コンシューマ向けSPA開発から得られた知見
2019/01/31
#laravue Short LT
おことわり..😇
今年 1月喋ってます

来週の予行を兼ねて
6/22 14:00〜

jiyuujin
- Vue/Nuxt/PHP/Scala/Java/Swift
- v-kansai/kansai.ts/..
- Web猫ブログ (webneko.info)

関西から来ました
大阪では前回 v-kansai #2


アプリ内ブラウザ

ゼロから管理画面
- よくあるLaravel + VueのSPA構成
- MySQL / Redis
- 40-50程度のAPI、Componentは100超えという規模感
- 静的なサイトは S3 + Cloudfront
お世話になってる子
変わった要望
- S3に画像をアップロードしたい
- Google Spreadsheetにアクセスしたい
- 事前登録、お問い合わせもお願い🙏 (AWS SES)
ちょこっと公開
{
"require": {
"asimlqt/php-google-spreadsheet-client": "3.0.*",
"aws/aws-sdk-php-laravel": "~3.0",
"doctrine/dbal": "^2.5",
"google/apiclient": "^2.0",
"laravel/framework": "5.4.*",
"laravel/tinker": "~1.0",
"league/flysystem-aws-s3-v3": "^1.0"
},
}基本は私一人の独断で
スター数、ドキュメント量から判断
一括更新したい
基本はeloquentを使う
$gift = new Gift();
$gift->gift_type = $request->input('gift_type');
$gift->relation = $request->input('relation');
$gift->relation_id = $request->input('relation_id');
$gift->quantity = $request->input('quantity');
$gift->description = $request->input('description');
アイテム付与 4000件を超えた時
分割した
array_chunk(
explode(',', $user_codes),
self::USERS_LIMIT,
true
);より賢い方法があったかもしれない
非同期処理を検討します
#QUEUE_DRIVER=sync
QUEUE_DRIVER=database// php artisan make:job UpdateGift
try {
UpdateGift::dispatch();
} catch (Exception $e) {
//
}ControllerからQueueを呼出
非同期を合わせ解決
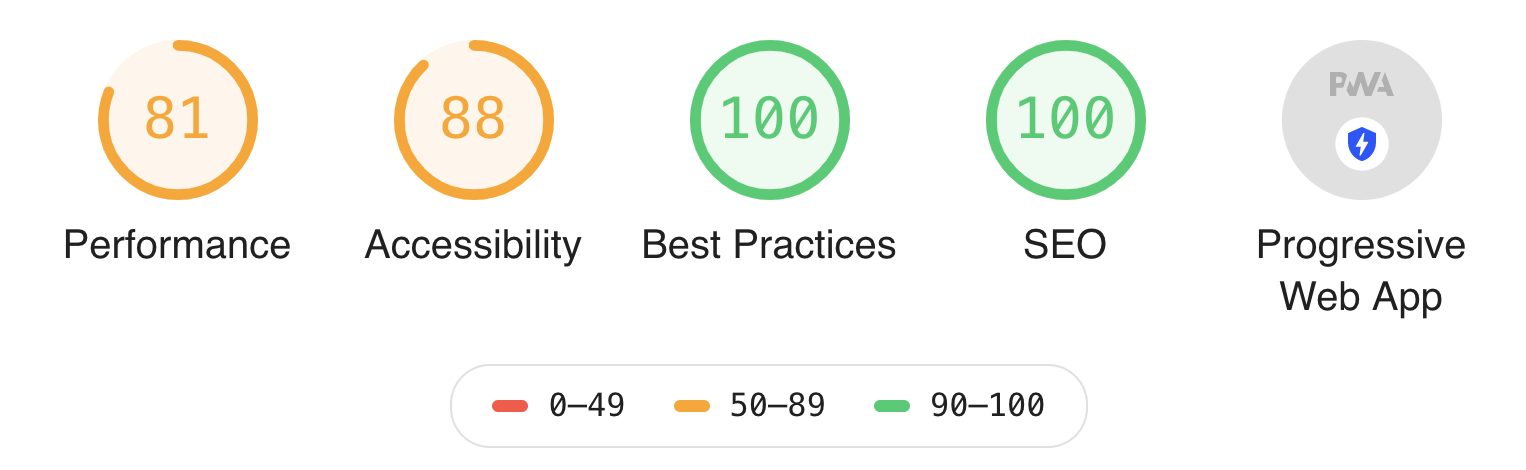
目指すは軽量アプリ
バンドルサイズ
lodash使わないと?
getContents(categoryId) {
return _.find(this.categories, function(c) {
return c.id === categoryId
})
}ES構文で済む!
getContents(categoryId) {
return this.categories.find(category => {
return c.id === categoryId
})
}最新のESを書きたい
{
dependencies: {
"babel-core": "^6.26.3",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
}
}Babelを使って最新ES対応
{
"presets": [
"env",
"stage-3"
],
"plugins": [
[
"transform-runtime",
{
"polyfill": false,
"regenerator": true
}
]
]
}いまそのゲームは?
プロモとしては失敗
Webとしてはまずまず

まとめると、
- 設計はエンティティごと切る
- 非同期通信に注力
- 極力パッケージを入れ過ぎない
ご静聴ありがとうございました🙇♀️
