FUNDAMENTOS DE JAVASCRIPT
John Cardozo
John Cardozo
FUNDAMENTOS DE JAVASCRIPT

introducción
Qué es Javascript?
Usos de Javascript
Beneficios
Empresas que usan Javascript
Crecimiento y Tendencias
Empleabilidad
qué es javascript?
Javascript es un lenguaje de programación multipropósito
Un lenguaje de programación es la manera en que se le dan órdenes a los computadores para automatizar tareas




beneficios del uso de javascript
Rapidez
Popularidad
Simplicidad
Actualización
Multipropósito





.
.
.
.
.
usos de javascript





Aplicaciones Web
Aplicaciones Móviles
Aplicaciones de escritorio
Video juegos
Servidores
Internet
Android / iOS
Windows / Mac / Linux
Plataformas
Empresas
Hardware
IoT, Arduino, Raspberry

ejemplos de uso de javascript
Aplicaciones Web
Aplicaciones Móviles
Aplicaciones de escritorio




Teams
Discord
Twitch



Internet
Nodejs - Backend
Express - Backend
Vuejs - Frontend
Electron
Tauri
NW.js
React Native
Ionic
Titanium









javascript games
MetalWar Online

Dark Orbit Reloaded


Tequila Zombies 3
Web Games



Xbox
Playstation
Steam
HeartStone: Heroes of Warcraft

10 Amazing JavaScript Games In Under 13kB of Code

Kerbal Space Program
Console Games
empresas que usan javascript






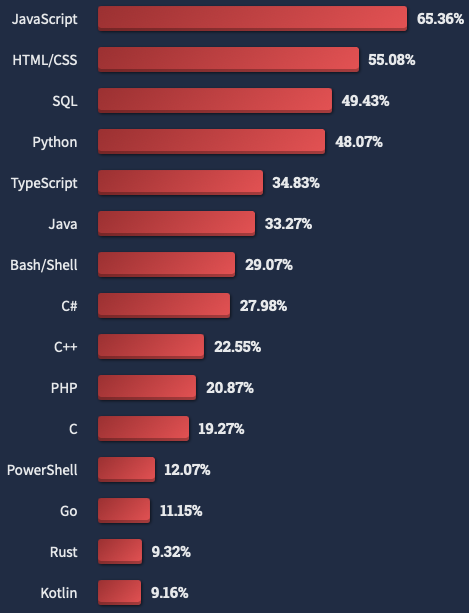
crecimiento y tendencias - 1

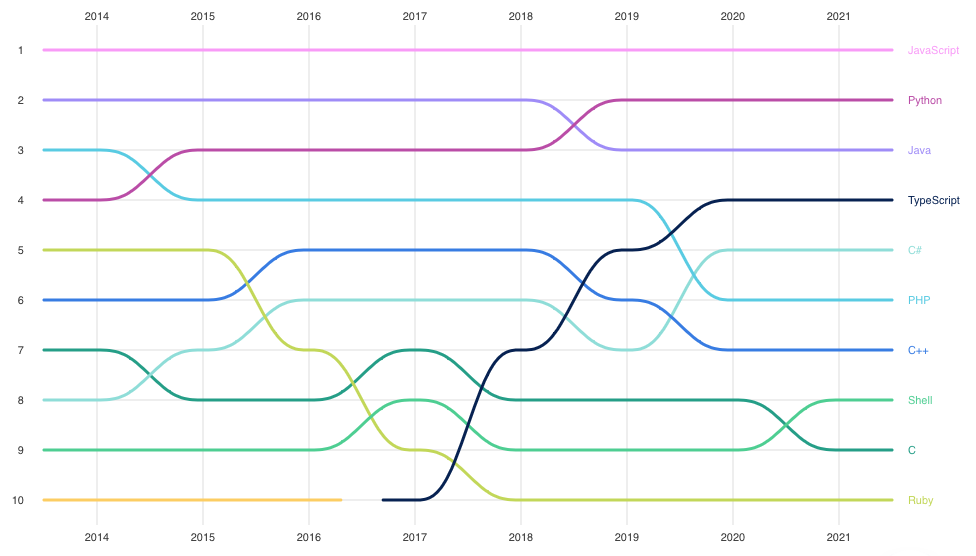
crecimiento y tendencias - 2

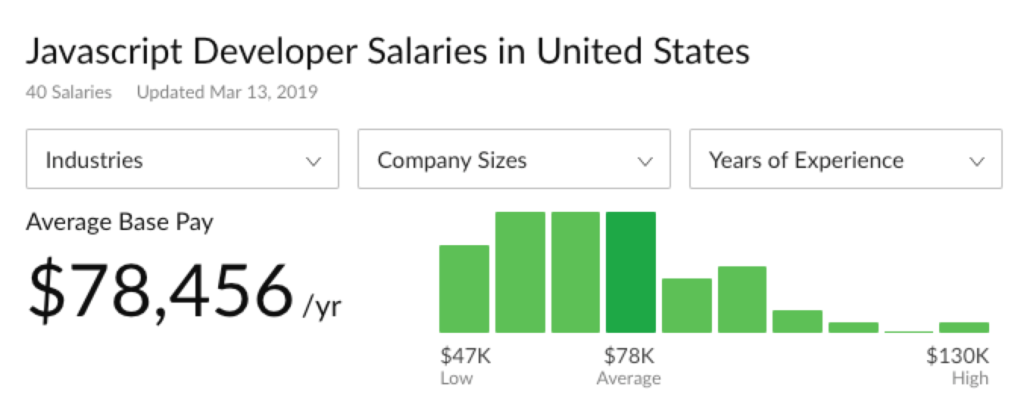
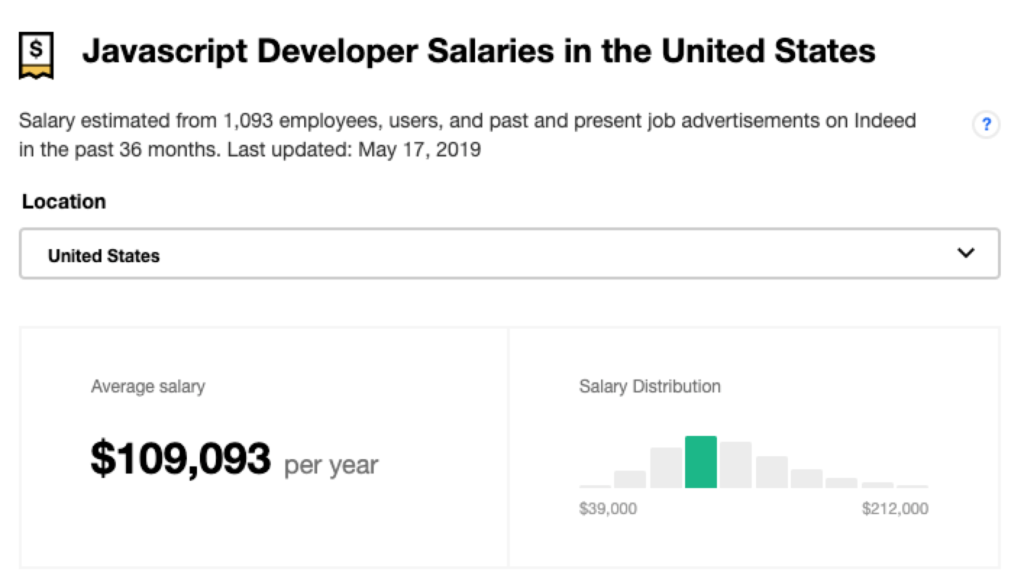
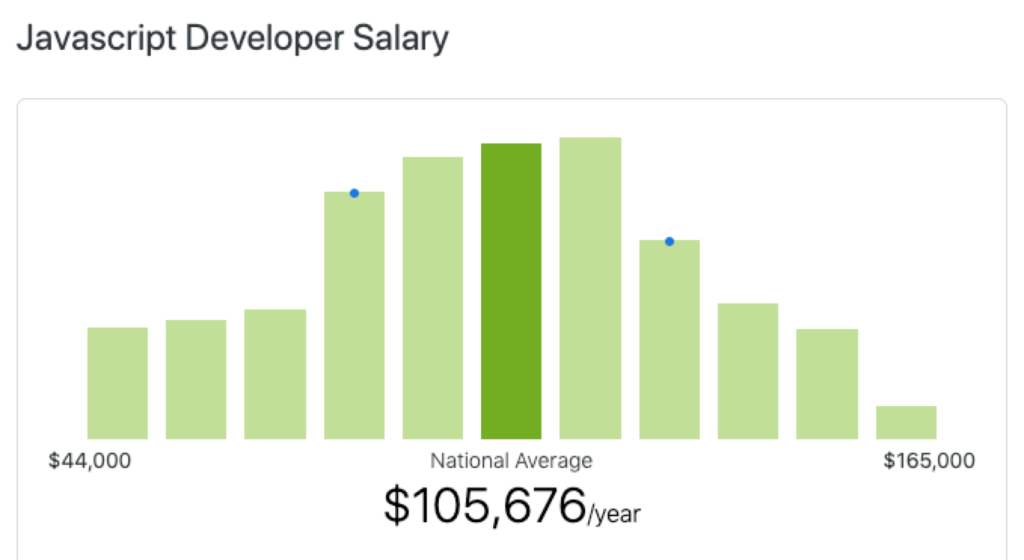
empleabilidad

Glassdoor

Indeed

Neuvoo

ZipRecruiter
How Much Will I Earn as a JavaScript Developer? The Ultimate 2022 Salary Guide
fundamentos
fundamentos
Variables, tipos, operadores
hello world
console.log("Hello World")
node programa.js<script src="programa.js">
</script>


Punto y coma
Opcional
Obligatorio en unos pocos casos
;
Hola mundo
variables
// Tres variables diferentes
let contador = 5;
let Contador = 6;
let cOnTaDoR = 4;Nombres de variables: case sensitive
Declaración de variables
// Disponible en todo el programa
var nombre = "John"
// Visible solo en el bloque donde es declarada
let lenguaje = "Javascript"
// Constante.
// No se puede modificar después de ser declarada
const PI = 3.1416 
variables
// Declaración y asignación
let a = 3
// Imprimir el tipo de la variable
console.log(typeof a)Imprimir el tipo de la variable
Tipos de datos dinámicos
let cadena = "Programación"
let entero = 3
let real = 3.4
let booleano = truealcance de variables
let x = 0;
if (x == 0) {
let y = 5; // Sólo disponible dentro del if
var z = 4; // Alcance global
console.log(y, z);
}
// Genera un error porque 'y'
// solo es visible dentro del if
console.log(y);
// Imprime el valor de 'z'
// dado que tiene un alcance global
console.log(z);
if(z == 0) {
let x = 7;
// Imprime la 'x' local,
// no la 'x' de la instrucción 1
console.log(x);
}operadores aritmeticos
Operador suma +
// Sumar números
let suma = 10 + 10;
// Atajo para incrementar
suma++;
// Operador de incremento +=
suma += 3; Operador resta -
// Restar números
let resta = 10 - 10;
// Atajo para incrementar
resta--;
// Operador de incremento -=
resta -= 3; Operador multiplicación *
// Multiplicar números
let mult = 2 * 3
// Operador de mult *=
mult *= 2Operador división /
// Dividir números
let division = 10.5 / 3.7;
// /= Operador para dividir
division /= 2; Operador residuo %
// Obtener el residuo de división
let residuo = 20 % 6strings
strings
Cadenas de caracteres
strings
Comilla simple o comilla simple
let frase1 = "Hola Mundo"
let frase2 = "Hello World"Combinación de comilla simple y comilla sencilla
let frase1 = 'Frase con comilla simple, "no" comilla doble';
let frase2 = "Frase con comilla doble, 'no comilla simple";Caracteres de escape: \\, \', \", \n, \t
let frase = "Primera\tlinea\nSegunda\\linea"
console.log(frase)
/*
Primera linea
Segunda\linea
*/ strings
Concatenación
let pelicula = "Star " + "Wars"
// Star WarsOperador +=
pelicula += ": The Return of the Jedi"
// Star Wars: The Return of the Jedi
Concatena con diferentes tipos de dato
let year = 1983
pelicula = pelicula + "-" + year
// Star Wars: The Return of the Jedi - 1983strings
Convertir un string en int
let num1 = "23";
let num2 = "20";
// Concatena
let result1 = num1 + num2;
// result1 = "2330"
// Convierte a int
let val1 = parseInt(num1);
let val2 = parseInt(num2);
// Suma los valores
let result2 = val1 + val2;
// result2 = 43strings
Longitud
let longitud = pelicula.length
// 40Posición en un string
let letra = pelicula[0]
// SLos string son inmutables
pelicula[0] = "H"
// No modifica el valor y no genera errorTemplates y literales: caracter `
let nombre = "Catalina"
let edad = 21
// Genera un string basado en el template
let mensaje = `El usuario ${nombre}
tiene ${edad} años`
// Imprime el string
console.log(mensaje)
// El usuario Catalina
// tiene 21 añosEl template tiene en cuenta el cambio de línea entre la instrucción 4 y 5
condicionales
condicionales
expresiones booleanas, if, if/else
expresiones de comparación
5 > 5 // false| Mayor | > | |
|---|---|---|
| Mayor o igual | >= | |
| Menor | < | |
| Menor o igual | <= | |
| Igual | == | |
| Igual con tipo de dato | === | |
| Diferente | != | |
| Diferente con tipo de dato | !== | |
| Negación | ! |
5 >= 5 // true5 < 5 // false5 <= 5 // true5 == '5' // true5 === '5' // false5 != '5'// false5 !== '5'// true!(5 == 5) // false== vs ===
let letra = "3";
let numero = 3;
// Compara la letra y el numero
if (letra == numero) {
console.log("Son iguales con ==");
}
// Compara la letra y el número,
// teniendo en cuenta el tipo de dato
if (letra === numero) {
console.log("Son iguales con ===");
}| true, porque false es equivalente a 0 | |
|---|---|
| false, porque ambos operandos son de tipo diferente | |
| true, porque el string es convertido a número | |
| false, porque ambos operandos son de tipo diferente |
0 == false0 === false2 == "2"2 === "2"operadores lógicos
(5>=5) && (4>=4) // true| variable 1 | variable 2 | resultado |
|---|---|---|
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
AND
| variable 1 | variable 2 | resultado |
|---|---|---|
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
OR
Todos deben ser true
Al menos uno debe ser true
&&
||
(5>=5) && (4>4) // false(5>5) && (4>=4) // false(5>5) && (4>4) // false(5>=5) || (4>=4) // true(5>=5) || (4>4) // true(5>5) || (4>=4) // true(5>5) || (4>4) // falseif, if-else, if-else-if
let x = 5
// Evalua la expresión
if (x > 3) {
console.log("Es mayor a 3")
}if: una sola opción
let edad = 18
// Evalua la expresión
if (edad >= 18) {
console.log("Es adulto")
}else{
console.log("No es adulto")
}if-else: 2 opciones
let edad = 25
if (edad == 0){
console.log("No ha nacido")
} else if (edad > 0 && edad < 10){
console.log("Niño")
} else if (edad >= 10 && edad < 18){
console.log("Adolescente")
} else if (edad >= 18 && edad <70){
console.log("Adulto")
} else if (edad >= 70){
console.log("Anciano")
} else{
console.log("edad negativa!!!")
}if-else-if: múltiples opciones
let numero = 5
let esTres = numero === 3 ? "Es un tres" : "No es un tres";
// esTres = false
Expresión ternaria
switch
let dia = 5;
switch (dia) {
case 1:
console.log("Lunes");
break;
case 2:
console.log("Martes");
break;
case 3:
console.log("Miércoles");
break;
case 4:
console.log("Jueves");
break;
case 5:
console.log("Viernes");
break;
case 6:
console.log("Sábado");
break;
case 7:
console.log("Domingo");
break;
default:
console.log("Día no válido");
break;
}
- La palabra reservada break es obligatoria.
- Si no se incluye la palabra break al final del case, se ejecutará el siguiente case también.
let dia = 1;
switch (dia) {
case 1:
console.log("Lunes");
case 2:
console.log("Martes");
break;
case 3:
console.log("Miércoles");
break;
default:
console.log("Día no válido");
break;
}
// Imprime:
// Lunes
// Martes
ciclos
ciclos
for, while
ciclos: while, for
// While
let i = 0;
while (i < 5) {
console.log(i);
i++;
}while
// Do/While
let i = 0;
do {
console.log(i);
i++;
} while (i < 5);
do/while
// For
for (let i = 0; i < 5; i++) {
console.log(i);
}
for
arreglos
arreglos
uni y bidimensionales
arreglos
Declaración de arreglo
// Vacio
let elementos = []
// Con valores
let elementos = [1, 2, 3]
// Pueden ser de varios tipos
let elementos = ["uno", 1, 1.45, true]Acceso a un elemento del arreglo por índice
// Lectura
let dato = elementos[0]
// Actualización
elementos[0] = 3Generar una copia del arreglo
let elementos = [10, 20, 30]
let copia = [...elementos]let elementos = [10, 20, 30]
let copia = elementos.slice();
arreglos
Agregar un elemento al final
let x = elementos.push(50)
// elementos = [10, 20, 30, 50]
// x = 4 (nueva longitud)Eliminar el último elemento
let x = elementos.pop()
// elementos = [10, 20]
// x = 30 (elemento eliminado)Eliminar el primer elemento
let x = elementos.shift()
// elementos = [20, 30]
// x = 10 (elemento eliminado)Agregar un elemento al inicio
let x = elementos.unshift(50)
// elementos = [50, 10, 20, 30]
// x = 4 (nueva longitud)Declaración del arreglo
let elementos = [10, 20, 30]Eliminar un elemento por posición
let x = elementos.splice(1, 2)
// posición, cantidad de elementos
// elementos = [10]
// x = [20, 30]Insertar un elemento en una posición
let x = elementos.splice(1, 0, 3);
// posición, borrar 0 elementos, valor
// elementos = [10, 20, 30, 40]
// x = [10, 3, 20, 30, 40]splice cambia el contenido de un arreglo eliminando o reemplazando elementos existentes y/o agregando nuevos elementos
arreglos
Declaración del arreglo
let elementos = [10, 20, 30]Concatenar arreglos
let otros = [80, 90]
let res = elementos.concat(otros)
// res = [10,20,30,80,90]Generar un string con delimitador
let res = elementos.join("+")
// res = "10+20+30"Obtener una sección del arreglo
let res = elementos.slice(1, 3)
// 1 = inicio
// 3 = final (sin incluirlo)
// res = [20, 30]Obtener el índice por elemento
let indice = elementos.indexOf(30)
// indice = 2
// Retorna -1 si no lo encuentraObtener el último índice por elemento
let indice = elementos.lastIndexOf(30)
// indice = 2arreglos
Declaración del arreglo
let elementos = [10, 20, 30]Aplicar una función a cada elemento
let res = elementos.map(x => x * 2)
// res = [20, 40, 60]Aplicar una función a cada elemento generando un valor de respuesta
let res = elementos.reduce((x, y) => x * y)
// Multiplica cada elemento
// res = 6000Ordenar el arreglo
elementos.sort()
// elementos = [10, 20, 30]Invertir el arreglo
elementos.reverse()
// elementos = [30, 20, 10]Longitud del arreglo
let longitud = elementos.length
// longitud = 3arreglos
Declaración del arreglo
let elementos = [10, 20, 30]Recorrer el arreglo
elementos.forEach(x => console.log(x))
// 10
// 20
// 30Verificar si todos los elementos cumplen con una condición
let res = elementos.every(x => x >=20)
// res = falseVerificar algún elemento cumple con una condición
let res = elementos.some(x => x >=20)
// res = trueObtener los elementos que cumplen con una condición
let res = elementos.filter(x => x >=20)
// res = [20, 30]for in vs for of
const dias =
['lunes',
'martes',
'miércoles',
'jueves',
'viernes'];
for (const clave in dias) {
console.log(clave);
}for in - claves
0
1
2
3
4
output
Retorna las claves del arreglo
const dias =
['lunes',
'martes',
'miércoles',
'jueves',
'viernes'];
for (const valor of dias) {
console.log(valor);
}for of - valores
lunes
martes
miércoles
jueves
viernes
output
Retorna los valores del arreglo
Ejemplo: recorrer una matriz
// Lista de emojis:
// https://unicode.org/emoji/charts/full-emoji-list.html
let matriz = [
["😊", "😬", "😳"],
["🤓", "🥸", "😎"],
["😀", "🤨", "😮"],
];
let mensaje = "";
// Recorre las filas
for (let fila = 0; fila < matriz.length; fila++) {
// Recorre los elementos en la fila
for (let elemento = 0; elemento < matriz[fila].length; elemento++) {
// Agrega el elemento a un string
mensaje += matriz[fila][elemento] + "\t";
}
mensaje += "\n";
}
// Muestra el string resultante
console.log(mensaje);funciones
funciones
clásicas y arrow
funciones
Definición de la función
function miFuncion() {
console.log("Hola Mundo");
}Llamado a la función
miFuncion()function sumar(num1, num2) {
return num1 + num2
}Llamado a la función
var res = sumar(3, 5);
// res = 8Definición de la función
Sin argumentos
Con argumentos
Argumentos opcionales
Definición de la función
function incrementar(valor, incr=1)
{
return valor + incr;
}Llamado a la función
let x = incrementar(3, 2)
// x = 5
let y = incrementar(3)
// y = 4arrow functions
const simple = () => console.log("Funcion simple")Función simple
const message = () => {
console.log("Funcion con brackets");
}Función con brackets
const sum = (num1, num2) => {
return num1 + num2;
}Función con parámetros
simple()
mensaje()
let resultado = suma(1, 3)
console.log(resultado)Invocación de las funciones

argumentos por valor y referencia
function agregarElemento(arreglo, elemento) {
// No necesita retornarse.
// Valor por referencia
arreglo.push(elemento);
}
let elementos = [1, 2, 3, 4, 5];
agregarElemento(elementos, 6);
console.log(elementos); // [1, 2, 3, 4, 5, 6]
function inicializarValor(num){
// Por valor
num = 0;
}
let numero = 5;
// No actualiza la variable externa
inicializarValor(numero)
console.log("Después: ", numero) // 5módulos
Módulos
Dividir el código de una aplicación en múltiples archivos
módulos
<!DOCTYPE html>
<html lang="es">
<head>
<title>Pagina</title>
</head>
<body>
<script type="module" src="programa.js"></script>
</body>
</html>index.html
import { sumar, DIAS_SEMANA } from './libreria.js';
console.log(sumar(1, 3)); // 4
console.log(DIAS_SEMANA); // 7
programa.js
const sumar = (num1, num2) => {
return num1 + num2;
}
const DIAS_SEMANA = 7;
// Exporta funciones y constantes
export { sumar };
export { DIAS_SEMANA };
// export {sumar, DIAS_SEMANA }libreria.js
requerido
objetos
objetos
clases, objetos, propiedades, métodos
objetos: definicion y propiedades
let usuario = {
nombre: "John",
email: "johncardozo@gmail.com",
edad: 46,
hobbies: ["cine", "programación", "música"],
// Método
esAdulto() {
return this.edad >= 18
},
}Definición de un objeto
// Leer un atributo
let nombre = usuario.nombre
// nombre = John
// Actualizar un atributo
usuario.nombre = "Alex"Notación punto .
// Leer un atributo
let nombre = usuario["nombre"]
// nombre = John
// Actualizar un atributo
usuario["nombre"] = "Alex"Notación de llaves [ ]
console.log(usuario.esAdulto())
// trueInvocación del método
objetos: propiedades
let usuario = {
nombre: "John",
email: "johncardozo@gmail.com"
};Definición de un objeto de ejemplo
// Si la propiedad existe, lo actualiza
// Si la propiedad no existe, lo crea
usuario.ciudad = "Medellin"Agregar una propiedad
delete usuario.city
delete usuario.countryEliminar una propiedad
let tieneEdad = usuario.hasOwnProperty("edad")
// tieneEdad = true
let tieneCiudad = usuario.hasOwnProperty("ciudad")
// tieneCiudad = falseVerifica si un objeto tiene una propiedad
La palabra const declara constantes (solo lectura) pero no funciona con propiedades de objetos
// Si el objeto está "congelado",
// sus propiedades no pueden ser modificadas
Object.freeze(usuario)
// Genera un error
usuario.edad = 40objetos: clases
class Usuario {
constructor(nombre, edad) {
this.nombre = nombre
this.edad = edad
}
}
Definición de una clase
let objeto = new Usuario("John", 40)Creación de un objeto
class Persona {
constructor(nombre, edad) {
this._nombre = nombre;
this._edad = age;
}
set nombre(nombre) {
this._nombre = nombre;
}
get nombre() {
return this._nombre;
}
}Definición de getters & setters
// Crear un nuevo objeto
let persona = new Persona("John", 36)
// Usando setter
persona.nombre = "Alexander"
// Usando getter (sin paréntesis)
let n = person.nombre
console.log(n)
console.log(persona)Uso de getters & setters
class Persona {
// Propiedad privada
#ciudad;
}
objetos: arreglos
var coleccionMusica = [
{
artista: "ACDC", cancion: "Back in black", anio: 1980,
formatos: ["LP"],
},
{
artista: "Guns and Roses", cancion: "Welcome to the jungle", anio: 1991,
formatos: ["LP, CD"],
lider: {
nombres: "Axl",
apellidos: "Rose",
},
},
{
artista: "Metallica", cancion: "Whisky in the jar", anio: 1998,
formatos: ["LP", "CD", "MP3"],
},
]var item = coleccionMusica[0]Acceder a una posición del arreglo
var apellido = coleccionMusica[1].lider.apellidoAcceder a una posición del arreglo
Mostrar un arreglo de objetos en Consola
console.table(arreglo);desestructuración de objetos
let pixel = {
x: 4,
y: 6,
}Objeto
let x = pixel.x
let y = pixel.y
console.log(x, y)Acceso "tradicional"
const { x: a, y: b } = pixel
console.log(a, b)Desestructuración renombrando variables
const clima = {
hoy: { min: 18, max: 22 },
manana: { min: 19, max: 25 },
}Objeto anidado
const {
manana: { max: maxTomorrow },
} = clima
console.log(maxTomorrow)Desestructuración
const { x, y } = pixel
console.log(a, b)Acceso "desestructurando"
Nuevos nombres

desestructuración de objetos y funciones
let temp = a
a = b
b = tempSwaping tradicional
[a, b] = [b, a];Swaping desestructurado
const usuario = {
nombre: "John",
ciudad: "Bogota",
pais: "Colombia",
}Objeto
function imprimirUbicacion({ ciudad, pais }) {
console.log(ciudad, pais)
}Función
imprimirUbicacion(usuario)Invocación
Objetos como parámetros a funciones

desestructuración de arreglos
const [i, j] = [1, 2, 3];
console.log(i, j)
// i = 1, j = 2Arreglos
const [m, n, , , o] = [1, 2, 3, 4, 5]
console.log(m, n, o);
// m = 1, n = 2, o = 5Arreglos obviando posiciones
Tradicional
Desestructuración
const arreglo = [1, 2, 3];
// Obtiene los valores
const primero = arreglo[0];
const segundo = arreglo[1];const arreglo = [1, 2, 3];
// Obtiene los valores
const [primero, segundo] = arreglo;const arreglo = [1, 2, 3, 4, 5];
const [primero, ...resto] = arreglo;
// primero = 1
// resto = [2, 3, 4, 5]Operador spread
const arreglo = [undefined, 2, 3, 4, 5];
const [primero = 10, ...resto] = arreglo;
// primero = 10
// resto = [2, 3, 4, 5]Operador spread con valor por defecto

let [nombre, apellido] = "Catalina Cardozo".split(" ");string a variables
ejemplo: desestructuración
Tradicional
Desestructuración
const [suma, resta, multiplicacion, division] = calcular(3, 9);
// No requieren los mismo nombres de variables
const [s, r, m, d] = calcular(2, 8);function calcular(num1, num2) {
const suma = num1 + num2;
const resta = num1 > num2 ? num1 - num2 : num2 - num1;
const multiplicacion = num1 * num2;
const division = num1 / num2;
return [suma, resta, multiplicacion, division];
}
programación asíncrona
programación asíncrona
Promises, async/await
promises
Promise
pending
then
then
catch
fulfilled
settled
Ejecución exitosa
Retorna un valor
Ejecución no exitosa
Retorna el motivo
Ejecución de una función
Ejecución de una función
rejected
ESTADOS
MANEJO
INICIAL
EXITO
FALLA
Programación asíncrona
Permite iniciar una tarea potencialmente larga y aún ser capaz de responder a otros eventos mientras la tarea es ejecutada, sin tener que esperar hasta que la tarea termine.
promises - ejemplo básico
Sintáxis básica
resolve
let promise = new Promise(function(resolve, reject) {
// Acciones a ejecutar
});reject
función
éxito
falla
const hayValor = true;
const mensaje = new Promise((resolve, reject) => {
if (hayValor) {
resolve("Existe un valor");
} else {
reject("No hay un valor disponible");
}
});
console.log(mensaje);Ejemplo: Promise
Promise {<fulfilled>: 'Existe un valor'}Promise {<rejected>: 'No hay un valor disponible'}Resultado Éxito
Resultado Falla
promises: then
const promise = new Promise((resolve, reject) => {
// Simula una tarea de 5 segundos
setTimeout(() => resolve("Terminada"), 5000);
});
// Estado: pending
console.log(promise);
// // Espera el resultado de la promesa
promise.then((resultado) => {
console.log(resultado); // Terminada
console.log(promise); // Estado: fulfilled
});then
ejecutado cuando la promesa es terminada exitosamente
promises: catch
const promise = new Promise((resolve, reject) => {
setTimeout(() => reject(new Error("Oops!")), 5000);
});
console.log(promise);
promise
.then((resultado) => {
console.log(resultado);
console.log(promise);
})
.catch((error) => {
console.log(error);
console.log(promise);
});then
ejecutado cuando la promesa es terminada exitosamente
catch
ejecutado cuando la promesa retorna un fallo
promises: finally
const promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("Nice"), 5000);
});
console.log(promise);
promise
.then((resultado) => {
console.log(resultado);
console.log(promise);
})
.catch((error) => {
console.log(error);
console.log(promise);
})
.finally(() => {
console.log("FINALLY");
});finally
Siempre se ejecuta sin importar si hubo éxito o fallo en la promesa
promises - then - catch - ejemplo
const posts = [
{ id: 1, title: "Post 1" },
{ id: 2, title: "Post 2" },
{ id: 3, title: "Post 3" },
];
const getPosts = () => {
setTimeout(() => {
posts.forEach((p) => console.log(p.title));
}, 3000);
};
const createPost = (post) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
posts.push(post);
let error = true;
error ? reject("ERROR: Algo fallo!") : resolve();
}, 2000);
});
};
createPost({ id: 4, title: "Post 4" })
.then(getPosts)
.catch((err) => {
console.error(err);
});Función que retorna una promesa
Uso de la promesa con then y catch
promise.all
const promise1 = new Promise((resolve, reject) => {
setTimeout(resolve, 3000, "Hey! I'm promise 1");
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(resolve, 2000, "I am promise 2");
});
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 5000, "Soy la promesa 3!");
});
Promise.all([promise1, promise2, promise3]).then((valores) => {
console.log(valores);
});Ejecuta todas las promesas
Promise.all demorará su ejecución tanto como demore la promesa más demorada
promise usando fetch
npm init -y
npm install json-serverInstalar json-server
{
"posts": [
{ "id": 1, "title": "post 1", },
{ "id": 2, "title": "post 2", },
{ "id": 3, "title": "post 3", },
]
}db.json
"scripts": {
"start": "json-server --watch db.json"
},package.json
const promise =
fetch("http://localhost:3000/tareas")
.then((res) => res.json())
.then((data) => {
data.forEach((t) => console.log(t.title));
});app.js
post 1
post 2
post 3output
npm startejecución
BACKEND
FRONTEND
async / await
const posts = [
{ id: 1, title: "Post 1" },
{ id: 2, title: "Post 2" },
{ id: 3, title: "Post 3" },
];
const getPosts = () => {
setTimeout(() => {
posts.forEach((p) => console.log(p.title));
}, 3000);
};
const createPost = (post) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
posts.push(post);
let error = false;
error ? reject("ERROR: Algo fallo!") : resolve();
}, 2000);
});
};
const init = async () => {
await createPost({ id: 4, title: "Post 4" });
getPosts();
};
init();await
async
then vs async/await
const url = "http://localhost:3000/tareas";
// Sin uso asíncrono
let res1 = fetch(url);
console.log(res1);
// Funciona con then
let res2 = fetch(url)
.then((r) => r.json())
.then((d) => console.log(d));
// Funciona con await (type="module")
let res3 = await fetch(url);
console.log(res3);Funciona con then
No funciona porque debe esperar a que se cunpla la promesa
Funciona con await pero debe habilitarse el type "module" en el HTML
<script src="app.js" type="module"></script>recursos sugeridos
Airbnb JavaScript Style Guide
JAVASCRIPT | MDN
w3schools
javascript.info
javascript tutorial.net
john cardozo
johncardozo@gmail.com