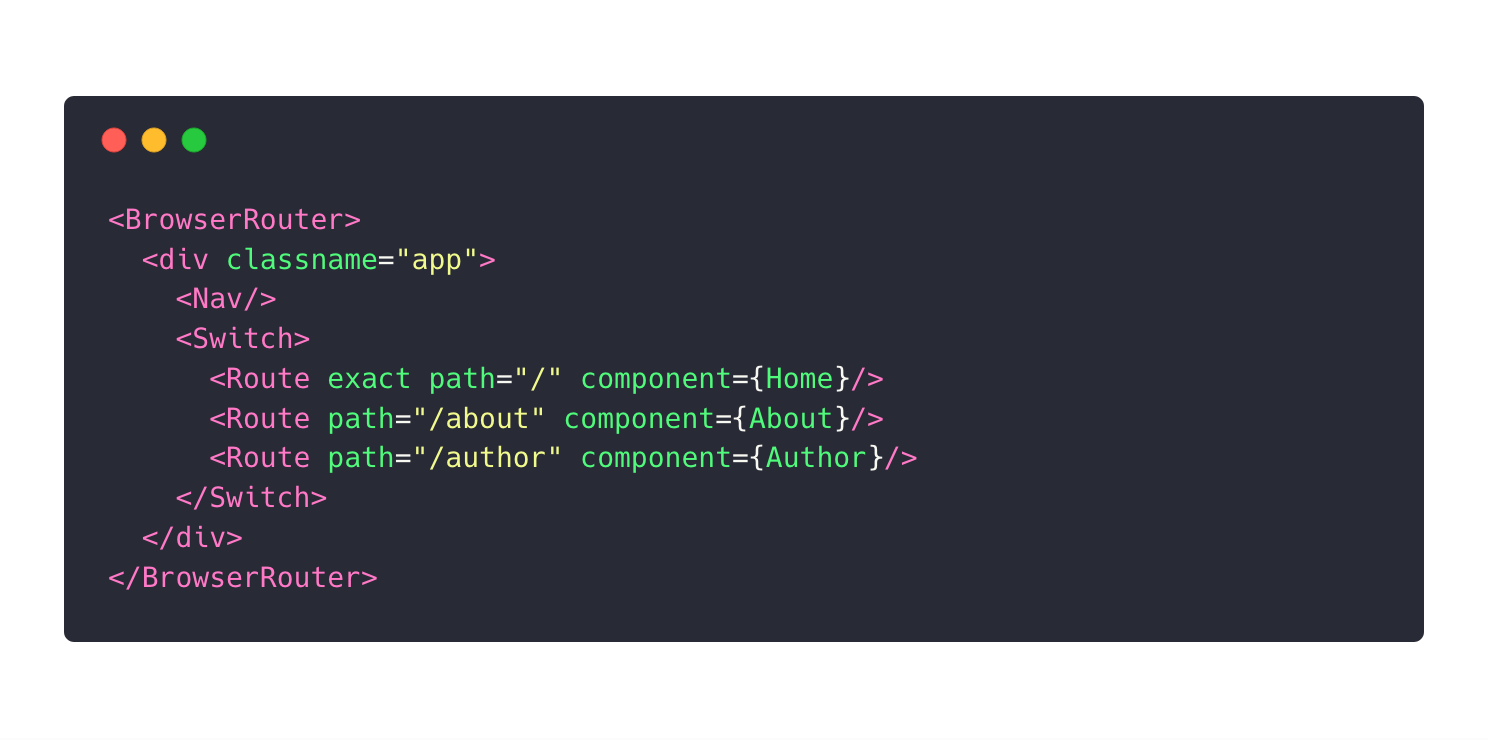
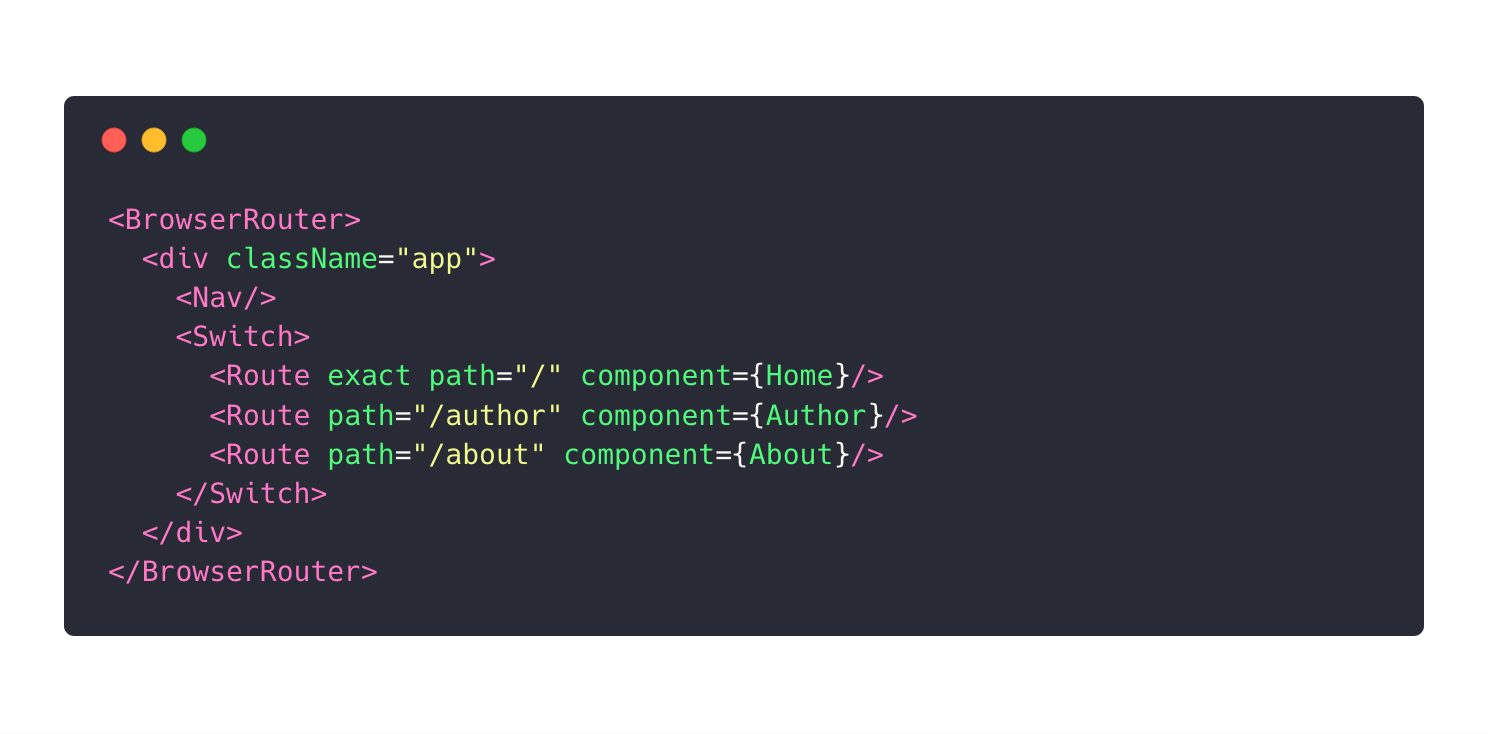
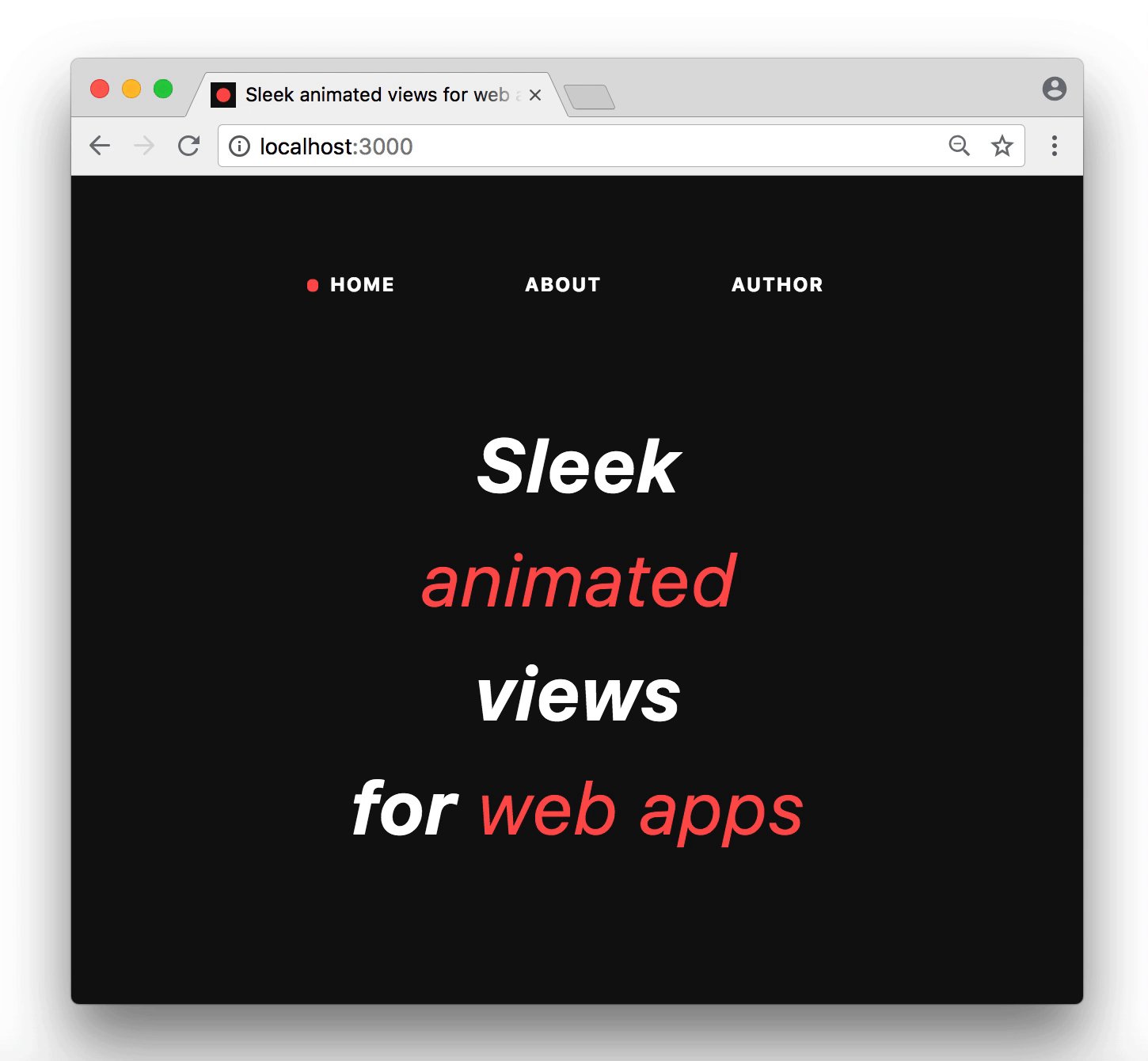
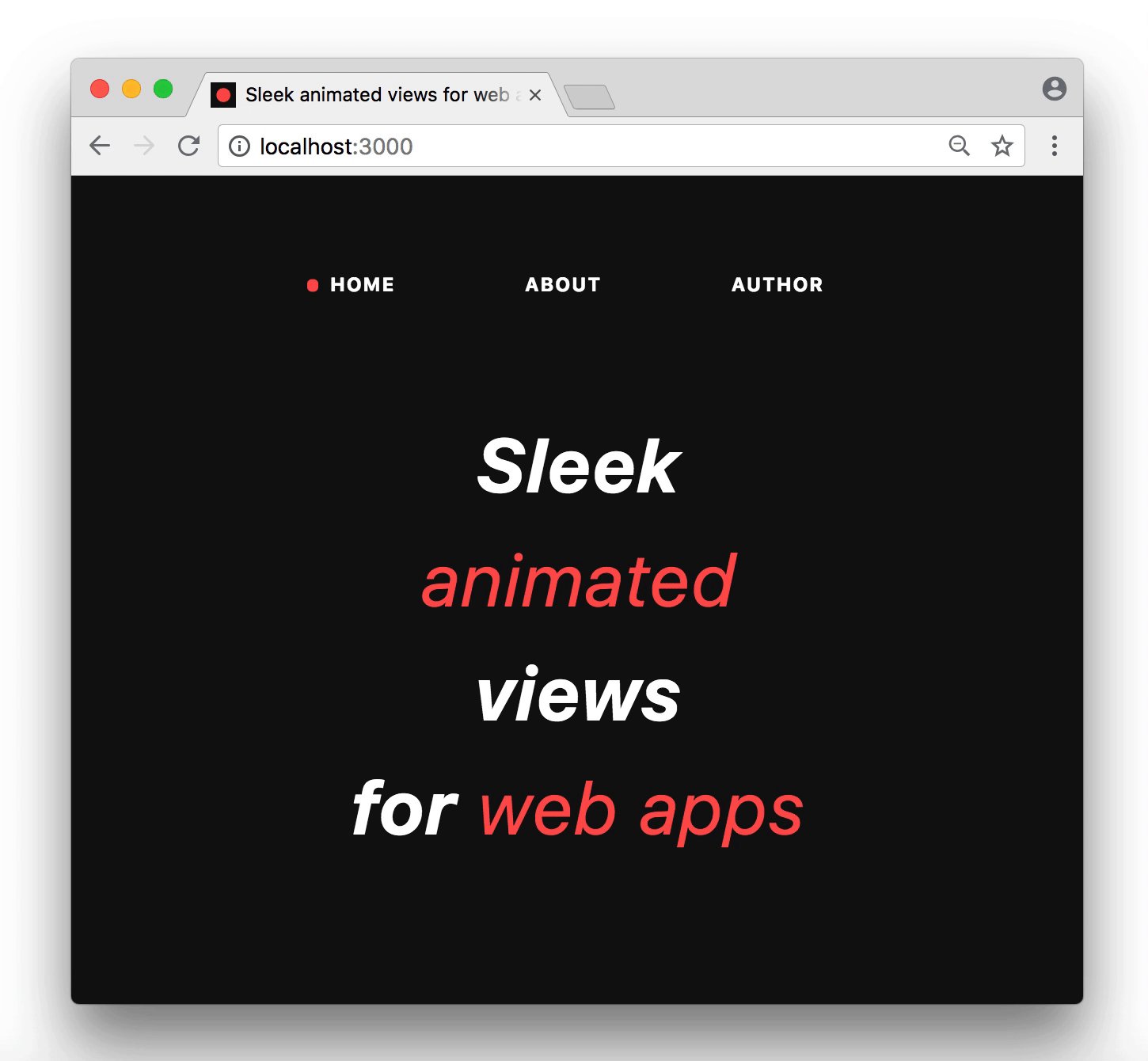
ROUTING IN REACT WEB APPS
- react-router-dom
- BrowserRouter
- Switch
- Route
- BrowserRouter
ROUTING IN REACT


TRansitions IN REACT
- react-transition-group
- TransitionGroup
- CSSTransition
- Transition
- TransitionGroup
<CSStransition/> component


CSS TRANSITIONS for multiple elements

<TRANSITION/> COMPONENT

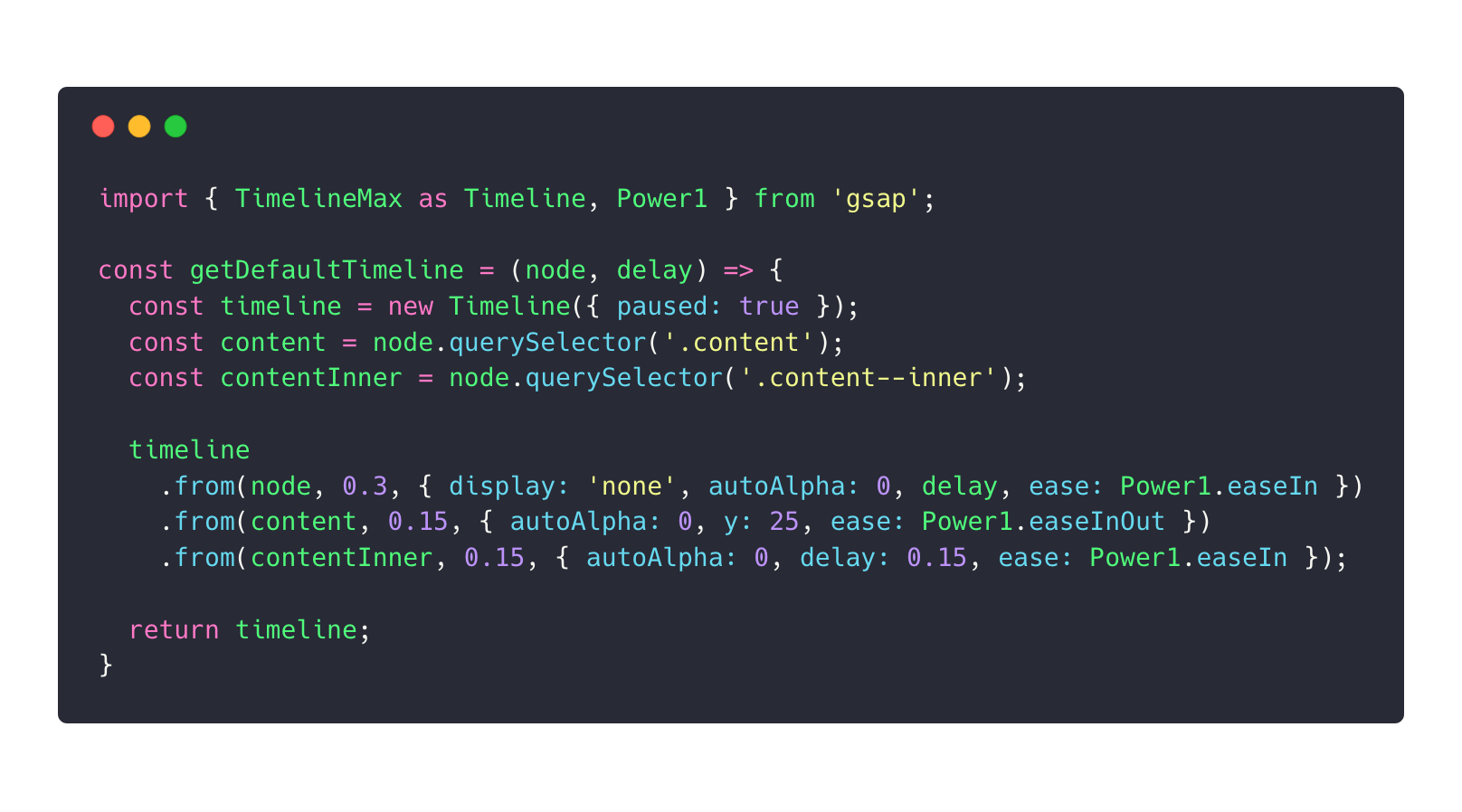
WHAT ABOUT CUSTOM TRANSITIONS?

me trying to make both new API work together
It can be done!

me after figuring it out










KICKING OFF TRANSITIONS
ON FIRST LOAD
""Hey, ANIMATION ON HOMEPAGE DOESN'T LOOK GOOD""
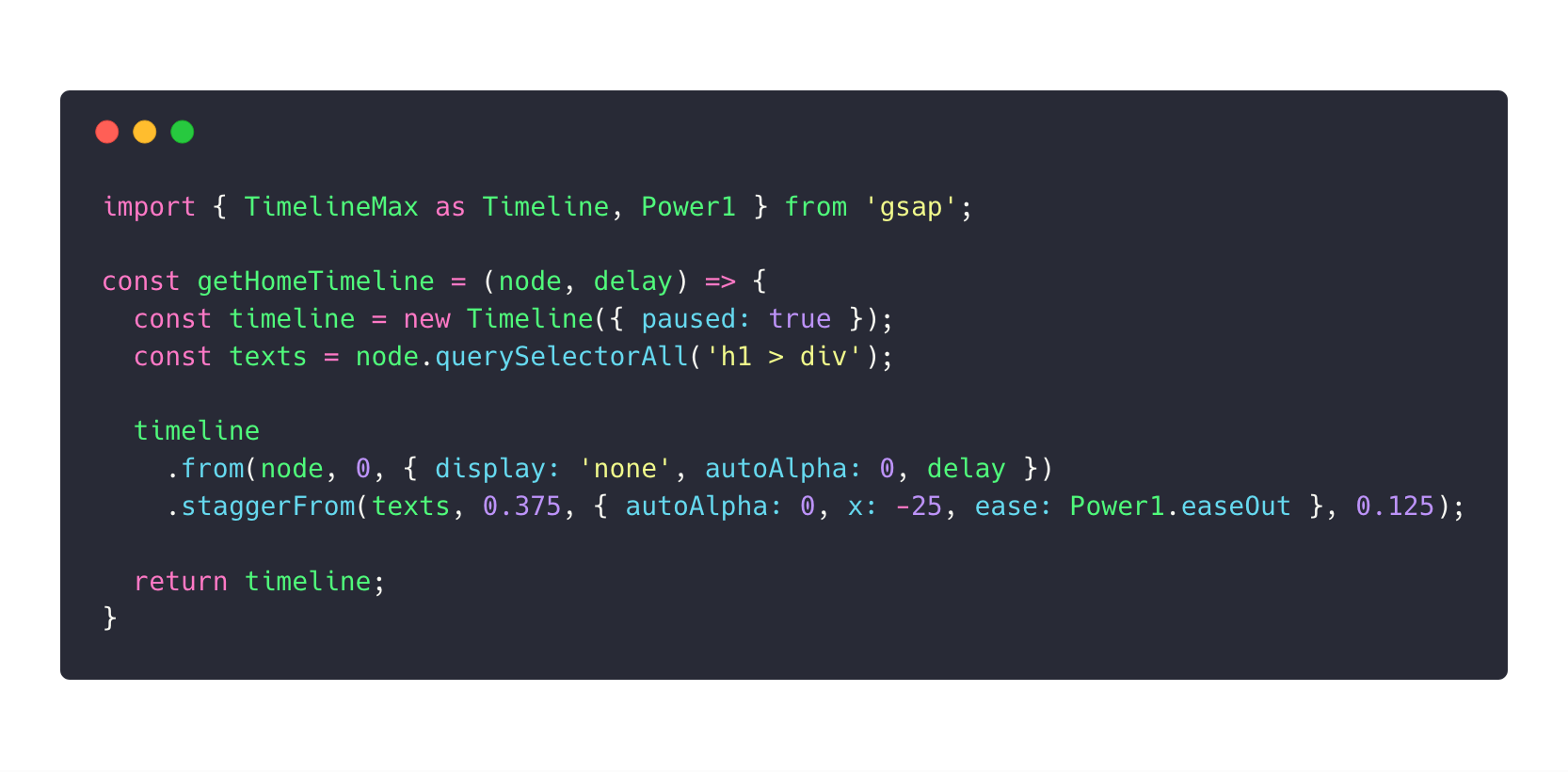
first try
Move to next frame
Request animation Frame
[...] tells the browser that you wish to perform an animation and requests that the browser call a specified function to update an animation before the next repaint.
Jake Archibald, In the loop

Move Timeline to the next frame

NOPE
SECOND try
Move to next frame after the next frame
Move Timeline after the next frame


NOPE
THird try
Browser hints
WILL CHANGE
[...] provides a way for authors to hint browsers about the kind of changes to be expected on an element, so that the browser can set up appropriate optimizations ahead of time.

WILL CHANGE is a broken promise
FOURTH TRY
Change animation method
NOPE

FIFTH TRY
Let's profile the application in staging
PROFILE before the fix ⚡️

RUN ANIMATION AFTER LoaD EVENT
💩

Issues with this approach
- Race condition, event might never fire
- Not reusable without exposing internals
- Browsers treat async and defer scripts differently
promises
[...] represents the eventual completion (or failure) of an asynchronous operation, and its resulting value.
Patterns for a Promises based initialization

LOAD a script with promises


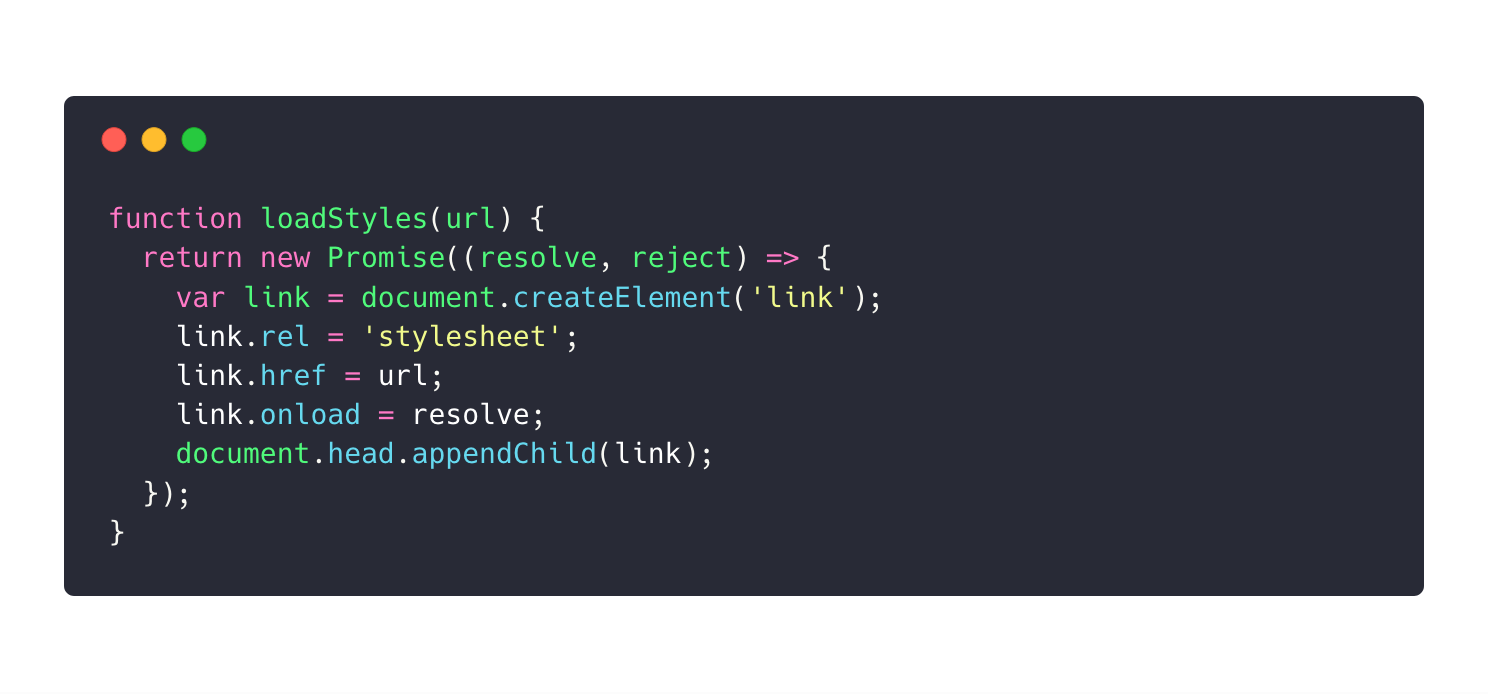
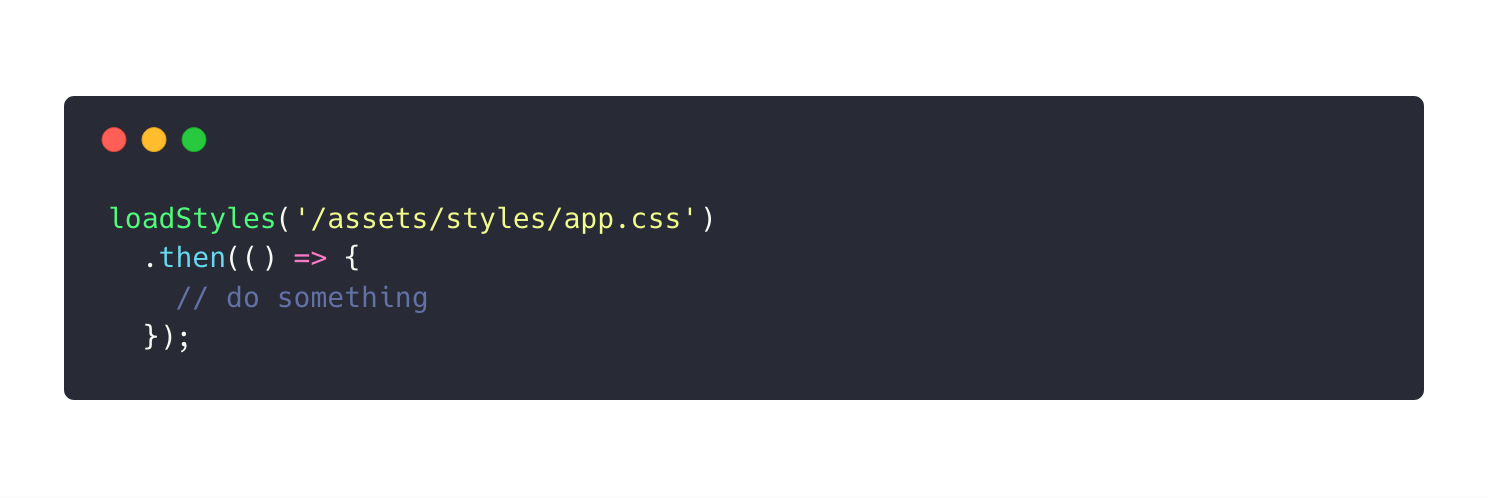
LOAD a STYLESHEET with promises


💃🏽


LOAD event with promises
PROFILE after the fix ✨

SHOULD you do this on your apps?
NOPE
PLEASE, PROFILE YOUR APPLICATIONS
recommendations
-
When an animation is happening nothing else should be happening
-
No animation is better than crappy animations
-
Test in slow and older devices
-
Tweak your easings, durations and delays
-
Use CSS when possible
- Profile and base your improvements in metrics
RESOURCES
- Repository with application using this approach
https://github.com/jeremenichelli/react-view-transition-example
- Promise based initialization article
https://jeremenichelli.io/2016/04/patterns-for-a-promise-based-initialization/
- react-router documentation on transitions
https://reacttraining.com/react-router/web/example/animated-transitions
- react-transition-group documentation
https://reactcommunity.org/react-transition-group/

THANKS
https://jeremenichelli.io
github.com/jeremenichelli
twitter.com/jeremenichelli