FRONTEND WORKFLOW
Jeroen Wouters & Kerim Garbouj







Workflow
Design
development
content
live

Volta Startup theme
WordPress
Assets
Style guide

config & info



Less

Variabelen
Mixins / functions
Nesting
Style guide
SMACCS
(Scalable and Modular Architecture for CSS)
Base
Layout
Patterns
enkel element selectors
Geen class of ID selectors
stijlen die het grid bepalen
repititieve componenten
Componenten eigen aan theme

Waarom een Style guide?
vaste referentie in teamverband
code en design blijven consistent
efficiënter bij uitbereidingen
minimum aan css (performance)
eenvoudiger onderhoud (less)
implementatie van interacties
meer controle over html & css
browserproblemen voorkomen

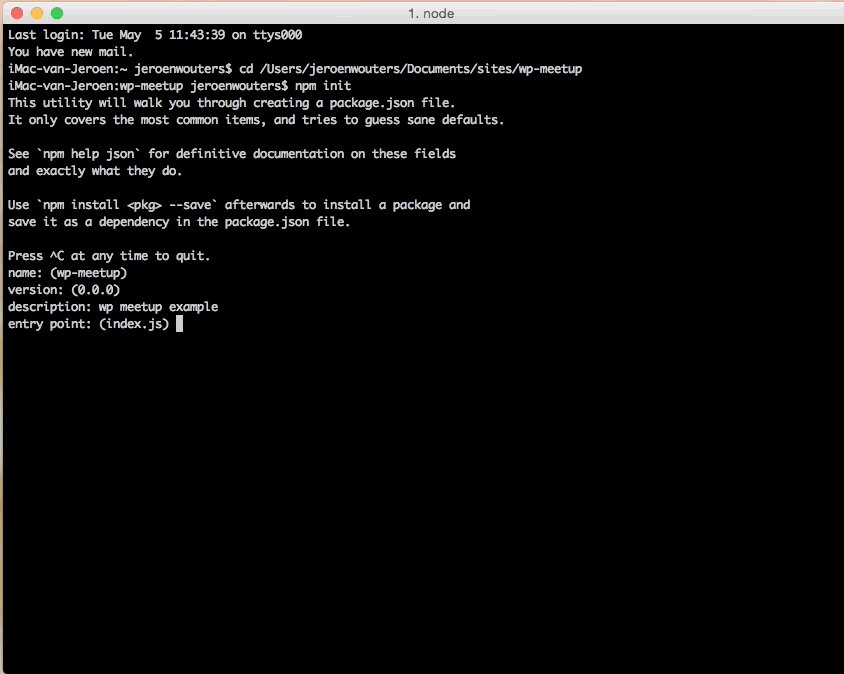
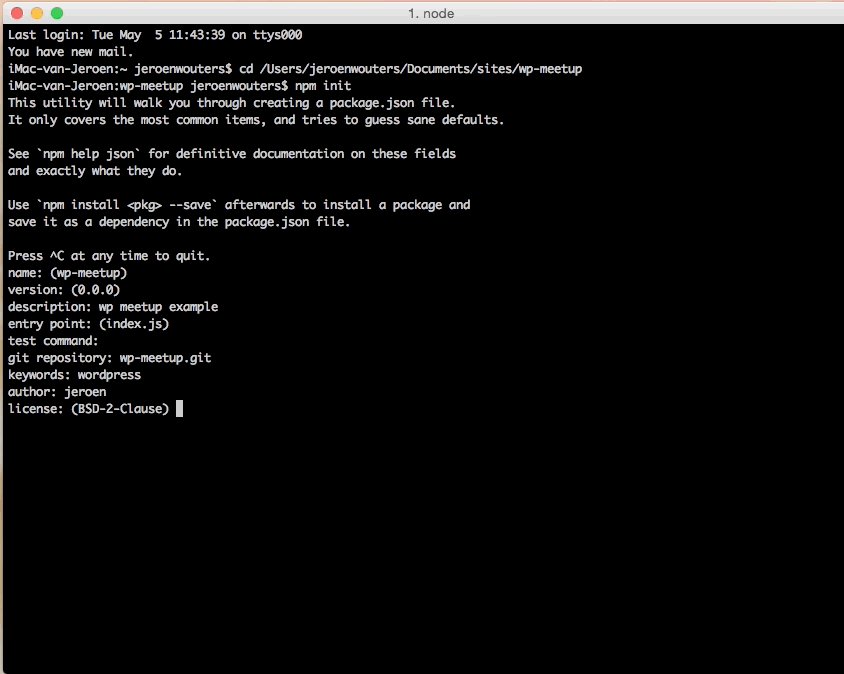
Initiële opzet WordPress
Nieuwe git repo aanmaken
Installatie Wordpress
Installatie starter plugins
SEO by YOAST
Menu Editor Pro
Aryo Activity log
Cookie Law Info
GA Dashboard
(WPML)
(Gravity Forms)

Configuratie WordPress
site architectuur in WordPress toepassen
Advanced Custom Fields
Custom post types
UI
Content structuur bepalen
Pagina's en posts aanmaken

Opzet WordPress
Custom templates aanmaken
Frontend style guide toepassen op templates
Fine-tuning
browsertesting





Basics
- Taken
- Op basis van javascript
- Plugins +Npm modules
- Gulpfile




Default
gulp.task('default', function(){
gulp.run('css-styleguide');
gulp.run('css-site');
gulp.run('js');
livereload.listen();
gulp.watch('*.php').on('change', livereload.changed);
gulp.watch('*.html').on('change', livereload.changed);
gulp.watch('assets/less/*.less',['css-styleguide'])
.on('change', livereload.changed);
gulp.watch('assets/less/*.less',['css-site'])
.on('change', livereload.changed);
gulp.watch(['assets/js/*.js','!assets/js/min.js'], function(){
gulp.run('js');
}).on('change', livereload.changed);
});

Less
gulp.task('css-site', function() {
gulp.src('assets/less/style-site.less')
.pipe(sourcemaps.init())
.pipe(less())
.on('error', standardHandler)
.pipe(autoprefixer('last 10 version'))
.pipe(minifycss())
.pipe(sourcemaps.write(''))
.pipe(rename('style.css'))
.pipe(gulp.dest('assets/css'))
});

Errorhandler
// Standard error handler
function standardHandler(err){
// Beep
util.beep();
// Notification
notifier.notify({ message: 'Error: ' + err.message });
// Log to console
util.log(util.colors.red('Error'), err.message);
}

Iconfont
gulp.task('Iconfont', function(){
gulp.src(['assets/icons/*.svg'])
.pipe(iconfont({ fontName: 'VoltaFont' }))
.on('codepoints', function(codepoints, options) {
gulp.src('assets/css/fontTemplate.css')
.pipe(consolidate('lodash', {
glyphs: codepoints,
fontName: 'VoltaFont',
fontPath: '../fonts/',
className: 's'
}))
.pipe(rename('font.less'))
.pipe(gulp.dest('assets/less/'));
})
.pipe(gulp.dest('assets/fonts/'));
});

Iconfont
@iconfont: '<%= fontName %>';
@font-face {
font-family: "<%= fontName %>";
src: url('<%= fontPath %><%= fontName %>.eot');
src: url('<%= fontPath %><%= fontName %>.eot?#iefix') format('eot'),
url('<%= fontPath %><%= fontName %>.woff') format('woff'),
url('<%= fontPath %><%= fontName %>.ttf') format('truetype'),
url('<%= fontPath %><%= fontName %>.svg#<%= fontName %>') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="<%= className %>-"],
[class*=" <%= className %>-"]:before {
display: inline-block;
font-family: "<%= fontName %>";
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.<%= className %>-lg {
font-size: 1.3333333333333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.<%= className %>-2x { font-size: 2em; }
.<%= className %>-3x { font-size: 3em; }
.<%= className %>-4x { font-size: 4em; }
.<%= className %>-5x { font-size: 5em; }
.<%= className %>-fw {
width: 1.2857142857142858em;
text-align: center;
}
/* Icon list */
/* */
<% _.each(glyphs, function(glyph) { %>.<%= className %>-<%= glyph.name %>:before { content: "\<%= glyph.codepoint.toString(16).toUpperCase() %>" }
<% }); %>

Browserify
//menu.js
var $ = require('jquery');
module.exports = function(){
$(function() {
$('.btn.menu, .prim-nav li a').click(function(){
if($('nav .btn.menu').is(':visible')){
closemenu();
}
});
});
function closemenu()
{
$('nav .sec-nav ul:nth-child(2)').toggle();
}
}//main.js
var scroll = require('./lift.js')();
var menu = require('./menu.js')();
var timeline = require('./timeline.js')();
var slider = require('./slider.js')();


Javascript
//Browsify
gulp.task('js', function(){
gulp.src('assets/js/main.js')
.pipe(browserify({ debug: true}))
.on('error', browserifyHandler)
.pipe(uglify())
.pipe(rename('min.js'))
.pipe(gulp.dest('assets/js'))
});

Git
wp-content/uploads/
wp-content/blogs.dir/
wp-content/upgrade/
wp-content/backup-db/
wp-content/advanced-cache.php
wp-content/wp-cache-config.php
sitemap.xml
*.log
wp-content/cache/
wp-content/backups/
sitemap.xml.gz
.vagrant
.DS_Store
.DS_Store
/.DS_Store
node_modules
buildsRoot
Theme


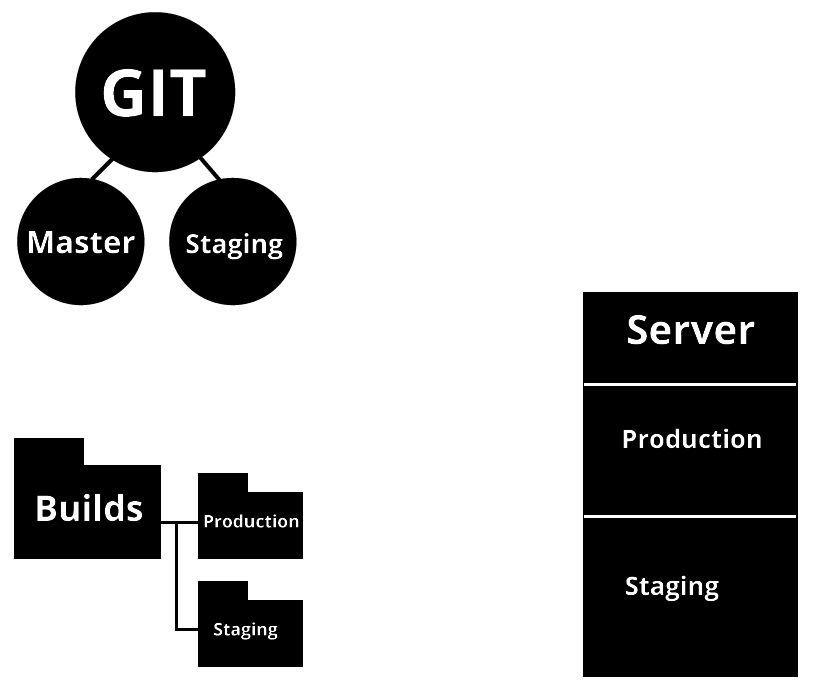
Deployment





Deployment
//Create build folders en init git branches
gulp.task('deploy-init', shell.task([
'git clone '+deployOptions.repo+' --branch '+deployOptions.stagingBranch+' --single-branch builds/staging',
'git clone '+deployOptions.repo+' --branch master --single-branch builds/master'
]));
//Deployment options
var deployOptions = {
repo: 'git@git.volta.be:wp-volta-theme.git',
staging: 'Combell ssh :subsites/staging',
stagingBranch: 'development',
productions: 'Combell ssh :www',
exclude: ['.DS_Store', '.git', '.gitignore', 'wp-content/uploads']
};

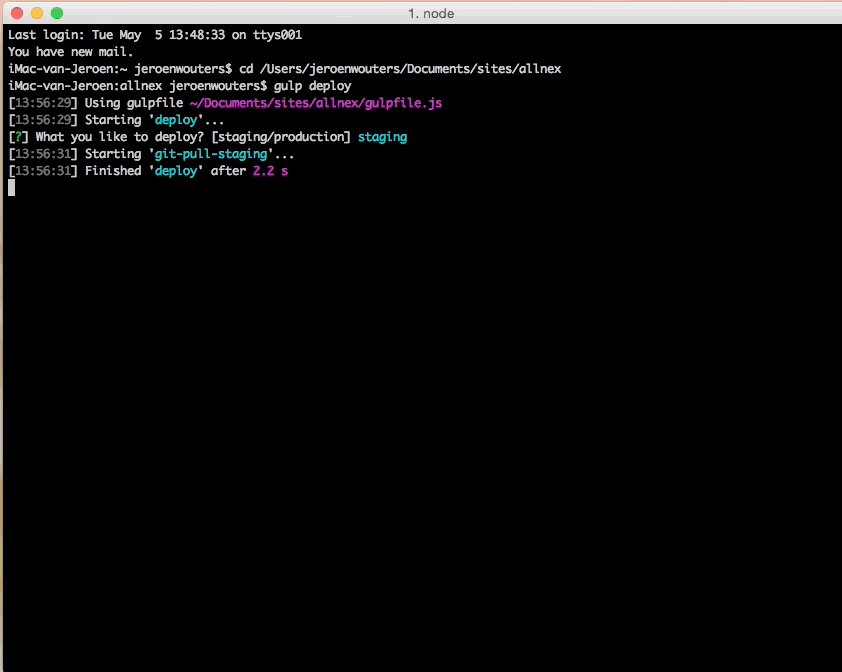
Deployment
gulp.task('deploy', function(){
return gulp.src('*')
.pipe(prompt.prompt({
type: 'input',
name: 'type',
message: 'What you like to deploy? [staging/production]'
}, function(res){
var sources;
if(res.type === 'staging'){
runSequence('git-pull-staging','deploy-staging');
}
if(res.type === 'production'){
runSequence('git-pull-production','deploy-production');
}
}));
});

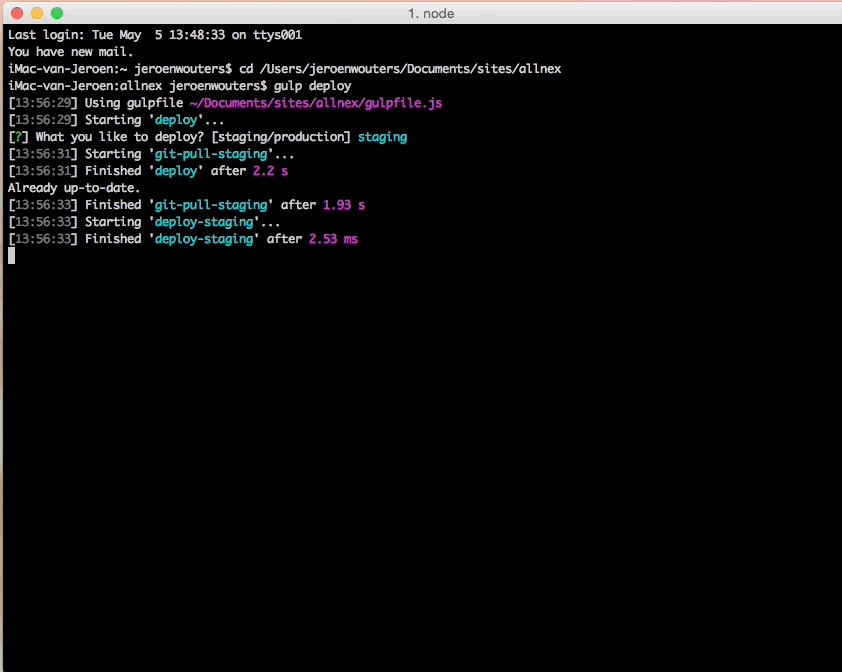
Deployment
//pull lastest version from development branch
gulp.task('git-pull-staging', shell.task([
'git pull'
], { cwd: 'builds/staging' }));
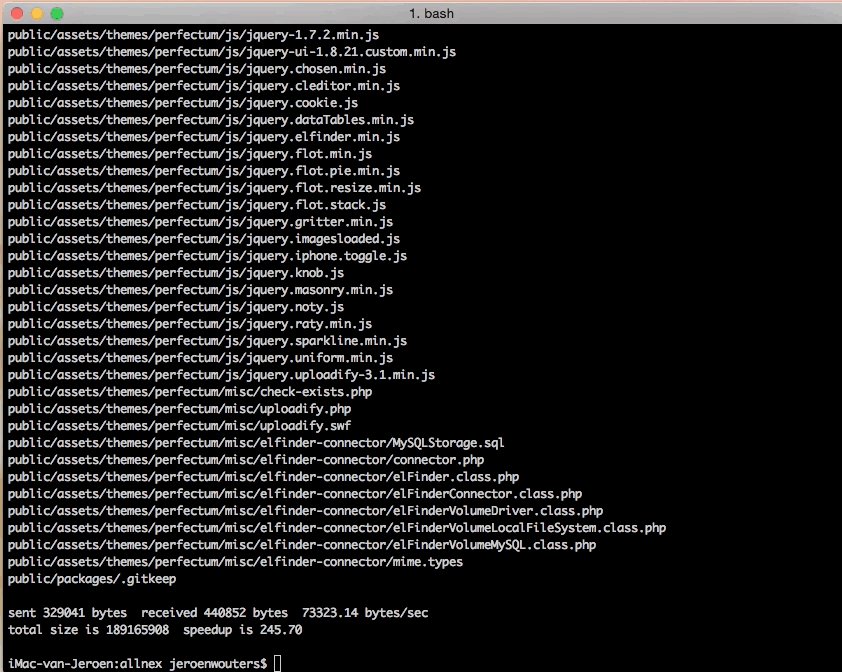
//Copy latest build to staging env server
gulp.task('deploy-staging', function() {
rsync({
ssh: true,
src: './builds/staging/',
dest: deployOptions.staging,
recursive: true,
exclude: deployOptions.exclude,
delete: true,
args: ['--verbose']
}, function(error, stdout, stderr, cmd) {
util.log(stdout);
});
});
Vagrant

- Virtueel machine
- Vaste configuratie per project/server
- Gescheiden van lokale machine
- Vaprobash

Vagrant

//Gulp task to create Vagrantfile based on vaprobash
gulp.task('vaprobash', function(){
runSequence('download-vaprobash','copy-scripts');
});
gulp.task('download-vaprobash', shell.task([
'curl -L http://bit.ly/vaprobash > Vagrantfile'
], { cwd: '../../..' }));
gulp.task('copy-scripts', shell.task([
'mv vagrant_scripts ../../..'
]));
Vagrant

# -*- mode: ruby -*-
# vi: set ft=ruby :
# Config Github Settings
github_username = "fideloper"
github_repo = "Vaprobash"
github_branch = "1.4.0"
github_url = "https://raw.githubusercontent.com/#{github_username}/#{github_repo}/#{github_branch}"
# Server Configuration
hostname = "volta.dev"
# Set a local private network IP address.
# See http://en.wikipedia.org/wiki/Private_network for explanation
# You can use the following IP ranges:
# 10.0.0.1 - 10.255.255.254
# 172.16.0.1 - 172.31.255.254
# 192.168.0.1 - 192.168.255.254
server_ip = "192.168.22.134"
server_cpus = "1" # Cores
server_memory = "384" # MB
server_swap = "768" # Options: false | int (MB) - Guideline: Between one or two times the server_memory
# UTC for Universal Coordinated Time
# EST for Eastern Standard Time
# US/Central for American Central
# US/Eastern for American Eastern
server_timezone = "UTC"
# Database Configuration
mysql_root_password = "root" # We'll assume user "root"
mysql_version = "5.5" # Options: 5.5 | 5.6
mysql_enable_remote = "false" # remote access enabled when true
pgsql_root_password = "root" # We'll assume user "root"
mongo_enable_remote = "false" # remote access enabled when true
# Languages and Packages
php_timezone = "UTC" # http://php.net/manual/en/timezones.php
php_version = "5.6" # Options: 5.5 | 5.6
ruby_version = "latest" # Choose what ruby version should be installed (will also be the default version)
ruby_gems = [ # List any Ruby Gems that you want to install
#"jekyll",
#"sass",
#"compass",
]
# To install HHVM instead of PHP, set this to "true"
hhvm = "false"
# PHP Options
composer_packages = [ # List any global Composer packages that you want to install
#"phpunit/phpunit:4.0.*",
#"codeception/codeception=*",
#"phpspec/phpspec:2.0.*@dev",
#"squizlabs/php_codesniffer:1.5.*",
]
# Default web server document root
# Symfony's public directory is assumed "web"
# Laravel's public directory is assumed "public"
public_folder = "/vagrant"
laravel_root_folder = "/vagrant/laravel" # Where to install Laravel. Will `composer install` if a composer.json file exists
laravel_version = "latest-stable" # If you need a specific version of Laravel, set it here
symfony_root_folder = "/vagrant/symfony" # Where to install Symfony.
nodejs_version = "latest" # By default "latest" will equal the latest stable version
nodejs_packages = [ # List any global NodeJS packages that you want to install
#"grunt-cli",
#"gulp",
#"bower",
#"yo",
]
# RabbitMQ settings
rabbitmq_user = "user"
rabbitmq_password = "password"
sphinxsearch_version = "rel22" # rel20, rel21, rel22, beta, daily, stable
Vagrant.configure("2") do |config|
# Set server to Ubuntu 14.04
config.vm.box = "ubuntu/trusty64"
config.vm.define "Vaprobash" do |vapro|
end
if Vagrant.has_plugin?("vagrant-hostmanager")
config.hostmanager.enabled = true
config.hostmanager.manage_host = true
config.hostmanager.ignore_private_ip = false
config.hostmanager.include_offline = false
end
# Create a hostname, don't forget to put it to the `hosts` file
# This will point to the server's default virtual host
# TO DO: Make this work with virtualhost along-side xip.io URL
config.vm.hostname = hostname
# Create a static IP
config.vm.network :private_network, ip: server_ip
config.vm.network :forwarded_port, guest: 80, host: 8000
# Use NFS for the shared folder
config.vm.synced_folder ".", "/vagrant",
id: "core",
:nfs => true,
:mount_options => ['nolock,vers=3,udp,noatime']
# If using VirtualBox
config.vm.provider :virtualbox do |vb|
vb.name = "VoltaTheme"
# Set server cpus
vb.customize ["modifyvm", :id, "--cpus", server_cpus]
# Set server memory
vb.customize ["modifyvm", :id, "--memory", server_memory]
# Set the timesync threshold to 10 seconds, instead of the default 20 minutes.
# If the clock gets more than 15 minutes out of sync (due to your laptop going
# to sleep for instance, then some 3rd party services will reject requests.
vb.customize ["guestproperty", "set", :id, "/VirtualBox/GuestAdd/VBoxService/--timesync-set-threshold", 10000]
# Prevent VMs running on Ubuntu to lose internet connection
# vb.customize ["modifyvm", :id, "--natdnshostresolver1", "on"]
# vb.customize ["modifyvm", :id, "--natdnsproxy1", "on"]
end
# If using VMWare Fusion
config.vm.provider "vmware_fusion" do |vb, override|
override.vm.box_url = "http://files.vagrantup.com/precise64_vmware.box"
# Set server memory
vb.vmx["memsize"] = server_memory
end
# If using Vagrant-Cachier
# http://fgrehm.viewdocs.io/vagrant-cachier
if Vagrant.has_plugin?("vagrant-cachier")
# Configure cached packages to be shared between instances of the same base box.
# Usage docs: http://fgrehm.viewdocs.io/vagrant-cachier/usage
config.cache.scope = :box
config.cache.synced_folder_opts = {
type: :nfs,
mount_options: ['rw', 'vers=3', 'tcp', 'nolock']
}
end
# Adding vagrant-digitalocean provider - https://github.com/smdahlen/vagrant-digitalocean
# Needs to ensure that the vagrant plugin is installed
config.vm.provider :digital_ocean do |provider, override|
override.ssh.private_key_path = '~/.ssh/id_rsa'
override.ssh.username = 'vagrant'
override.vm.box = 'digital_ocean'
override.vm.box_url = "https://github.com/smdahlen/vagrant-digitalocean/raw/master/box/digital_ocean.box"
provider.token = 'YOUR TOKEN'
provider.image = 'ubuntu-14-04-x64'
provider.region = 'nyc2'
provider.size = '512mb'
end
####
# Base Items
##########
# Provision Base Packages
config.vm.provision "shell", path: "#{github_url}/scripts/base.sh", args: [github_url, server_swap, server_timezone]
# optimize base box
config.vm.provision "shell", path: "#{github_url}/scripts/base_box_optimizations.sh", privileged: true
# Provision PHP
config.vm.provision "shell", path: "#{github_url}/scripts/php.sh", args: [php_timezone, hhvm, php_version]
# Enable MSSQL for PHP
# config.vm.provision "shell", path: "#{github_url}/scripts/mssql.sh"
# Provision Vim
# config.vm.provision "shell", path: "#{github_url}/scripts/vim.sh", args: github_url
# Provision Docker
# config.vm.provision "shell", path: "#{github_url}/scripts/docker.sh", args: "permissions"
####
# Web Servers
##########
# Provision Apache Base
config.vm.provision "shell", path: "#{github_url}/scripts/apache.sh", args: [server_ip, public_folder, hostname, github_url]
# Provision Nginx Base
# config.vm.provision "shell", path: "#{github_url}/scripts/nginx.sh", args: [server_ip, public_folder, hostname, github_url]
####
# Databases
##########
# Provision MySQL
config.vm.provision "shell", path: "#{github_url}/scripts/mysql.sh", args: [mysql_root_password, mysql_version, mysql_enable_remote]
# Provision PostgreSQL
# config.vm.provision "shell", path: "#{github_url}/scripts/pgsql.sh", args: pgsql_root_password
# Provision SQLite
# config.vm.provision "shell", path: "#{github_url}/scripts/sqlite.sh"
# Provision RethinkDB
# config.vm.provision "shell", path: "#{github_url}/scripts/rethinkdb.sh", args: pgsql_root_password
# Provision Couchbase
# config.vm.provision "shell", path: "#{github_url}/scripts/couchbase.sh"
# Provision CouchDB
# config.vm.provision "shell", path: "#{github_url}/scripts/couchdb.sh"
# Provision MongoDB
# config.vm.provision "shell", path: "#{github_url}/scripts/mongodb.sh", args: mongo_enable_remote
# Provision MariaDB
# config.vm.provision "shell", path: "#{github_url}/scripts/mariadb.sh", args: [mysql_root_password, mysql_enable_remote]
####
# Search Servers
##########
# Install Elasticsearch
# config.vm.provision "shell", path: "#{github_url}/scripts/elasticsearch.sh"
# Install SphinxSearch
# config.vm.provision "shell", path: "#{github_url}/scripts/sphinxsearch.sh", args: [sphinxsearch_version]
####
# Search Server Administration (web-based)
##########
# Install ElasticHQ
# Admin for: Elasticsearch
# Works on: Apache2, Nginx
# config.vm.provision "shell", path: "#{github_url}/scripts/elastichq.sh"
####
# In-Memory Stores
##########
# Install Memcached
# config.vm.provision "shell", path: "#{github_url}/scripts/memcached.sh"
# Provision Redis (without journaling and persistence)
# config.vm.provision "shell", path: "#{github_url}/scripts/redis.sh"
# Provision Redis (with journaling and persistence)
# config.vm.provision "shell", path: "#{github_url}/scripts/redis.sh", args: "persistent"
# NOTE: It is safe to run this to add persistence even if originally provisioned without persistence
####
# Utility (queue)
##########
# Install Beanstalkd
# config.vm.provision "shell", path: "#{github_url}/scripts/beanstalkd.sh"
# Install Heroku Toolbelt
# config.vm.provision "shell", path: "https://toolbelt.heroku.com/install-ubuntu.sh"
# Install Supervisord
# config.vm.provision "shell", path: "#{github_url}/scripts/supervisord.sh"
# Install ØMQ
# config.vm.provision "shell", path: "#{github_url}/scripts/zeromq.sh"
# Install RabbitMQ
# config.vm.provision "shell", path: "#{github_url}/scripts/rabbitmq.sh", args: [rabbitmq_user, rabbitmq_password]
####
# Additional Languages
##########
# Install Nodejs
# config.vm.provision "shell", path: "#{github_url}/scripts/nodejs.sh", privileged: false, args: nodejs_packages.unshift(nodejs_version, github_url)
# Install Ruby Version Manager (RVM)
# config.vm.provision "shell", path: "#{github_url}/scripts/rvm.sh", privileged: false, args: ruby_gems.unshift(ruby_version)
####
# Frameworks and Tooling
##########
# Provision Composer
# config.vm.provision "shell", path: "#{github_url}/scripts/composer.sh", privileged: false, args: composer_packages.join(" ")
# Provision Laravel
# config.vm.provision "shell", path: "#{github_url}/scripts/laravel.sh", privileged: false, args: [server_ip, laravel_root_folder, public_folder, laravel_version]
# Provision Symfony
# config.vm.provision "shell", path: "#{github_url}/scripts/symfony.sh", privileged: false, args: [server_ip, symfony_root_folder, public_folder]
# Install Screen
# config.vm.provision "shell", path: "#{github_url}/scripts/screen.sh"
# Install Mailcatcher
# config.vm.provision "shell", path: "#{github_url}/scripts/mailcatcher.sh"
# Install git-ftp
# config.vm.provision "shell", path: "#{github_url}/scripts/git-ftp.sh", privileged: false
# Install Ansible
# config.vm.provision "shell", path: "#{github_url}/scripts/ansible.sh"
# Install Android
# config.vm.provision "shell", path: "#{github_url}/scripts/android.sh"
####
# Local Scripts
# Any local scripts you may want to run post-provisioning.
# Add these to the same directory as the Vagrantfile.
##########
config.vm.provision "shell", path: "./vagrant_scripts/db.sh"
end
Vagrant

#Vagrantfile
hostname = "volta.loc"
server_ip = "192.168.22.10"
server_cpus = "1" # Cores
server_memory = "384" # MB
vb.name = "Volta"
# Provision MySQL
config.vm.provision "shell", path: "#{github_url}/scripts/mysql.sh",
args: [mysql_root_password, mysql_version, mysql_enable_remote]
# Provision Apache Base
config.vm.provision "shell", path: "#{github_url}/scripts/apache.sh",
args: [server_ip, public_folder, hostname, github_url]
# Local Scripts
config.vm.provision "shell", path: "./vagrant_scripts/db.sh"
Vagrant

#db.sh
#Script to create database after Vagrant up
# variables
dbName='volta'
echo "Database $dbName installing using mysql"
mysql -u root -proot -e "CREATE DATABASE IF NOT EXISTS $dbName;"
echo "Database $dbName should be installed."


Vagrant

#Init vagrant
vagrant up
#activate styleguide
vagrant ssh
vhost -d /vagrant/wp-content/themes/volta-theme -s volta.style
exit
sudo nano /etc/hosts
#use ip adress of vagrant
192.168.22.10 volta.style
#stop running the vagrant virtual machine
vagrant halt