How To Test React
I am Joe Karlsson
-
Builder of mechanical keyboards
-
Creator of bechdel.io

Why Is Testing Important?
Find
Problems
Early
Facilitates
Change
Reduces Bugs
Simplifies INtegreation
Continuous INtegration
tests
are
Your
Docs
00 Static Analysis
The analysis of computer software that is performed without actually executing programs




Using Flow and TypeScript could have prevented about 15% of the bugs that end up in committed code on Github
00 Static Analysis
01 Unit Testing
Unit Testing
A unit test is a way of testing a unit - the smallest piece of code that can be logically isolated in a system

const multiply = (a, b) => {
return a * b;
}
it('should return the product of two numbers', () => {
const result = multiply(2, 3);
const expectedProduct = 6;
expect(result).toBe(expectedProduct);
});
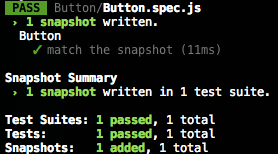
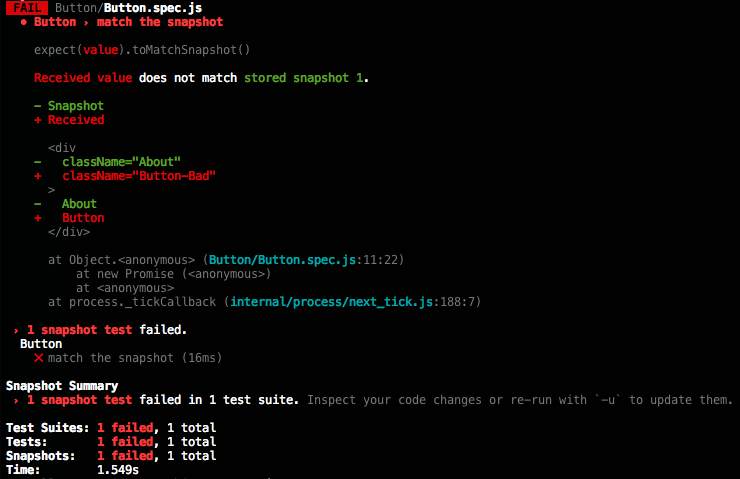
Snapshot Testing
Verifies that a piece of code works the same way as it did when the snapshot was created
const Button = () => {
return (
<div className="Button">
About
</div>
);
};
describe('Button', () => {
it('match the snapshot', () => {
const component = renderer.create(
<Button />,
);
const tree = component.toJSON();
expect(tree).toMatchSnapshot();
});
});

Any Changes cause a failure immediately
UNIT TESTS PASSING !== CODE WORKS

00 Static Analysis
01 Unit Testing
002 Integration Tests
is when individual software units are combined and tested as a group
Integration Testing
import { mount } from 'enzyme';
const Button = (props) => {
const { alertNumber } = props;
return (
<button
className="Button-Bad"
onClick={alertNumber(multiply(2, 3))}
>
Multiply
</button>
);
};
describe('Button', () => {
it('should run the multiply function on click', () => {
const mockAlertNumber = jest.fn();
const component = mount(<Button alertNumber={mockAlertNumber} />);
component.find('button').simulate('click');
expect(mockAlertNumber).toHaveBeenCalledTimes(1);
});
});
...but you could have all your integration tests complete, but still have a blank screen...
00 Static Analysis
01 Unit Testing
002 Integration Tests
003 End to End Tests
Performed from start to finish under "Real World"
scenarios
End to End Tests
End to End Frameworks





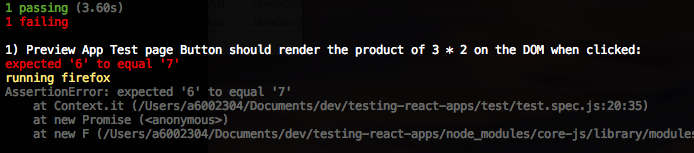
describe('Button', () => {
it('should render the product of 3 * 2 on the DOM when clicked', () => {
browser.url('http://localhost:3001/');
const btn = $('.Button');
btn.click();
const newNum = $('.newNum');
expect(newNum.getText()).to.be.equal('6');
});
});Launches Web Browser and runs tests
PASS!

describe('React Meetup Developer', () => {
it('should learn how to test React applications', () => {
const dev = new Developer();
dev.attendMeetup();
dev.sitThroughBoringTalk();
dev.practiceTDDAtHome();
expect(dev.learned(TDD)).toBe(true);
});
});Don't worry too much about It
JUST WRITE TESTS!
I'm not an expert
-
Clean Code: A Handbook of Agile Software Craftsmanship
-
Uncle Bob
-
-
5 Common Misconceptions About TDD & Unit Tests
-
Eric Elliot
-
-
Test-Driven Development By Example
- Kent Beck
But these dudes are