Mejorando el rendimiento de web apps basadas en componentes
José M. Pérez
@jmperezperez


De qué vamos a hablar
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
- Librerías y frameworks modernos
- ES6
- Code Splitting
- CSS-in-JS
- Combinar todo lo anterior para crear sitios con una buena performance
…y sobrevivir la fatiga JavaScript
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Quién soy
Senior Software Engineer en Spotify
Google Developer Expert en Web Technologies



Doy vida a proyectos usando web
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Nosotros ❤️ herramientas modernas
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

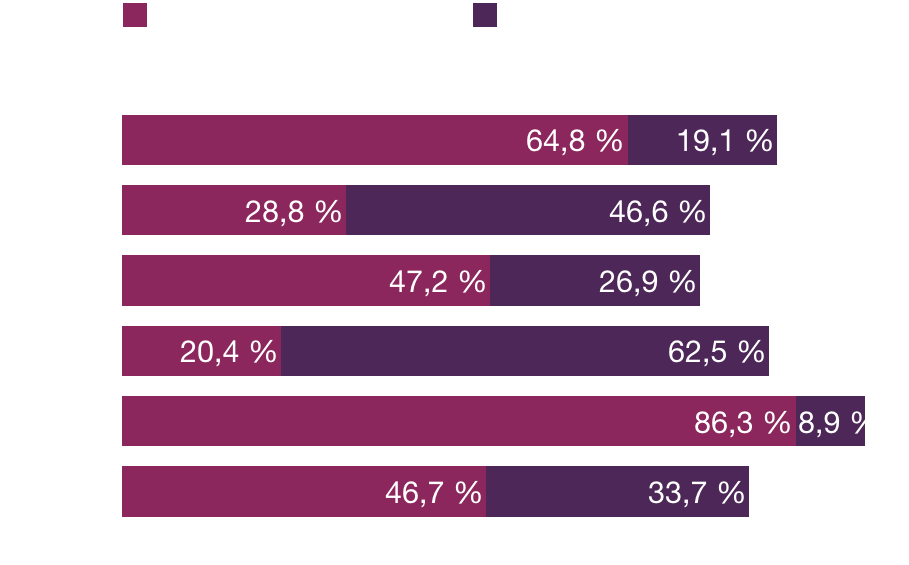
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Fuente: The State of Javascript 2018

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Experiencia de desarrollador
Experiencia de usuario
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
No culpemos al usuario



¿Dispositivo low-end?
Quizás no se pueda permitir uno nuevo
¿Navegador antiguo?
Quizás no tenga permisos para instalar uno nuevo
¿Red lenta?
En un avión, metro, wi-fi pública, plan de datos limitados...
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Bienvenidos a la era de los <componentes />
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez


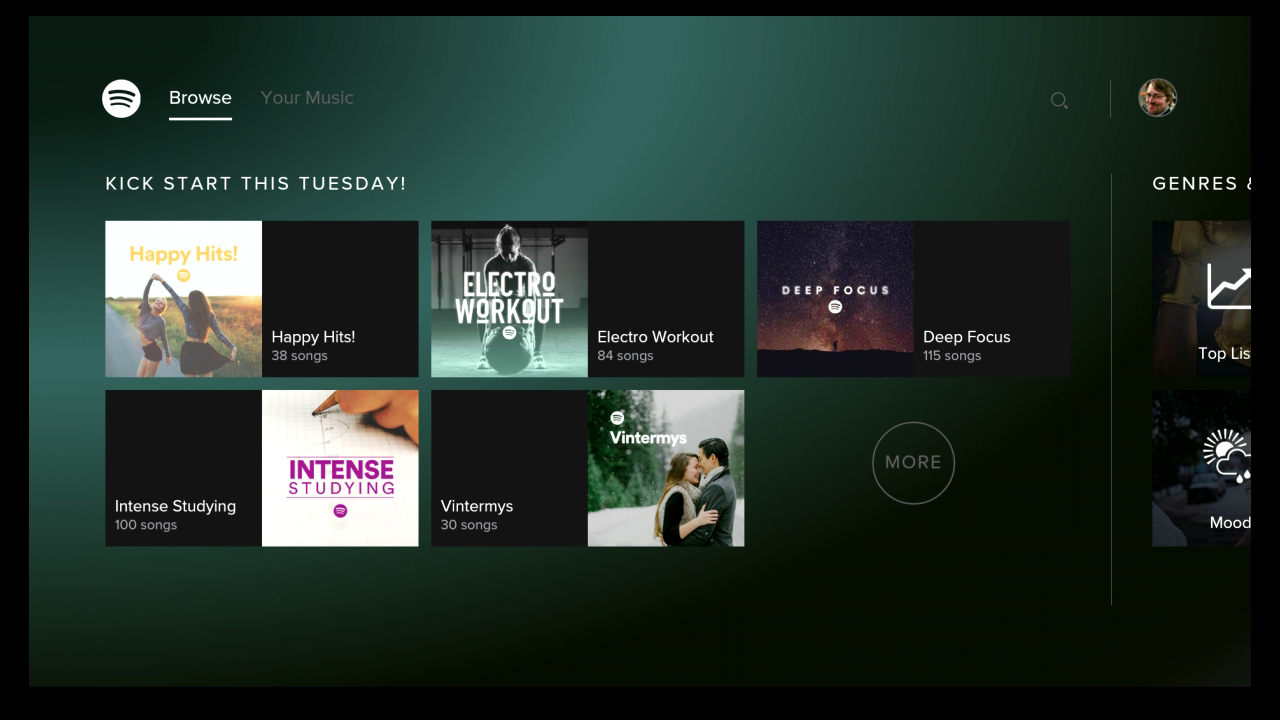
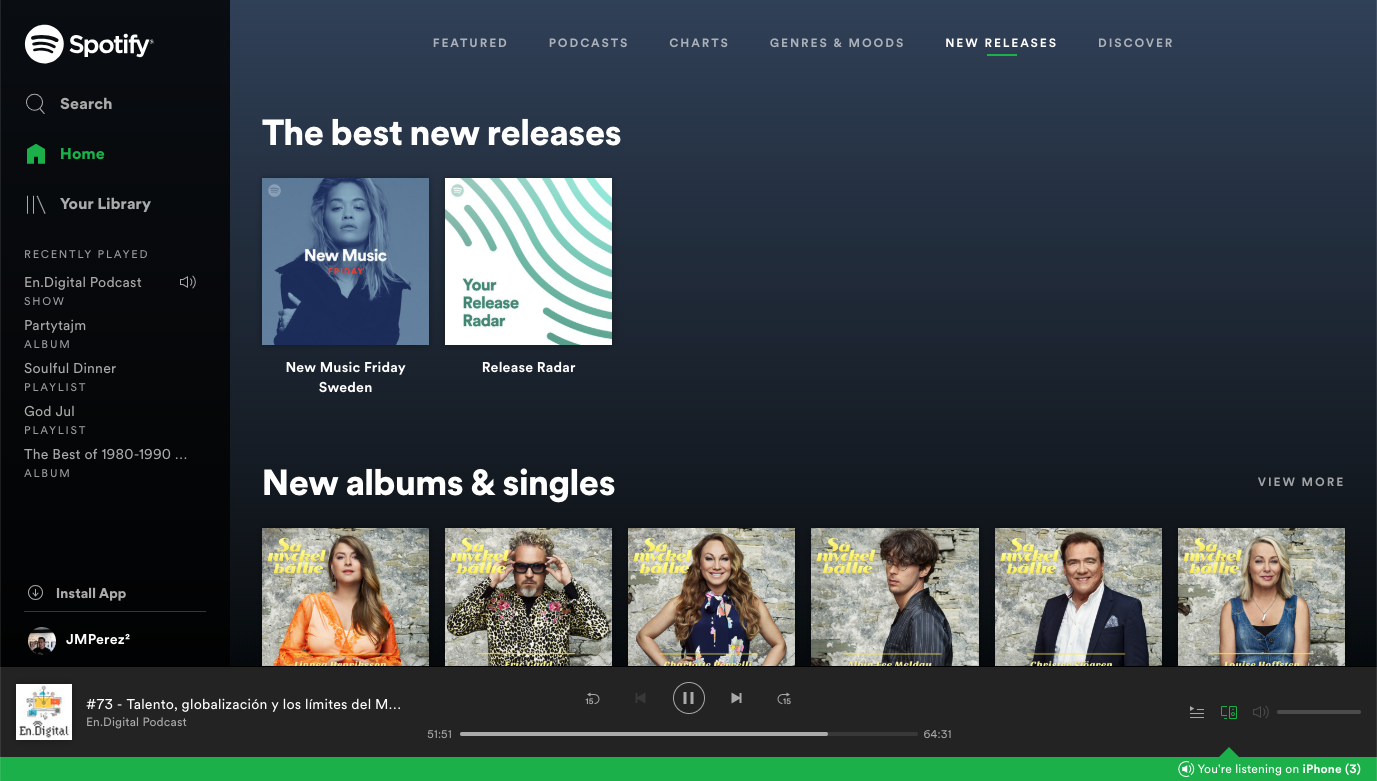
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

<Router>
<TabBar>
<LazyLoad(CoverArt)>
<Connect(NowPlayingBar)>

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

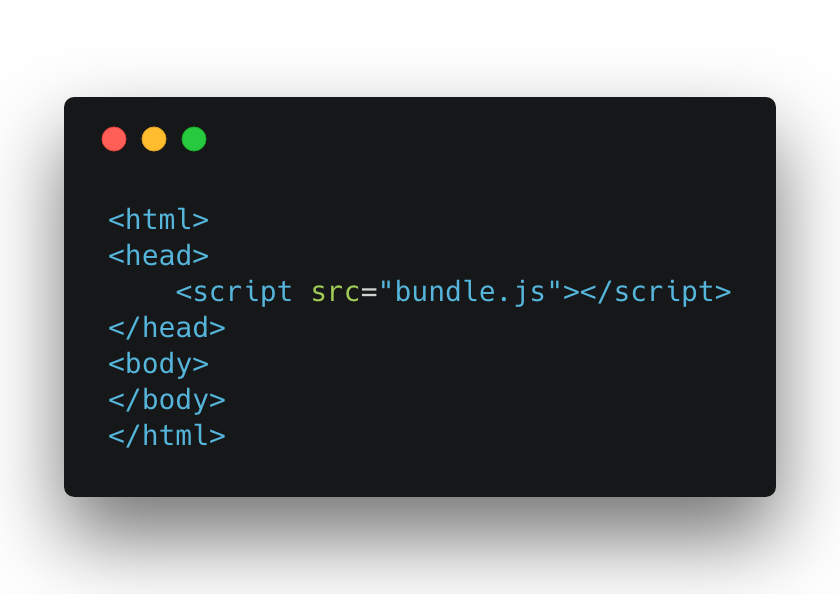
Sirviendo un bundle grande al inicio de las SPA
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
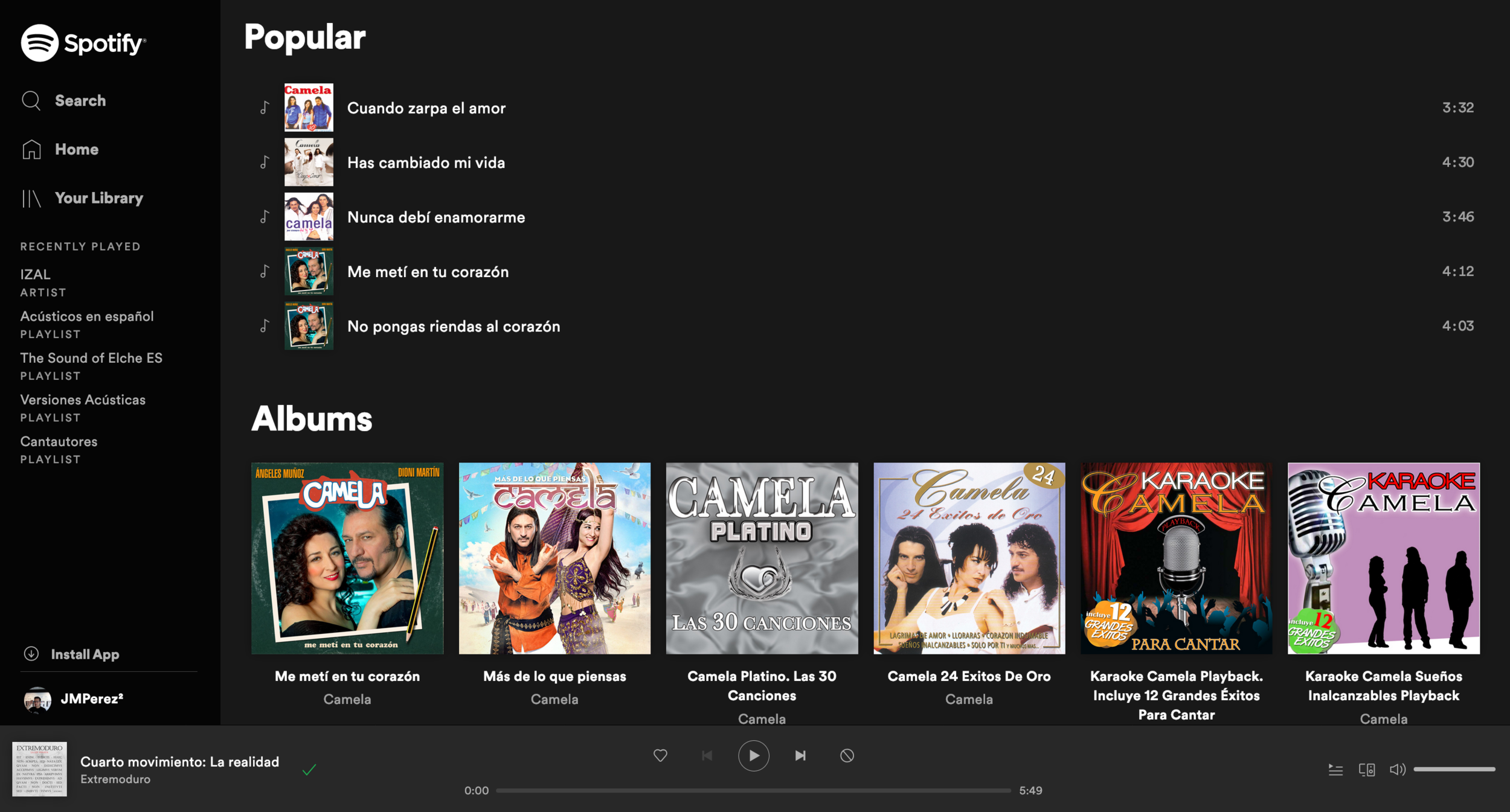
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Código de la aplicación

Código del framework
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

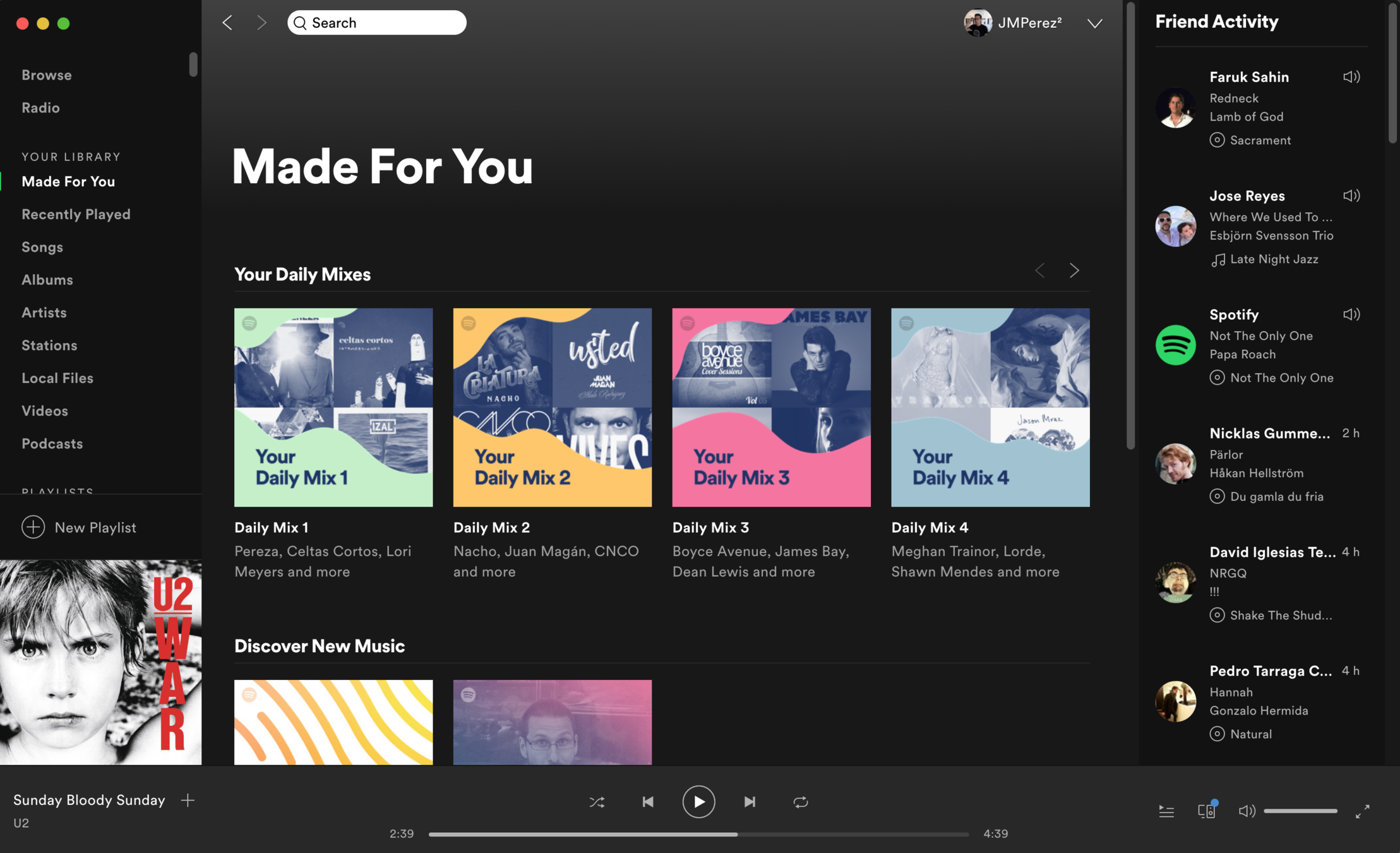
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

Aplicando Server-Side Rendering a una web lenta
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
El trade-off del Server-Side Rendering
Server-Side Rendering
Esperando respuesta del servidor
Página visible, no interactiva
Client-Side Rendering
Esperando respuesta del servidor
Página en blanco
Ejecutar JS
tiempo
Ready
Ready
Ejecutar JS
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Solución
Servir al usuario sólo lo necesario
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

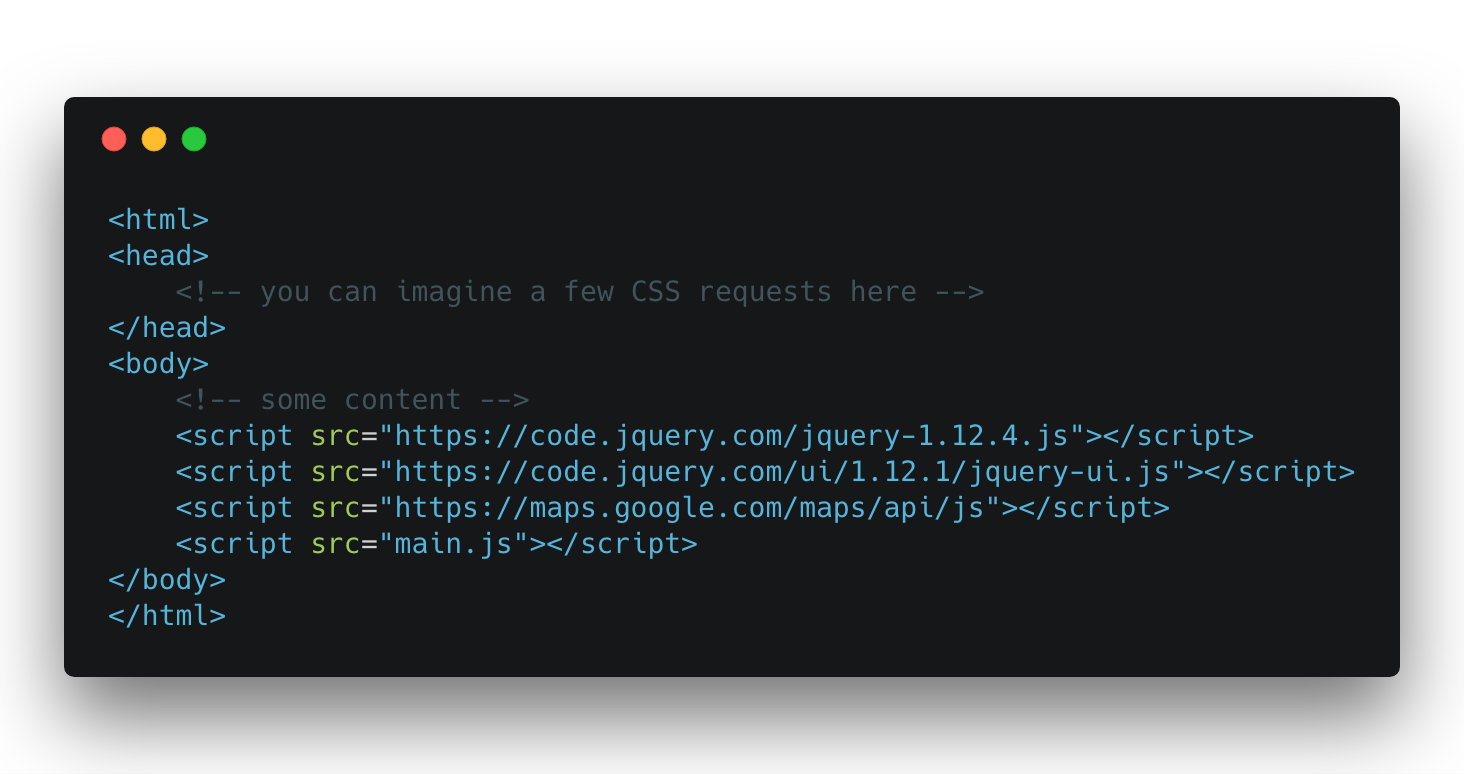
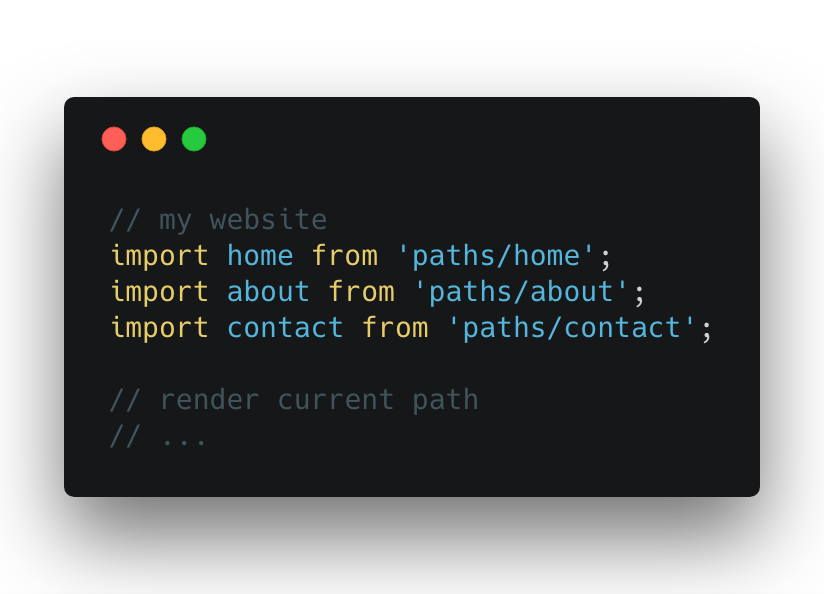
Cómo solíamos gestionar dependencias
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
No teníamos una forma* de definir dependencias
* A excepción de YUI Loader, Require.JS y algunas herramientas propietarias
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
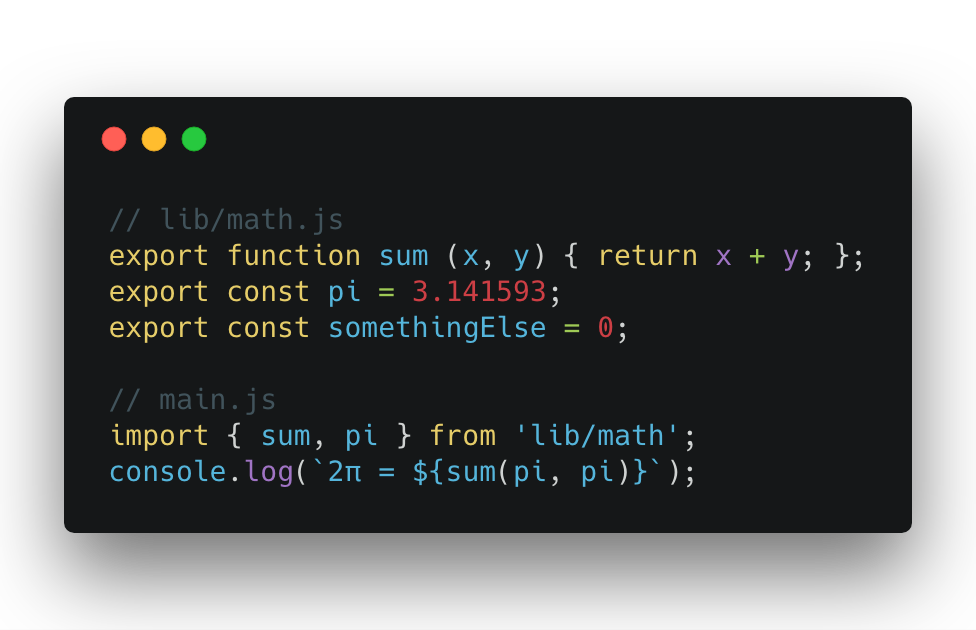
ES6 - import/export

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Modelando un sitio web con páginas como dependencias

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
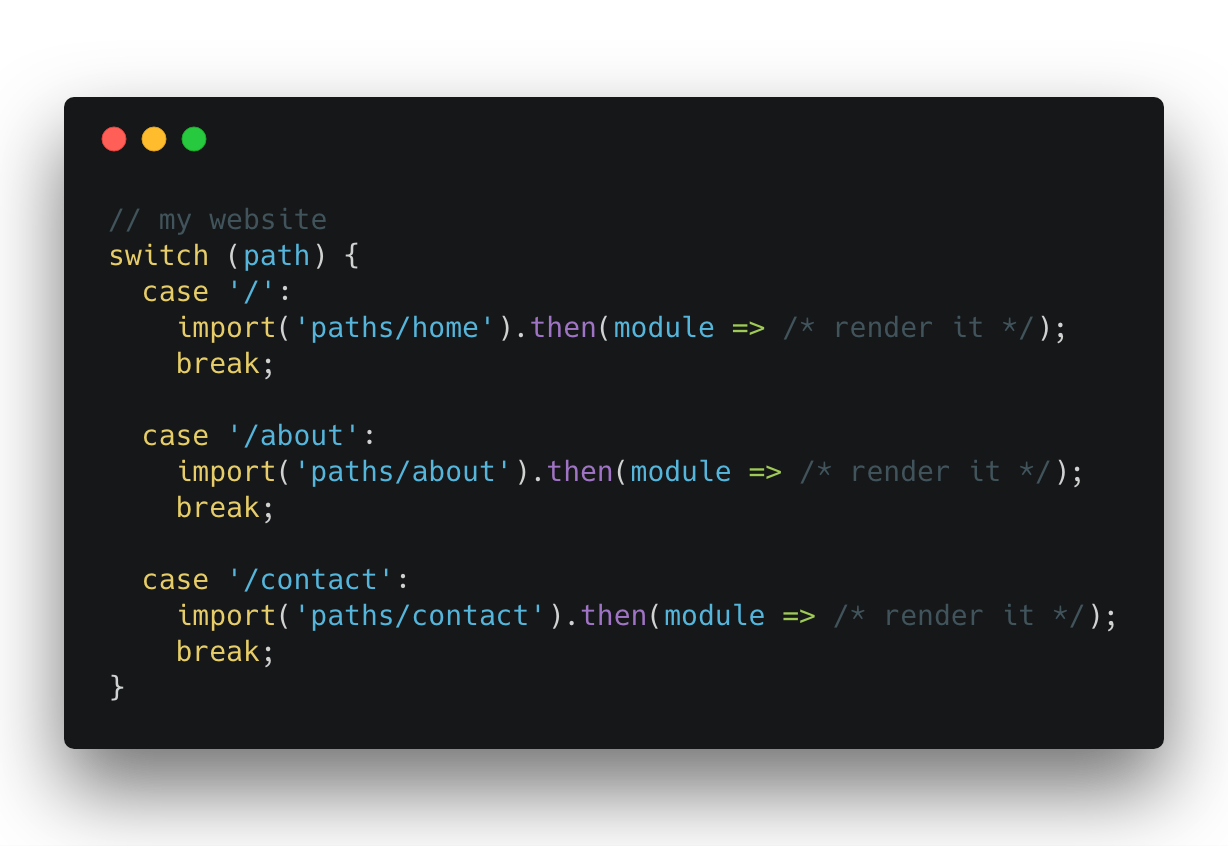
Dynamic Loading

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Code Splitting a nivel de ruta
bundle.js
bundle.js
principal.js
acerca.js
contacto.js
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES FANTÁSTICO
Podemos servir el código de la ruta actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Más importante
Podemos añadir funcionalidad sin incurrir en costes en el payload / tiempo de carga
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

De esto
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

A esto
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Lazy Loading
- Imágenes
- Texto con web font
- Otros componentes
Viewport
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES AÚN MEJOR
Podemos servir el código para la ruta actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES AÚN MEJOR
Podemos servir el código para la ruta pantalla actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
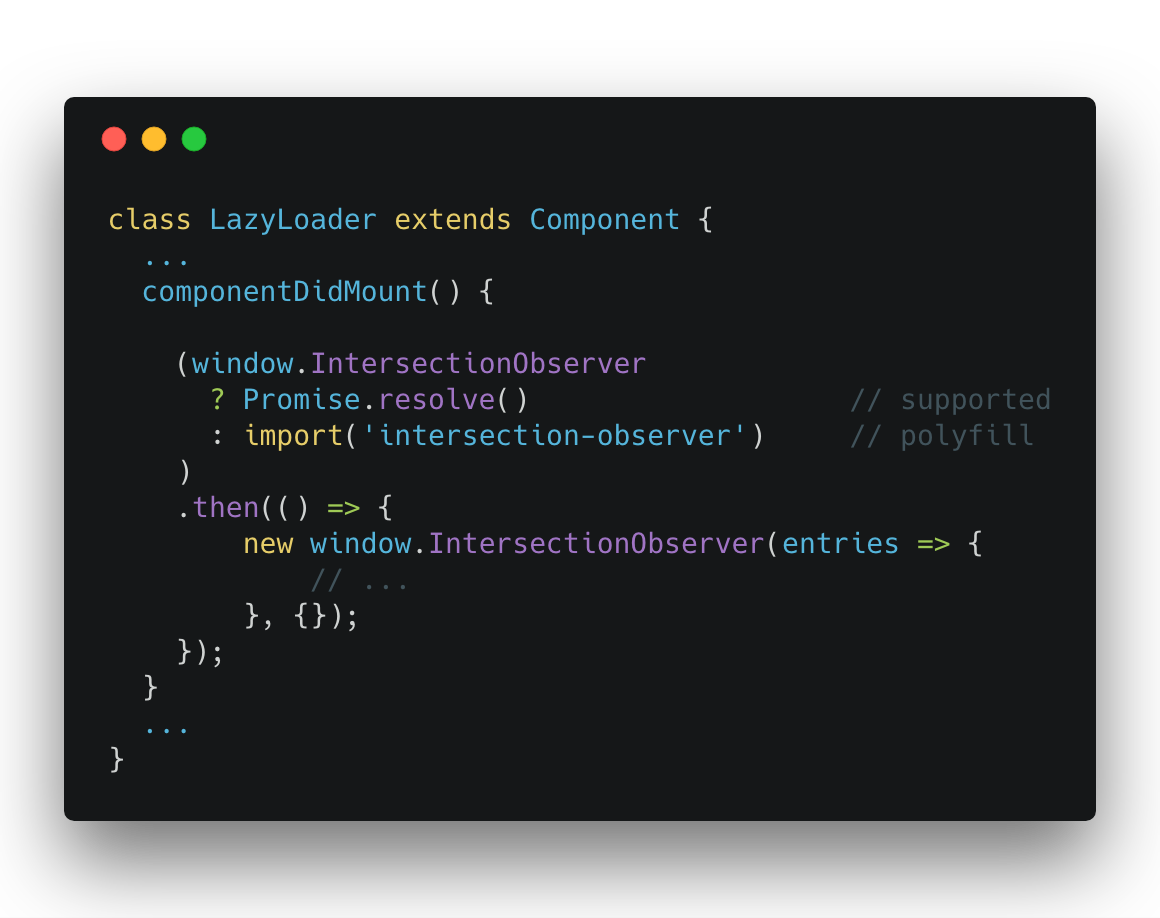
Polyfill bajo demanda

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
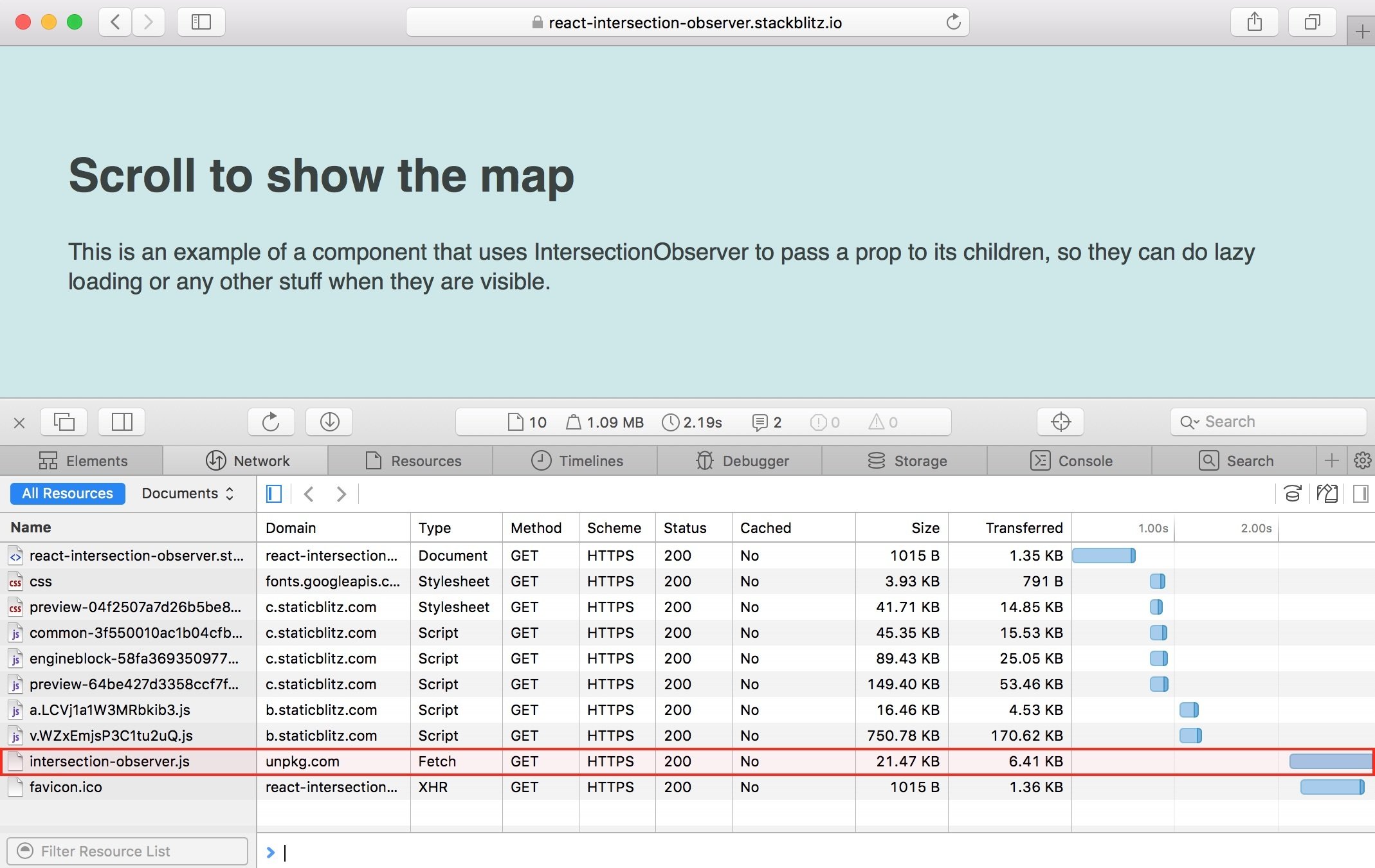
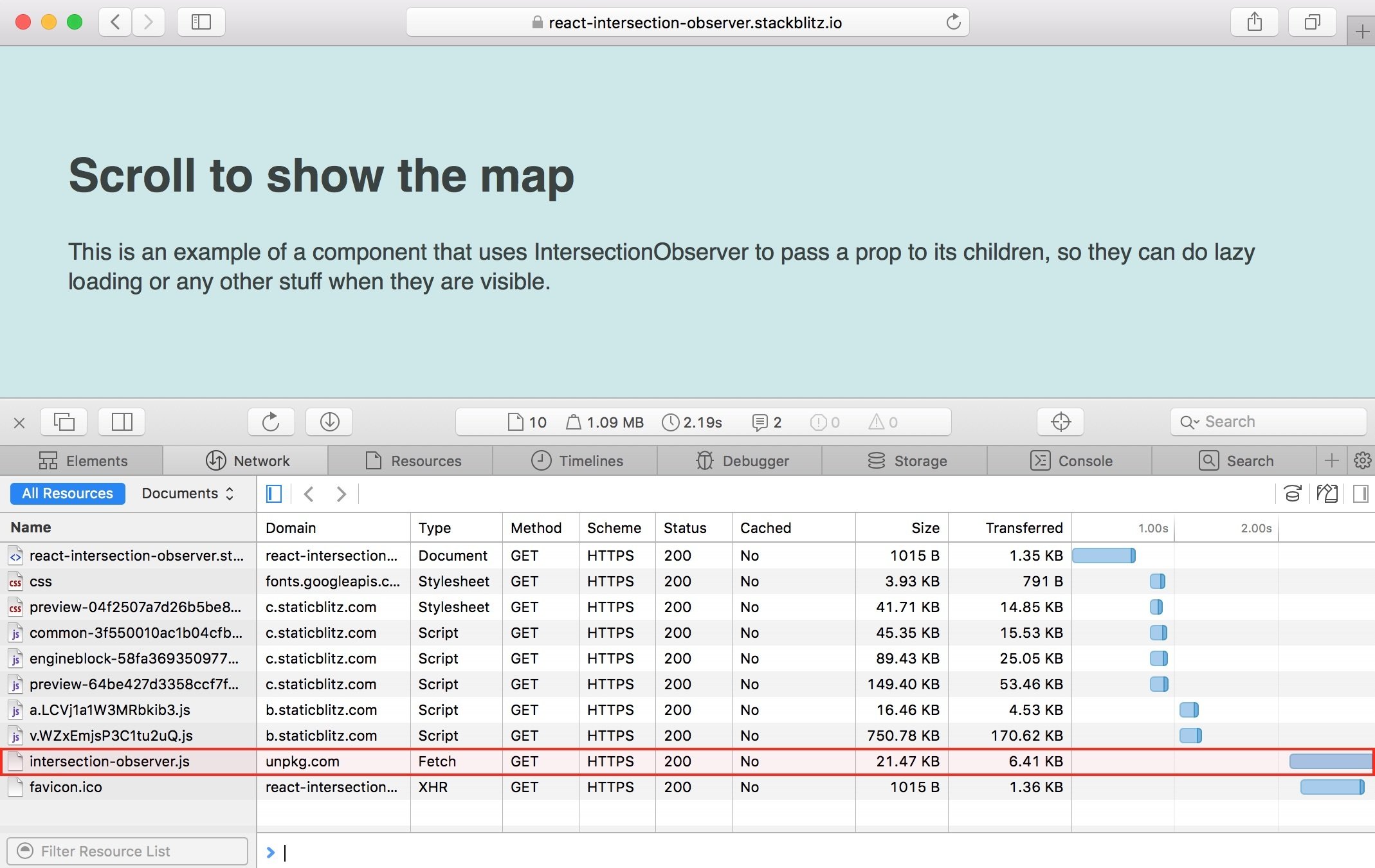
Polyfill on-demand
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez


▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES MUCHO MEJOR
Podemos servir el código para la pantalla actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES MUCHO MEJOR
Podemos servir el código para la pantalla y navegador actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
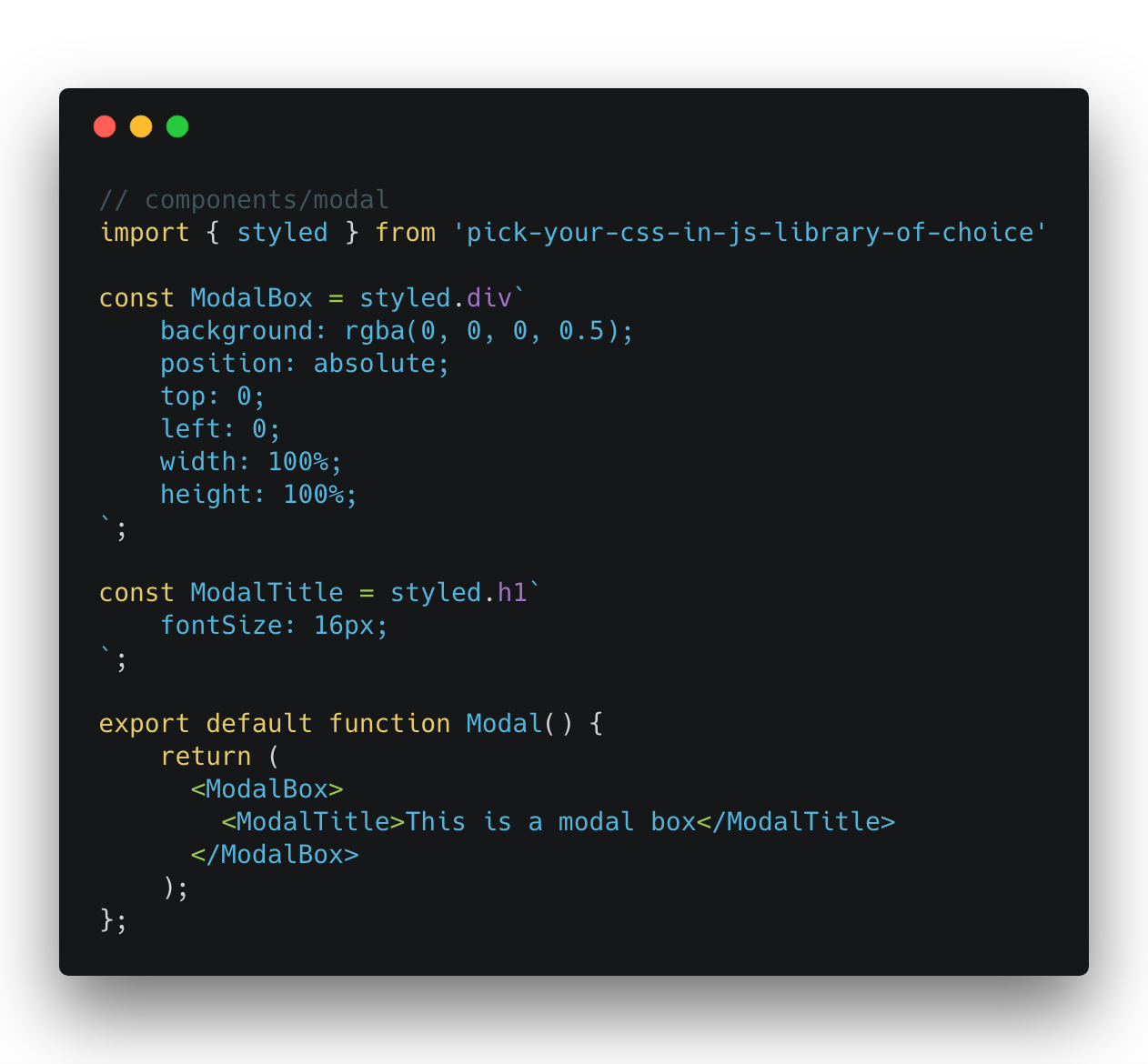
CSS-in-JS
Rompiendo el monolito de estilos

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez

▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Antes de code-splitting
estilos.css
bundle.js
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Code splitting + CSS-in-JS
bundle.js
cuenta.js
acerca.js
blog.js
Código JS
Código CSS en JS
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES INCREÍBLE
Podemos servir el código para la pantalla y navegador actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
ESTO ES INCREÍBLE
Podemos servir el código trocear los monolitos de JS y CSS para la pantalla y navegador actual
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
En resumen
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
Fatiga JS
Todo esto son herramientas. Añádelas a tu lista.
Da un paso atrás y estudia cómo interactúan entre sí.
▲ RENDIMIENTO DE WEBS BASADAS EN COMPONENTES
@jmperezperez
¡Gracias!
@jmperezperez