ReactJS

I am
Joe Karlsson


V
M
C
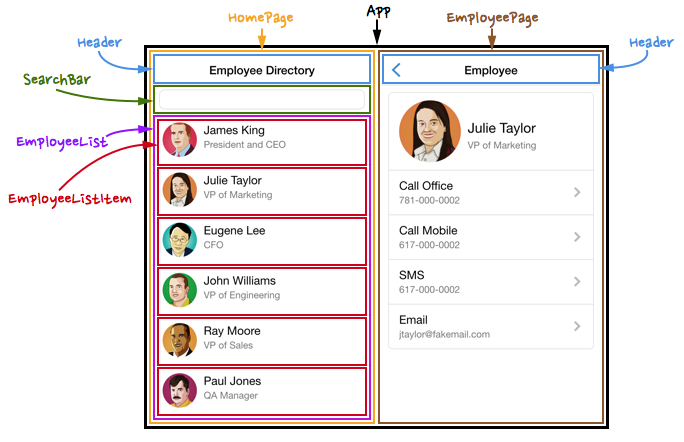
Thinking in React

JSX
Looks like HTML
const Button = () => {
return (
<div className="Button">
About
</div>
);
};It's
not HTML
Props
Pass values from the parent component to its children
class ParentComponent extends Component {
render () {
return (
<ChildComponent
name="John"
/>
);
}
};
class ChildComponent extends Component {
render () {
return (
<h1>My name is {this.props.name}!!</h1>
);
}
};State
Reactively updates the component
class Square extends React.Component {
constructor(props) {
super(props);
this.state = {
value: 0,
};
}
render() {
const { value } = this.state;
return (
<button className="square" onClick={() => {
this.setState({value: ++value})
}}>
{this.state.value}
</button>
);
}
}