El front-end con componentes (React.js)
¿Quiero ejemplificar?

Resultado

¡Hola!
Soy Luis Antonio Gomez, fundador de HTML5 Fácil.
Contáctame por doquier como:
@jimmylagp
Twitter | Facebook | GitHub

¡React.js no es un framework!
¿Qué es?
Una librería para construir interfaces de usuario, permite desarrollar aplicaciones "SPA" más eficientes y aumentando la interactividad usando Javascript.
Funciona tanto en el cliente como el servidor (Node.js).

¿De donde viene?
Ract.js fue desarrollada por Facebook en el 2013 y liberado con licencia Apache 2.0 hasta hace poco.

Principalmente desarrollado por Jordan Walke.
¿Qué problema resuelve?
La complejidad de los servicios web cada vez son más grandes, si distribuimos todo a componentes, podemos notar que son muchos.

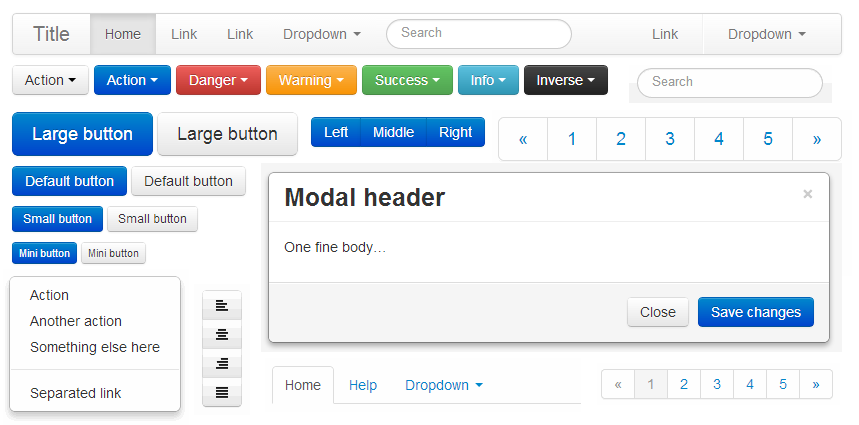
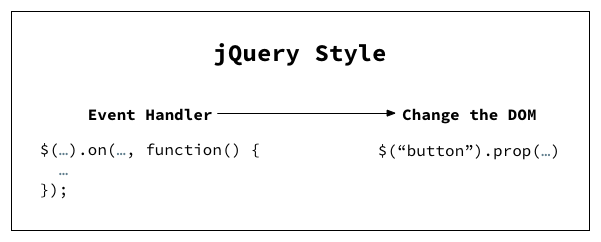
¿Cómo lo resuelve JQuery?
Podemos manipular el DOM, cambiar estilos, contenido y hacer Ajax. Todo esto genera cierta cantidad de callbacks para automatizar el trabajo cuando es una aplicación grande (No hay MVC).

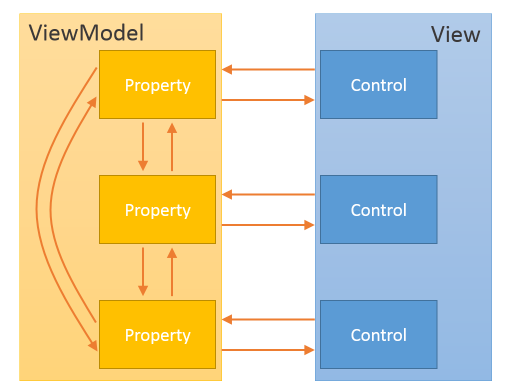
¿Cómo lo resuelve Angular?
Angular.js maneja sus vistas de una forma muy peculiar, las vistas son actualizadas cuando ViewModel cambia y viceversa (todo reacciona a todo), una desventaja del "Two way data binding".

¿Qué propone Ract.js?
React.js propone usar "One way data binding", de esta forma los controladores se generan a partir de la información de los modelos y estos se pueden actualizar explícitamente.

Flux
Es una arquitectura para construir aplicaciones web del lado del cliente, maneja un flujo de datos de un solo sentido, por supuesto usado por React.js.

Actions
Son todos los eventos que suceden cuando el usuario interactúa con la interfaz, son eventos de Javascript.
Dispatcher
Es quien recibe y administra todos los eventos, decide si actúa o no en consecuencia por lo que puede esperar a recibir muchos mas eventos. (Se puede encontrar como librería por separado)
Stores
Es un intermediario entre el Dispatcher y las Views, se asegura de mantener los datos necesarios que se presentarán en las vistas.
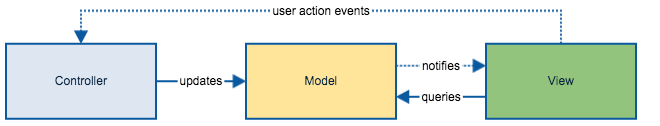
En el caso de MVC
En comparación con MVC, las vistas reaccionan a los cambios en los modelos y a su vez los controladores a las vistas, que también pueden actualizar el modelo.

Componente básico
var Button = React.createClass({
render: function() {
return (
<a className="mybutton">
This is a button
</a>
);
}
});¿Qué pedo con tu HTML en el Javascript?

JSX
Es un pseudo lenguaje similar a HTML basado en XML, esto permite crear los componentes para el DOM, está sintaxis es opcional, los puedes escribir totalmente en JS.
<input type="text" value={valueLink.value} onChange={handleChange} />Ejemplo más completo
// tutorial13.json
[
{"author": "Pete Hunt", "text": "This is one comment"},
{"author": "Jordan Walke", "text": "This is *another* comment"}
]
// tutorial13.js
var CommentBox = React.createClass({
getInitialState: function() {
return {data: []};
},
componentDidMount: function() {
$.ajax({
url: this.props.url,
dataType: 'json',
cache: false,
success: function(data) {
this.setState({data: data});
}.bind(this),
error: function(xhr, status, err) {
console.error(this.props.url, status, err.toString());
}.bind(this)
});
},
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data} />
<CommentForm />
</div>
);
}
});Props
Es el objeto que contiene las propiedades del componente y se genera al mismo tiempo que se crea, estos datos son inmutables y solo pueden heredarse de padres a hijos.
States
Este contiene la información del estado en el que se encuentra el componente y si puede ser modificado o alterado por el mismo al interactuar con el. Cuando el componente cambia.
Jerarquía de componentes

¿Y los cambios apá?
Cada vez que existen cambios en los componentes, React.js actualiza todo el DOM de nuevo para mantener la interfaz actualizada.
¿Eso que tiene de optimo?


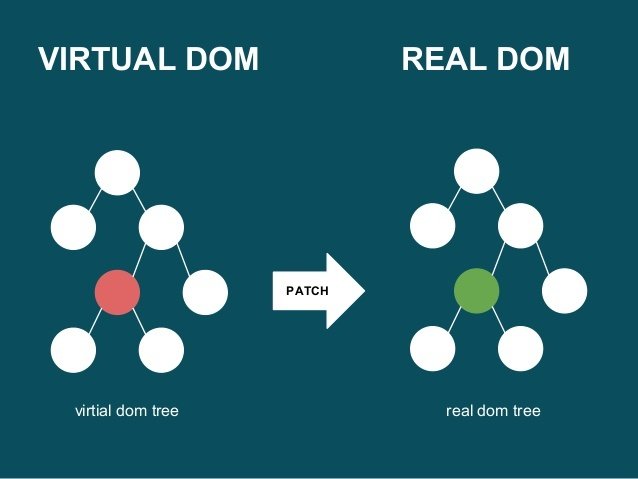
DOM Virtual
Este se actualiza cada vez que hay cambios en los componentes, no es visible para le usuario solo está en memoria pero es comparado con el DOM real el cual solo es actualizado en secciones especificas donde solo hubo cambios.
Ejemplo

¿Quieres probar otras opciones?

Ejemplo final de React.js

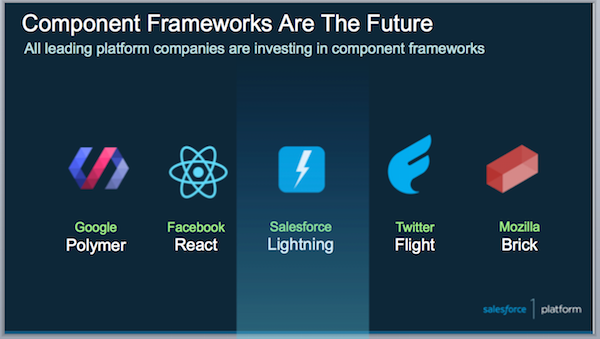
¿Quiénes están usando React?

Sigueme...
Puedes enterarte de mucho mas siguiendo:
- html5facil.com | @html5facil
- youtube.com/ninjacodetv | @ninjacodetv
- mixlr.com/desveloperstv | @desveloperstv



Referencias
- http://blog.koalite.com/2014/09/reactjs-un-enfoque-diferente/
- http://www.adictosaltrabajo.com/tutoriales/introduccion-react/
- http://facebook.github.io/react/
- https://platzi.com/blog/conceptos-basicos-reactjs/
- http://carlosvillu.com/quiero-hacer-un-proyecto-en-reactjs-y-ahora-que/
- http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-to-get-by/
- https://scotch.io/tutorials/getting-to-know-flux-the-react-js-architecture
- https://medium.com/react-tutorials/react-backbone-model-8aaec65a546c