HTML5 está aumentando su KI
¡Es impresionante!
Buen día...
Mi nombre es
Luis Antonio Gómez
.
Fundador y co-fundador de...


Da seguimiento a la charla
Utiliza el #hashtag
#DrupalCampMX
en las redes sociales.
Comencemos...
Antes de hablar de los nuevos poderes...
Hablemos un poco de lo que ha sucedido y por que HTML5 está recibiendo más capacidades.

Recordemos esto
HTML5 como tal, también es una forma de referirnos a las 3 tecnologías del lado del cliente (HTML5, CSS3 y JavaScript).
La tecnología es modular
Me refiero a que nunca ha estado al 100%, se liberan pequeños módulos que los navegadores adoptan cuando estos son estables.
Ejemplo: <time></time>
Como CELL por ejemplo
El necesita absorber humanos, también a los Androides 17 y 18 para ser perfecto, los cuales serian sus módulos.

Es por eso que...
Seguimos viendo drafts y tecnologías experimentales en los navegadores.

Estos son los poderes que ha ido ganando HTML5
Orientación de pantalla
Existe ahora la posibilidad de detectar la orientación de pantalla desde JavaScript directamente.

Funciones del API
Todo se encuentra en el objeto
screen
por lo que no es nada complicado utilizarlo.
- screen.orientation - Orientación actual
- screen.lockOrientation() - Bloqueo de orientación
- screen.unlockOrientation() - Desbloquea orientación
- screen.addEventListener("orientationchange", function)
Probado en Chrome y Firefox para Android.
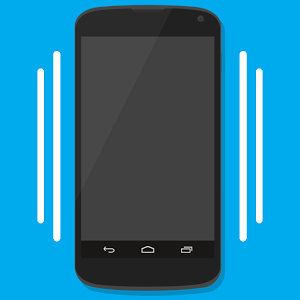
API de VIBRACIón
Podemos hacer vibrar el móvil desde JavaScript, de esta forma podemos dar una mejor experiencia de uso.

¿Cómo funciona?
Es muy sencillo de utilizar:
Validar la existencia del API
//cuando el navegador encuentre la que exista en su motor de javascript.navigator.vibrate = navigator.vibrate || navigator.webkitVibrate ||navigator.mozVibrate || navigator.msVibrate; //Ahora preguntamos si realmente existe. if (navigator.vibrate){ console.log('¡Puedes hacerlo vibrar!'); }else{ console.log('No puedes hacerlo vibrar :'('); }
Hacerlo vibrar
//Tan sencillo cómo esto, solo pasamos como parametro la cantidad de milisegundos que necesitemos hacer vibrar el dispositivonavigator.vibrate(1000); //Otra manera es pasar como parametro un arreglo, donde cada posición es una escala, marcar un ritmonavigator.vibrate([500, 250, 100, 1000]);//Para dentenerlo, tan solo como parámetro ponemos un 0 navigator.vibrate(0); //¡No molestes al usuario con esto!
Soporte en
-
Google Chrome Beta para Android
-
Firefox para Android
-
Safari iOS no lo soporta aún
-
Google Chrome para Android tampoco
DEtección de luminosidad con CSS
Ahora es posible saber que tanta luminosidad hay en el ambiente donde se encuentra el móvil.

¿Cómo se utiliza?
Bueno, en realidad es una media query, por lo tanto:
//Luminosidad normal (Luminosidad ideal)
@media screen and (luminosity: normal){
body { background: #ddd; color: #111; }
}
//Luminosidad tenue
@media screen and (luminosity: dim){
body { background: #444; color: #fff; }
}
//Luminosidad muy brillante
@media screen and (luminosity: washed){
body { background: #fff; color: #333; }
}¿Y esto hace?
Tan solo cambia el color del background en función de la cantidad de luz que hay en el ambiente.
Fue probado en Firefox para Android en su última versión.

Dejemos un poco los móviles
Grid LAyout nativo con CSS
Si eres un front-end developer sabras que los grid son de lo mejor que ha pasado en CSS, sea Foundation, Bootstrap ó Skeleton, maquetamos a gran velocidad.
EJemplo
Código HTML
<div id="grid"><div id="title">Game Title</div> <div id="score">Score</div> <div id="stats">Stats</div> <div id="board">Board</div> <div id="controls">Controls</div></div>
Ejemplo
Código CSS
#grid {
display: grid;
/*
Dos columnas: La primera el tamaño del contenido, la segunda recibe
el espacio restante, pero nunca se reduce al minimo de Board o los
controles de Game.
*/
grid-template-columns: auto minmax(min-content, 1fr);
/*
Tres filas: la primera y la última de tamaño a los contenidos, la fila
central recibe el resto del espacio, pero nunca es menor que la altura
mínima de Board o el area de Stats.
*/
grid-template-rows: auto minmax(min-content, 1fr) auto;
}
/*
Cada parte de Game se coloca entre las líneas de cuadrícula haciendo
referencia a la línea del Grid y luego especificando, si hay
más de uno, el número de filas o columnas que ocupa para determinar la línea
del Grid final, que establece los límites.
*/
#title { grid-column: 1; grid-row: 1 }
#score { grid-column: 1; grid-row: 3 }
#stats { grid-column: 1; grid-row: 2; justify-self: start }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; align-self: center }Ejemplo
Código CSS sin comentarios (No es mucho)
#grid {
display: grid;
grid-template-columns: auto minmax(min-content, 1fr);
grid-template-rows: auto minmax(min-content, 1fr) auto;
}
#title { grid-column: 1; grid-row: 1 }
#score { grid-column: 1; grid-row: 3 }
#stats { grid-column: 1; grid-row: 2; justify-self: start }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; align-self: center }Existe algo chistoso en esto
Solo hay 5 autores sobre este Draft y 3 de ellos son de Microsoft, por lo que en IE 10 funciona muy bien.

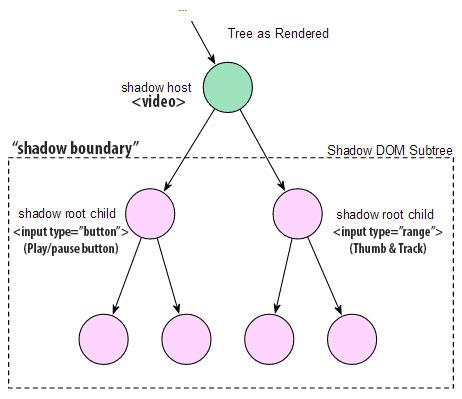
Shadow DOM
Es una propuesta para encapsular nodos del DOM, esto evita que estilos ó scripts afecten a otros no deseados. Es soportado por Firefox, Chrome y Opera en sus versiones más recientes.

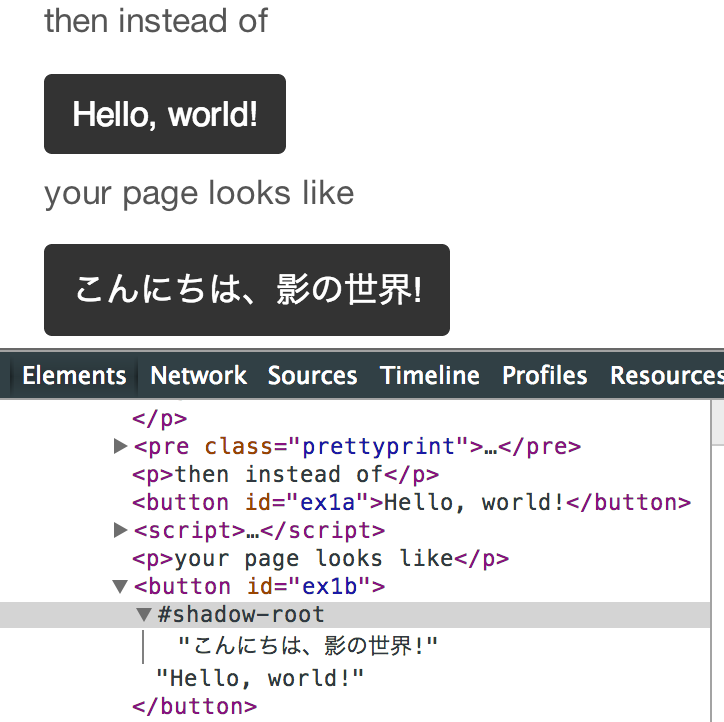
Ejemplo
<button>Hello, world!</button><script> var host = document.querySelector('button'); var root = host.createShadowRoot(); root.textContent = 'こんにちは、影の世界!'; </script>

AJAX 2
Es la versión 2 de XMLHTTPRequest, aún que ya tiene algo de tiempo entre nosotros, su adopción fue parcial como cualquier módulo de HTML5.
Poderes de AJAX 2
Ahora puedes manejar distintos tipos de datos para respuesta o envío.
- DOMString
- Document
- FormData
- Blob, File
- ArrayBuffer
CORS con AJAX 2
Es la posibilidad de hacer solicitudes a otros dominios y es muy fácil de habilitar, pero para que funcione necesitas que el servidor envíe un encabezado específico.
Access-Control-Allow-Origin: http://example.com //Dominio específico
Access-Control-Allow-Origin: * //Todos
¡Recuerda!
Son Drafts, por lo que no te recomiendo utilizarlos aún en proyectos serios.
Pero les puedo asegurar algo
Seguira aumentando su KI

La curva de aprendizaje es tan débil
Como el KI de Yamcha.

¿Te gustaron?
Puedes enterarte de más en...

html5facil.com
¡Gracias!
¿Tienes preguntas?
También siguenos en:
@jimmylagp
@html5facil
@ninjacodetv
Twitter | Facebook | Google+
