Vue Styled Components
Reacting to UI change with props
and
supporting runtime theming

How many people have...
- Used Vue
...in production?
...in Vue
...in production?
- Used Styled Components
Styled Components are a tool
Focus on the ideas in this presentation.
Evaluate the tool later.
Alternatives: emotion, DIY
Main Ideas
- When are styled components the right tool?
- Use props to update UI instead of classes
- Harness the power of ThemeProvider
Bonus: Clarified div soup. Clearer templates.
What makes a good styled component?
- Components whose business domain is the UI

Sources: css-spinners.com, element-ui, https://caferati.me/demo/react-awesome-button
Spinners
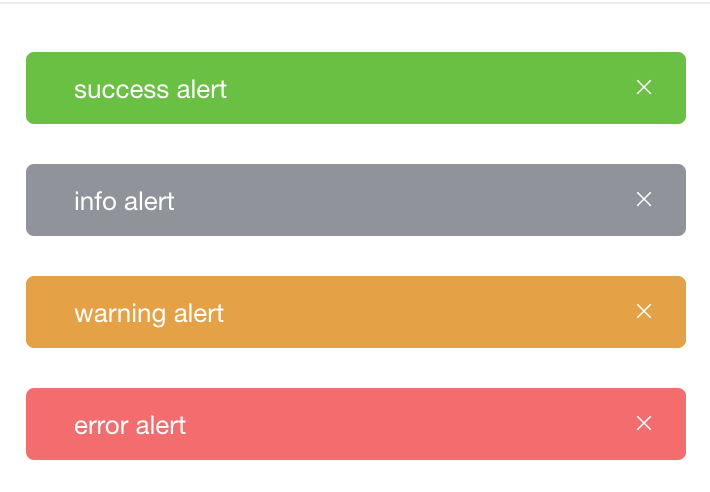
Notifications
Anything w/ complex UI!
- A presentational/dumb component
Benefits of styled components
- Styles travel with the component
- You update the UI based on props, not adding/removing classes
- Random class names by default. (No class name/namespacing issues.)
- Theming support is built in
Theming Support?
- Theme is magically available in all styled components
- ThemeProvider uses provide/inject to give you a Theme object
- You can override the theme

- Styled components come with a ThemeProvider component.
Me, adding custom colors via :style
Let's look at code
- A Simple Button
- A Card with Something Extra
- Refactor to add theming

Considerations w/ Dynamic Theming
-
styled-components/polished
-
Use readableColor on dynamic backgrounds
- Use lighten/darken with a base color.
- Button hover state, active state
- Stylistic touches based off the theme color
Everything you'd normally do in CSS/SCSS...
you have to do in JS

Discord: VueLand @Jess
Slack: VueVixens @Jess
Twitter: @_jessicasachs
Github: @JessicaSachs
Slides.com link
jessicasachs/styled-comp
Jess Sachs
Jess is a Staff Software Engineer at Intent. She's a polyglot that's passionate about all kinds of programming. She's accidentally a frontend engineer. She's using VueJS in prod across 3 frontend teams and wants to share her experiences.