redux
i am
joe karlsson


three principles
- single source of truth
- state is read-only
- changes are made with pure functions
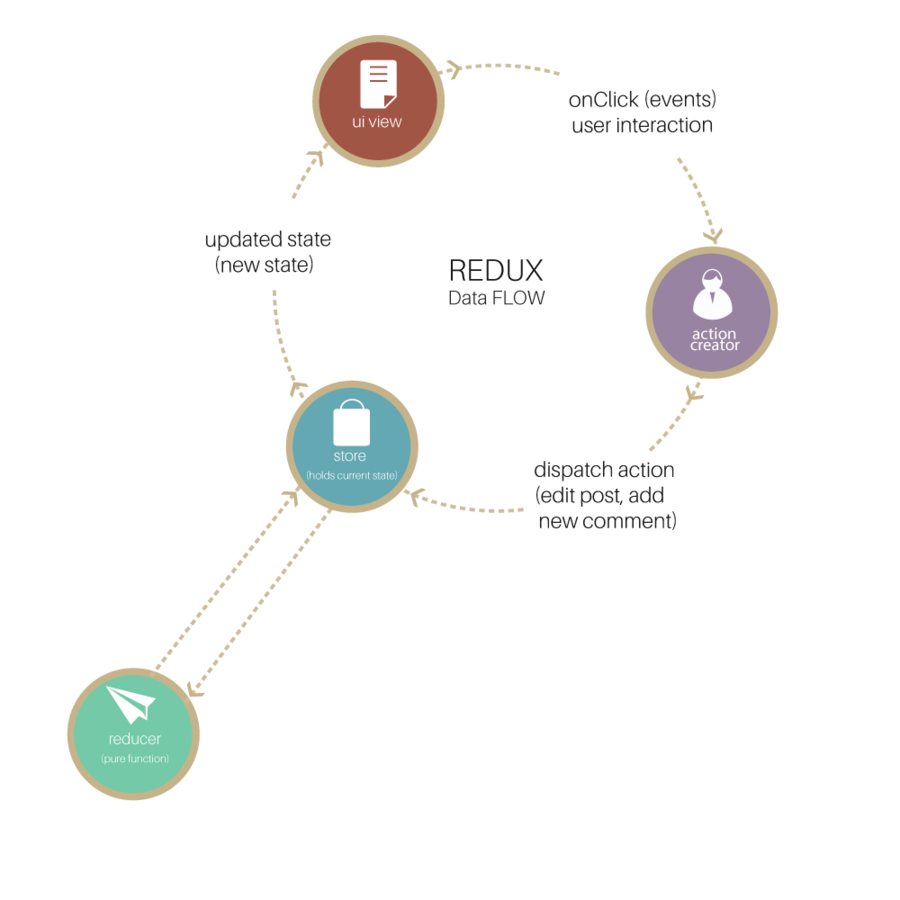
data flow
strict unidirectional data flow

actions
actions are payloads of data
// Here’s an example action which
// represents adding a new todo item:
const ADD_TODO = 'ADD_TODO'
{
type: ADD_TODO,
text: 'Build my first Redux app'
}reducers
reducers specify how the application’s state changes
const initialState = {
visibilityFilter: VisibilityFilters.SHOW_ALL,
todos: []
}
function todoApp(state = initialState, action) {
switch (action.type) {
case SET_VISIBILITY_FILTER:
return Object.assign({}, state, {
visibilityFilter: action.filter
})
default:
return state
}
}