SVG On
The Web
Brought to you by:
Joni (Bologna) Trythall
Nora the NowSecure narwhal
Oh hi, I'm Joni.
- Started as an Illustrator; but not required!
- Wrote Pocket Guide to Writing SVG
- Publish SVG tutorials
- Product designer NowSecure
- Bake GF cookies for classes

Oh hi, this is Nora.
- Our NowSecure mascot
- Assisting with presentation


Agenda
- What is SVG?
- Why SVG is the best
- Using as <img> & inline
- & CSS
- Where to get 'em
- Preparation
- Advanced features
What is it tho?
- Scalable Vector Graphics
- Two-demential graphics in XML
- Consists of paths, shapes, text
- Powerful alternative to rasters
- Nora & I are SVGs ... on these slides
Why It's Amazing
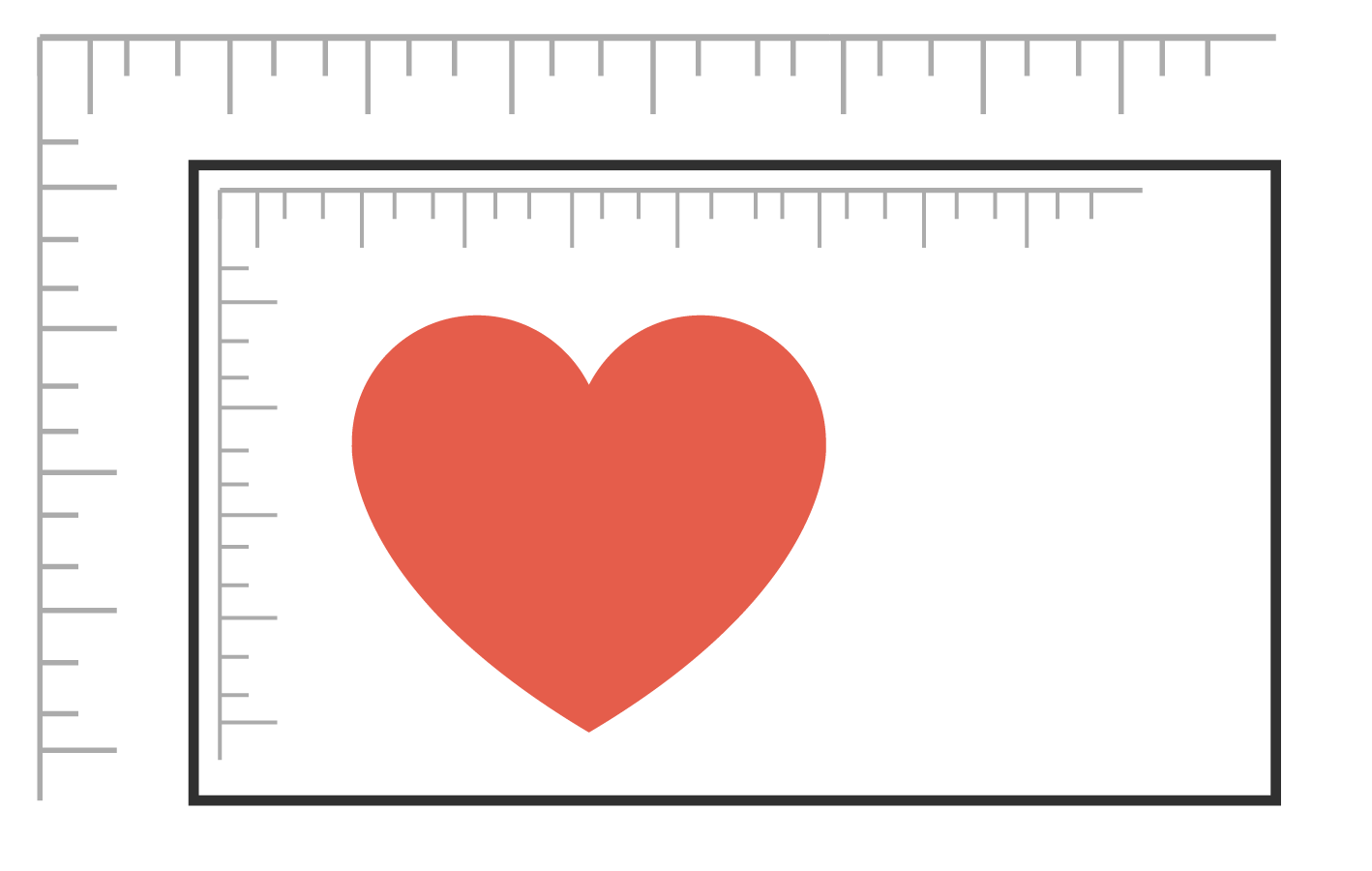
- Complete scalability
- Responsive logos
- Unique UI capabilities
- The DOM
- Super Accessible
- Neat advanced features

VS

Ways Of Using
- As an <img> *
- Inline *
- CSS background-img
- As an <object>
- Data URIs
As An img
- Pros
- Straightforward & familiar, minimal markup required
- Cons
- No real editing power, no access to "innards" of graphic
<img src="nora.svg" alt="Nora the narwhal being adorable" />Inline
- Graphic's code inline in HTML
- svgpocketguide.com
-
Pros
- Total editing power, access all parts, source code; unlimited potential
-
Cons
- Can get messy, more difficult to get started
"AKA the best way."
- Me all the time
Inline: Document Structure
- Organization & Semantics
- SVG element
- g element
- defs element
- symbol & use elements
<svg>
<!-- Where all the magic happens -->
</svg>Inline: Document Structure
- Stacking order; no z-index



Inline: Basic Shapes
- Rectangles, circles, ellipses, straight lines, polylines, polygons
- Varying attributes required

Inline: Basic Shapes
- circle:
- rectangle:
<svg>
<rect width="200" height="100" fill="#33ccff" />
</svg><svg>
<circle cx="75" cy="75" r="75" fill="#254cff" />
</svg>

Inline: Basic Shapes Nora :(

- Possible but not recommended because nightmares
Inline: Workspace
- Tricky, but fame & fortune when it makes sense
- Infinite "canvas" with set viewing window
- Two coordinate systems
- Coordinate system transforms
- translate, rotate, scale, skew
"This is hard."
- Me all the time


Inline: Workspace

Inline: fill & stroke
- fill = like background
- stroke = like border


Inline: fill & stroke
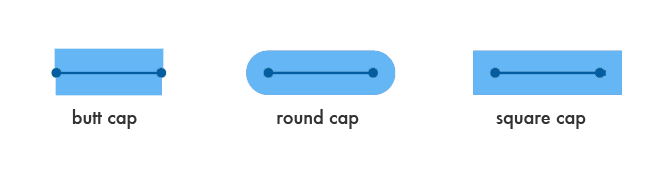
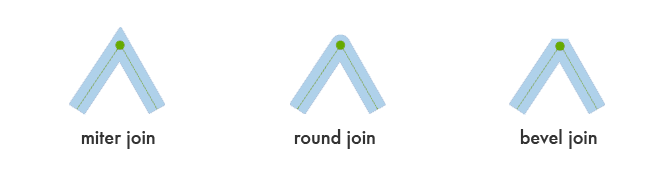
- Lots of neat <stroke> attributes
- stroke-linecap & stroke line-join


- dashes & offsets
Inline: text
- Written within the <text> element
<svg width="600" height="100">
<text x="30" y="80">
<!-- Clever or not clever text goes here -->
</text>
</svg>- No word-wrapping like CSS; use <tspan>
- Interesting effects
& CSS
- Styling edits w/in code or in CSS; when inline
- As an <img> CSS can:
- change size
- use as background-image
-
@keyframe animations === fun
- OK fine, some practical stuff too
Where To Get 'Em
- The Noun Project
- Icomoon
- Nucleo
-
Vector Graphic Software
- Ai, Sketch, Inkscape
- Hand code



Prepping For Use
- Get code from Vector Graphic Software or open w/ text editor (like Atom)
- Run code through optimizer to clean up nonsense
- SVGO (also a Grunt plugin)
- Peter Collingridge's Optimiser
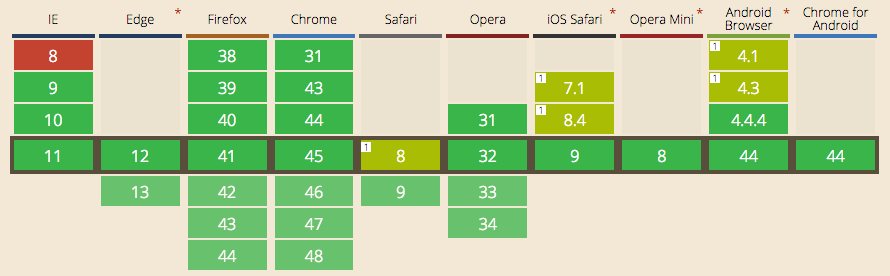
Browser Support
- As <img>

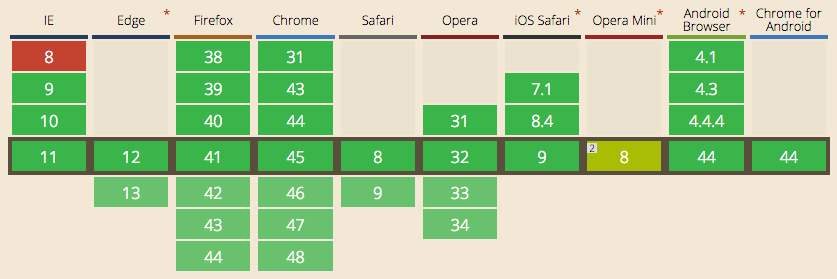
Browser Support Cont.
- CSS background-img

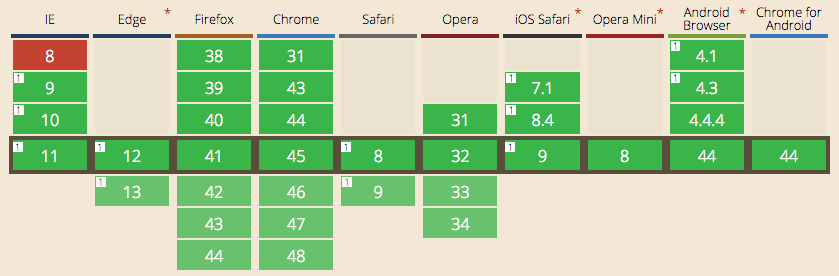
Browser Support Cont.
- Inline

Browser Support Cont.
tl;dr Very strong until things get weird
Advanced Features
- Sprites & icons systems
- Hand coded gradients & patterns
- "Drawing" line animations
- Animation libraries
Advanced: Gradients
<defs>
<radialGradient id="Gradient1" cy="60%" fx="95%" fy="70%" r="2">
<stop offset="0%" stop-color="#0099ff" />
<stop offset="20%" stop-color="#252a46" />
<stop offset="40%" stop-color="#0099ff" />
<stop offset="60%" stop-color="#eafaff" />
<stop offset="80%" stop-color="#252a46" />
<stop offset="100%" stop-color="#252a46" />
</radialGradient>
</defs>
Advanced: "Drawing" Things
- Demo
- Playing with stroke-dasharray & stroke-dashoffset
Advanced: Icon Systems
- Demo
- The power of <symbol> & <use>

Wrap Up
- Use it today
- Illustration background not required
- HTML/CSS knowledge
- Join us in Philly & Wilmington
Bye & Contact

@jonitrythall
jonibologna.com