Building Our First Website


Creating a Tuts+ Town Site with Joni (Bologna)
Thanks for making this workshop possible!




Agenda

- Web design?
- How the web works
- Folders!
- HTML & CSS?
- HTML: structure & content
- CSS: syntax, colors, sizing
- Now what?
What We Are Building

tutsplustown.com
What Tools We Need


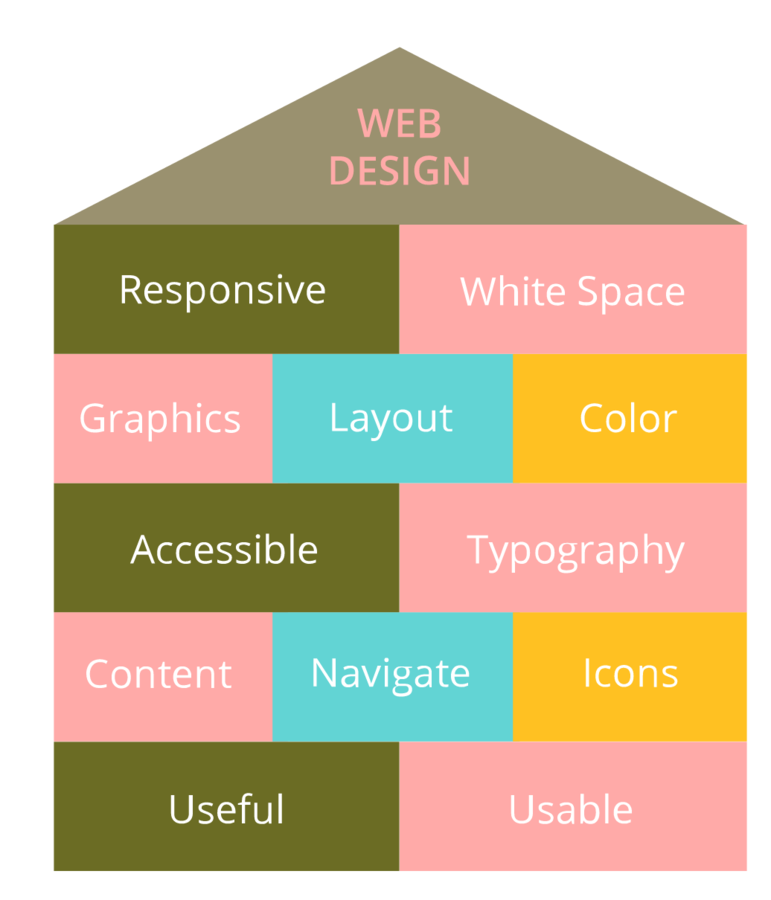
What Is A Web Designer Exactly?

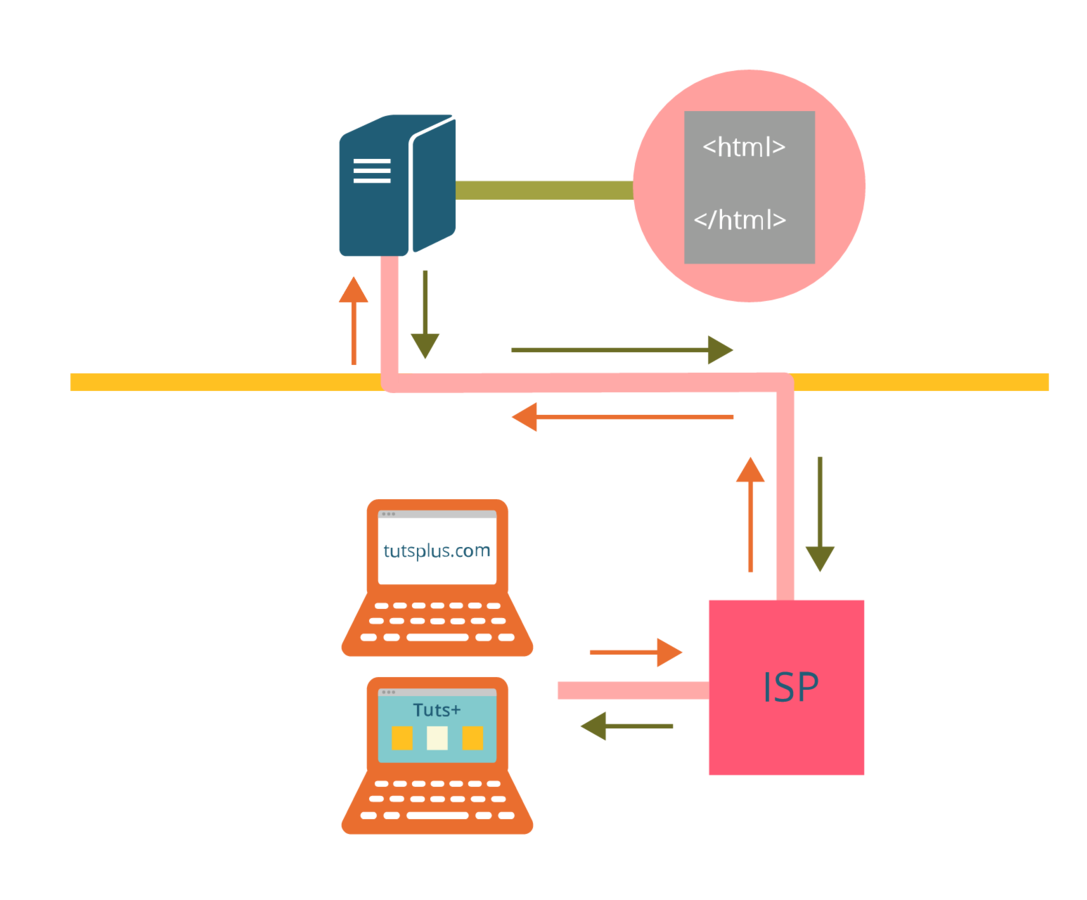
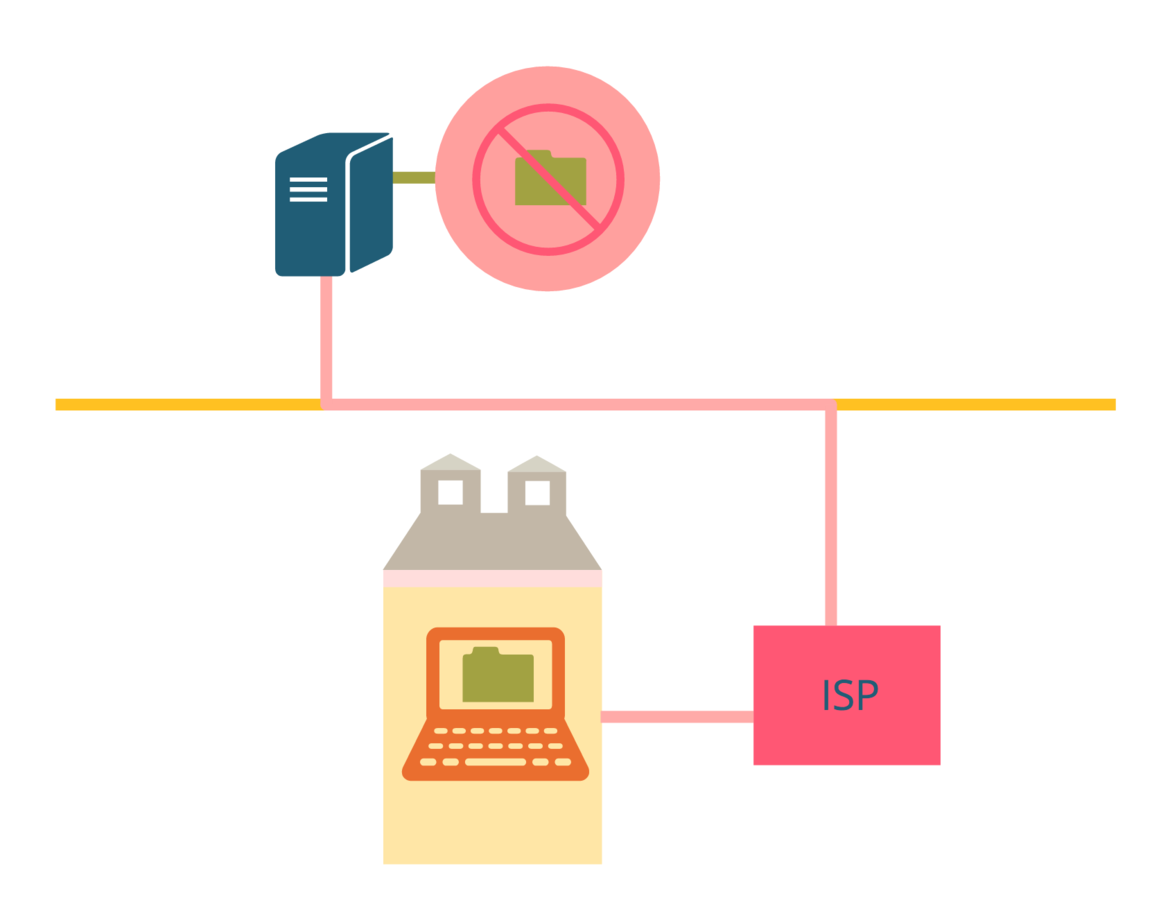
How The Web Works

Our Site = Not On Web

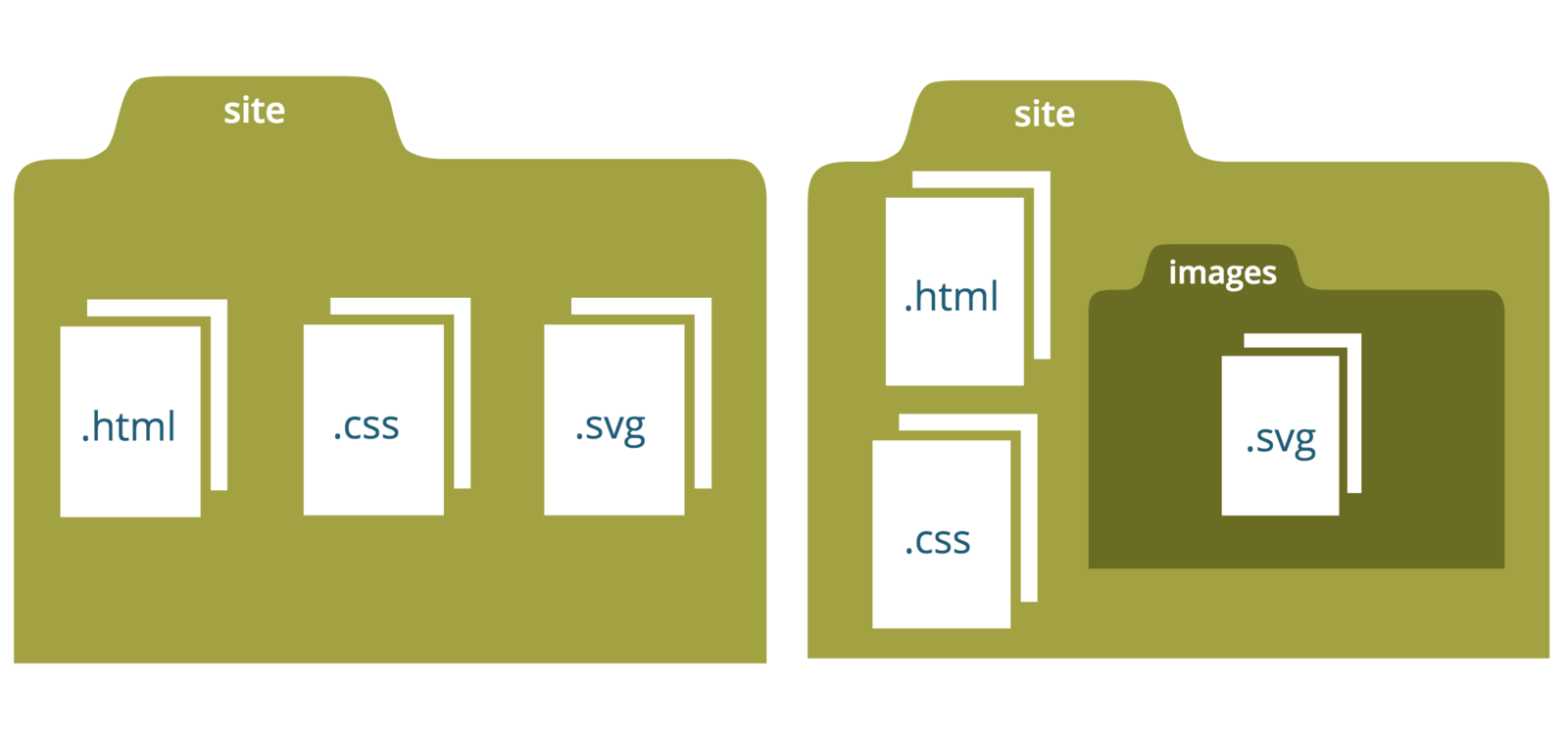
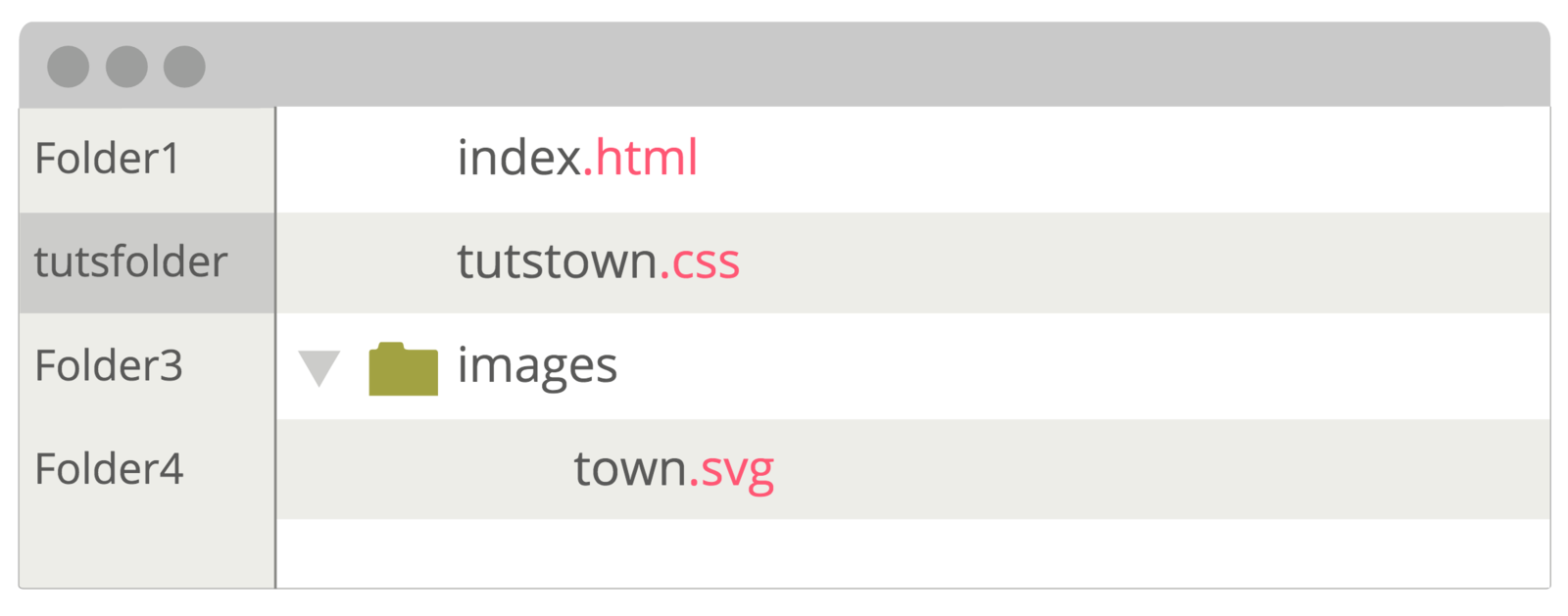
Files, Files, Files

Folders: Our Structure

Let's open up our Tuts+ Town folder!
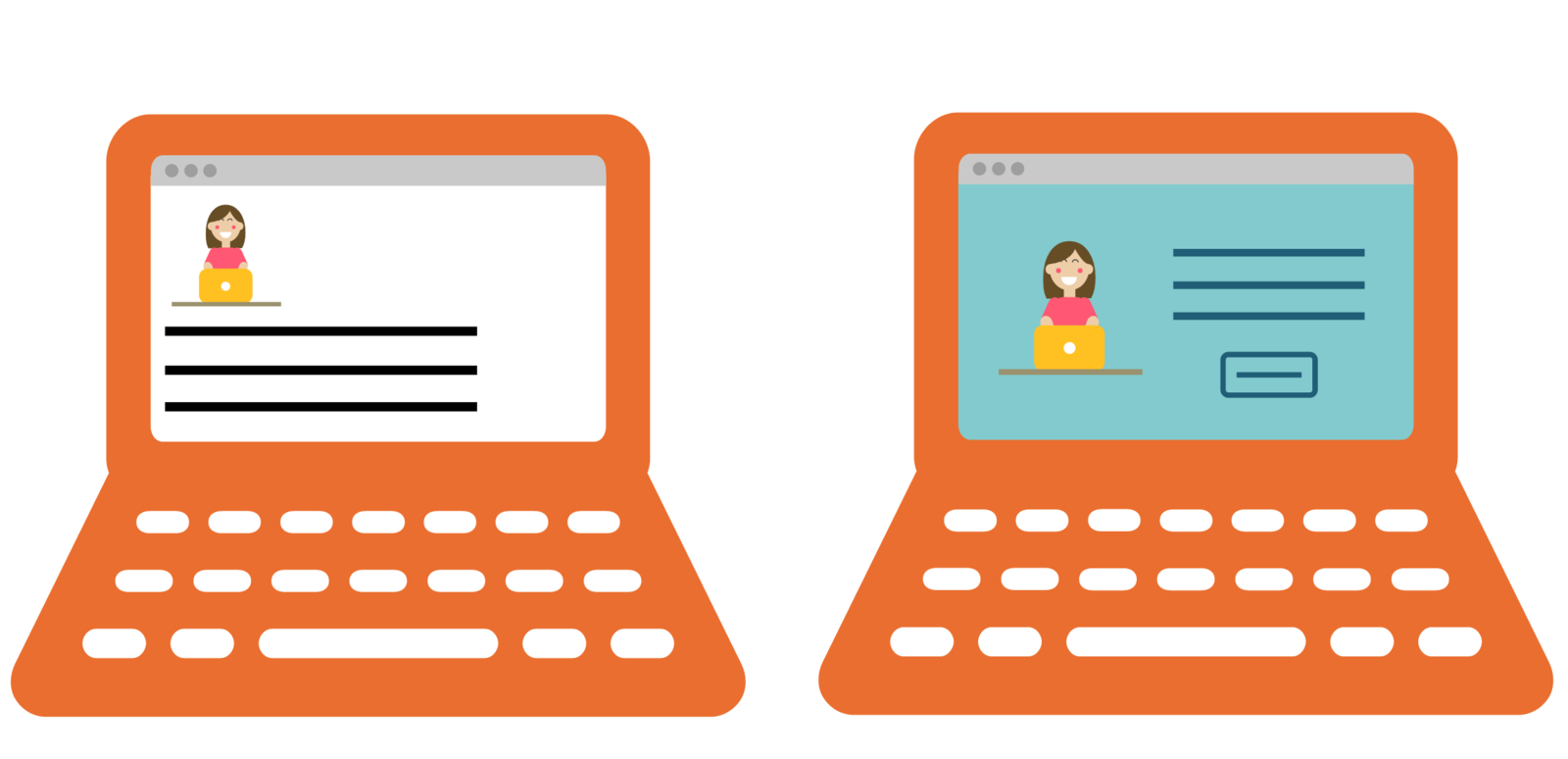
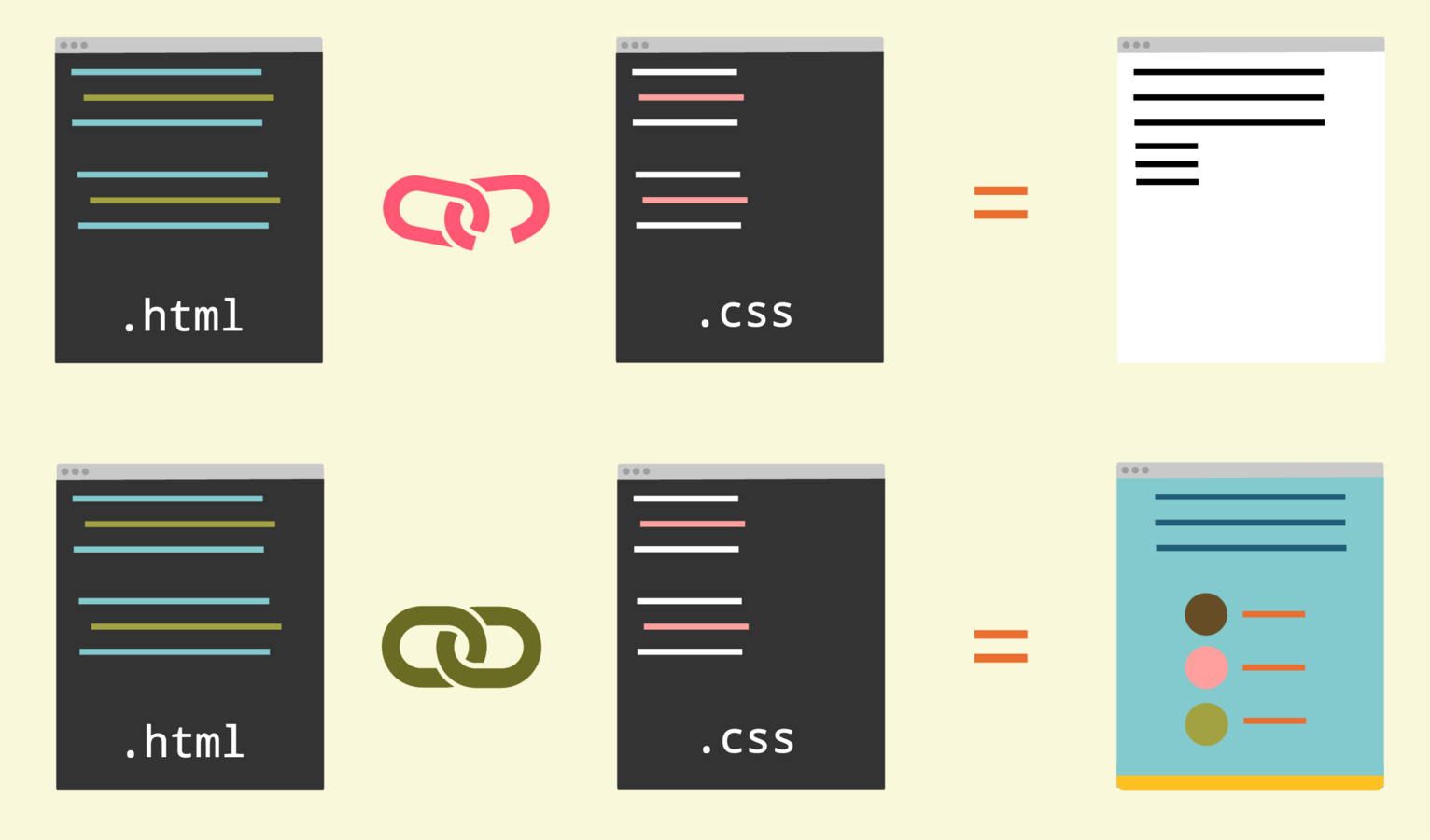
What is HTML & CSS?

Linking Documents

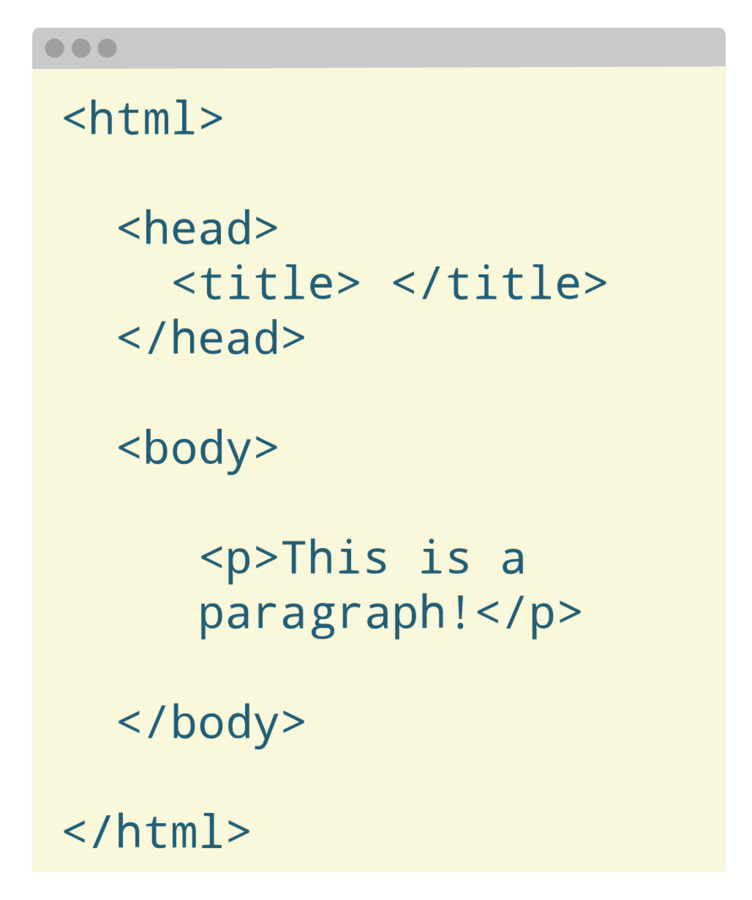
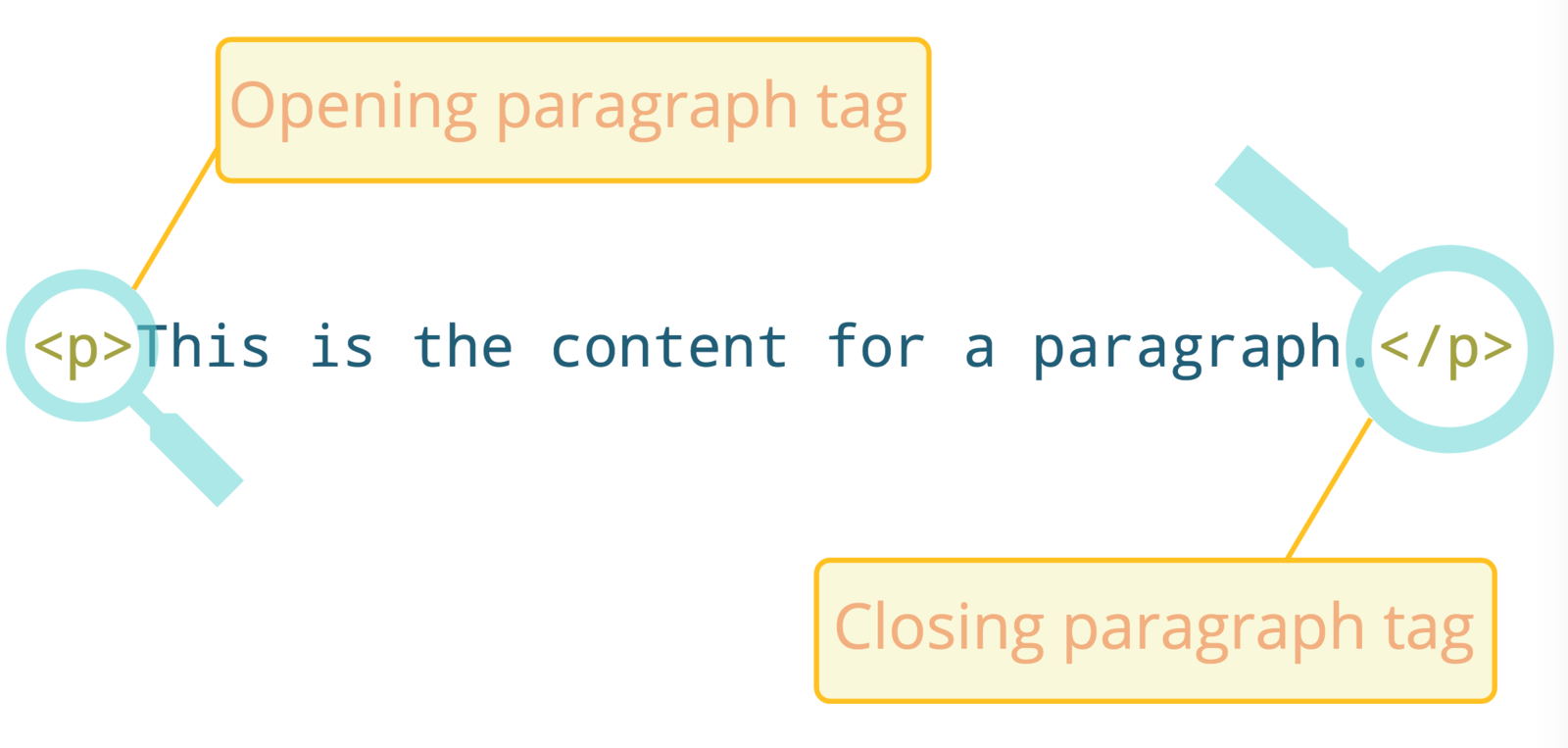
HTML: Structure Basics

HTML: Structure Basics

Elements
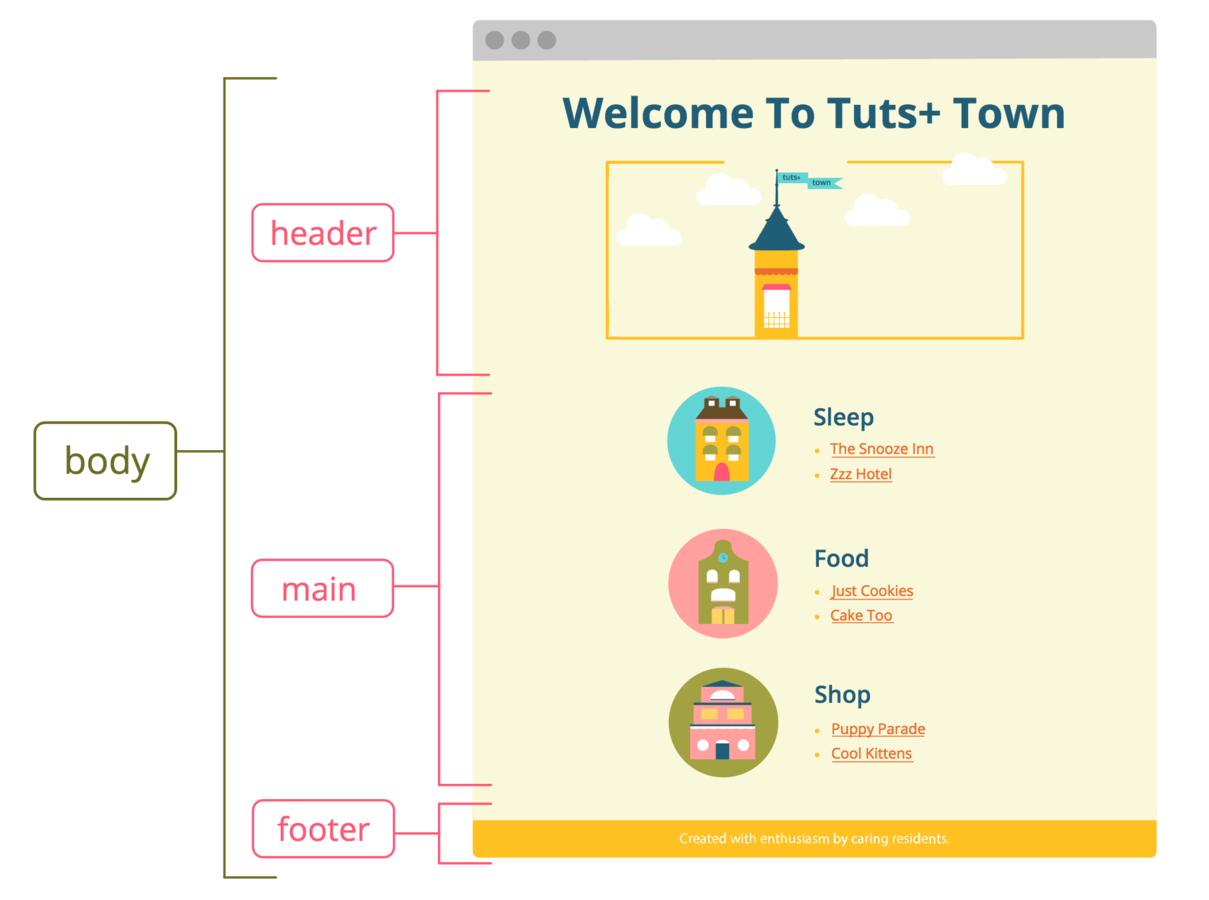
HTML: Planning a Structure

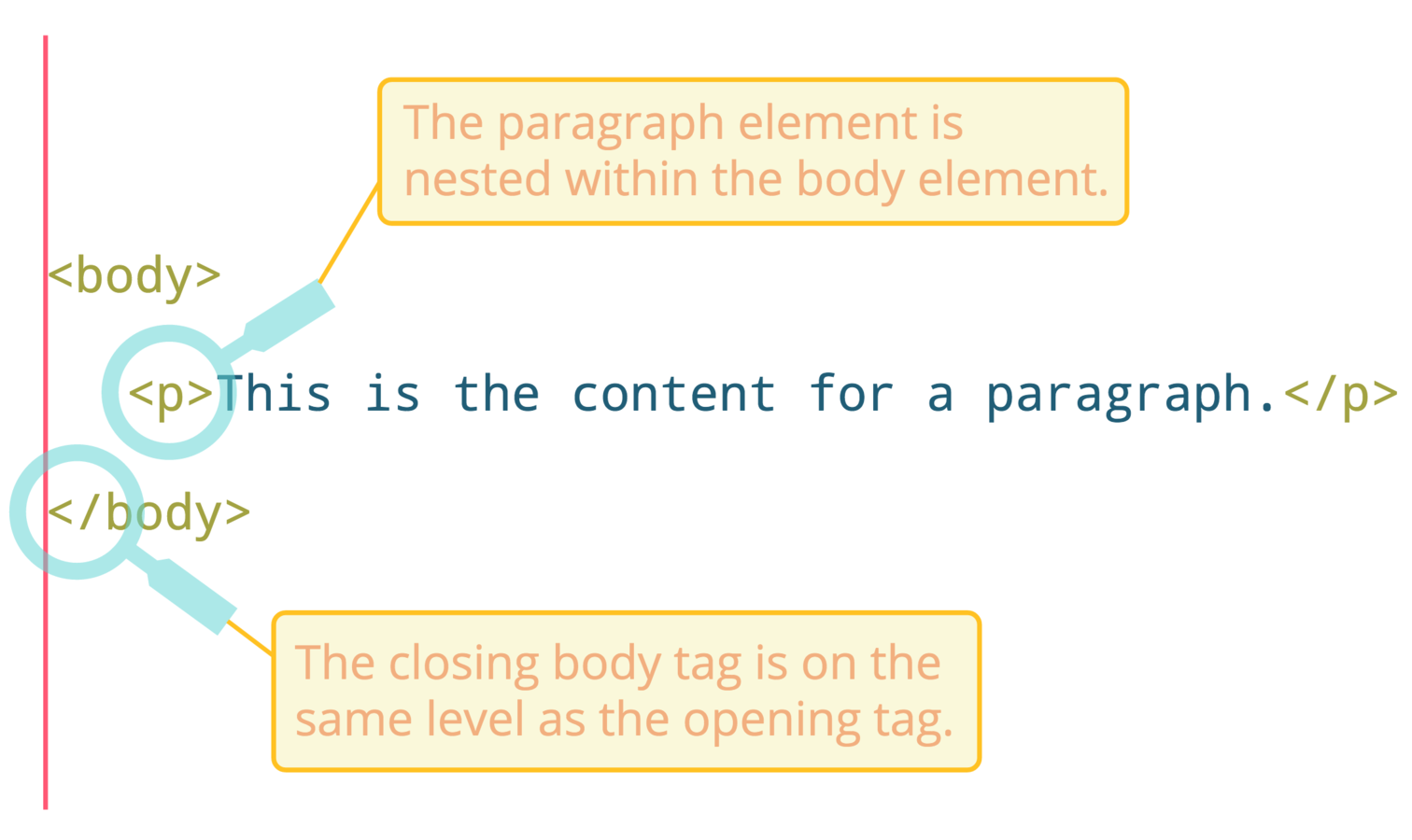
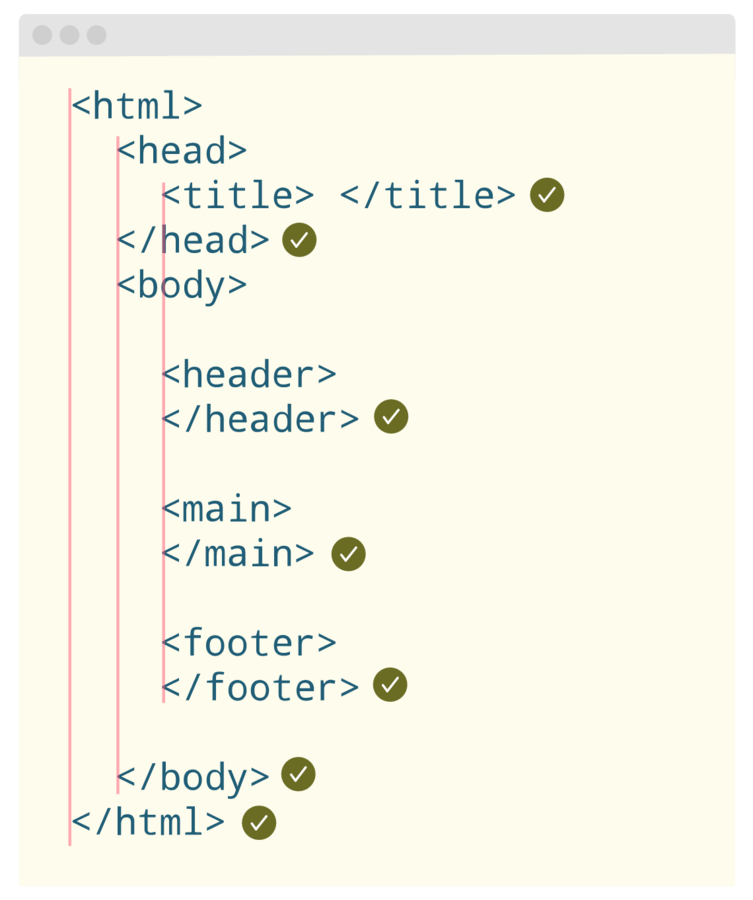
HTML: Nesting

HTML: Nesting

Practice Time!
-
Let's nest our higher level structure within <body>
- <header>
- <main>
- <footer>
- Don't forget to close these!

HTML: Adding Content
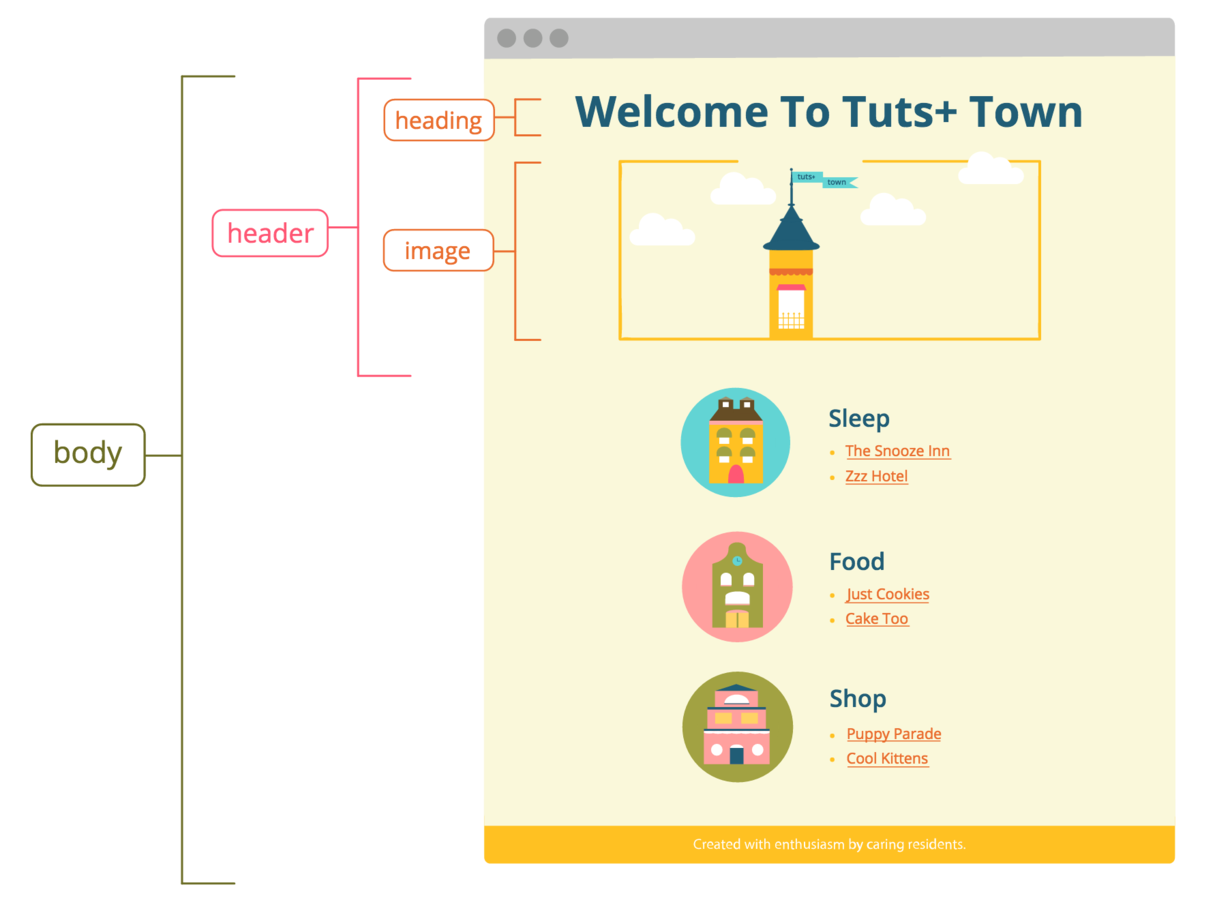
Containers, Containers, Containers

HTML: Adding Content

The header
HTML: Adding Content
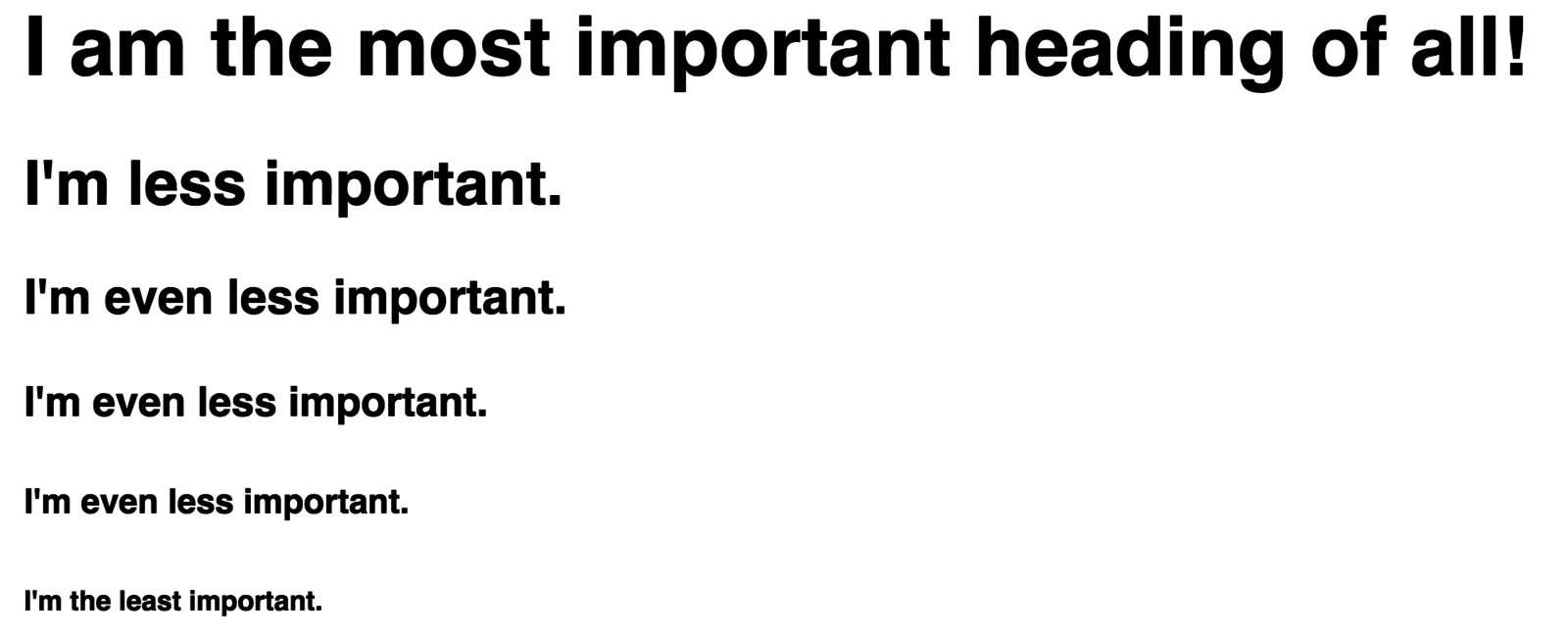
headings
<h1>I am the most important heading of all!</h1>
<h2>I'm less important.</h2>
<h3>I'm even less important.</h3>
<h4>I'm even less important.</h4>
<h5>I'm even less important.</h5>
<h6>I'm the least important.</h6>
HTML: Adding Content
images & attributes

HTML: Adding Content
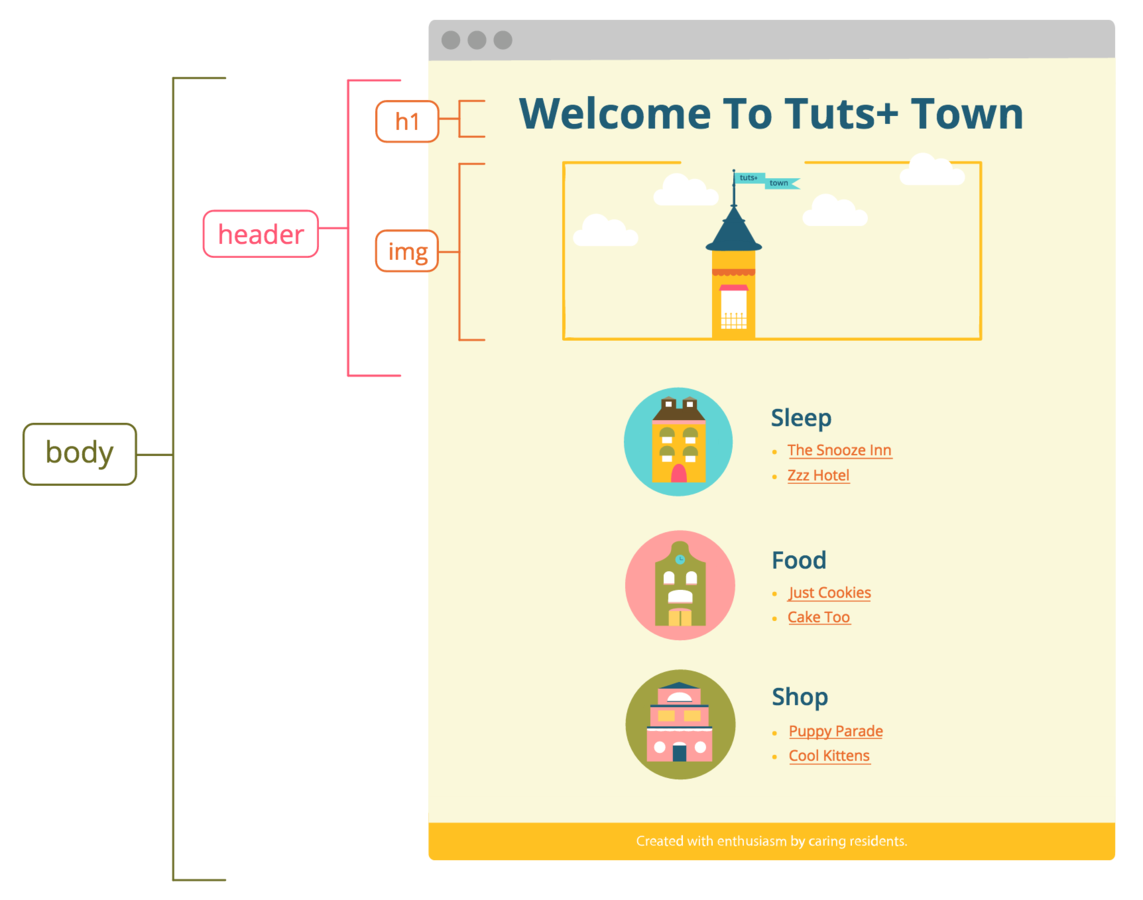
header preview
<body>
<header>
<h1>Welcome To Tuts+ Town</h1>
<img src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
</header>
<main>
<!-- This is where most of our content will live! -->
</main>
</body>HTML: Adding Content
header preview

HTML: Adding Content
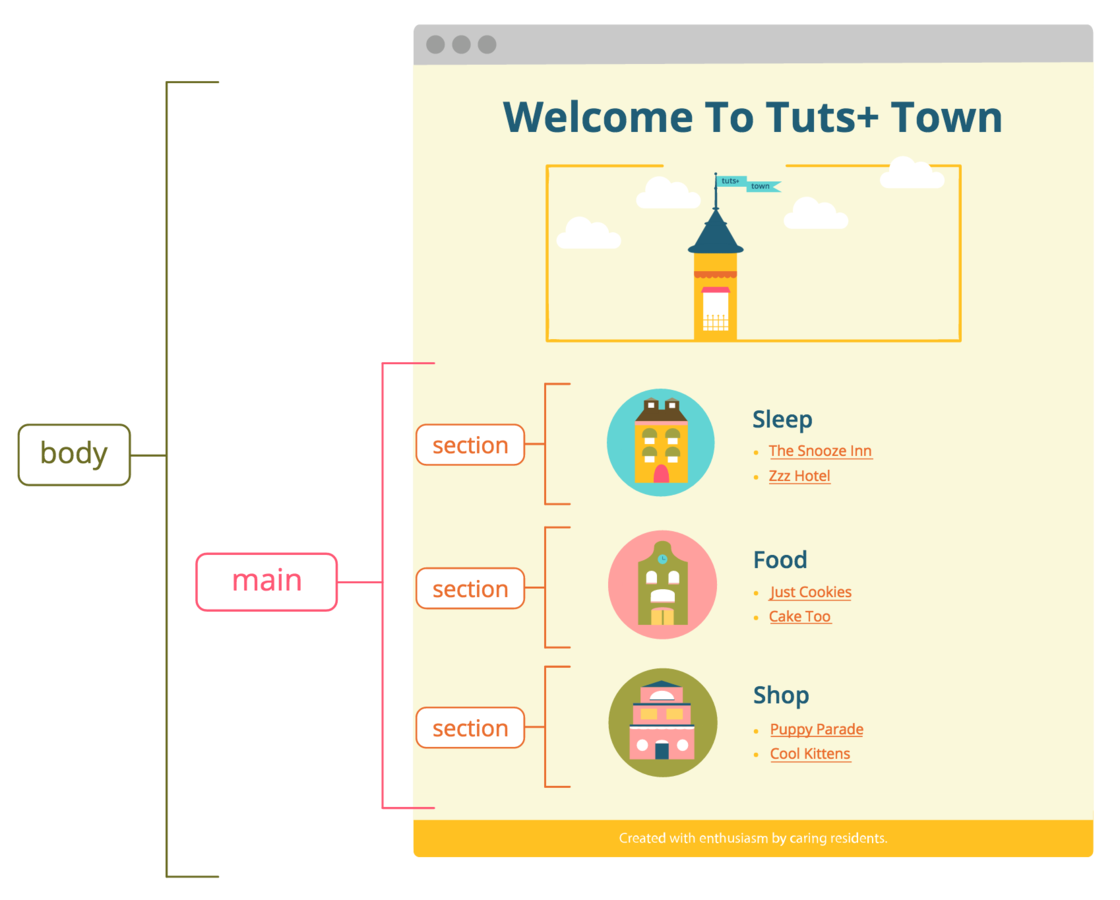
main & sections

HTML: Adding Content
main
<main>
<section> </section>
<section> </section>
<section> </section>
</main>HTML: Adding Content
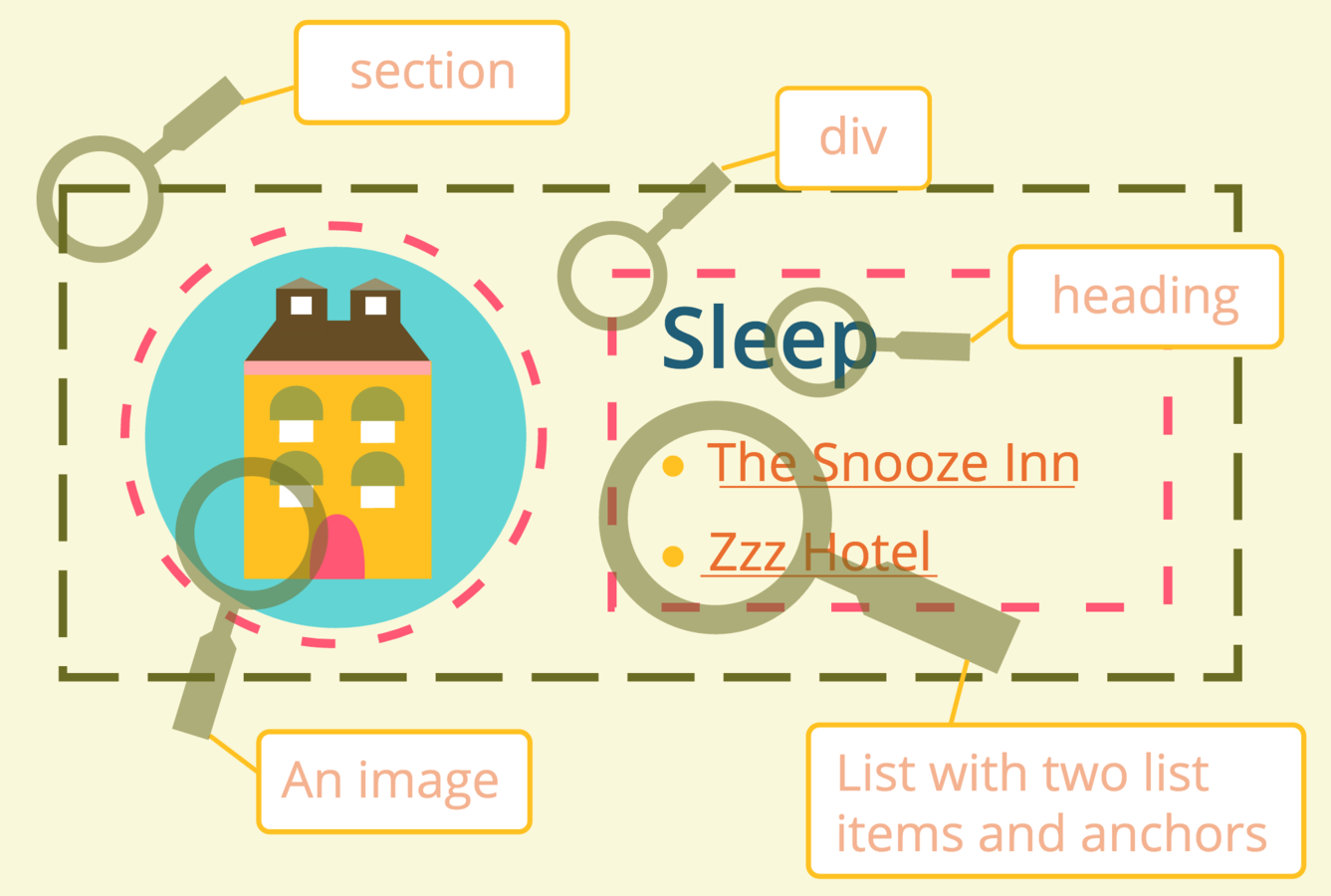
section

HTML: Adding Content
section
<section>
<img />
<div>
</div>
</section>HTML: Adding Content
section

HTML: Adding Content
section & lists
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
</ul>HTML: Adding Content
section
<section>
<img src="images/townsleep.svg" alt="Illustration of a Tuts Town hotel." />
<div>
<h2>Sleep</h2>
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
<li>
<a href="#">Zzz Hotel</a>
</li>
</ul>
</div>
</section>HTML: Adding Content
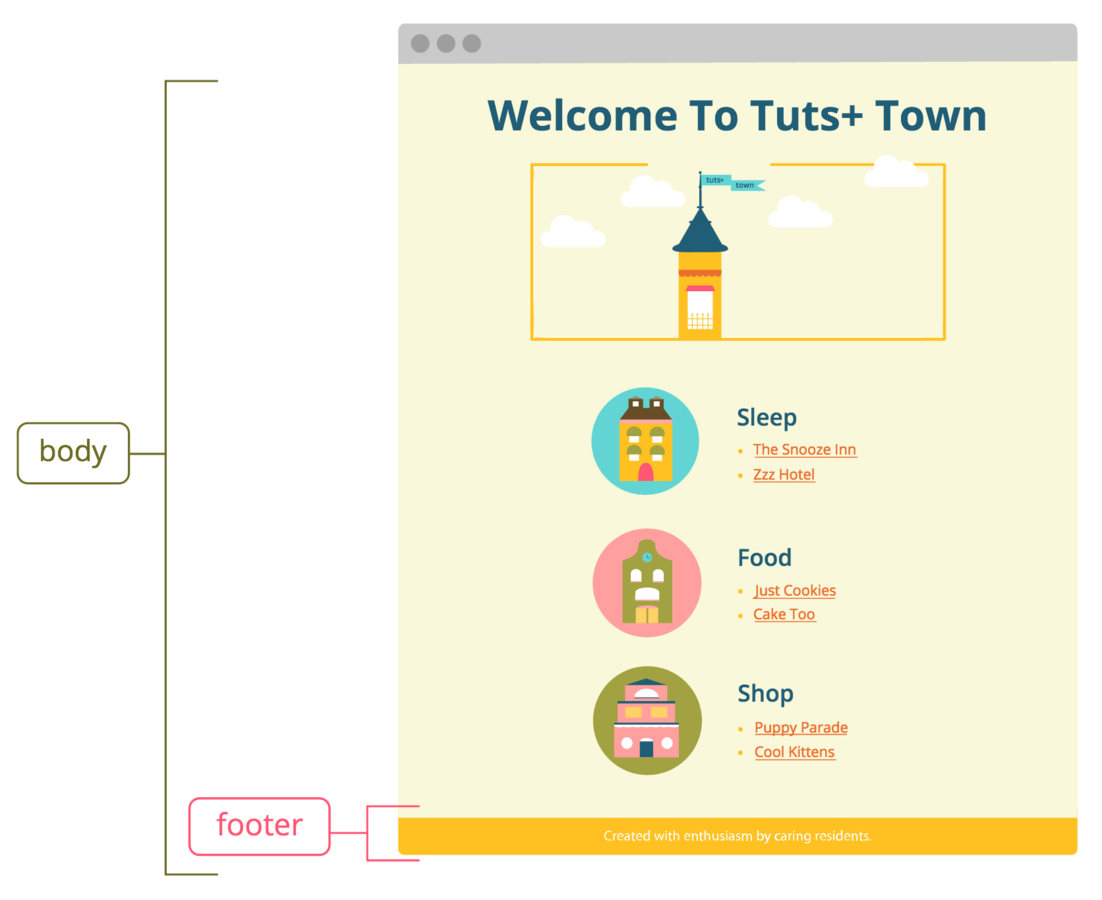
footer

HTML: Adding Content
footer
<footer>
<p>Created with enthusiasm by caring residents.</p>
</footer>HTML: Adding Content
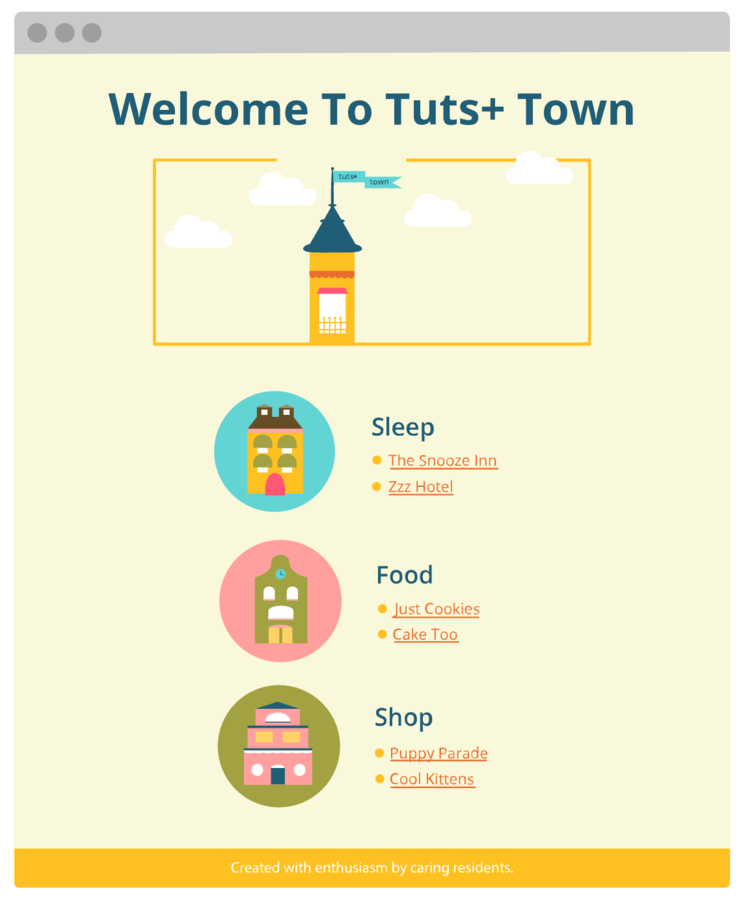
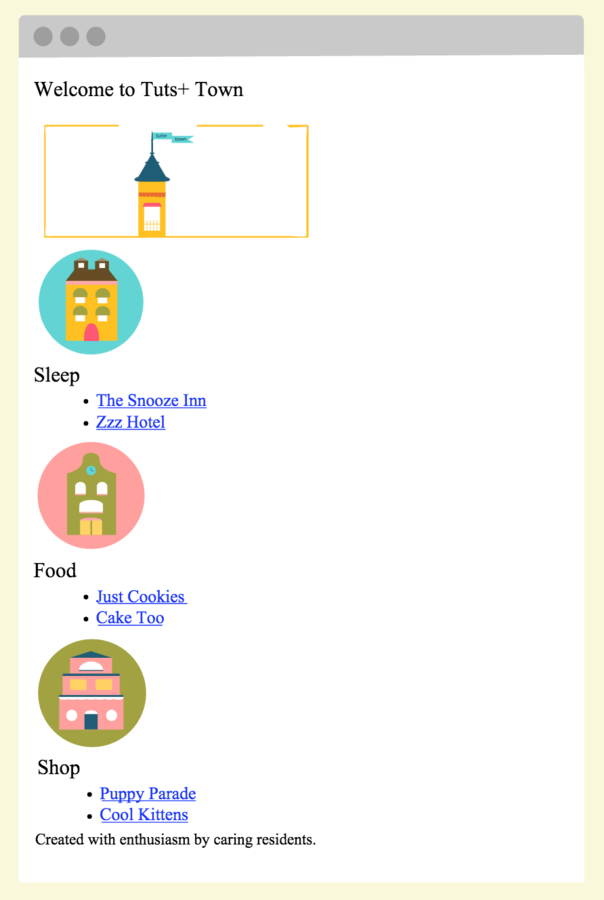
Full Preview

Practice Time!
- Let's finish up the content for our site!
- Don't forget to ask questions & reference tutsplustown.com for content!
<body>
<header>
<h1>Welcome To Tuts+ Town</h1>
<img src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
</header>
<main>
<section>
<img src="images/townsleep.svg" alt="Illustration of a Tuts Town hotel." />
<div>
<h2>Sleep</h2>
<ul>
<li>
<a href="#">The Snooze Inn</a>
</li>
<li>
<a href="#">Zzz Hotel</a>
</li>
</ul>
</div>
</section>
<section>
<img src="images/townfood.svg" alt="Illustration of a Tuts Town restaurant." />
<div>
<h2>Food</h2>
<ul>
<li>
<a href="#">Just Cookies</a>
</li>
<li>
<a href="#">Cake Too</a>
</li>
</ul>
</div>
</section>
<section>
<img src="images/townshop.svg" alt="Illustration of a Tuts Town store." />
<div>
<h2>Shop</h2>
<ul>
<li>
<a href="#">Puppy Parade</a>
</li>
<li>
<a href="#">Cool Kittens</a>
</li>
</ul>
</div>
</section>
</main>
<footer>
<p>
Created with enthusiasm by caring residents.
</p>
</footer>
</body>CSS: Properties & Values

Practice Time!
- Let's quickly change the body background color to green in our CSS to see what happens!
- Save file & refresh browser
body {
background-color: green;
}CSS: Color


Practice Time!
- Let's quickly change the body background color to #FAF8DA, our lovely light yellow.
- Save file & refresh browser
body {
background-color: #FAF8DA;
}CSS: Color & Size
- Can change text color & size
- Can change image size
- Pixel = a tiny dot
- Let's take a look at our <header> again ...
CSS: Color & Size

header
CSS: Color & Size
header
<header>
<h1 class="main-heading">Welcome To Tuts+ Town</h1>
<img class="town-preview" src="images/townheader.svg" alt="An illustration of Tuts Town tower." />
</header>- The HTML: add classes
- The CSS: target and style those classes
.main-heading {
font-size: 70px;
color: #205D76;
}
.town-preview {
width: 650px;
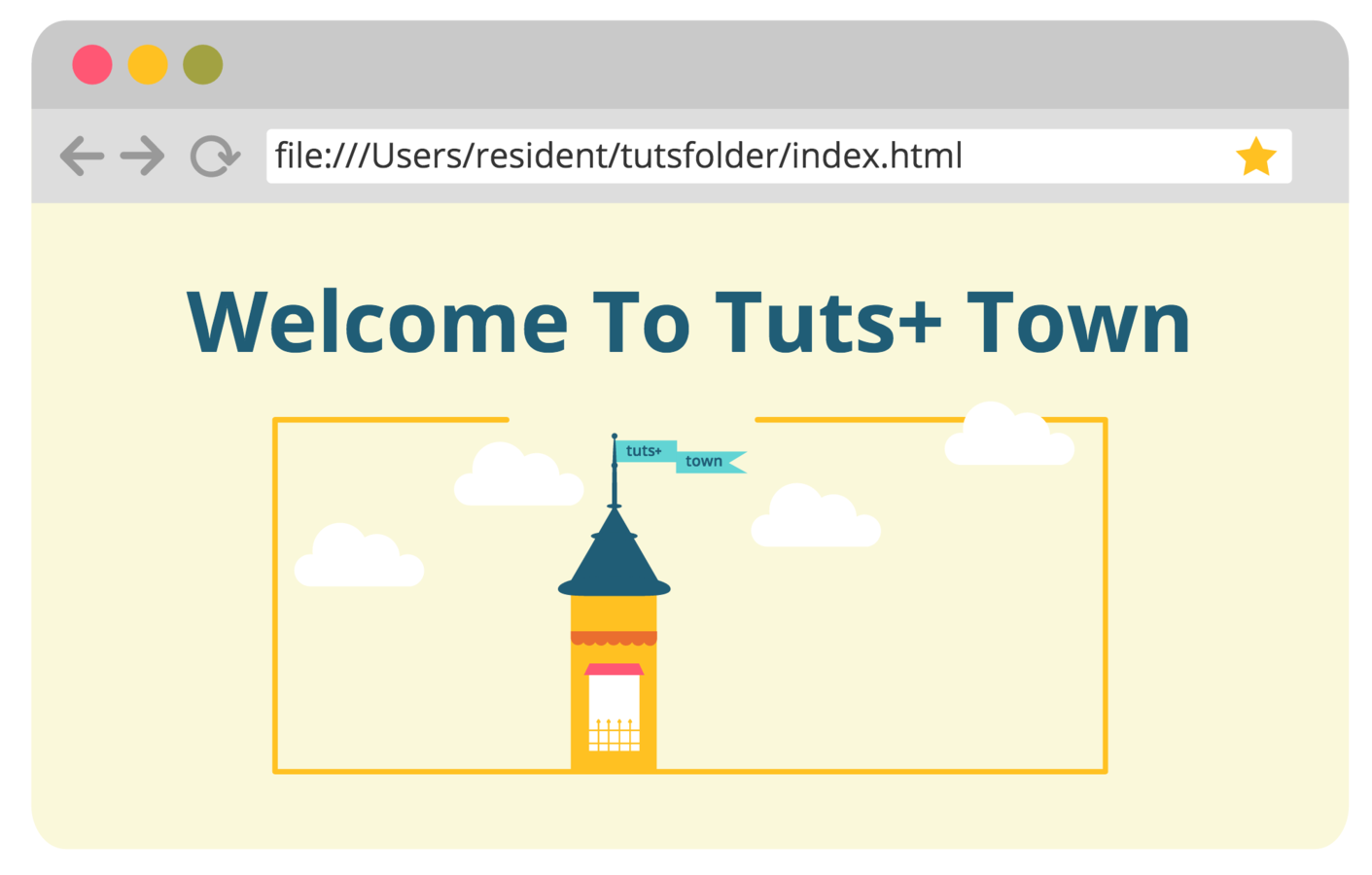
}Practice Time!
- Add classes to the heading and image elements within <header>
- Declare sizing for both & color for the heading!
.main-heading {
font-size: 70px;
color: #205D76;
}
.town-preview {
width: 650px;
}CSS Hint:
Full header Preview!

Where To Go From Here
-
Complete the Tuts+ Town site:
- webdesign.tutsplus.com/series/web-design-for-kids
- Will include positioning, layout, typography, design theory, hosting on the web.
- Ask lots of questions!
- Make something each day.
Bye &
thanks!
