Progressive web apps
Sin frameworks ni librerias
Progressive web apps
Vicky Dichiera
Jon Rojí
@Jnroji
@VickyDichiera


VAMOS A MEJORAR EL RENDIMIENTO Y ATRAER MAS USUARIOS
How to improve?



How to improve?
-
Mayor velocidad de carga
-
Accesible sin conexión
-
Notificaciones -
Multiplataforma

Progressive web apps - What is this?
Shell
Instalable
Adaptable Design
Cacheable
Offline
Push Notifications
NOT A FRAMEWORK!
NOT A LIBRARY!
Progressive web apps - el futuro ya llegó
Ejemplo gráfico de las pwa serruchandole el piso a las app nativas

Progressive web apps - Shell
📦
PWA Canarias
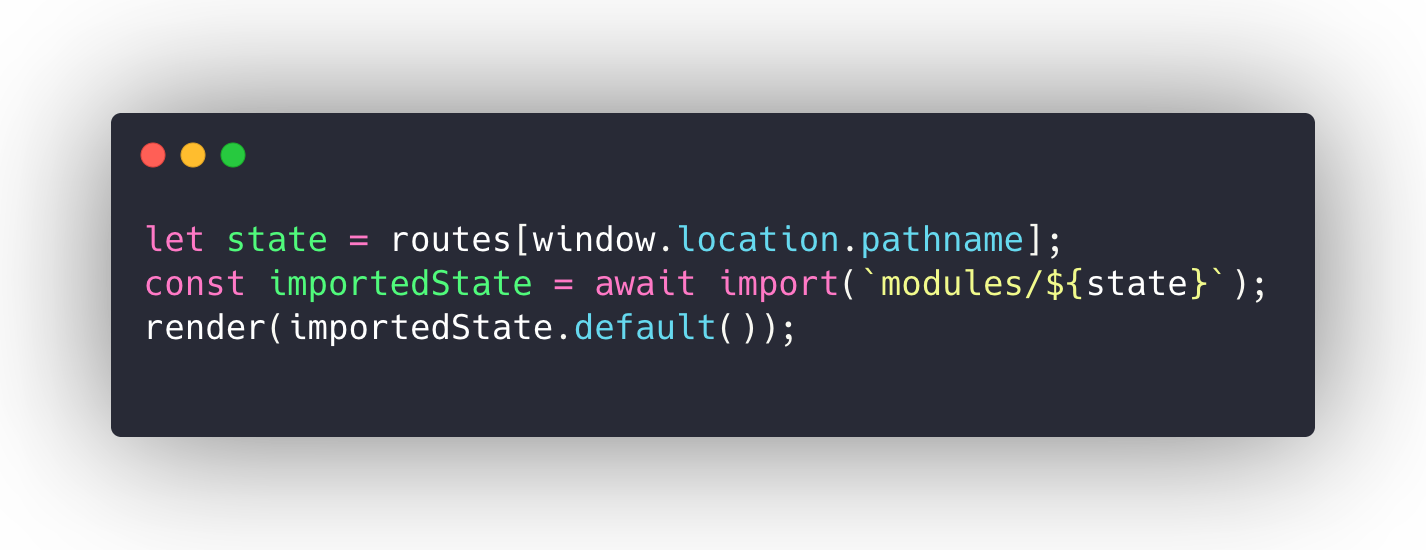
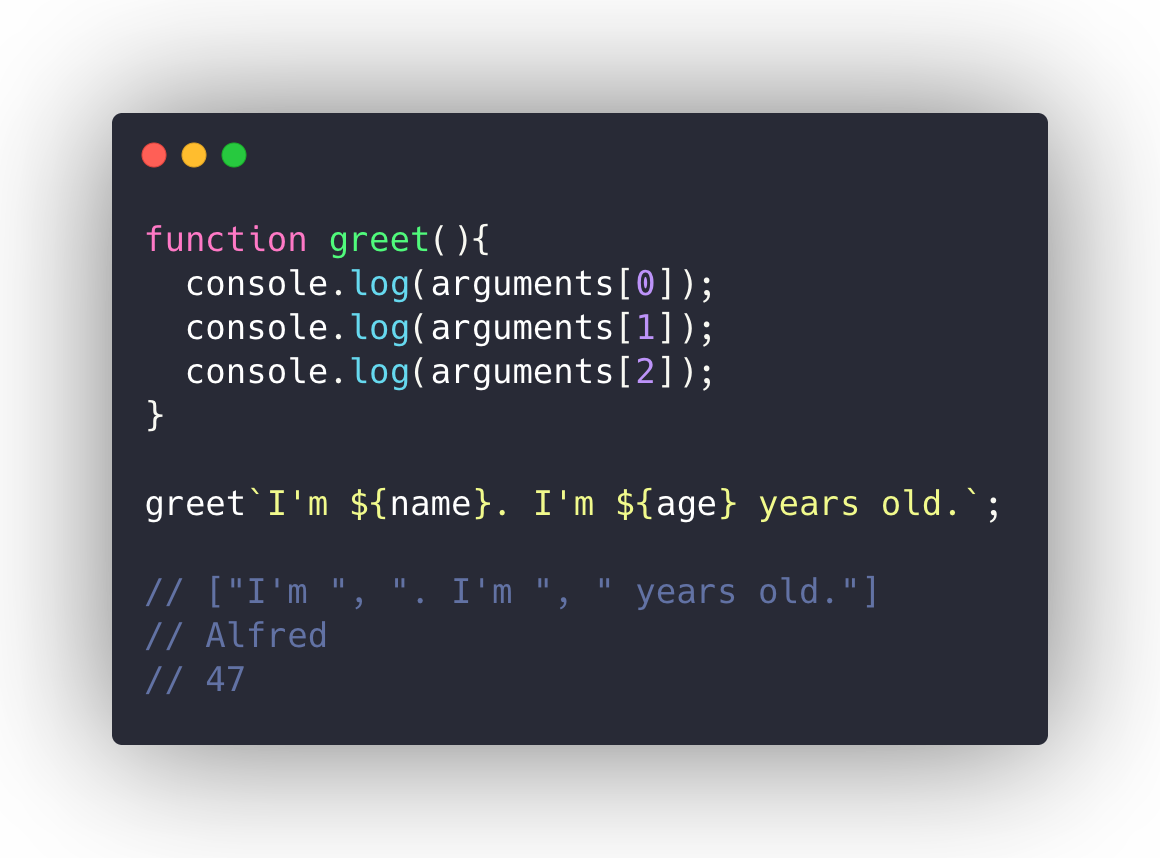
Progressive web apps - Shell
dynamic imports
tagged templates
Custom Elements

Native JS
PWA Canarias
Progressive web apps - Shell
PWA Canarias

On stage 4!
Progressive web apps - Shell
PWA Canarias

💖 lit-html 💖
Progressive web apps - Shell
PWA Canarias
<my-comp></my-comp>
<div></div>
📦
<my-comp></my-comp>

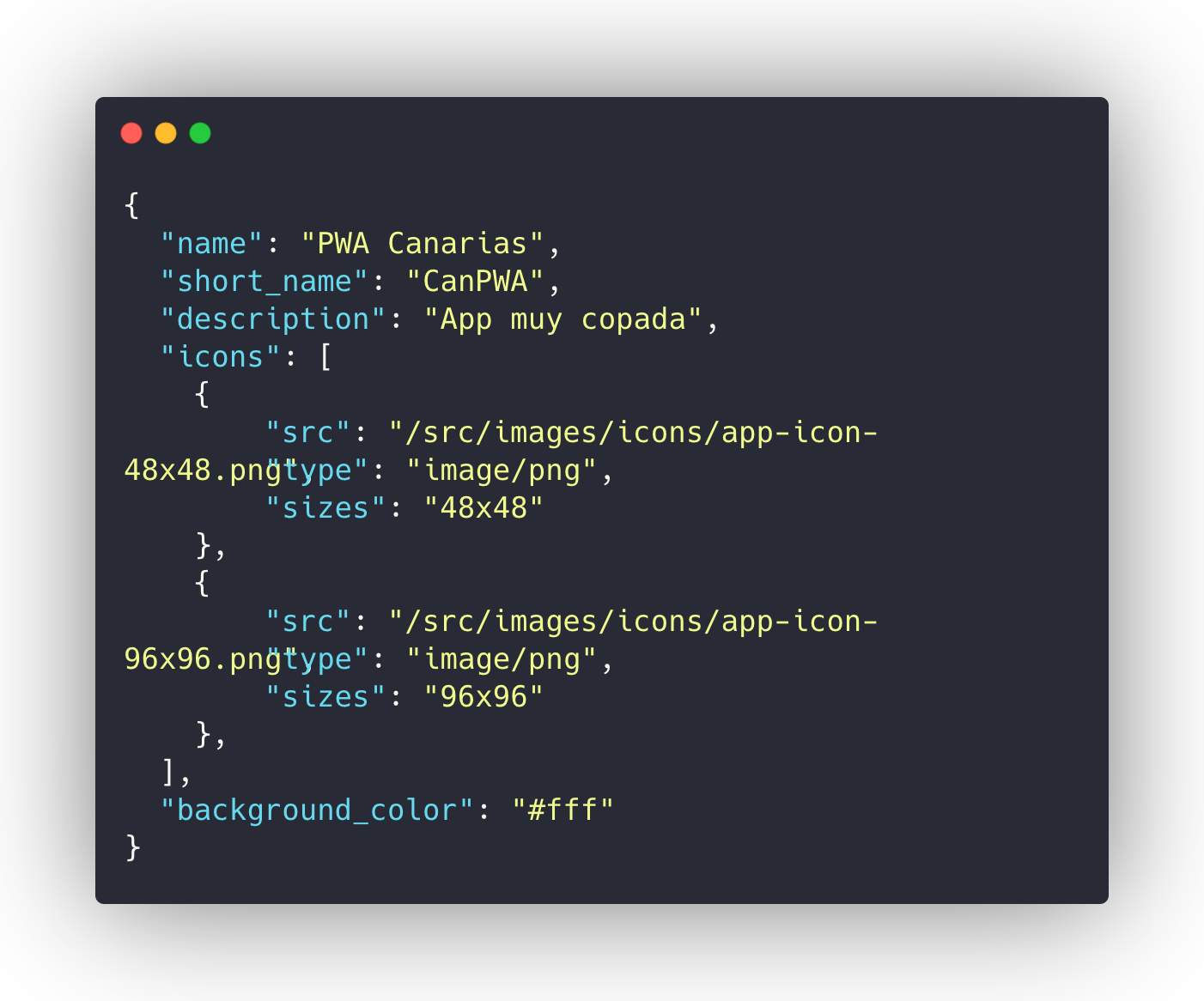
Progressive web apps - Manifest


Progressive web apps - Manifest
{
"start_url": "/index.html",
"scope": ".",
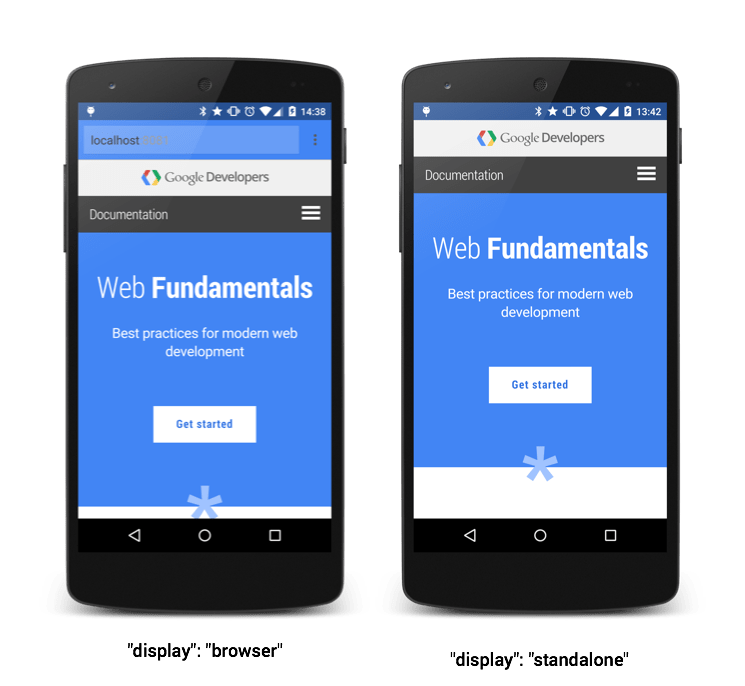
"display": "standalone",
"orientation": "portrait-primary",
"theme_color": "#3f51b5",
"dir": "ltr",
"lang": "es-AR"
}
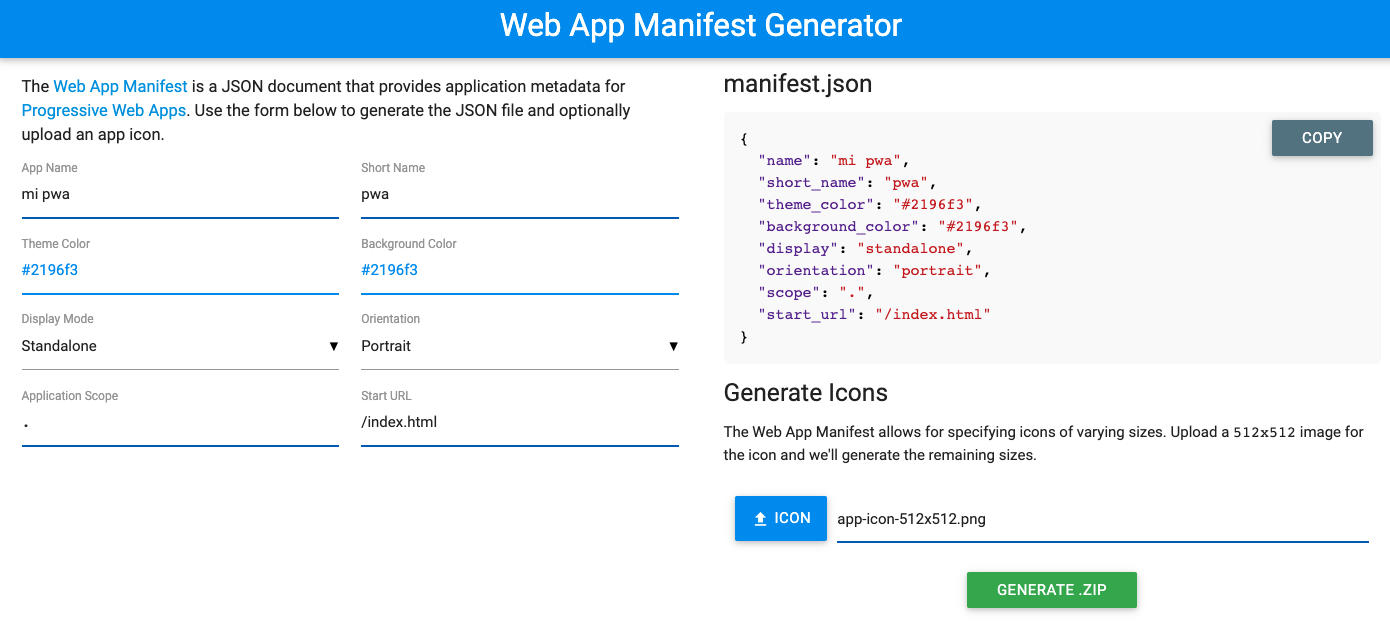
Progressive web apps - Generador Manifest

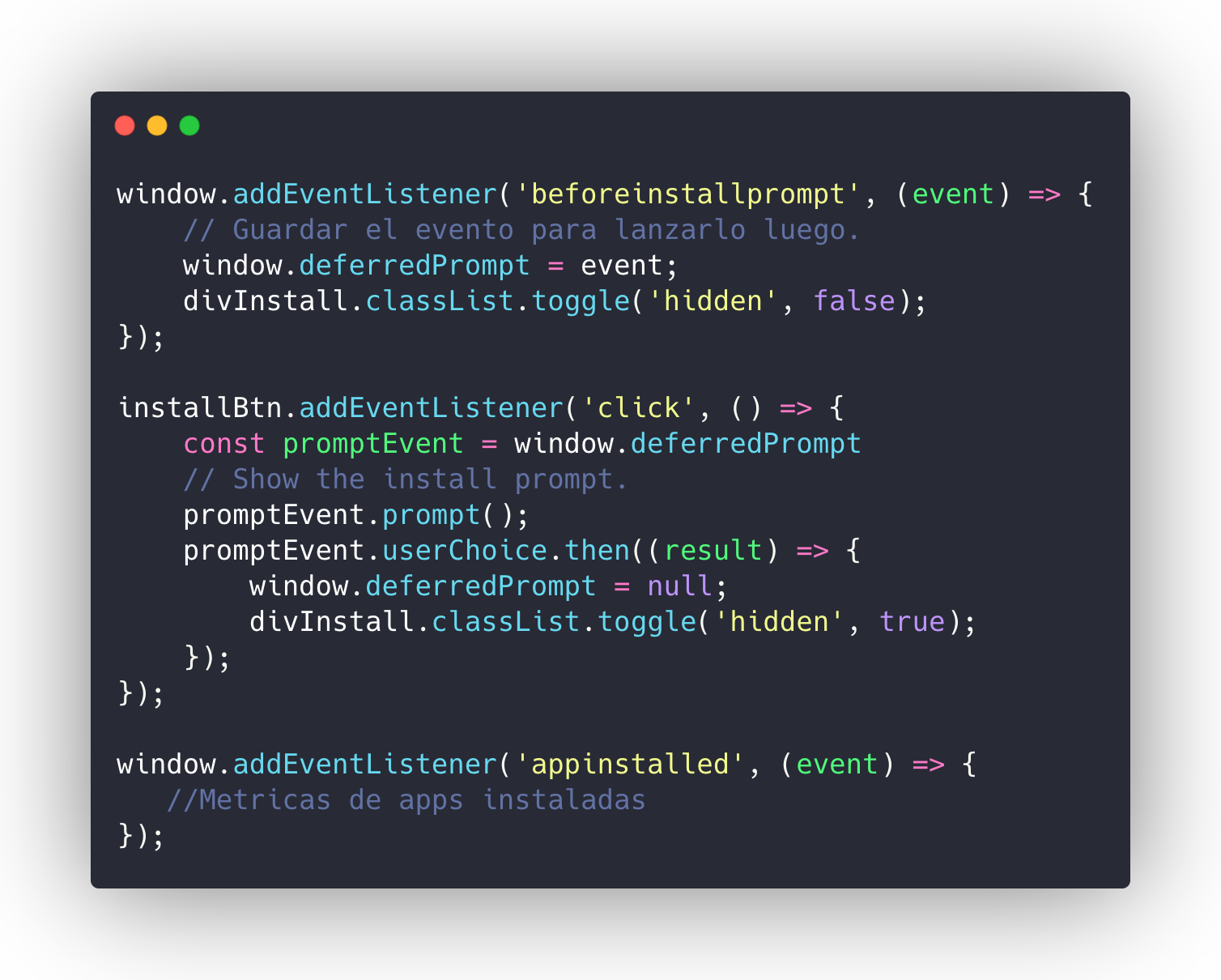
Progressive web apps - Instalable
Debe tener un archivo manifest.json
Debe tener un service worker
desde donde se maneje el evento fetch
Debe ser servido en HTTPs (o en localhost)
No estar previamente instalada

Progressive web apps - Instalable

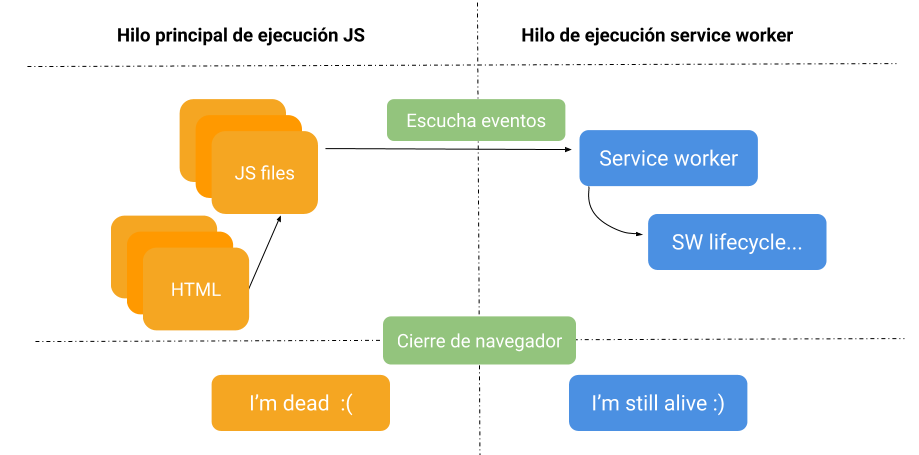
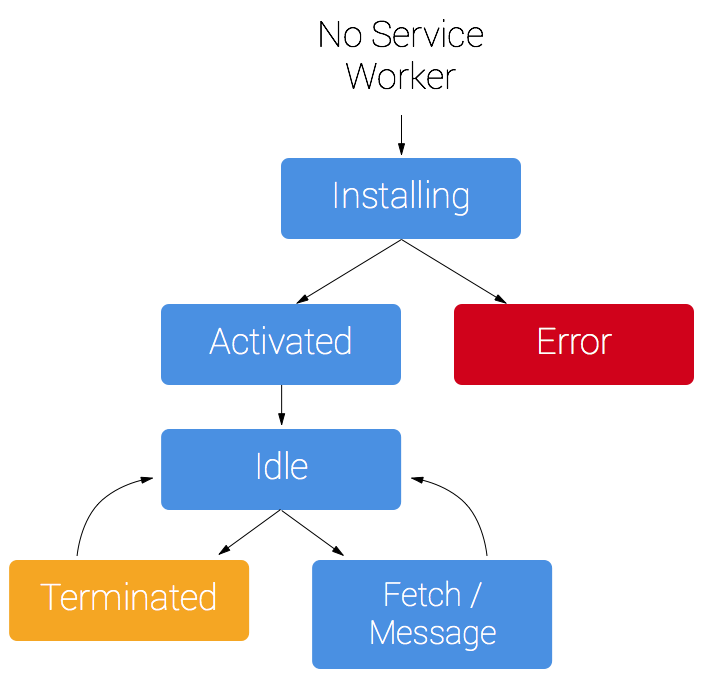
Progressive web apps - Service workers

Progressive web apps - Service workers events

Progressive web apps - Service workers events
install
activate fetch sync push notificationclick notificationclose
lifecycle
network
push
Progressive web apps - offline
CACHE
INDEXEDDB
📁
{ ... }
Progressive web apps - Cache API

caches.open('cache_name_v1') cache.add()
cache.put()
cache.match()
cache.delete()
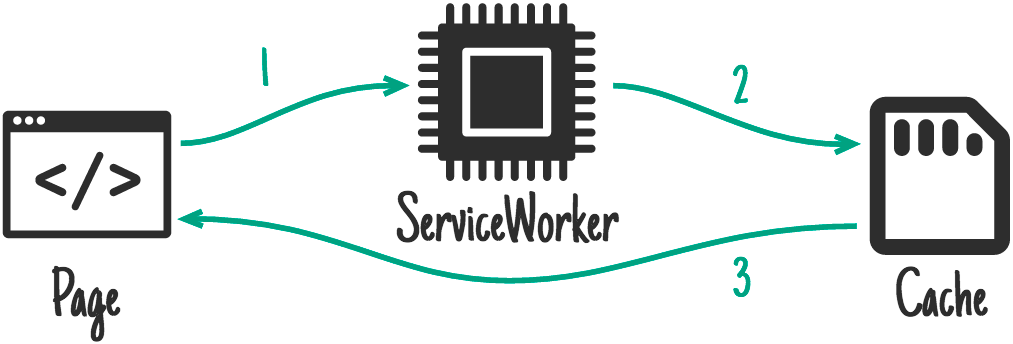
Progressive web apps - Estrategias de cacheo
Cache Only

self.addEventListener('fetch', (event) => {
event.respondWith(caches.match(event.request));
});Progressive web apps - Estrategias de cacheo
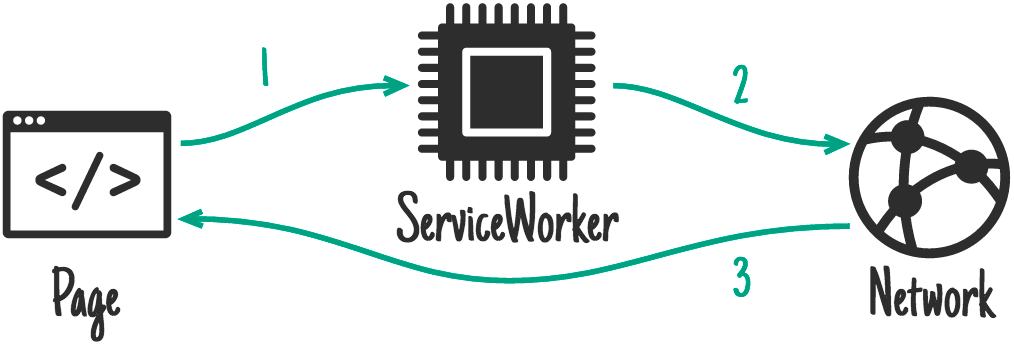
Network Only
self.addEventListener('fetch', (event) => {
event.respondWith(fetch(event.request));
});
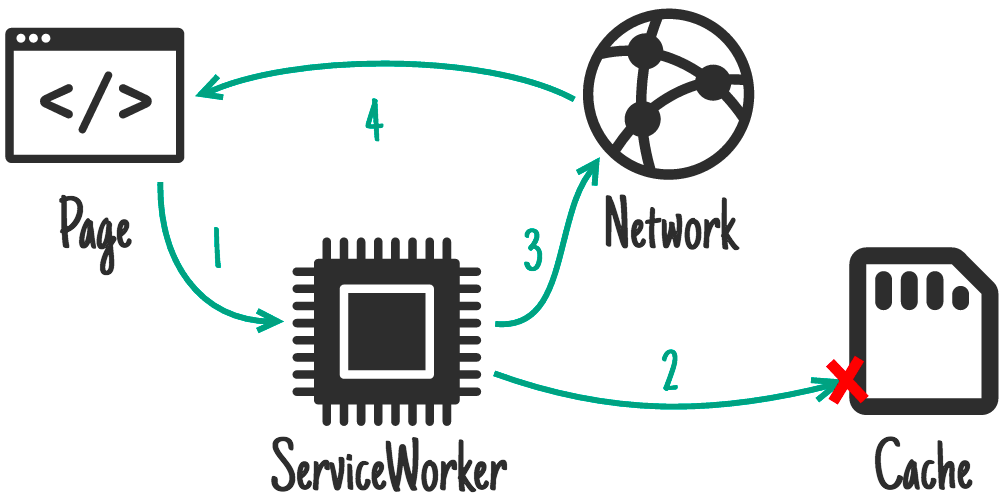
Progressive web apps - Estrategias de cacheo
Cache first, network fallback
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((response) => {
if (response) {
return response;
} else {
return fetch(event.request);
}
})
)
});
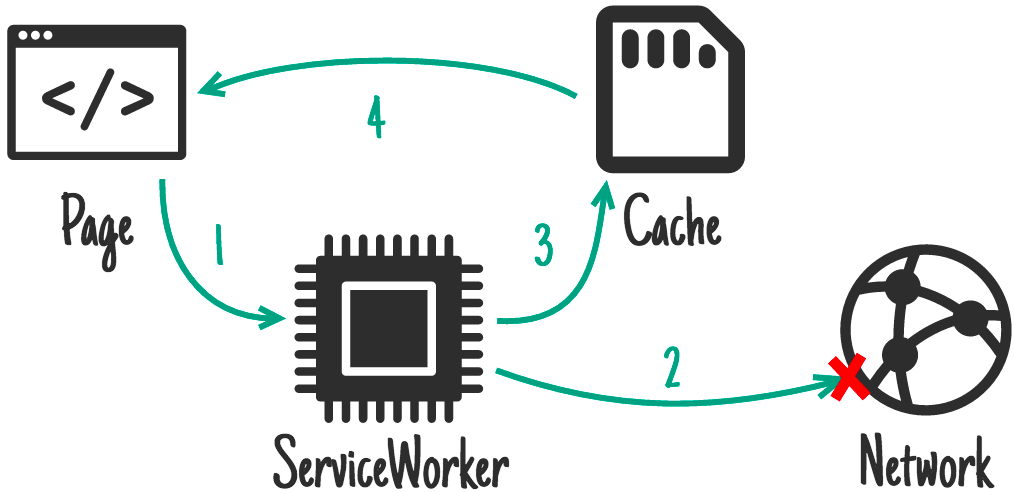
Progressive web apps - Estrategias de cacheo
Network first, cache fallback
self.addEventListener('fetch', (event) => {
event.respondWith(
fetch(event.request)
.then((response) => {
return caches.open(CURRENT_CACHES['dynamic'])
.then((cache) => {
cache.put(event.request, response.clone());
return response;
})
})
.catch((err) => {
return caches.match(event.request).then((cacheResponse) => {
if (cacheResponse) {
return cacheResponse;
}
})
})
)
});
Progressive web apps - Recursos
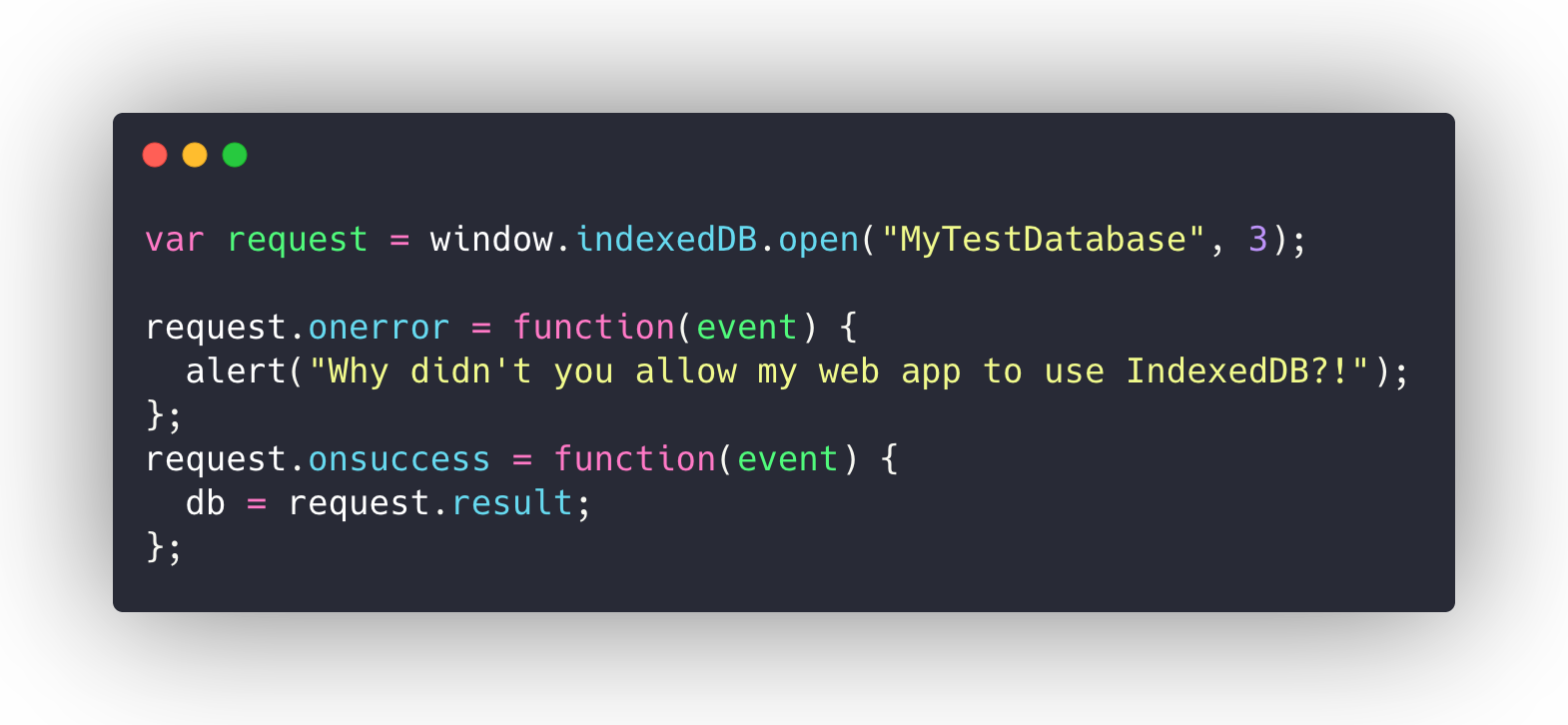
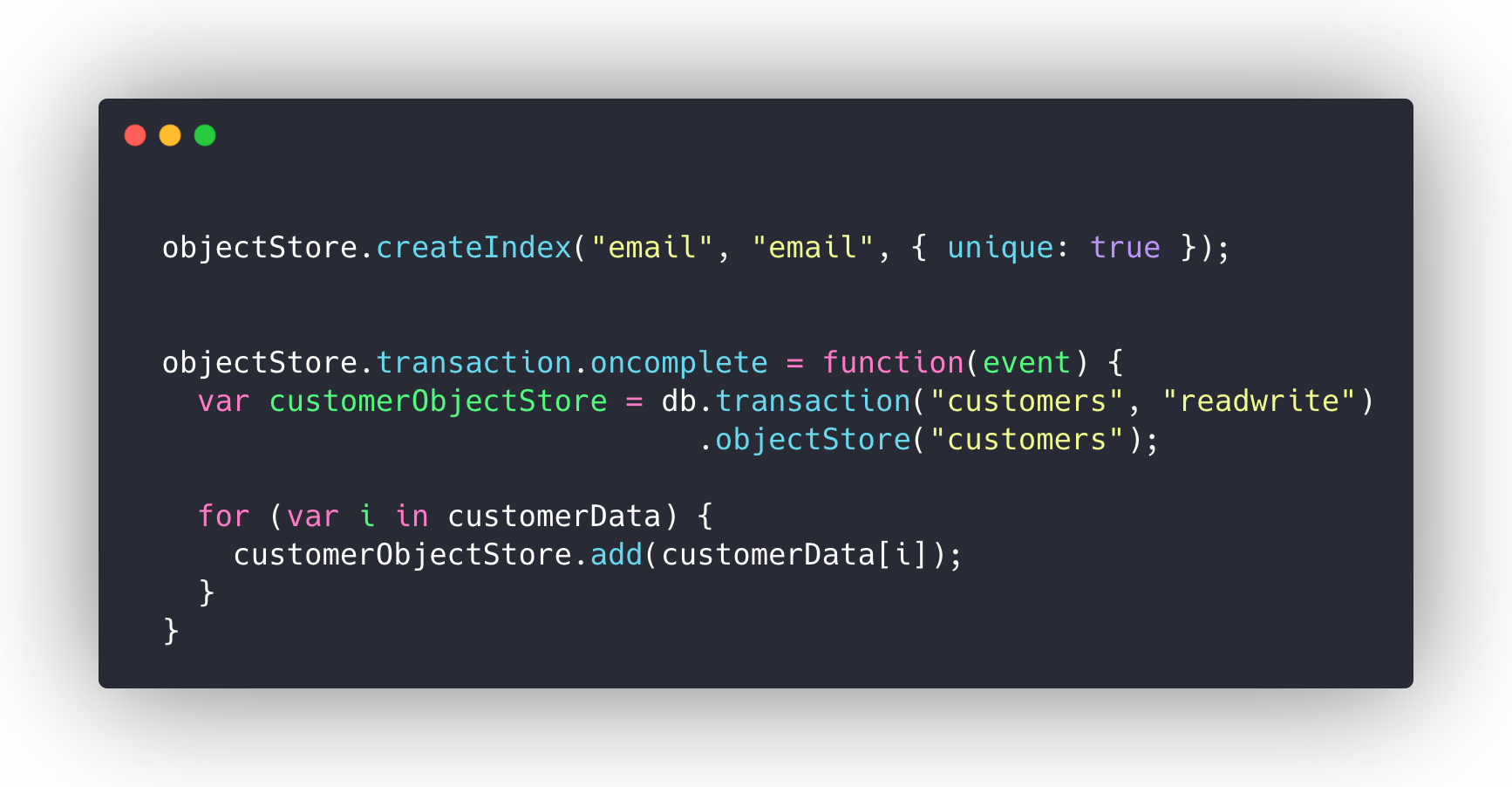
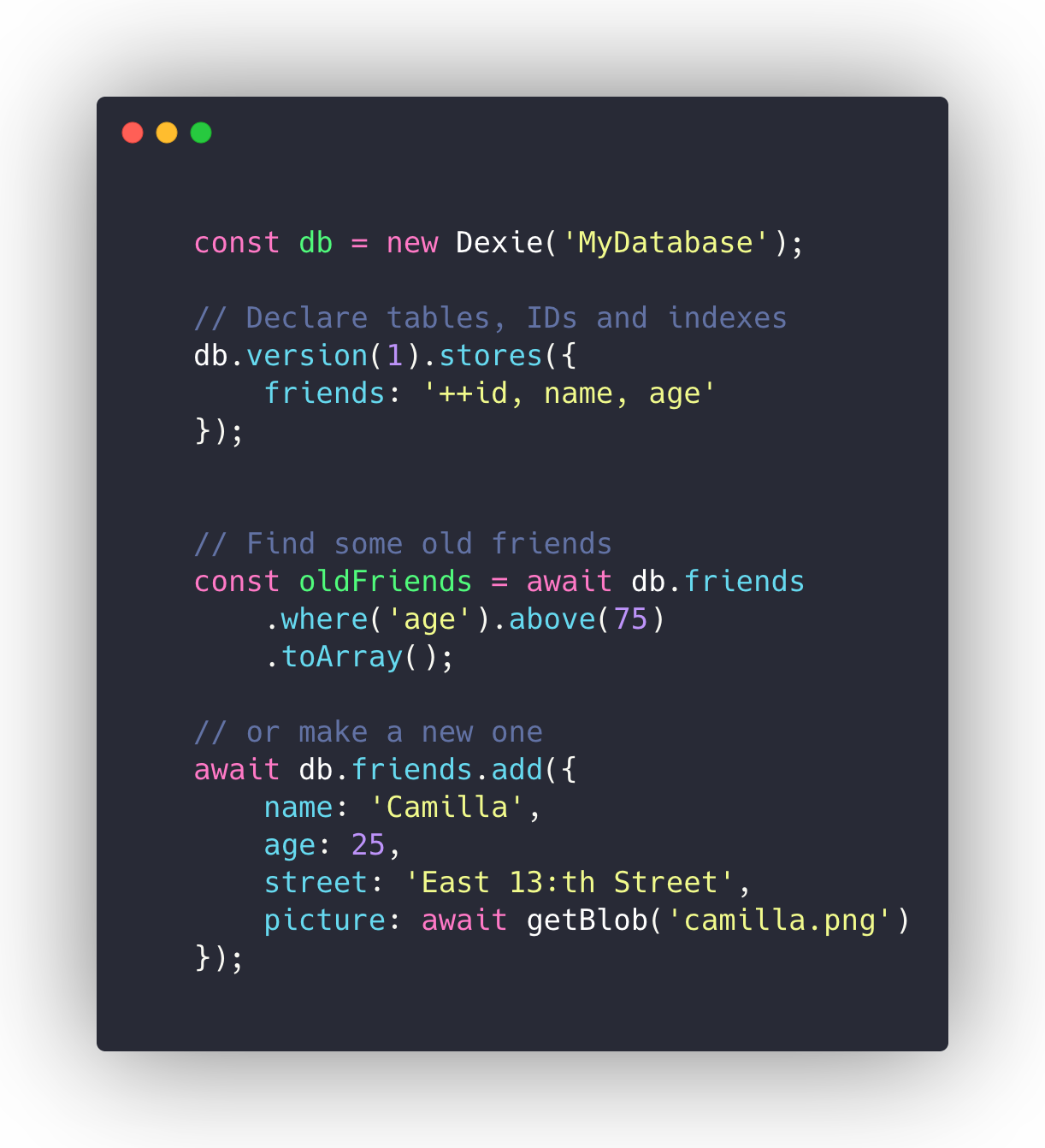
Progressive web apps - IndexedDB

Progressive web apps - IndexedDB

Progressive web apps - IndexedDB

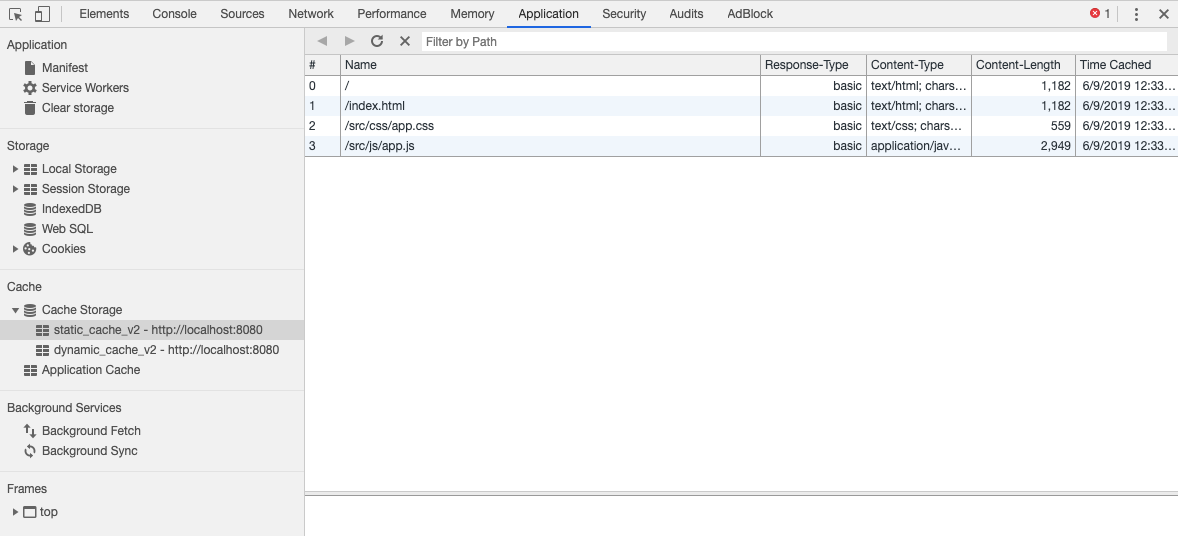
Progressive web apps - Working with PWAs
Devtools

Progressive web apps - Working with PWAs
Progressive web apps - Working with PWAs


Progressive web apps - Working with PWAs
Nuestra PWA certificada!

Progressive web apps - Working with PWAs

Progressive web apps - Working with PWAs

@Jnroji
@VickyDichiera