Robots felices y productivos
Diseñando herramientas para tests de automatización

Beer.js Córdoba #33
22 de Agosto de 2019
Joel A. Villarreal Bertoldi
@joelalejandro
Esto no es una charla de Selenium.
¿Y entonces de qué vamos a hablar?
Vamos a hablar de una estrategia para evitar que nuestros tests E2E se conviertan en novelas.
Test Runner
Test Script
WebDriver Consumer
App
WebDriver Client
Browser
↲
↲
↳
↳
↳
"Dejame contarte lo que hago." --Woodybot.
¿WebDriver Consumer?
¿WebDriver Client?
Quien utiliza un WebDriver (ej: Selenium, Puppeteer, Cypress).
Quien controla a un host que hable el protocolo de WebDriver (ej: Chrome, Firefox, Edge, etc.)
Simulemos un ejercicio.
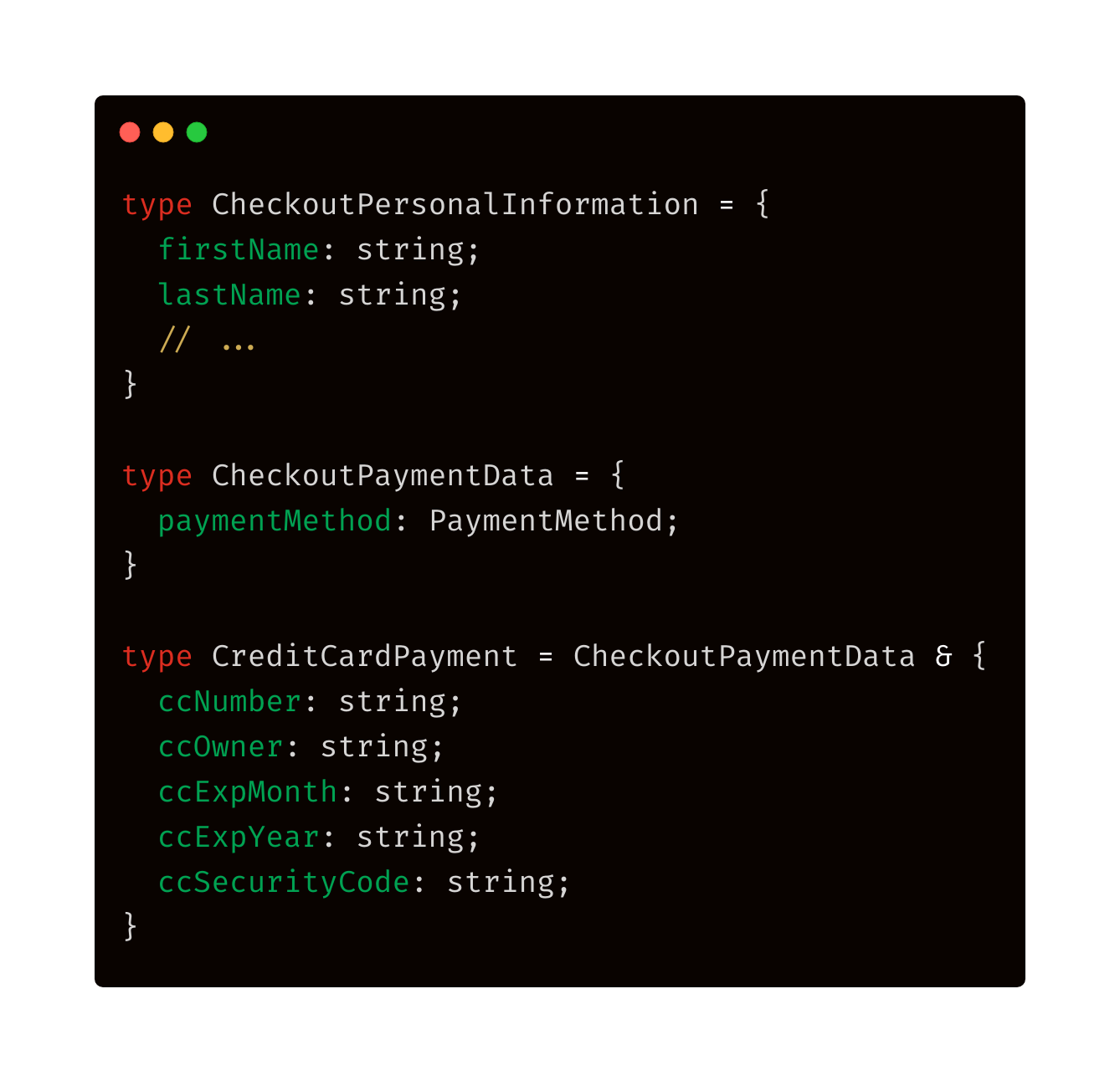
Supongamos que desarrollamos el proceso de compra de entradas para una conferencia muy conocida en Córdoba.
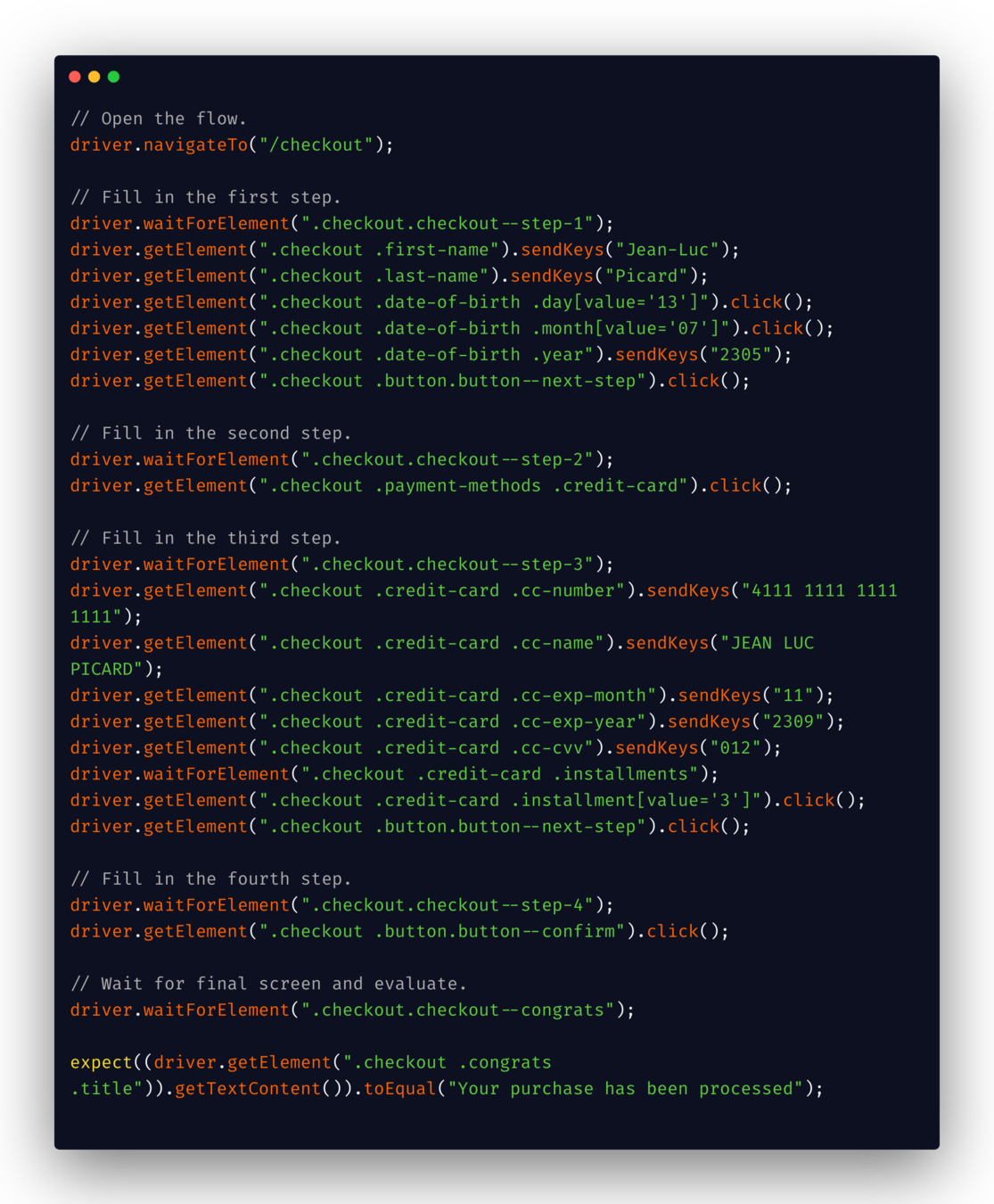
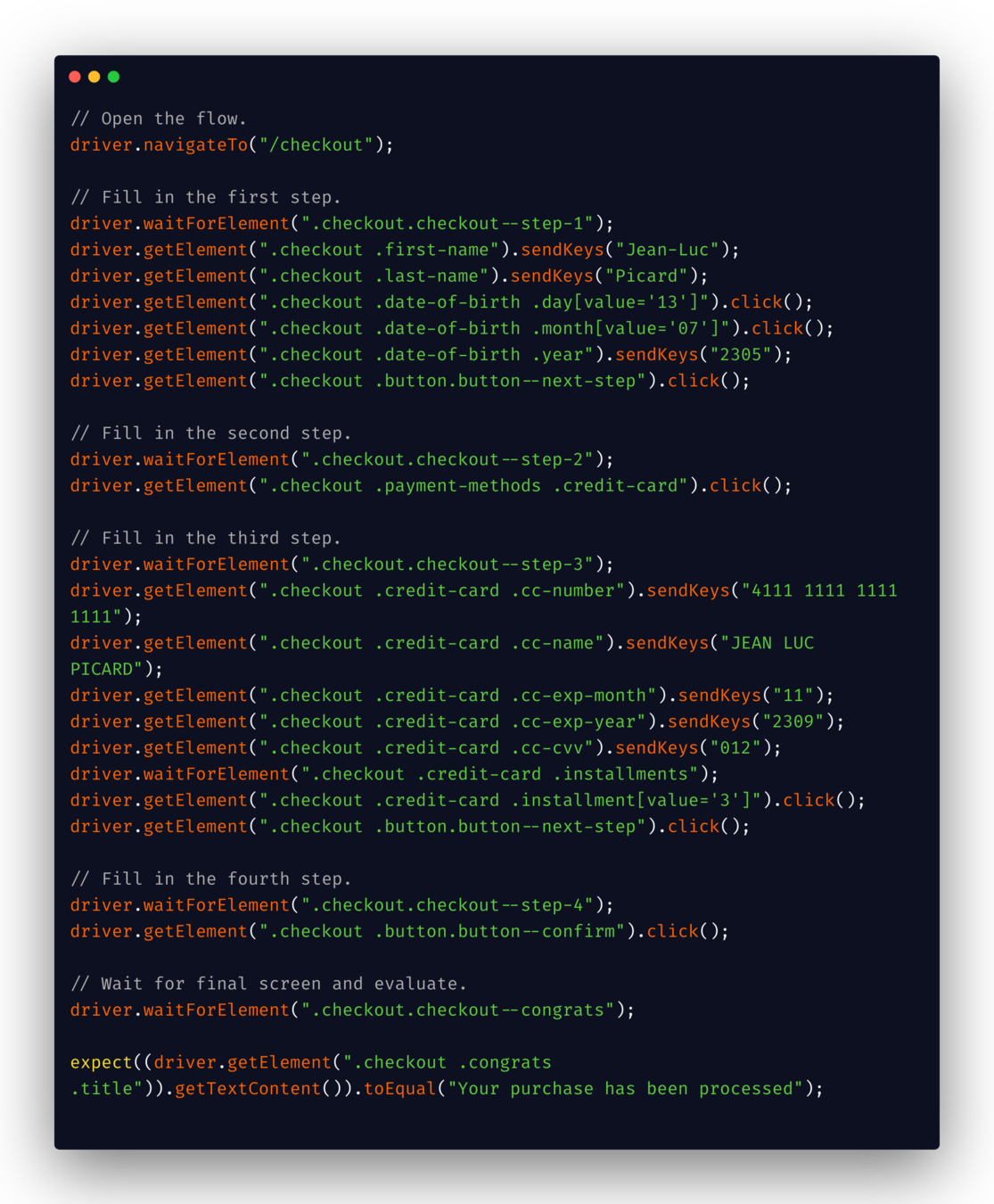
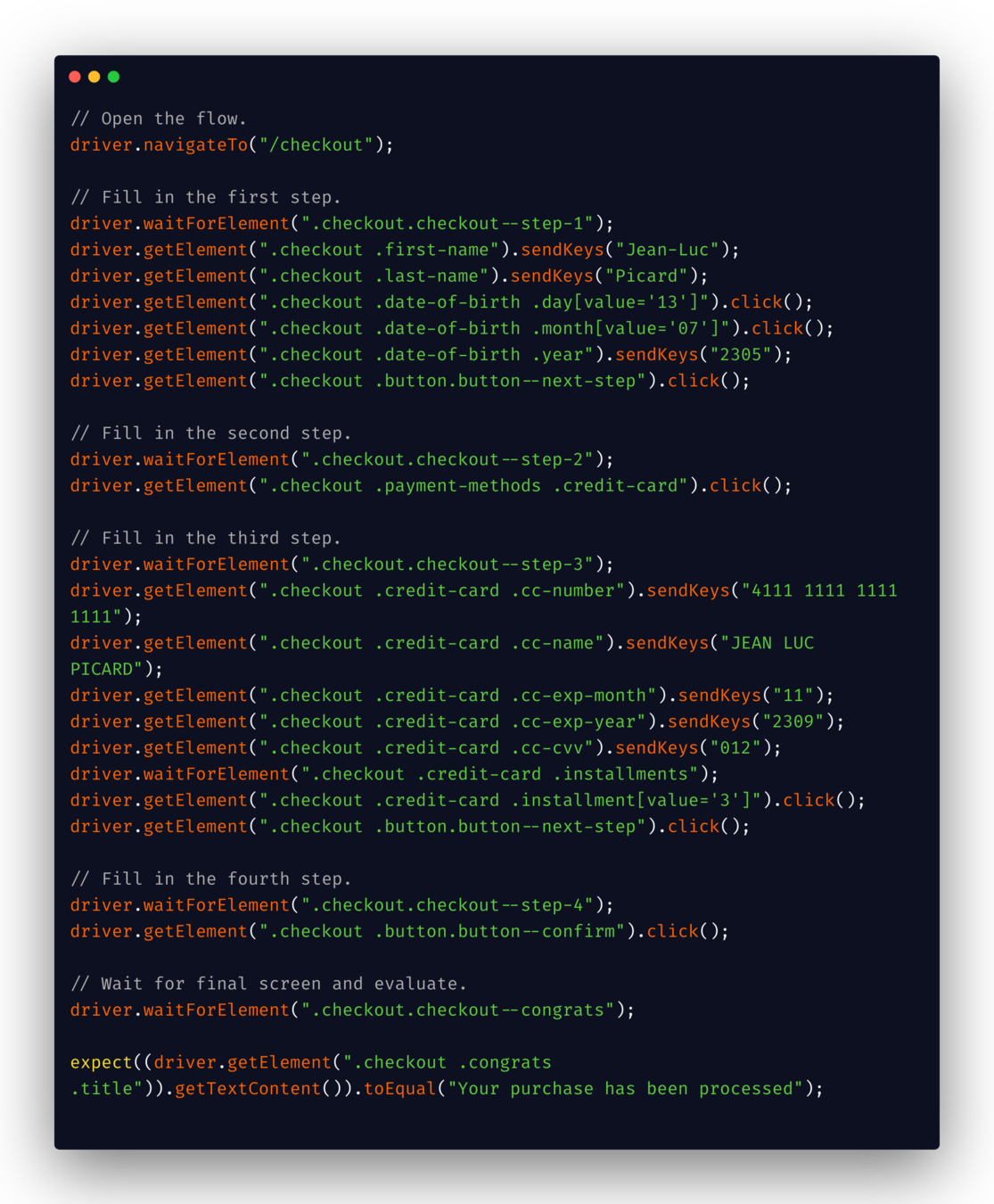
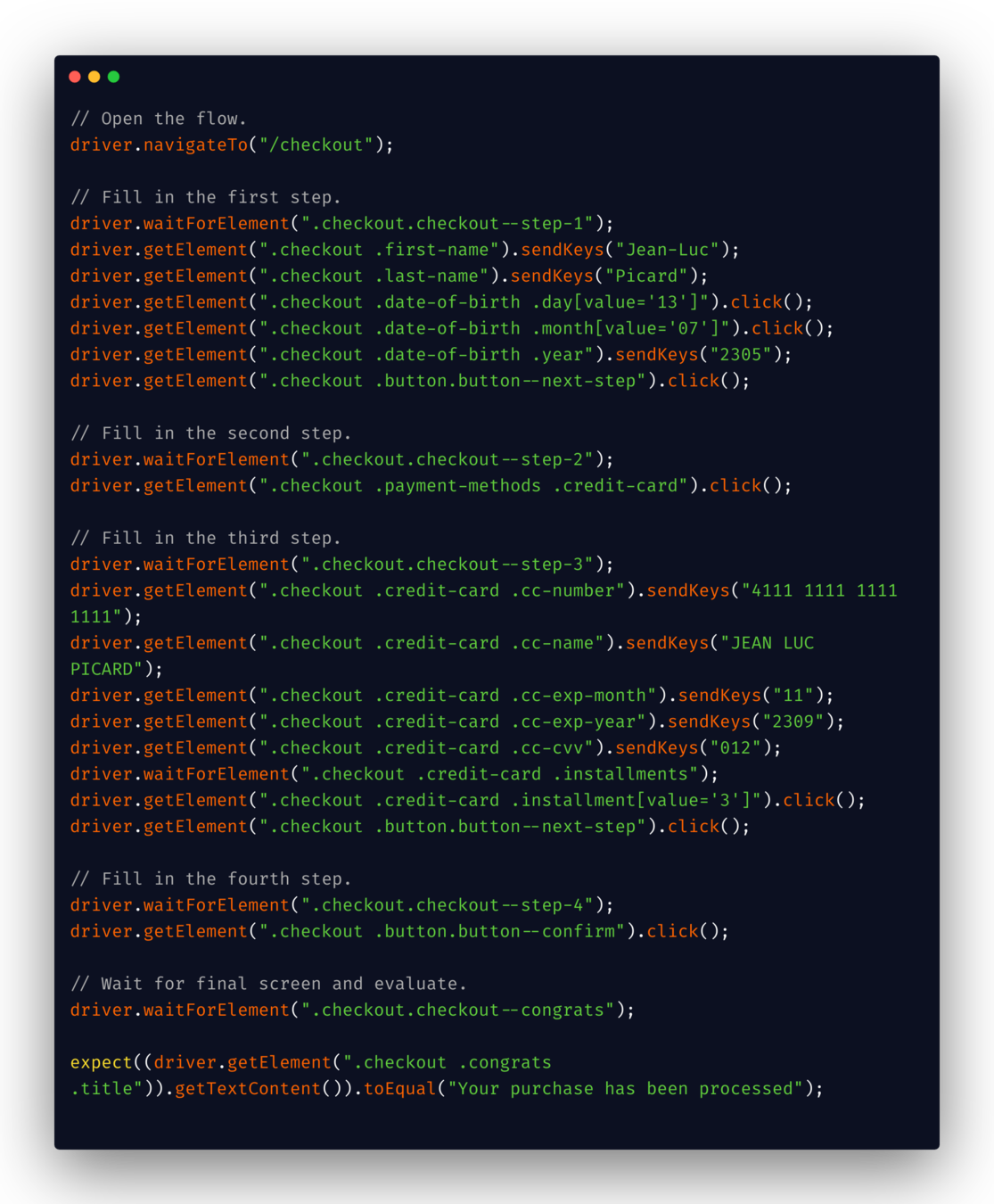
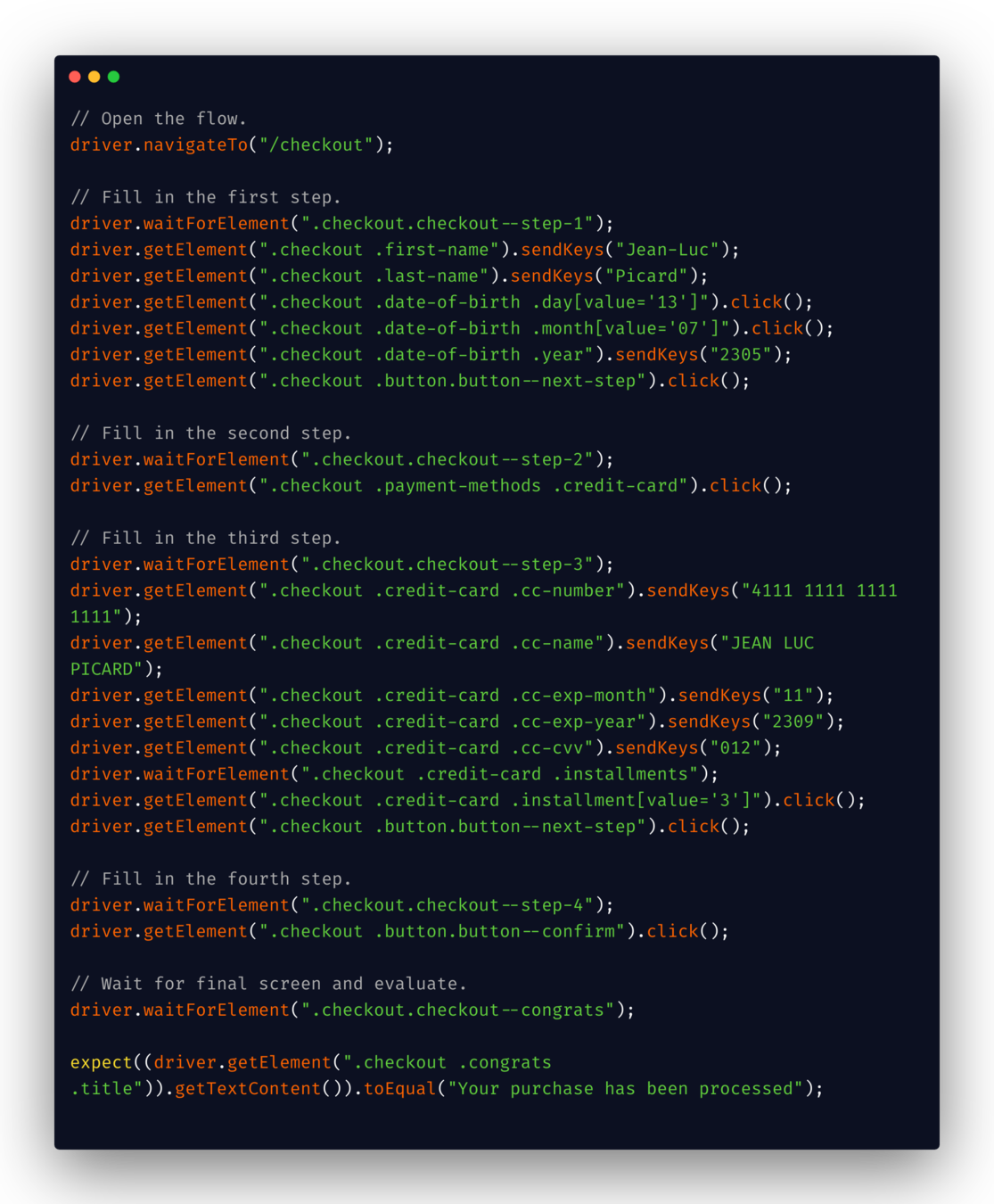
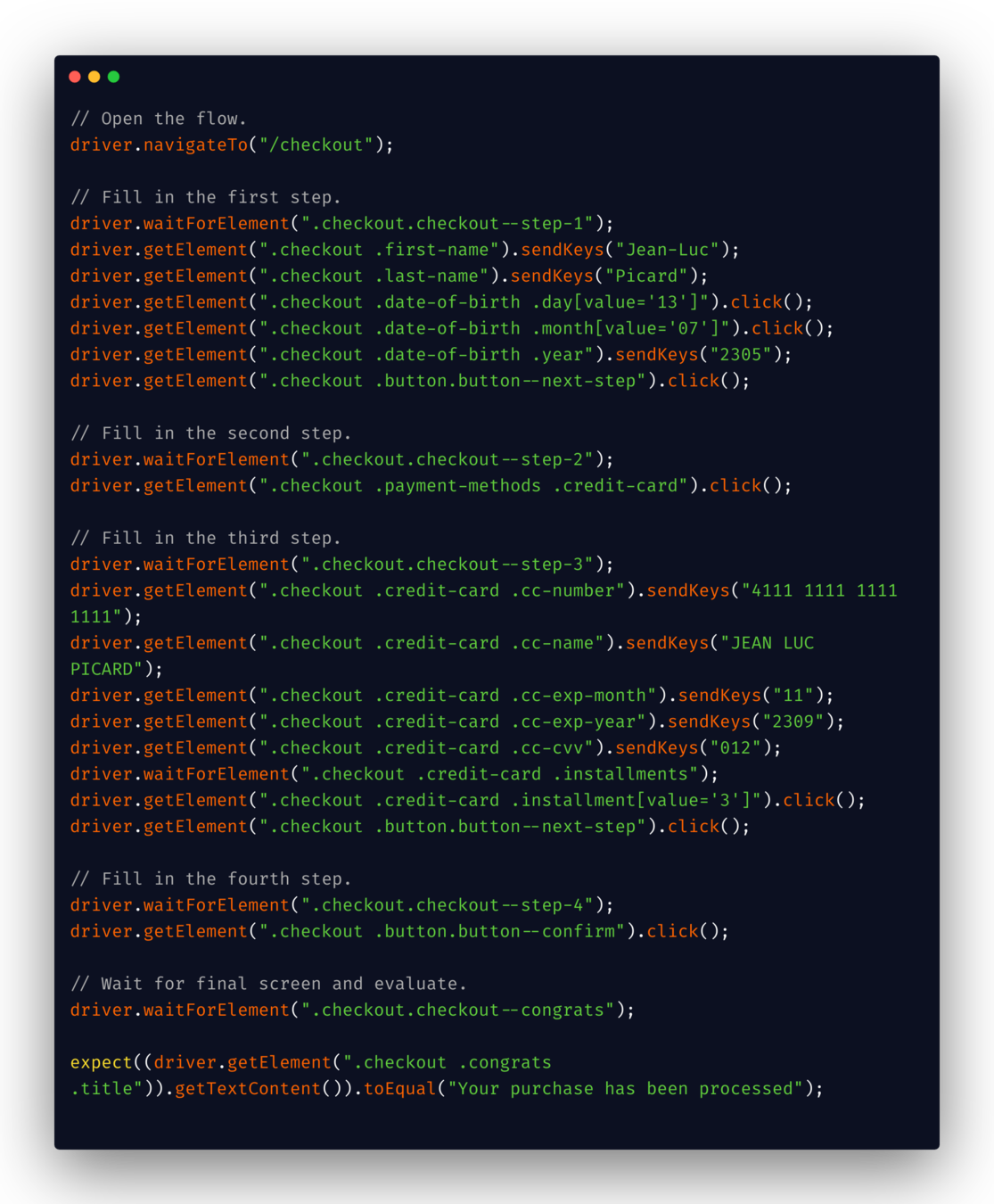
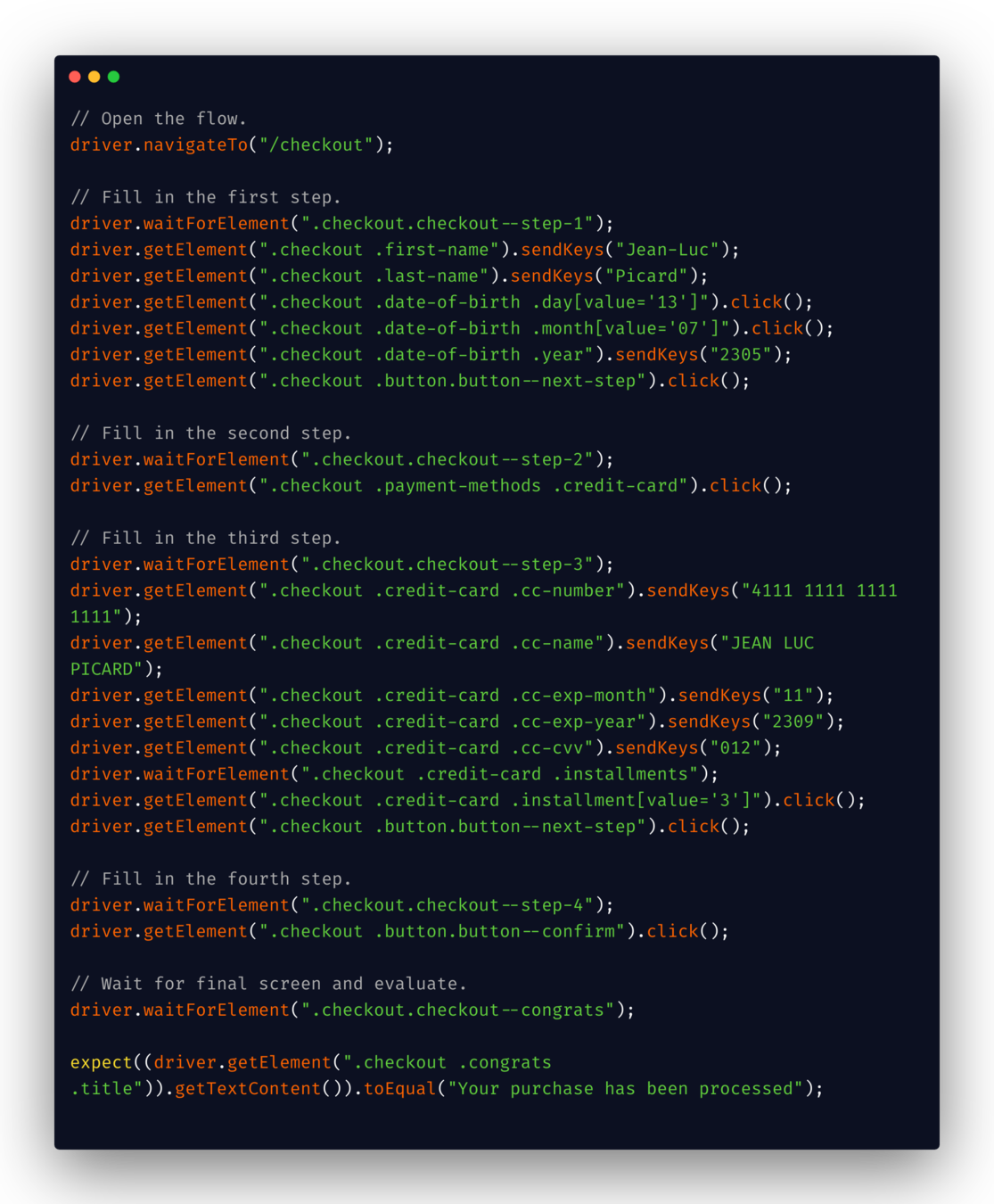
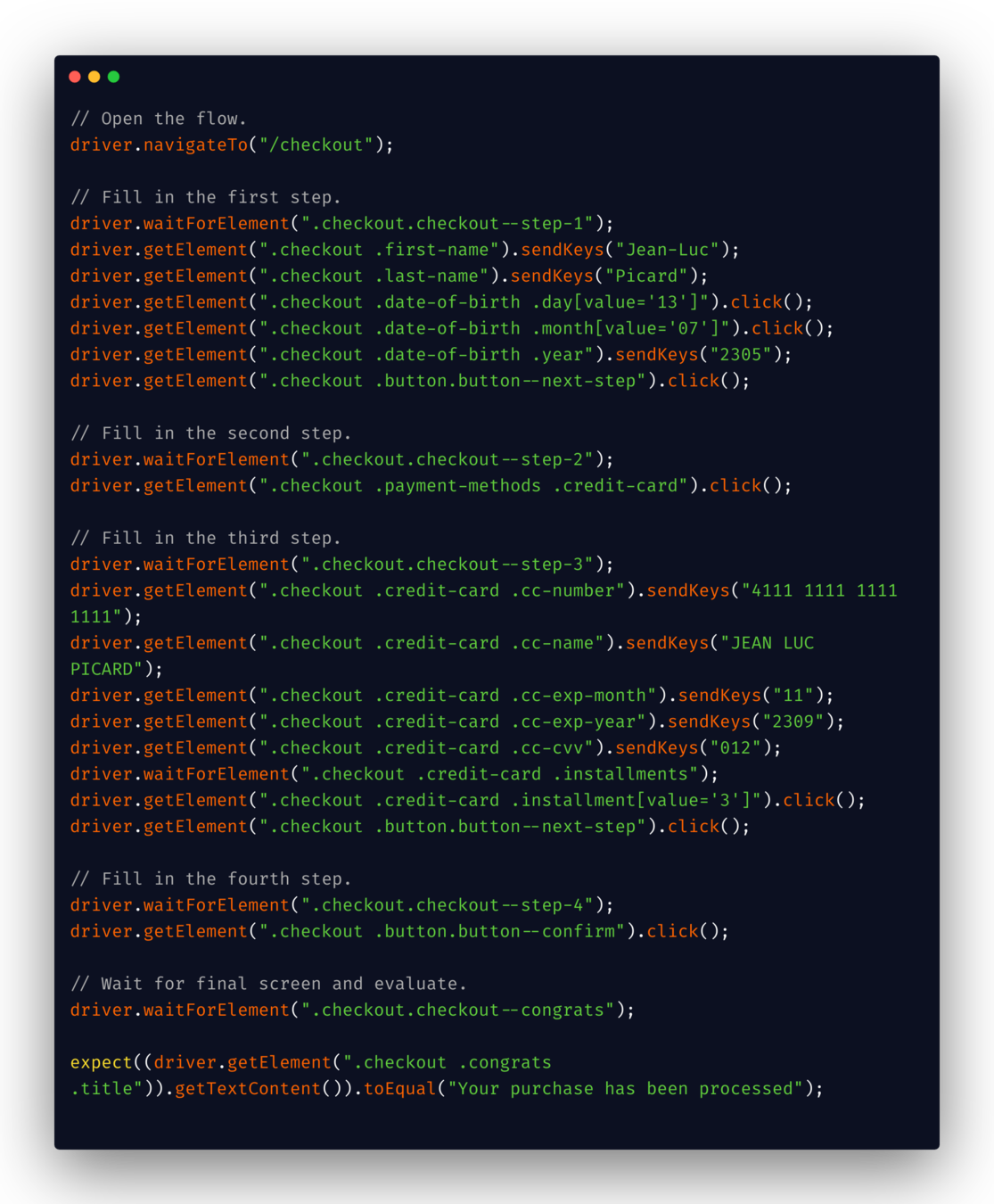
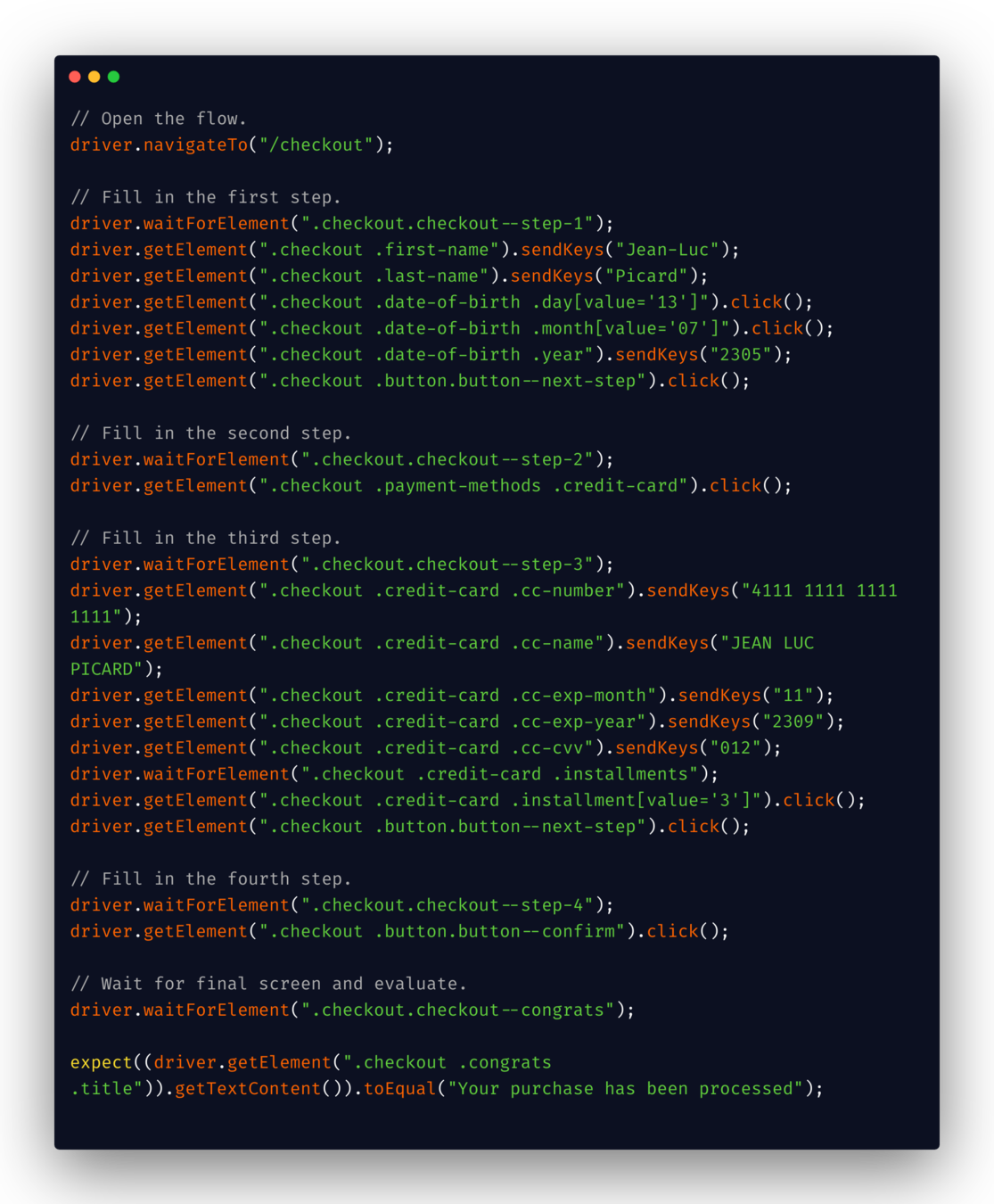
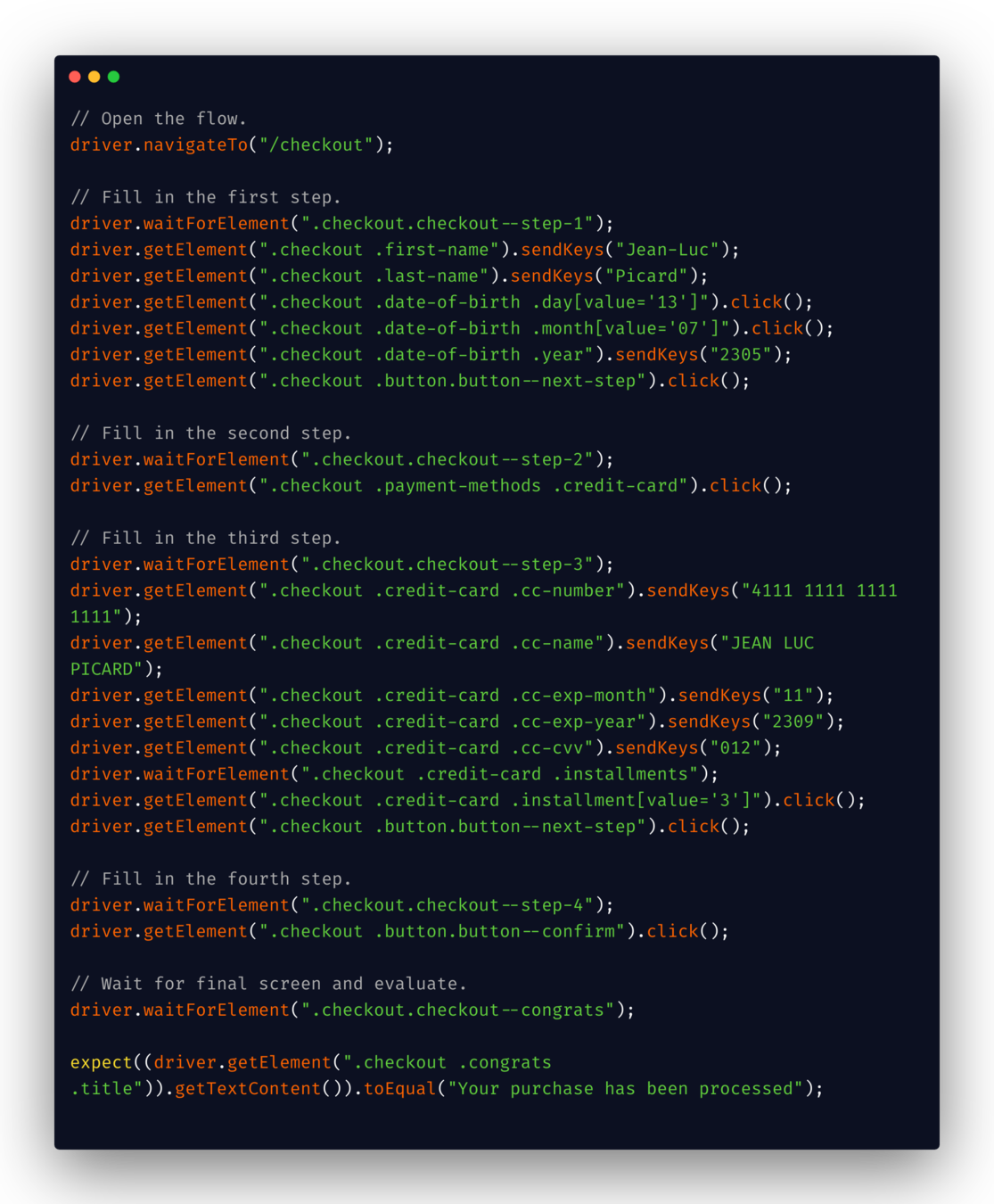
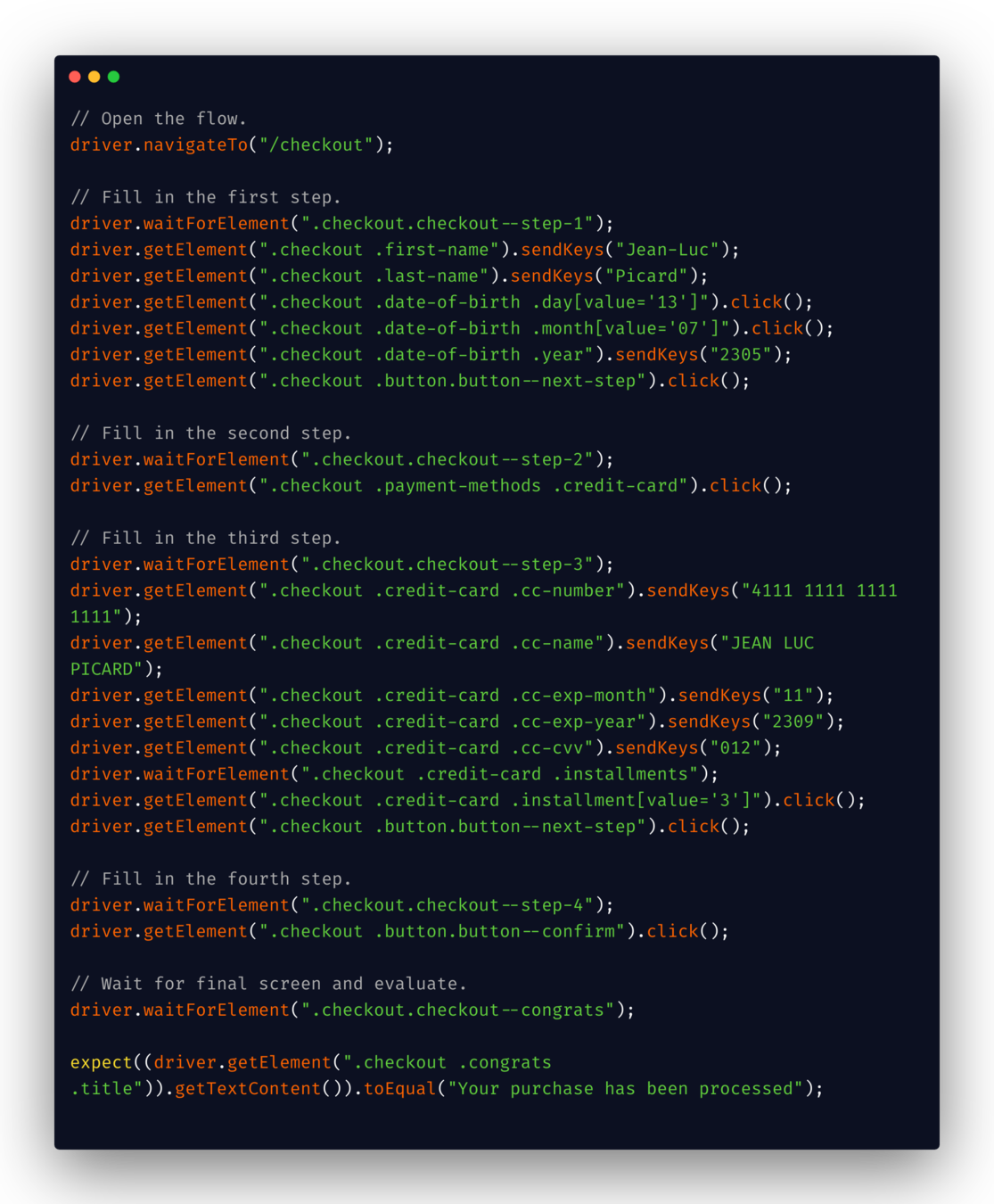
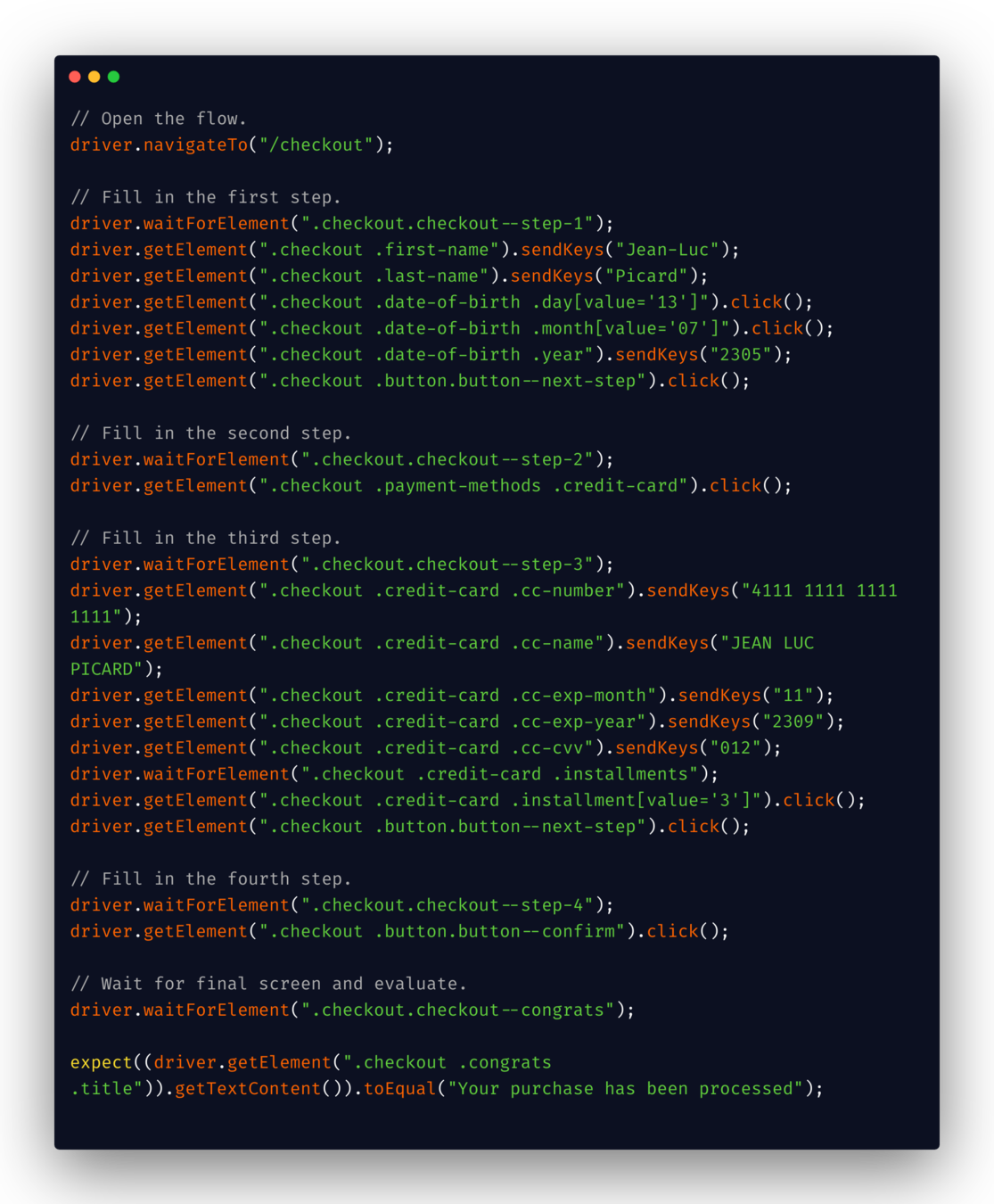
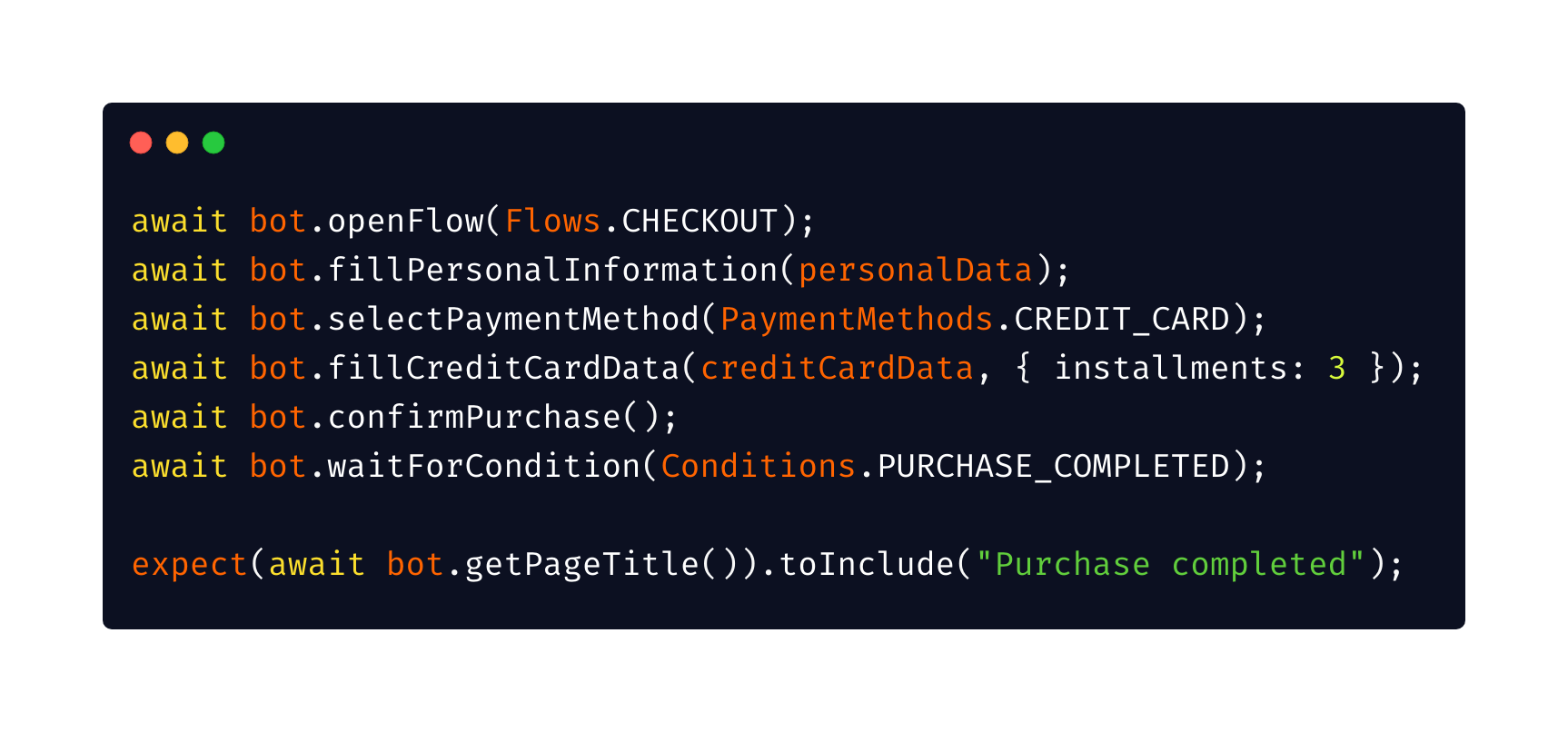
¿Cómo se vería un test?



Todo muy prolijito pero...
¿Qué pasa si tenemos que repetir el flujo en varios tests para aplicar variaciones que no están relacionadas a los datos?



¿Qué pasa si el HTML cambia y queremos mantener los tests?



¡Copypaste a todo!



NO.
O R2-D2 va a morir por avalancha.
(pobrecito)
¿Quién será nuestro héroe?
OOP
User Stories
"Tests should tell a story"
Se acuerdan de esto.
No queremos novelas.
Queremos historietas.
¿Cómo queremos que se vea un test?

Los tests cuentan una historia.
¿Quiénes la protagonizan?

Los humanos.
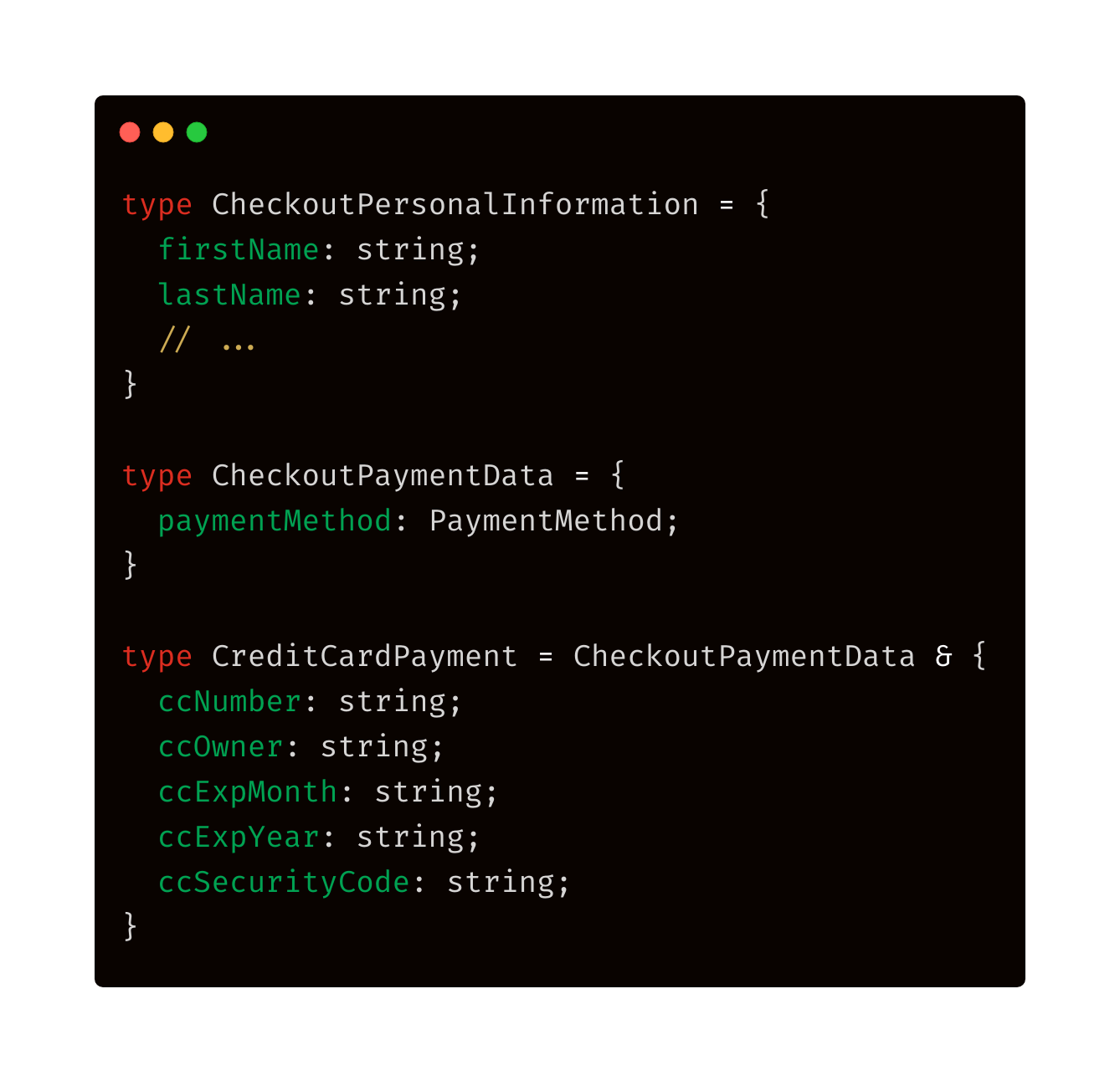
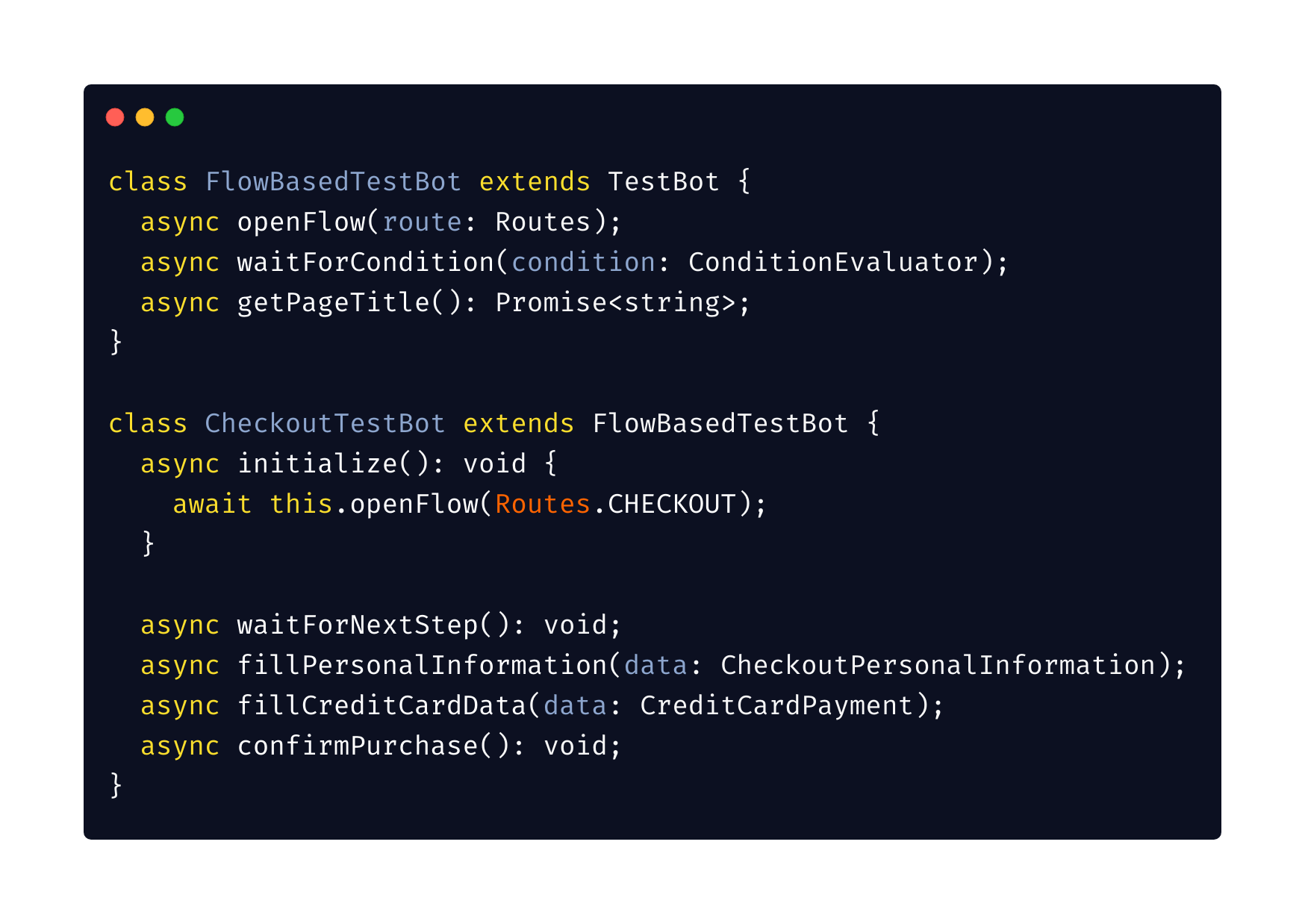
Diseñemos, entonces, el vocabulario para escribir estas historias.
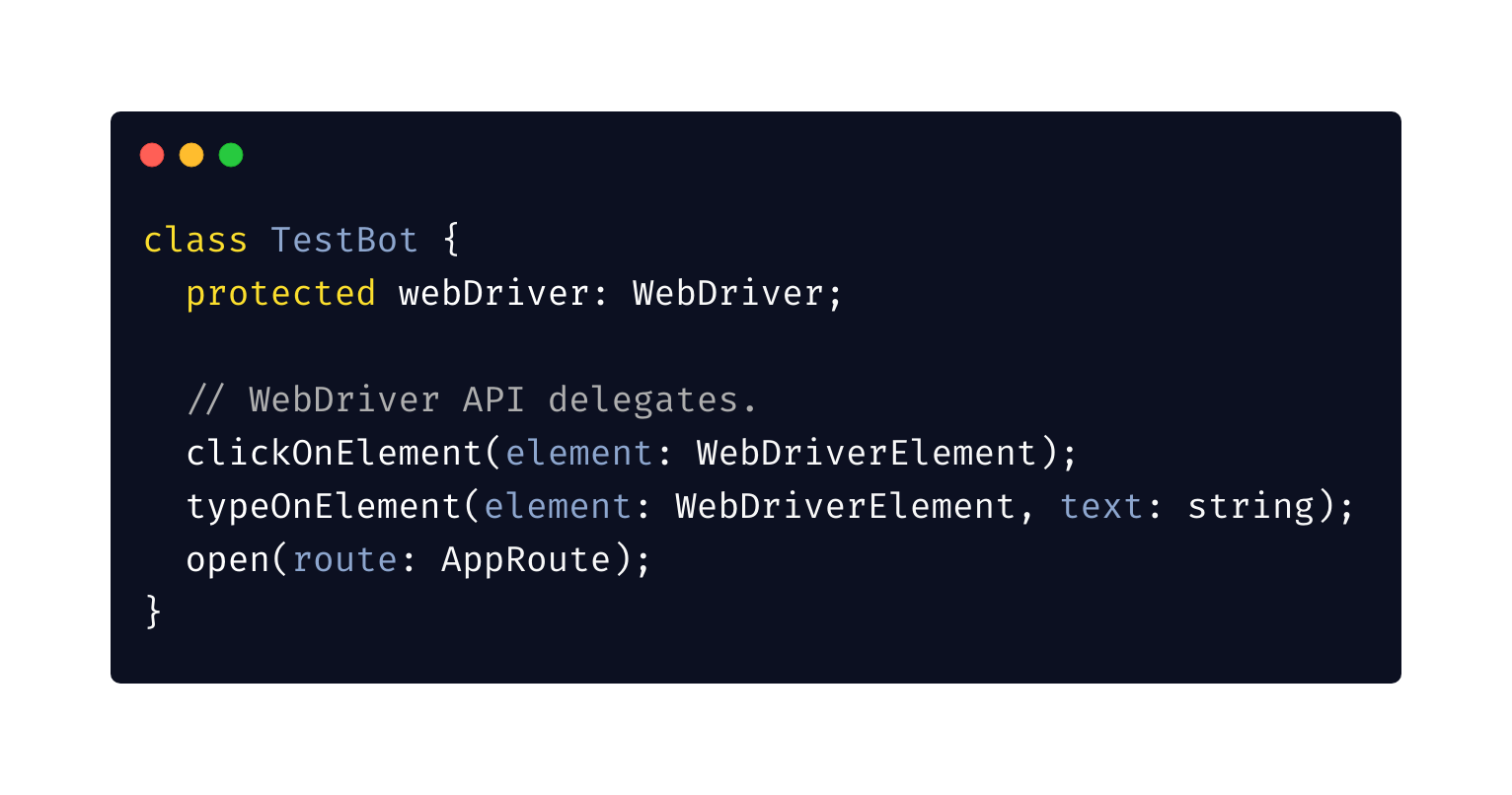
Acciones propias del WebDriver
waitForElement, navigate, getElement, sendKeys, click, doubleClick, etc.
Grupos de características de la app
-
Modelar a medida para nuestra app (sirve para apps pequeñas).
- Modelar de manera genérica (permite reutilizar en distintas apps).





Veamos un caso de uso.
Contemos historias.
¿Preguntas?
Robots felices y productivos
Diseñando herramientas para tests de automatización

Beer.js Córdoba #33
22 de Agosto de 2019
Joel A. Villarreal Bertoldi
@joelalejandro
D
¡Gracias!