WORDPRESS
GENERACIÓN DE TEMAS EN WORDPRESS

¿Por qué Wordpress?

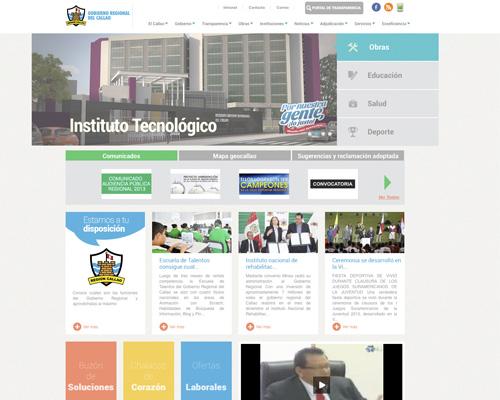
No son solo blogs...


www.aracari.com
www.regioncallao.gob.pe
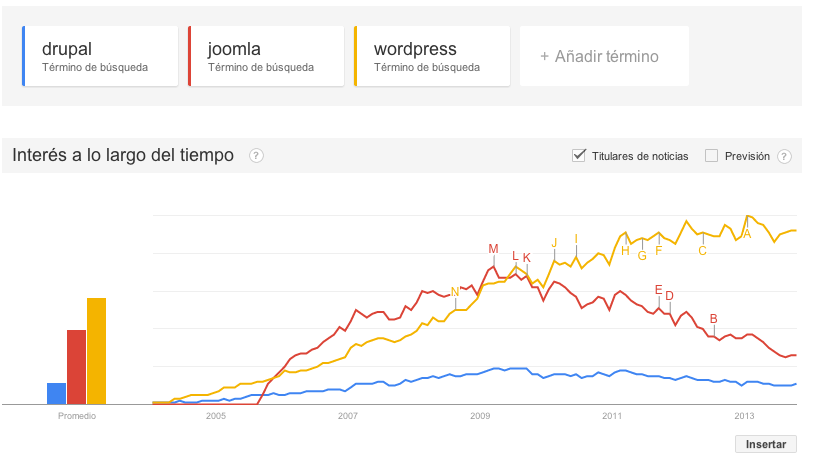
Las estadísticas lo dicen todo

¿Listos?

MANOS A LA OBRA!
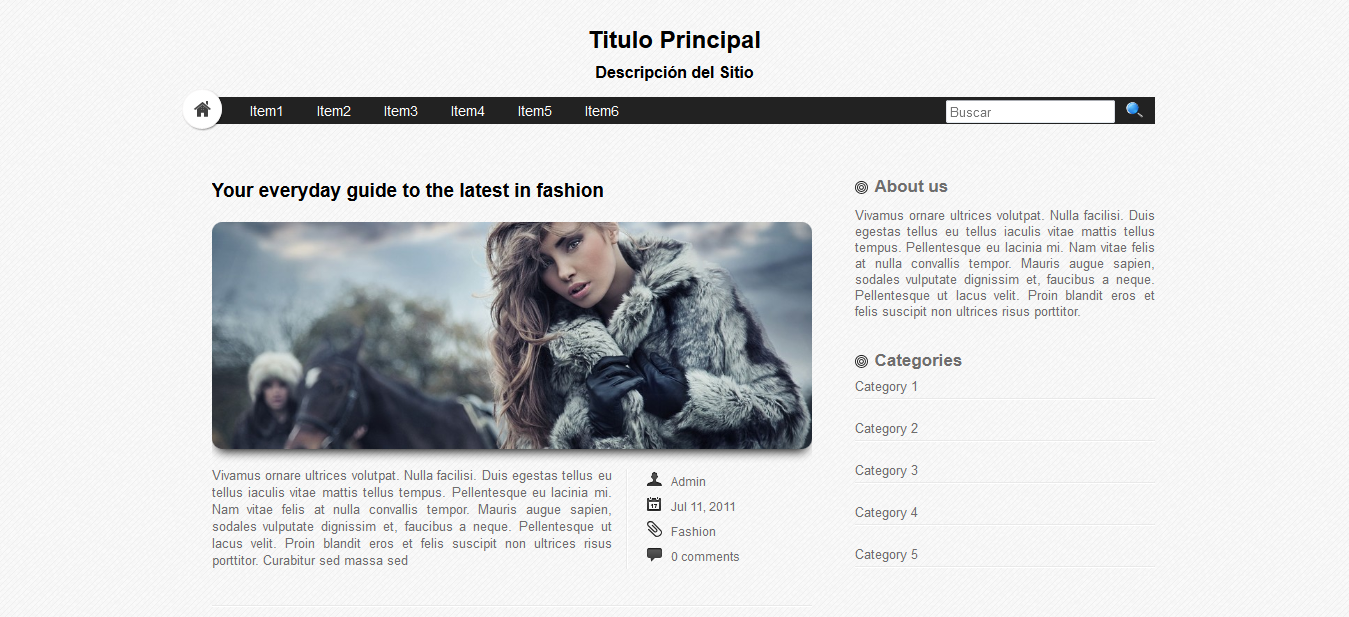
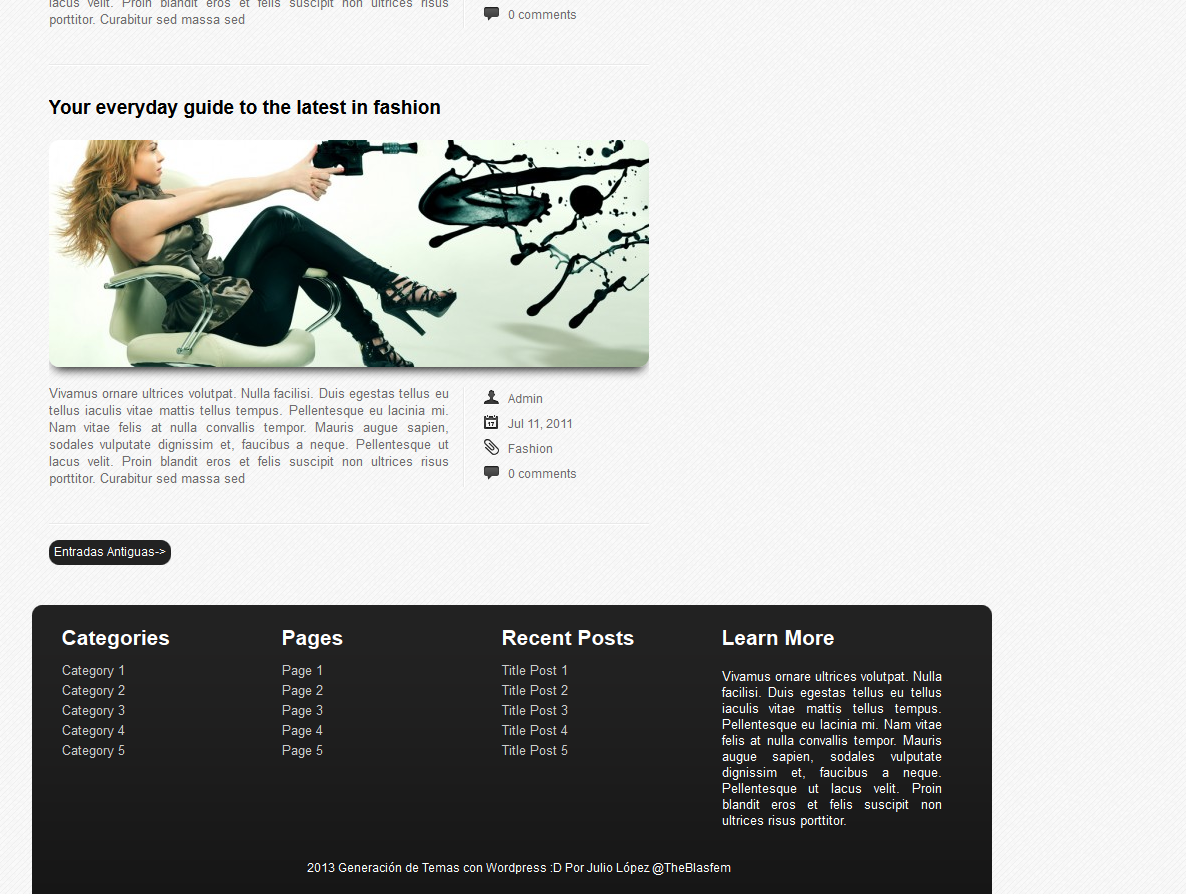
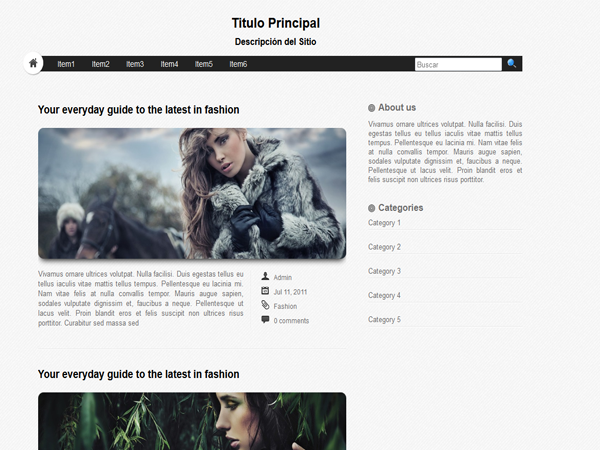
Vistazo General
Descomponiendo...

Header
Content
Sidebar
Content
Footer

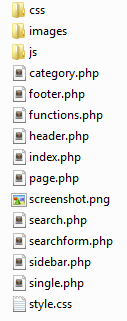
Estructura de Archivos
Colocar las carpetas y archivos de la maqueta(no los .html!) y crear ficheros en wp-content/themes/nombretema

Llenando el style.css con metas (opcional)
/* Theme Name: Wordcamp Theme Theme URI: http://wordpress.org/themes/twentythirteen Author: Julio Lopez Author URI: http://www.juliolopezmontalvo.com Description: Descripción del tema Version: 1.0 */
Agregar el screenshot.png (opcional)
600 x 450
Separar el HTML
Apoyarnos de las funciones de Wordpress
<?php get_header();?><?php get_sidebar();?><?php get_footer();?>
Linkear los src y href a la carpeta del tema
No olvidar insertar
<?php wp_head(); ?><?php wp_footer(); ?>
<?php wp_head(); ?><?php wp_footer(); ?>
<?php bloginfo('stylesheet_directory'); ?><html "">
Si hay un 'name' , también hay un description
<?php bloginfo('description'); ?><title>
<?php bloginfo('name'); ?> <?php wp_title(); ?>
<?php bloginfo('name'); ?> <?php wp_title(); ?><meta charset="">
<?php bloginfo( 'charset' ); ?>
<?php bloginfo( 'charset' ); ?><?php language_attributes(); ?> Conociendo un loop
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php the_title(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php else :
//No se ha encontrado plantilla ?>
<?php endif; ?> Conoce a the_excerpt()
Muestra los primeros caracteres de tus entradas
Modifica su longitud
Personalízalo!
Agregando un Ver Más
function new_excerpt_more( $more ) {
return '... <a href="'. get_permalink( get_the_ID() ) . '">Ver más</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' ); function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length');Imágenes Destacadas
Puedes personalizar sus medidas, hasta su clase
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail(array(600,227), array('class' => 'destacada')); } ?>Agregar el soporte al tema (en functions.php)
Donde querramos ver la imagen:
<?php if ( has_post_thumbnail() ) {the_post_thumbnail();} ?>
add_theme_support( 'post-thumbnails' ); Insertando los datos meta de un post
Autor => <?php the_author(); ?>
Fecha => <?php the_date(); ?>
Categoría(s) => <?php the_category(); ?>
Número de Comentarios => <?php comments_number(); ?>
En un loop no se muestran las fechas repetidas de un mismo día, para forzarlo usar:
<?php echo get_the_date(); ?>
Paginadores
Personalízalo!
posts_nav_link(" - ","<-Entradas Recientes","Entradas Antiguas->"); <?php posts_nav_link(); ?>
¿Quieres números?
Plugin WP-PageNavi
<?php wp_pagenavi(); ?>
Ya casi acabamos...
El index.php
Linkear los títulos de las entradas
<?php the_permalink(); ?>Implementar single.php
Aquí se mostrará el contenido de cada interna
¿Qué hay de nuevo?
Comentarios
<?php comments_template(); ?> Implementar category.php
Aquí se mostrarán las entradas de la respectiva categoría
Agreguemos un loop
Mostremos la categoría
<?php $categoria=get_category(get_query_var('cat'));
echo $categoria->name; ?>Widgets

Implementando una Sección de Widgets
Y agregarla al tema
<?php if(function_exists('dynamic_sidebar')){
dynamic_sidebar('Nombrewidget'); }?>Registrarla en functions.php
if(function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Nombrewidget',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}Implementando page.php
Copia el código de single.php
Retira los comentarios
Administrando el menú
Salva tus estilos! Agrégale los ids o clases que hayas usado
<?php wp_nav_menu(array('theme_location'=>'primary', 'menu_id' => 'menutop')); ?>Agregarlo al tema
<?php wp_nav_menu(array('theme_location'=>'primary')); ?>Registrar el menú en functions.php
register_nav_menu( 'primary', 'Primary Menu' );No nos olvidemos de los detalles!
Para enlazar al home
<?php bloginfo('url'); ?>
Implementando el buscador
¿No quieres la maqueta del buscador de Wordpress? Coloca tu buscador en searchform.php
Tu form debe tener action="<?php bloginfo('url');?>" method="get"
Y tu input text como name "s"
<?php get_search_form(); ?>
Crear search.php (debe contener un loop)
Potenciando el Buscador
Plugin Relevanssi

Gracias
http://www.juliolopezmontalvo.com
@TheBlasfem