Better performance for component-based web apps



Madrid | November 30 - December 1, 2018
José M. Pérez - @jmperezperez

What we'll talk about
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
- Modern libraries/frameworks
- ES6
- Code Splitting
- CSS-in-JS
- Combine all to build sites with great performance
…and survive the JavaScript fatigue
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Who I am
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Senior Software Engineer at Spotify
Google Developer Expert in Web Technologies



I build things using web
We ❤️ modern tools
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
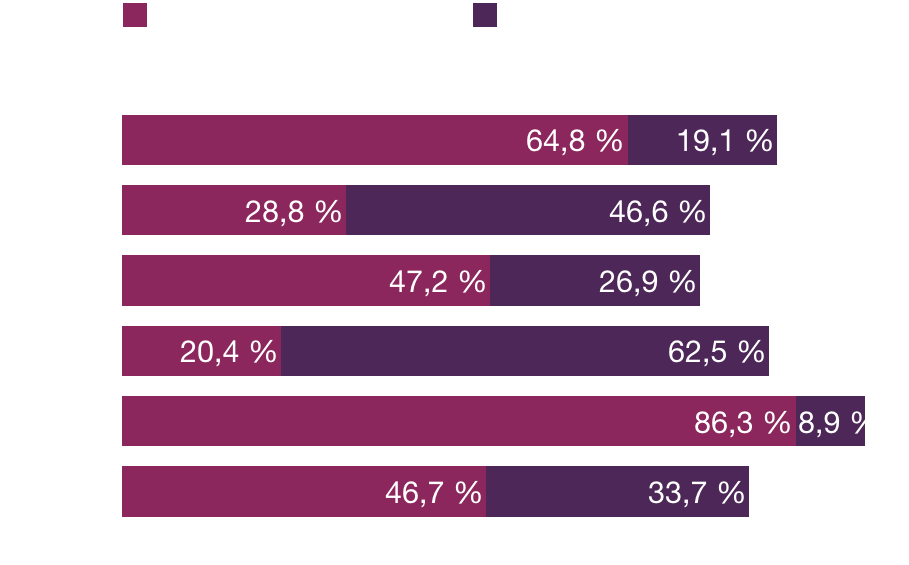
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

Source: The State of Javascript 2018

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Developer ergonomics
User experience
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Do not blame the user



Low end device?
Might not afford new one
Old browser?
Might not have permissions to install new one
Slow network?
On a plane, subway, public wifi, limited data plan...
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
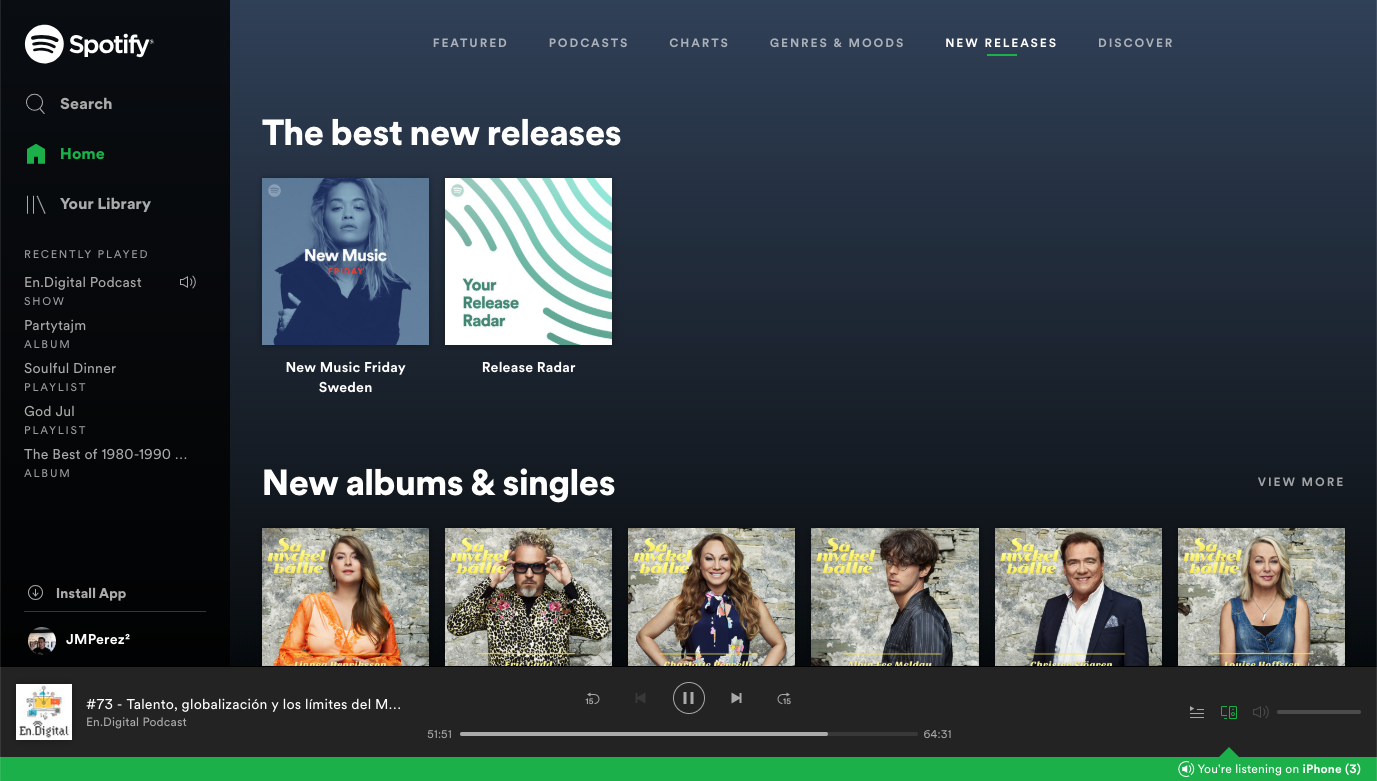
Welcome to the era of <components />
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
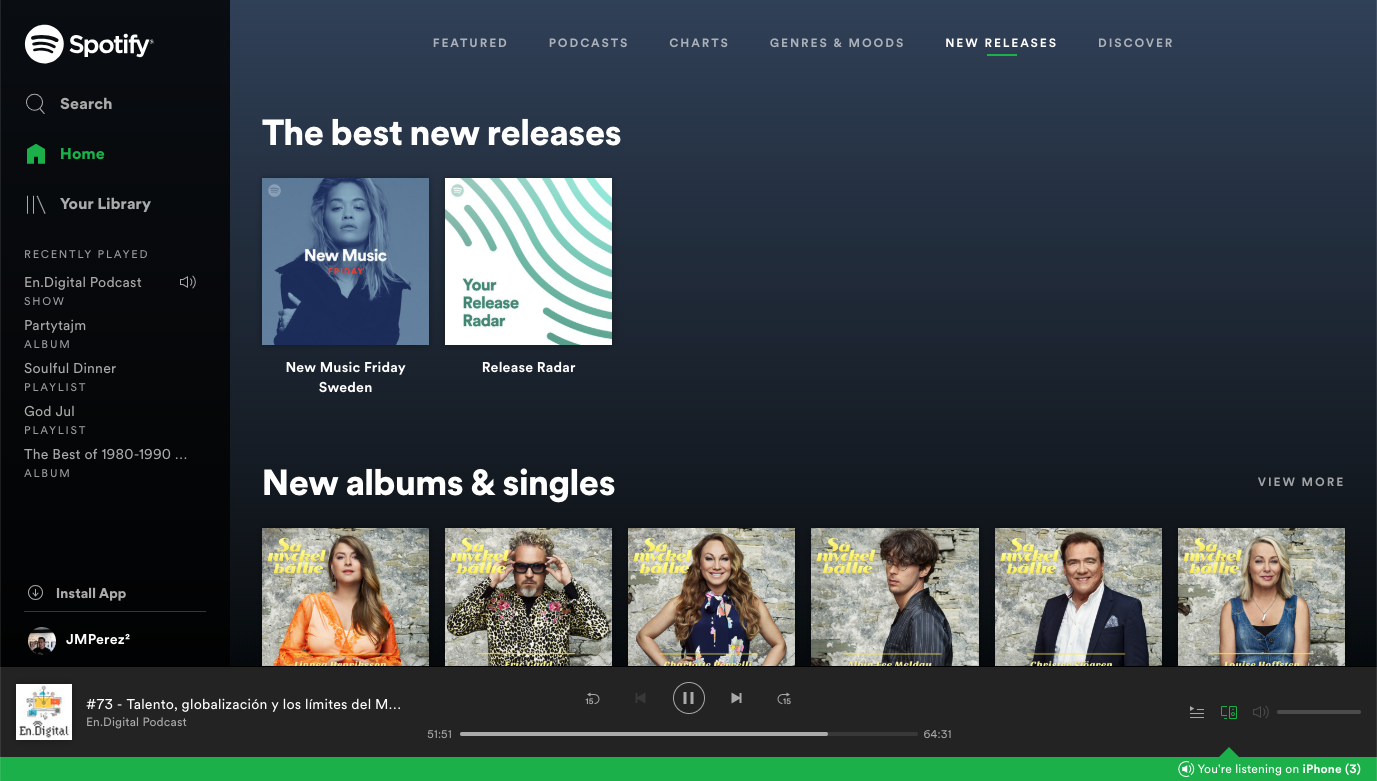
@jmperezperez


BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

<Router>
<TabBar>
<LazyLoad(CoverArt)>
<Connect(NowPlayingBar)>
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez


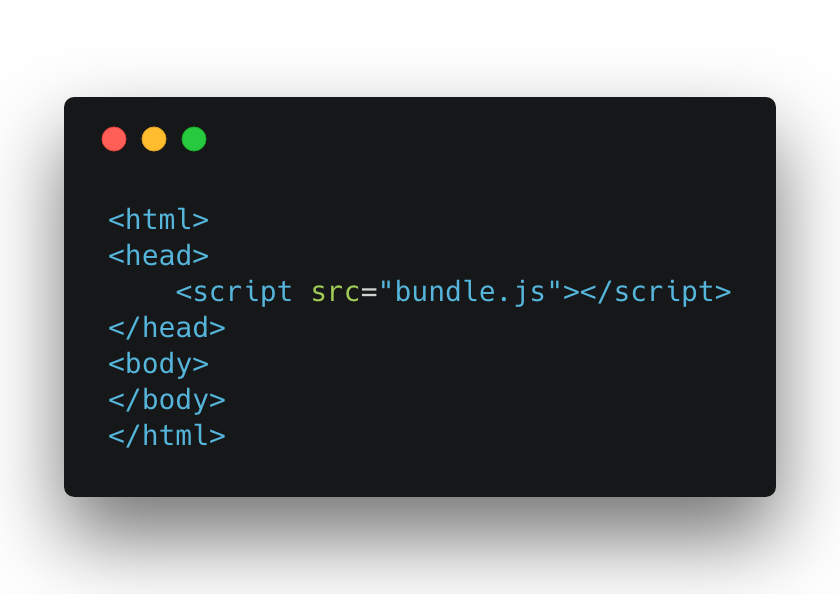
Serving a large bundle in the old days
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Application code

Framework code
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez


Server-Side Rendering a Slow App
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Server-Side Rendering Trade-off
Server-Side Rendering
Waiting for server response
Visible, non-interactive page
Client-Side Rendering
Waiting for server response
Blank page
Execute JS
time
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Ready
Ready
Execute JS
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Solution
Serve to the user just what is needed
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

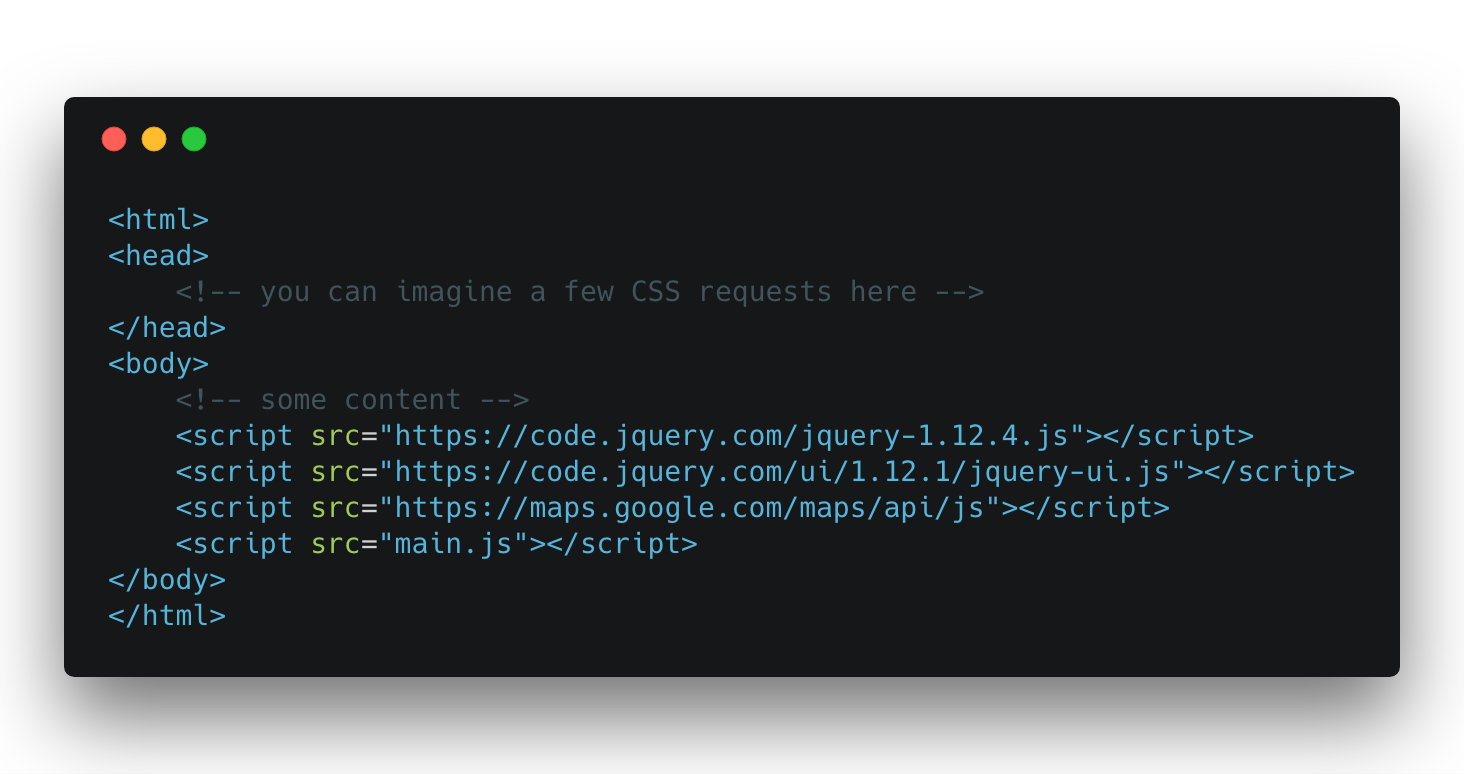
How we used to ensure dependencies
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
We didn't have a way* to define dependencies
* With the exception of YUI Loader, Require.JS and custom tools
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
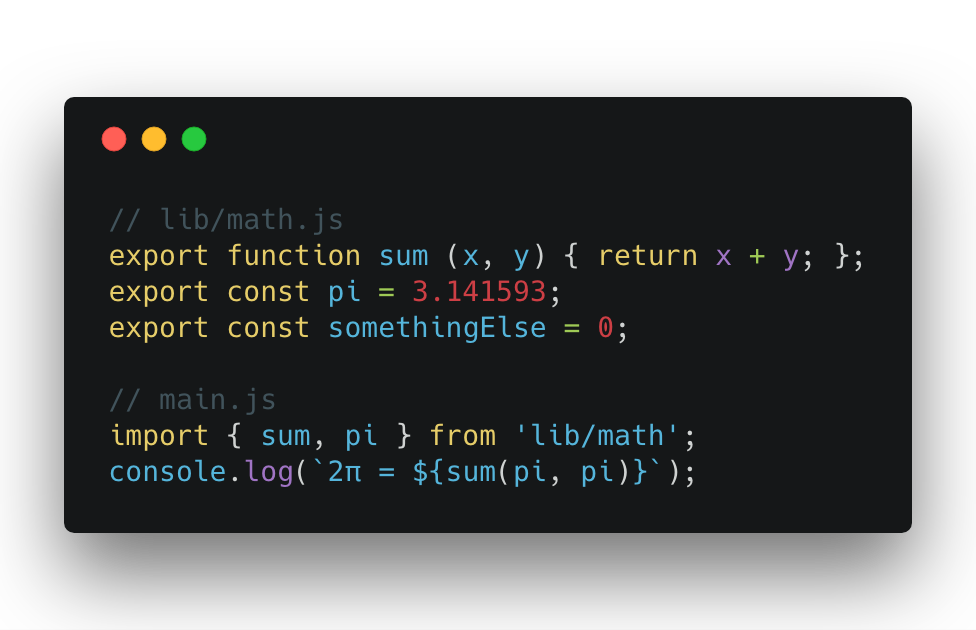
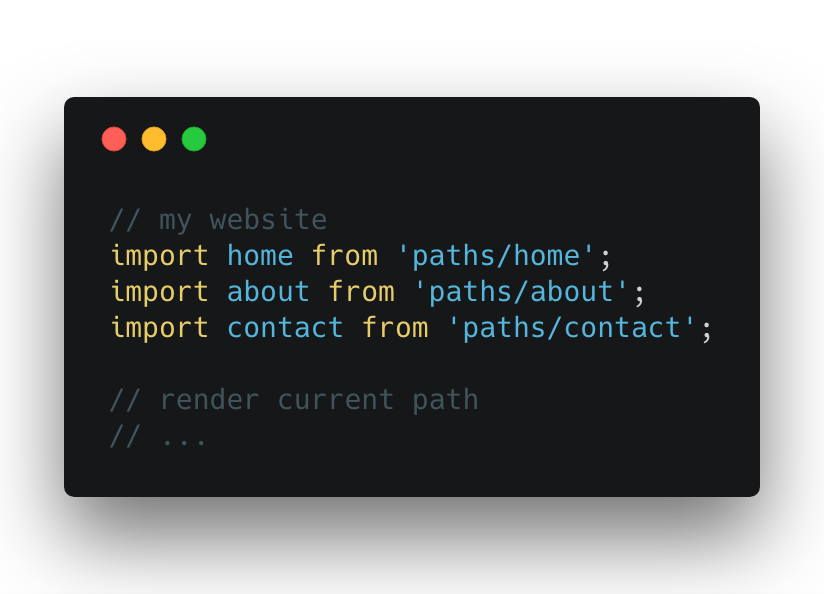
ES6 - import/export

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Modelling a web site has pages as dependencies

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
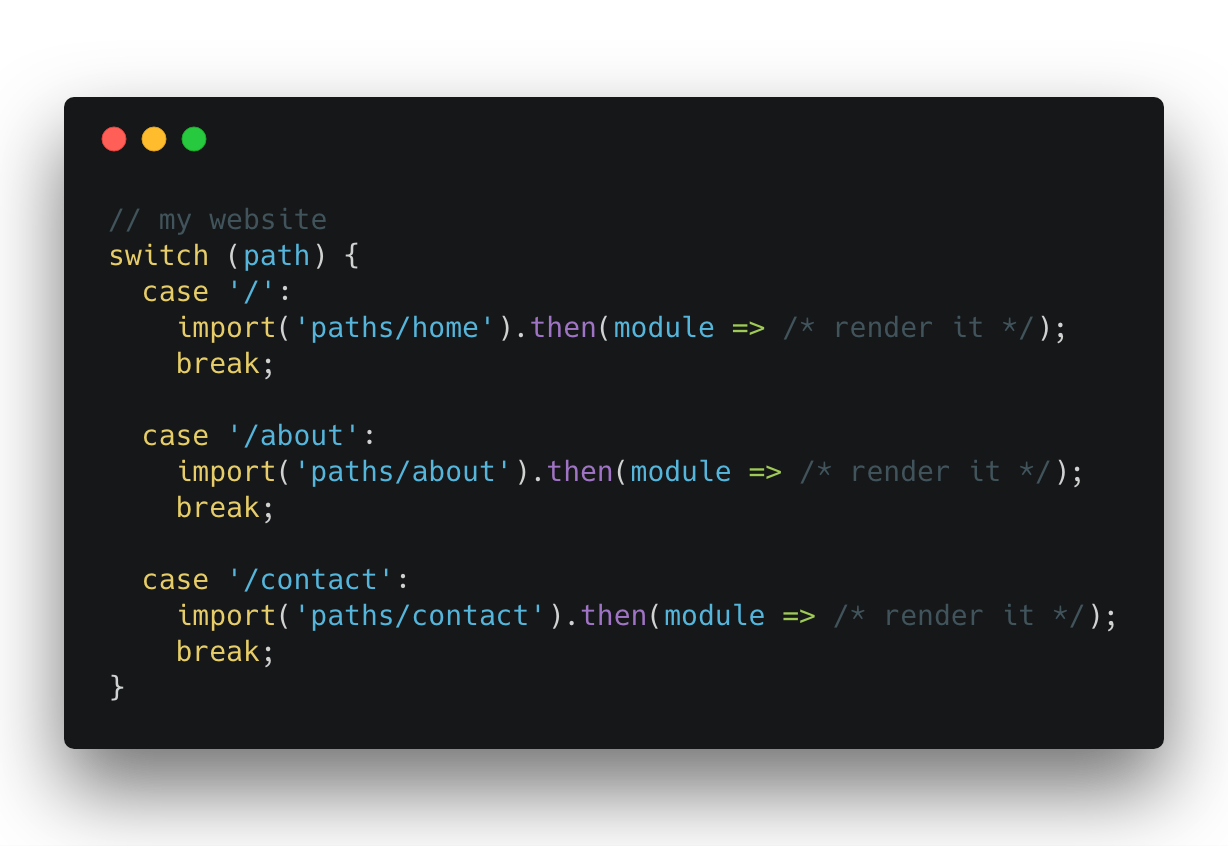
Dynamic Loading

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Code Splitting at Path Level
bundle.js
bundle.js
home.js
about.js
contact.js
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
THIS IS GREAT
Serve the code for the current path
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
More importantly
Adding features has no cost in payload / rendering time
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

From this
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

To this
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Lazy Loading
- Image
- Text with web font
- Other components
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Viewport
THIS IS EVEN GREATER
Serve the code for the current path
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
THIS IS EVEN GREATER
Serve the code for the current path screen
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
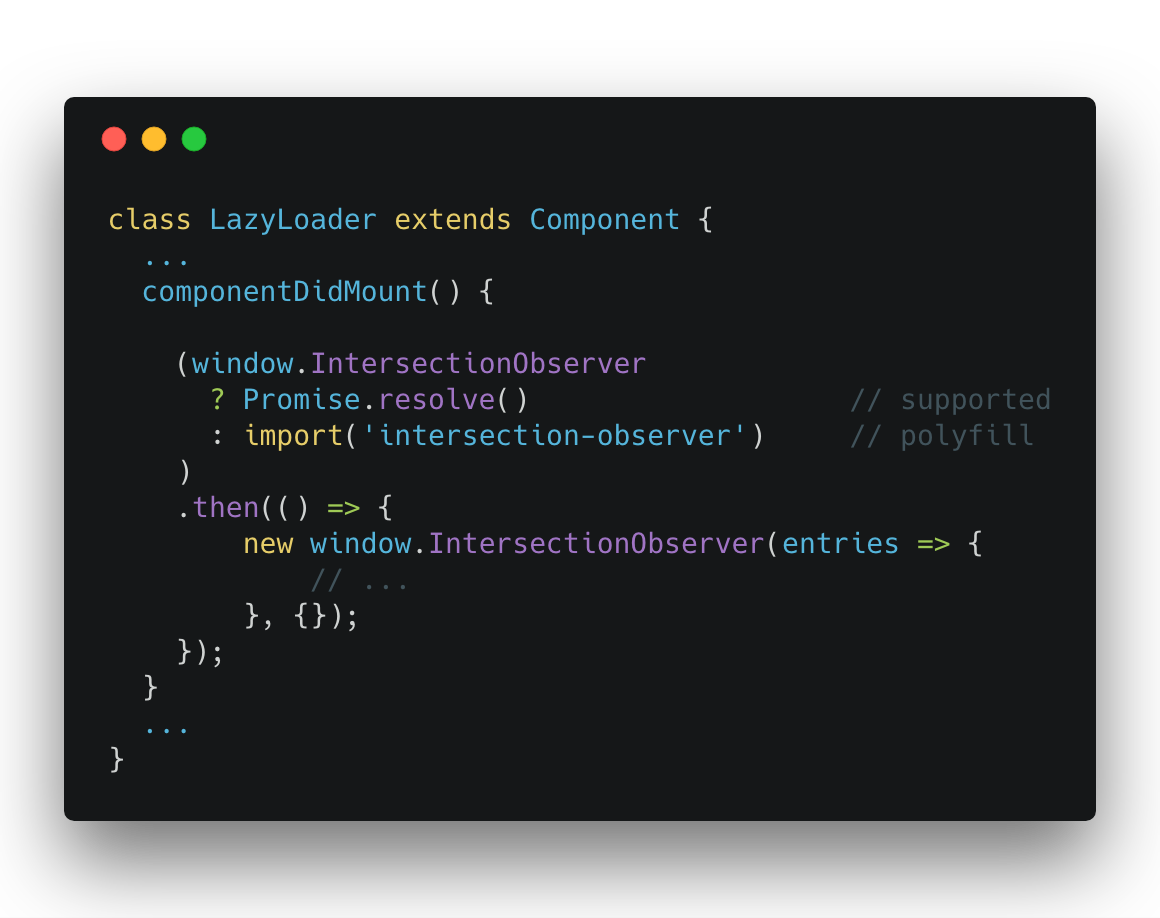
Polyfill on-demand

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
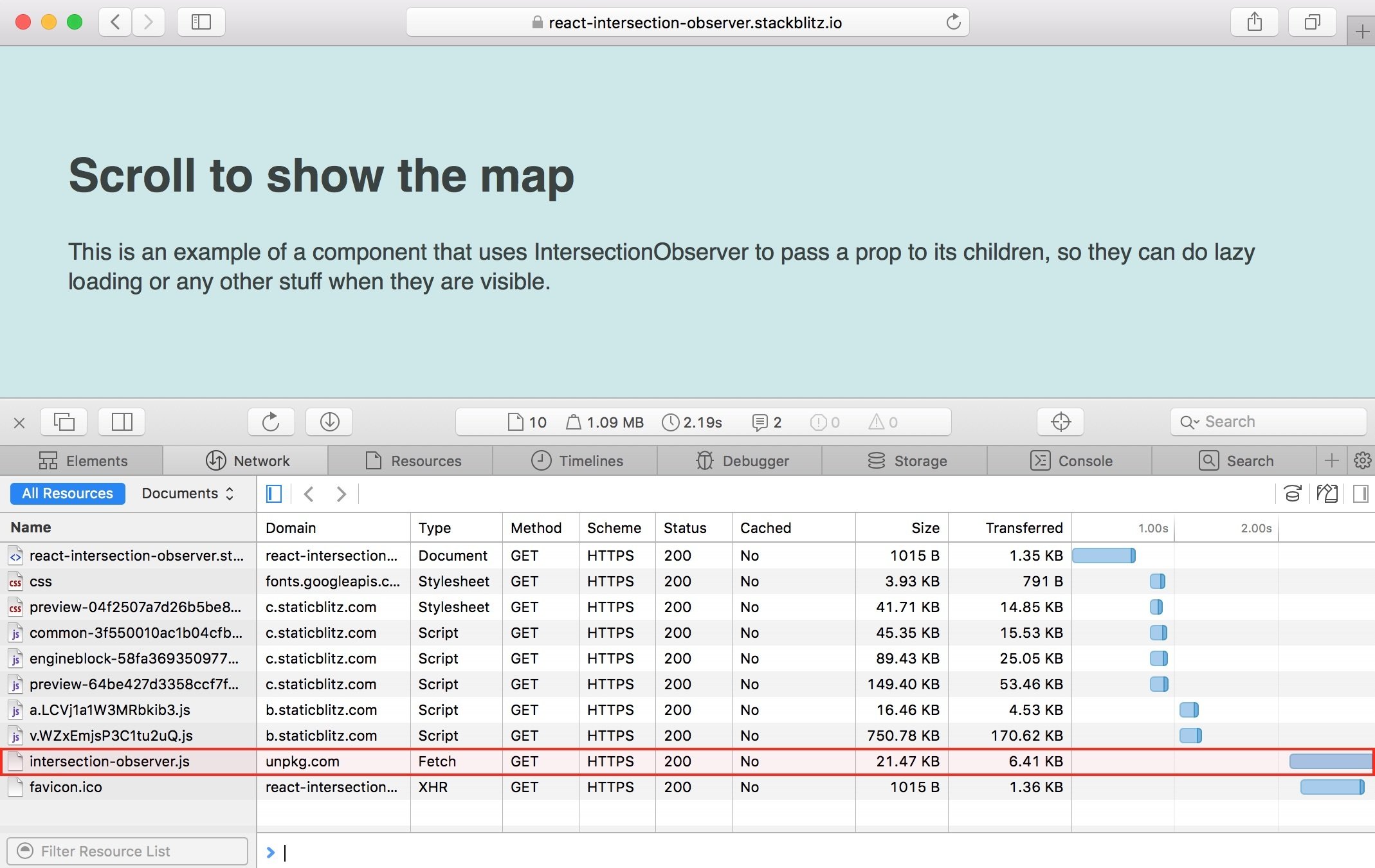
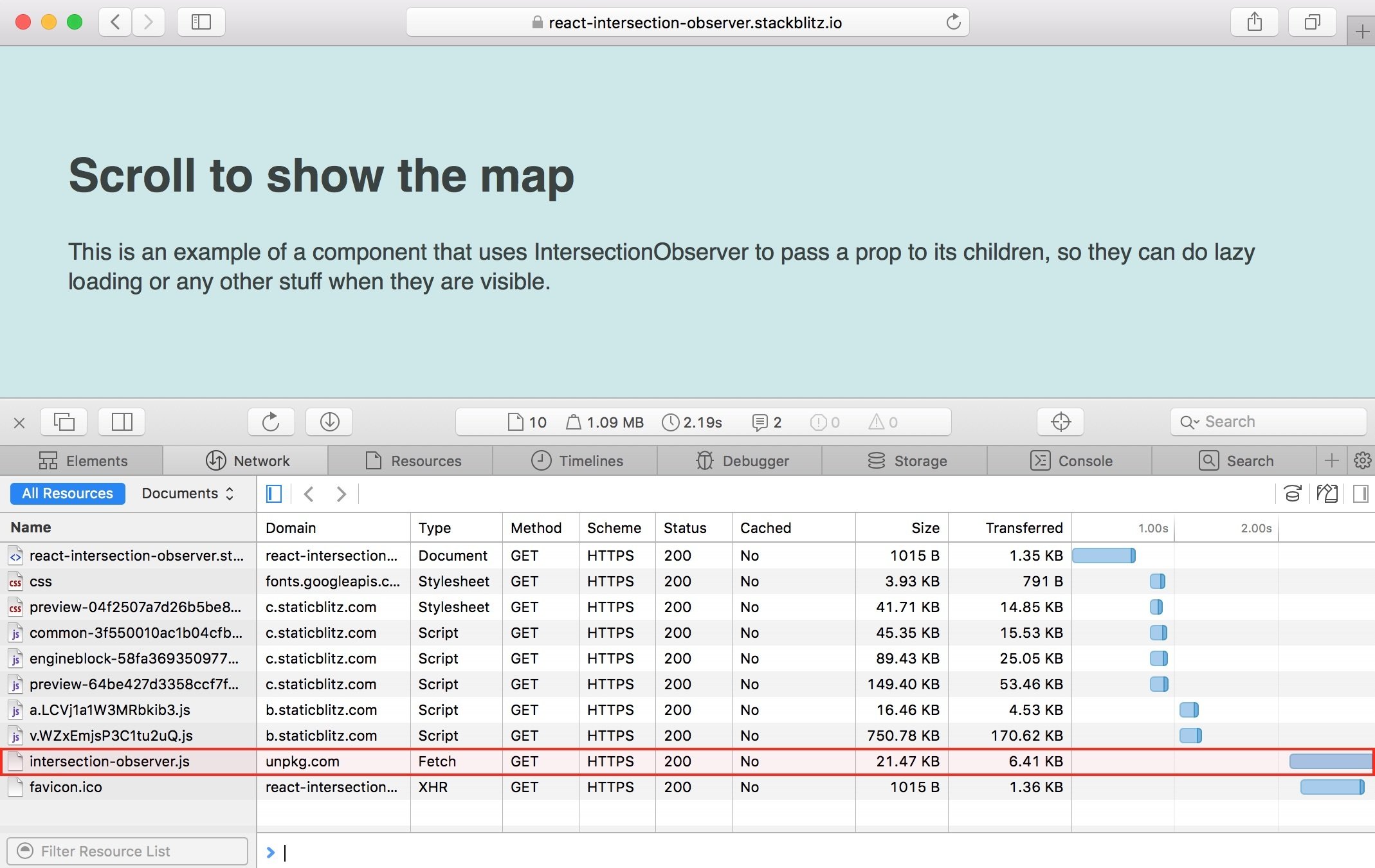
Polyfill on-demand
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
THIS IS EVEN MORE GREATER
Serve the code for the current screen
THIS IS EVEN MORE GREATER
Serve the code for the current screen and browser
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
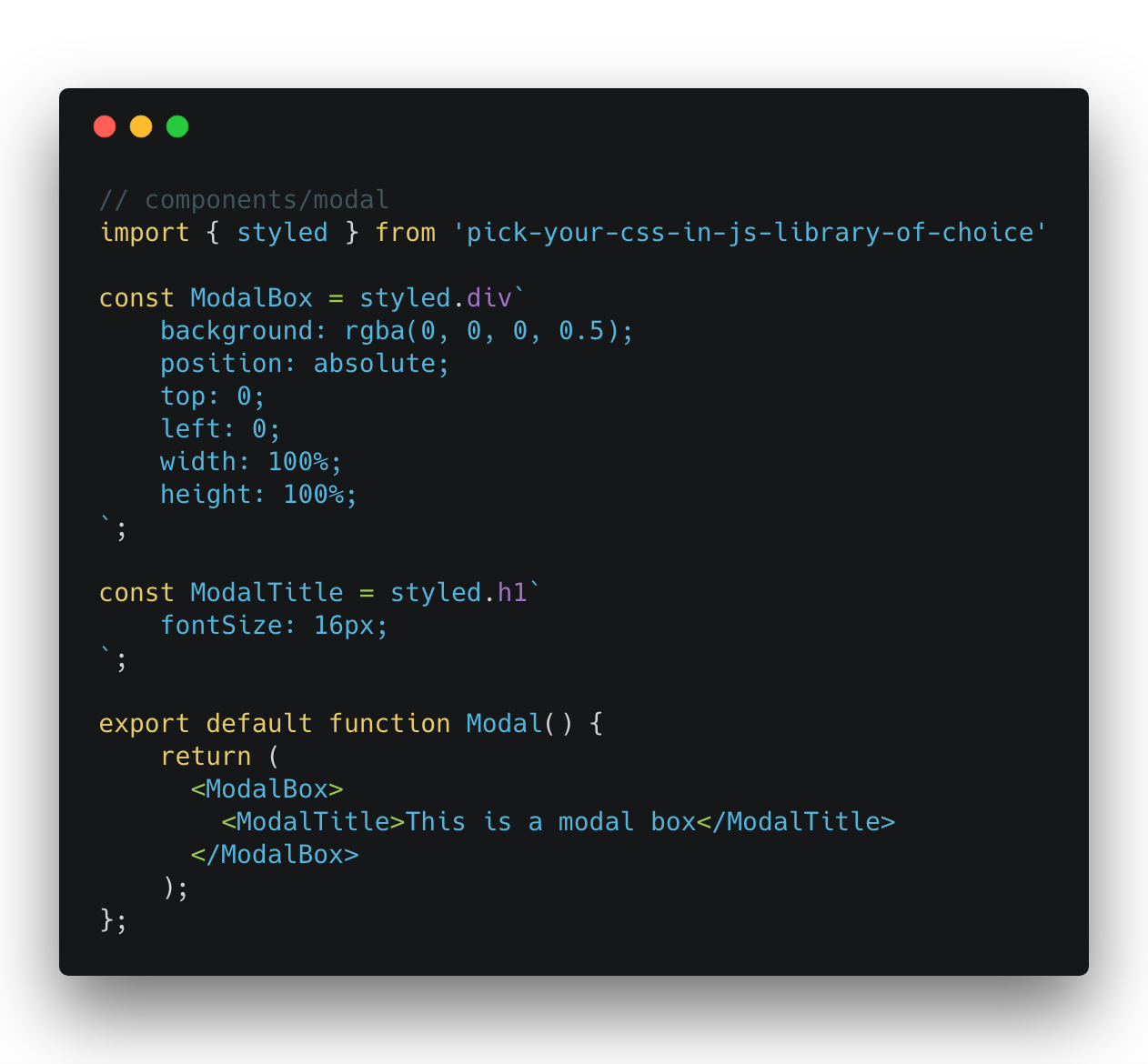
CSS-in-JS
Breaking down the styles monolith

BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez

Before code-splitting
styles.css
bundle.js
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Code splitting + CSS-in-JS
bundle.js
account.js
about.js
blog.js
JS code
CSS code within JS
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
THIS IS AMAZING
Serve the code for the current screen and browser
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
THIS IS AMAZING
Serve the code Break the behemoth of JS and CSS for the current screen and browser
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
Wrapping up
BETTER PERFORMANCE FOR COMPONENT-BASED WEB APPS
@jmperezperez
JS fatigue
These are tools. Add them to your toolbox.
Look at the bigger picture
Thanks!
@jmperezperez