Diseño Web
Johnattan Jaramillo G.
jjaramillo238@misena.edu.co
SENA - 2016
HTML
Hyper Text Markup Language

Lenguaje de marcado para describir documentos web (páginas web)
Un lenguaje de marcado es un conjunto de etiquetas de marcado
Representa la estructura de los contenidos dispuestos en una página web
Etiqueta
Son palabras clave rodeadas por los signos < >
Navegadores web
El propósito de un navegador web es intepretar documentos HTML y mostrarlos
Se usan para representar elementos web
Los elementos vienen definidas por una etiqueta de inicio y una etiqueta de cierre
<etiqueta>Contenido</etiqueta><p>Párrafo</p>El navegador no muestra las etiquetas HTML, pero usa estas para determinar como se muestra el documento
Navegadores comerciales
- Internet Explorer
- Mozilla Firefox
- Google Chrome
- Opera
- Safari
¿Que necesito para crear una página web?
- Conocimiento: HTML + CSS + JavaScript
- Editor de texto
Editores de texto
Bloc de notas
Notepad++
Sublime Text
Brackets
Atom
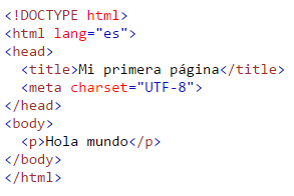
Estructura básica

Estructura básica

Etiquetas básicas
<!DOCTYPE html>
<html>
<head>
<title>
<meta>
<body>
<p>
<span>
<br>
<hr>
<a>
<img>
<!-- comment-->
<pre>
Encabezados
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<h1>Encabezado1</h1>
<h2>Encabezado2</h2>
<h3>Encabezado3</h3>
<h4>Encabezado4</h4>
<h5>Encabezado5</h5>
<h6>Encabezado6</h6>
</body>
</html>Código
Visualización

Etiquetas: presentación
<h1><h2><h3><h4><h5><h6>
<h1> Encabezado mayor tamaño
<h6> Encabezado menor tamaño
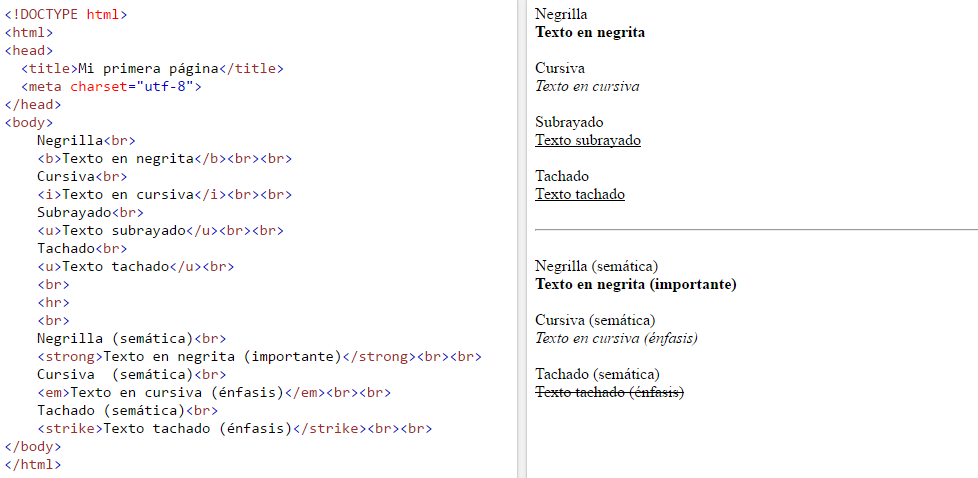
Formatos de texto básicos
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
Negrilla<br>
<b>Texto en negrita</b><br><br>
Cursiva<br>
<i>Texto en cursiva</i><br><br>
Subrayado<br>
<u>Texto subrayado</u><br><br>
Tachado<br>
<s>Texto tachado</s><br><br>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
Negrilla<br>
<strong>Texto en negrita</strong><br><br>
Cursiva<br>
<em>Texto en cursiva</em><br><br>
Tachado<br>
<strike>Texto tachado</strike>
</body>
</html>Presentación
Presentación + Semántica
Formatos de texto básicos
Código
Visualización

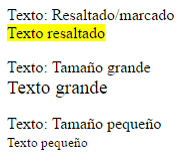
Formato de texto
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<p>
Texto: Resaltado/marcado <br>
<mark>Texto resaltado</mark>
</p>
<p>
Texto: Tamaño grande<br>
<big>Texto grande</big>
</p>
<p>
Texto: Tamaño pequeño <br>
<small>Texto pequeño</small>
</p>
</body>
</html>Código
Visualización

Etiquetas
<mark> Resaltado
<big> Texto grande
<small> Texto pequeño
Formato de texto
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<p>
Texto: Eliminado <br>
<del>Texto eliminado</del>
</p>
<p>
Texto: Insertado <br>
<ins>Texto insertado</ins>
</p>
</body>
</html>Código
Visualización

Etiquetas: semánticas
<del> Texto eliminado
<ins> Texto insertado
Formato de texto
<!DOCTYPE html>
<html>
<head>
<title>Mi primera página</title>
<meta charset="utf-8">
</head>
<body>
<p>
Texto: Superíndice<br>
Texto <sup>Ejemplo superíndice</sup>
</p>
<p>
Texto: Subíndice<br>
Texto <sub>Ejemplo subíndice</sub>
</p>
</body>
</html>Código
Visualización

Etiquetas: semánticas
<sup> Texto superíndice
<sub> Texto subíndice
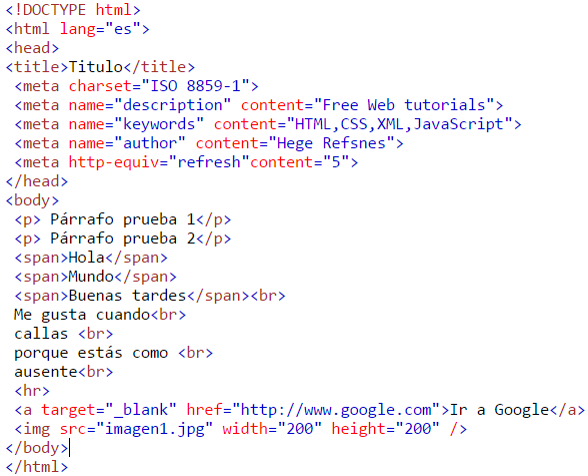
Ejercicio Clase