http://rockalabs.com/

LET'S BUILD TOGETHER
Web Components
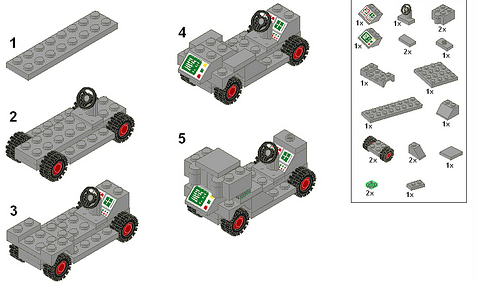
build, share and reuse

What's a Component?


LET'S BUILD TOGETHER
A software component is a element independent, that can be composed for other components and It's used to create a software.
About Component Based Development (CBD)


LET'S BUILD TOGETHER
Component Based Development (CBD)
Reuse-based of code prebuilt
Allow
QoS
Benefits
ROI
development cycle
web components is based in this philosophy
Some properties of components


LET'S BUILD TOGETHER
+ Reusability.
+ Interoperability.
+ Encapsulation.
+ Interchangeable.
+ Modularity.
A sample:



LET'S BUILD TOGETHER
"A web Component provides a mechanism to build new custom html tags that include a semantic, a behavior functional and a presentation logic own. "
Jaiver Vélez Reyes

Elements of Web Components
- Templates.
- Custom elements
- Shadow DOM.
- HTML Imports.
Templates
Model Rendering of templates which this are activated when component is rendered.
<html>
<head>
<title>my_first_template</title>
</head>
<body>
<template>
<div class="inside_text"><div>
</template>
</body>
</html>Custom elements
Allow web developers to define new types of HTML elements.
var userProfile= document.registerElement('user-profile');
document.body.appendChild(new userProfile());
Shadow DOM
Is a encapsulation Model that allow isolate the intern content of component of this, inside a web app.
<div><h3>Light DOM</h3></div>
<script>
var root = document.querySelector('div').createShadowRoot();
root.innerHTML = '<style>h3{ color: red; }</style>' +
'<h3>Shadow DOM</h3>';
</script>HTLM imports
Is a way to include HTML document in other HTML documents.
You can include JS/CSS/HTML
<head>
<link rel="import" href="/path/to/imports/stuff.html">
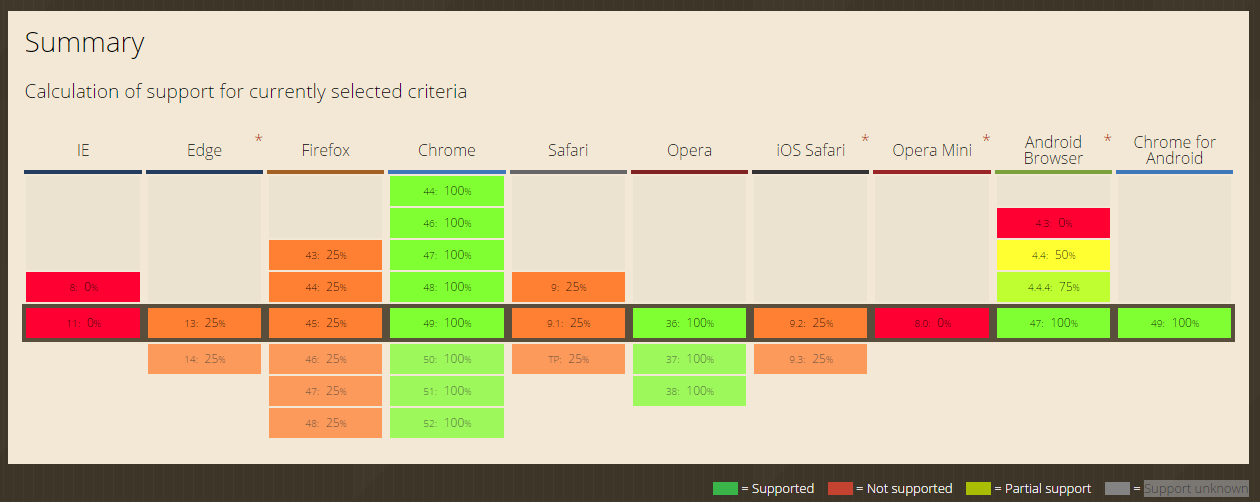
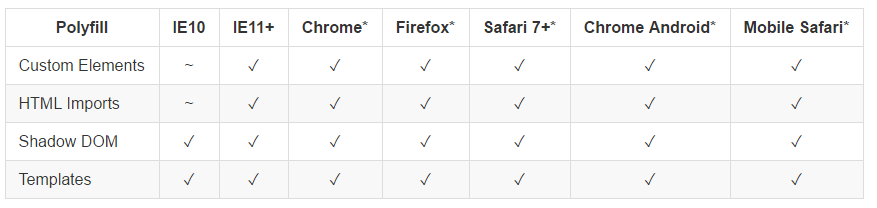
</head>State of browser support

Polyfills

It makes it possible for developers to use these standards today across all modern browsers.
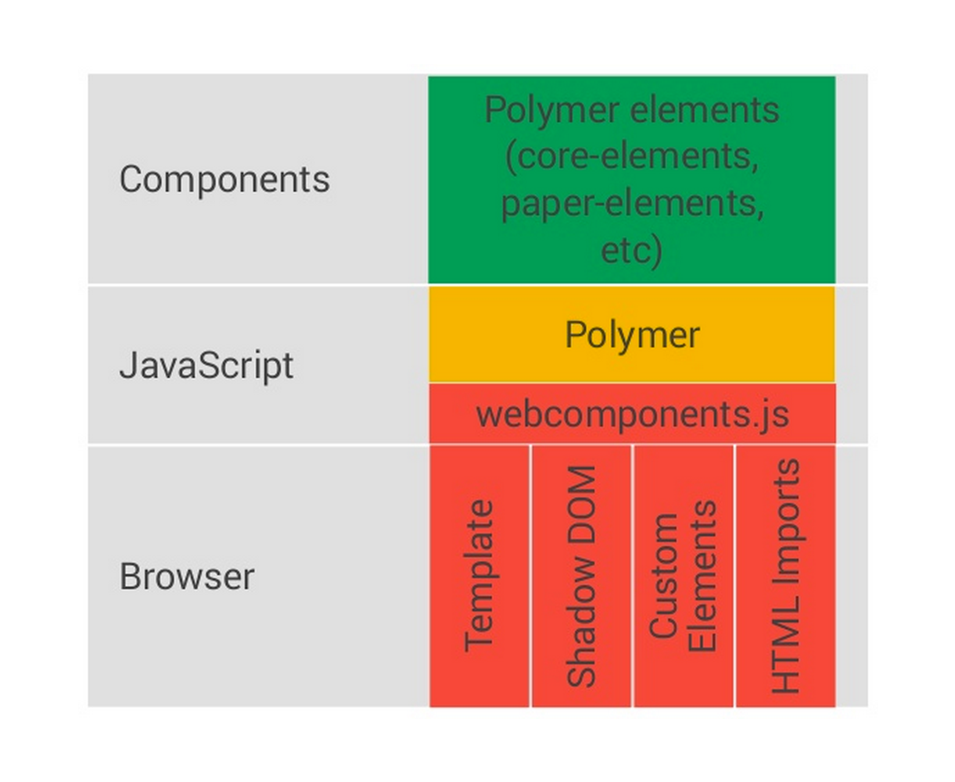
General Stack

Share and Reuse


Commands Bower

$ bower register <my-package-name> <git-endpoint>
# for example
$ bower register example git://github.com/user/example.gitRegister a new Component
Installling a Package
$ bower install <package> --save
#example
$ bower install jquery --saveInit a bower.js
$ bower init
Bibliography
- bower.io

LET'S BUILD TOGETHER

http://rockalabs.com
jdmorales092@gmail.com
John Darwin Morales
Frontend Developer


