CSS
Cascading Style Sheets


Qu'est ce que l'on va apprendre ?
- Qu'est ce qu'est le CSS ?
- Le vocabulaire
- La pratique
- Notions avancées
- Outils

De quoi ai-je besoin ?

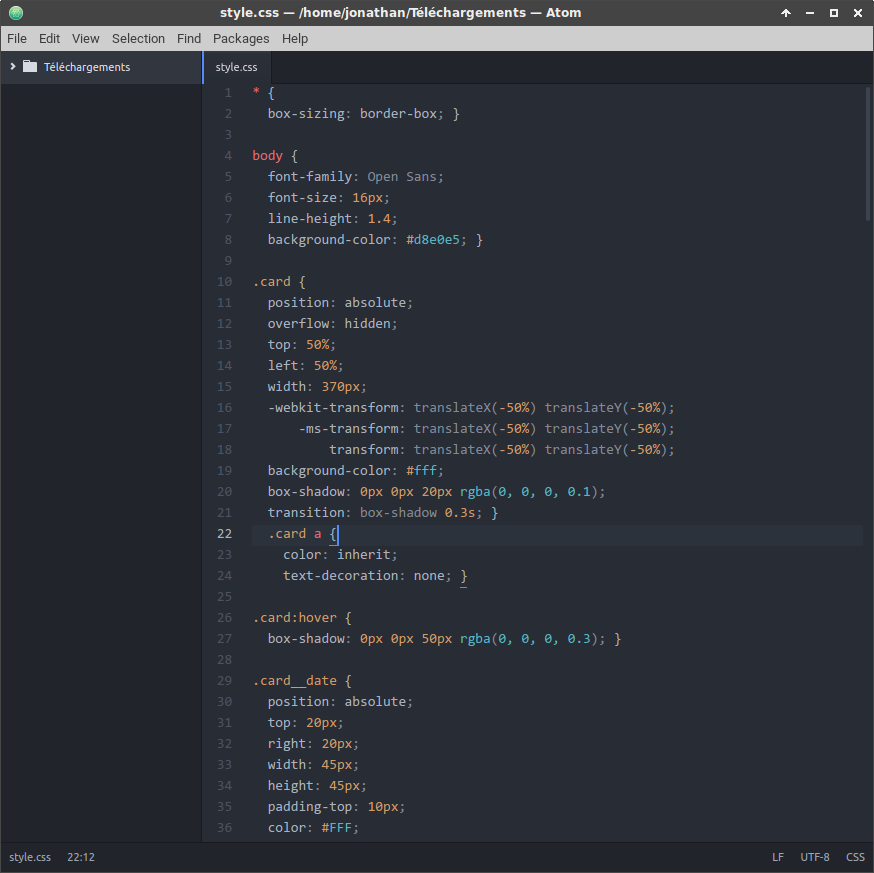
Où écrire du CSS ?
L'attribut "style"
<div style="color:red;"></div>La balise <style>
<head>
<title>Mon super site !</title>
<style>
div {
color: red;
}
</style>
</head>Dans un fichier .css
<head>
<title>Mon super site !</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>Le langage CSS
sélecteur {
propriété: valeur;
propriété: valeur valeur valeur valeur;
propriété: valeur;
propriété: valeur;
propriété: valeur;
propriété: valeur;
}
.alerte {
color: red;
text-transform: uppercase;
font-size: 80px;
}
div {
}
.alerte {
color: red;
text-transform: uppercase;
font-size: 80px;
}