

Quem sou eu
Meu nome é José Mauricio. Trabalho na equipe da Garagem Digital
Sou Dev FullStack, entusiasta Javascript!






Estudante de Sistemas de Informação - UFF e de outros milhares de cursos online



Introdução
Overview
Ionic framework é um kit de ferramentas UI open source
Overview
Overview
- Visa desenvolver apps híbridos de forma rápida e fácil com uso de tecnologias web.
-
Tem foco no UI e UX (controls, interactions, gestures, animations).
-
É fácil de aprender, e simples de integrar
-
Integração oficial somente Angular, mas o suporte para Vue e React está em desenvolvimento.
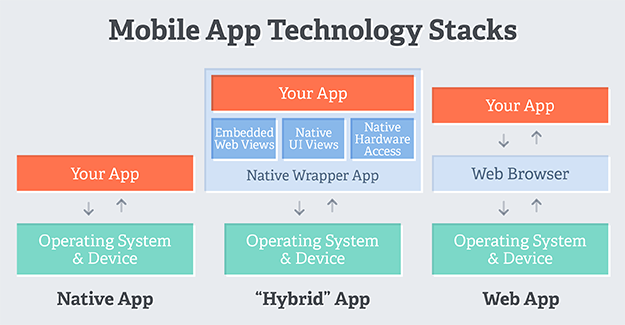
App híbrido
Aplicativos híbridos são os aplicativos mobile construídos de maneira alternativa. Enquanto os nativos são criados utilizando as linguagens indicadas para cada plataforma (Kotlin ou Java para Android e Swift para iOS. Os híbridos são construídos, geralmente, utilizando
HTML + CSS + JavaScript.
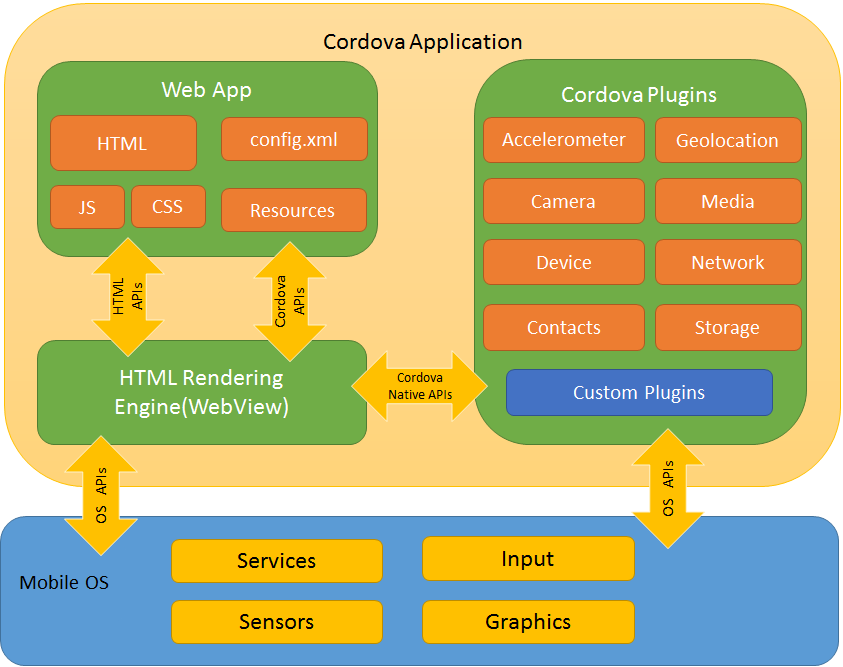
Cordova
O Cordova permite criar aplicações híbridas para diferentes plataformas mobile com base no componente WebView. Este funciona como um browser, mas sem aquela barra de endereço ou botões para o usuário.
Web View

Tipos de Apps

Tipos de Apps

Implementação
WebView
- iOS: WKWebView
- Android: Web View for Android
Vamos ver como funciona?

Componentes e Ionic Native
Pré-requisitos
$ npm install -g ionicIniciando projeto
$ npm install -g ionic$ ionic start myApp tabs --type=angular
Nome do projeto
Template
Tipo
Depois de rodar
Rodando o app
ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
[INFO] Development server running!
Local: http://localhost:8100
External: http://192.168.1.169:8100
DevApp: StarTrack-ng@8100 on ionic-home-router.network
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8100!Visualização

Ionic DevApp

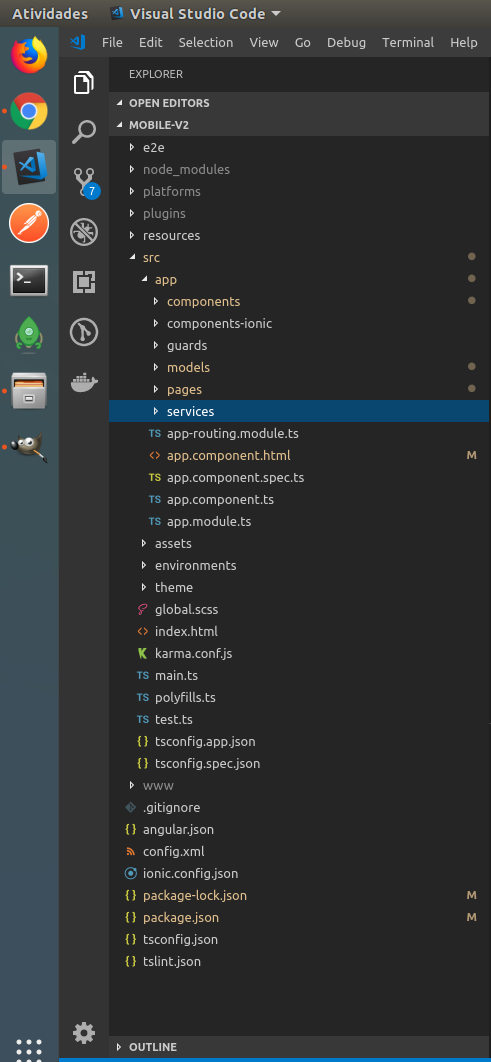
Estrutura de pastas

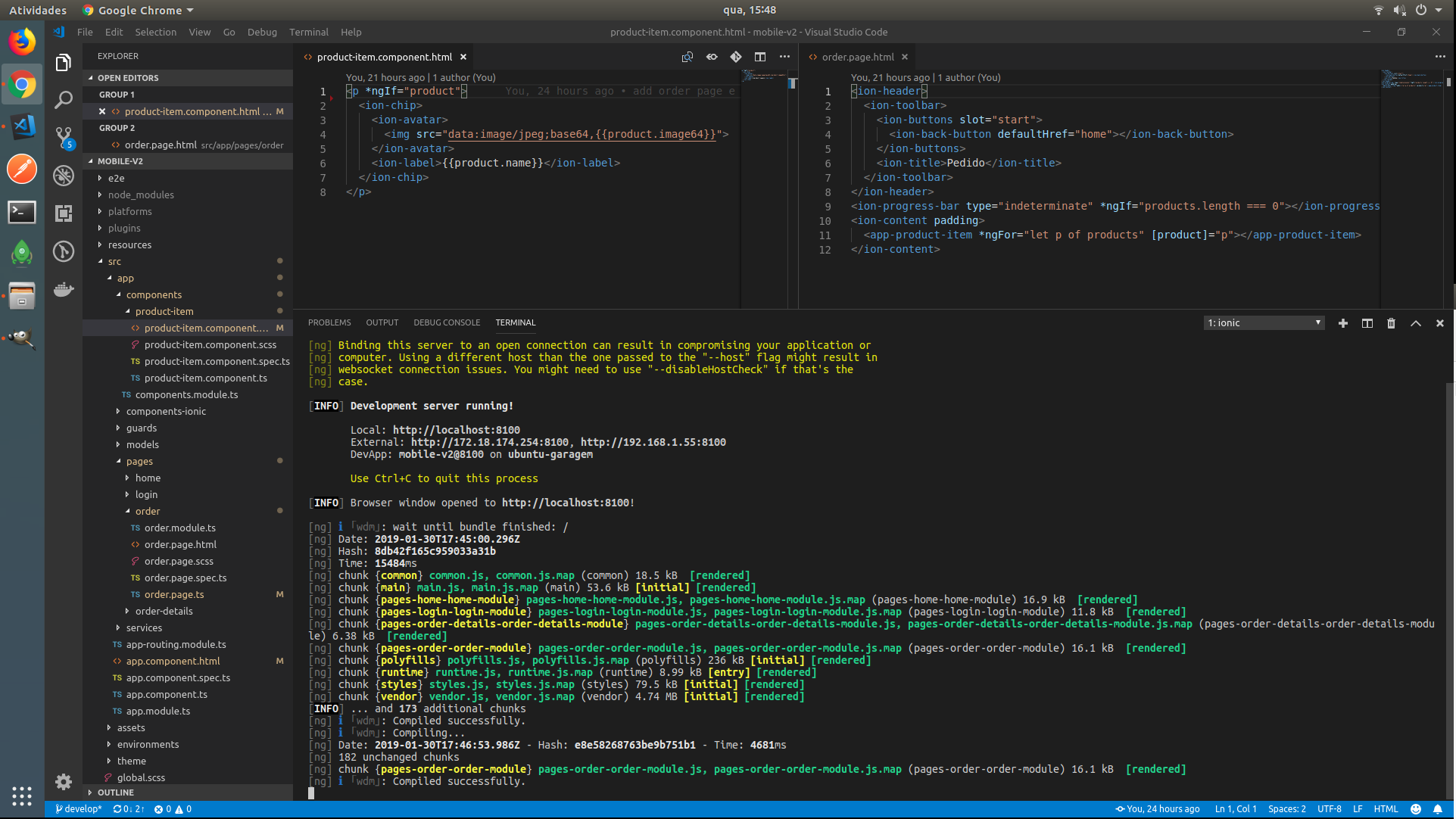
Rodando o projeto

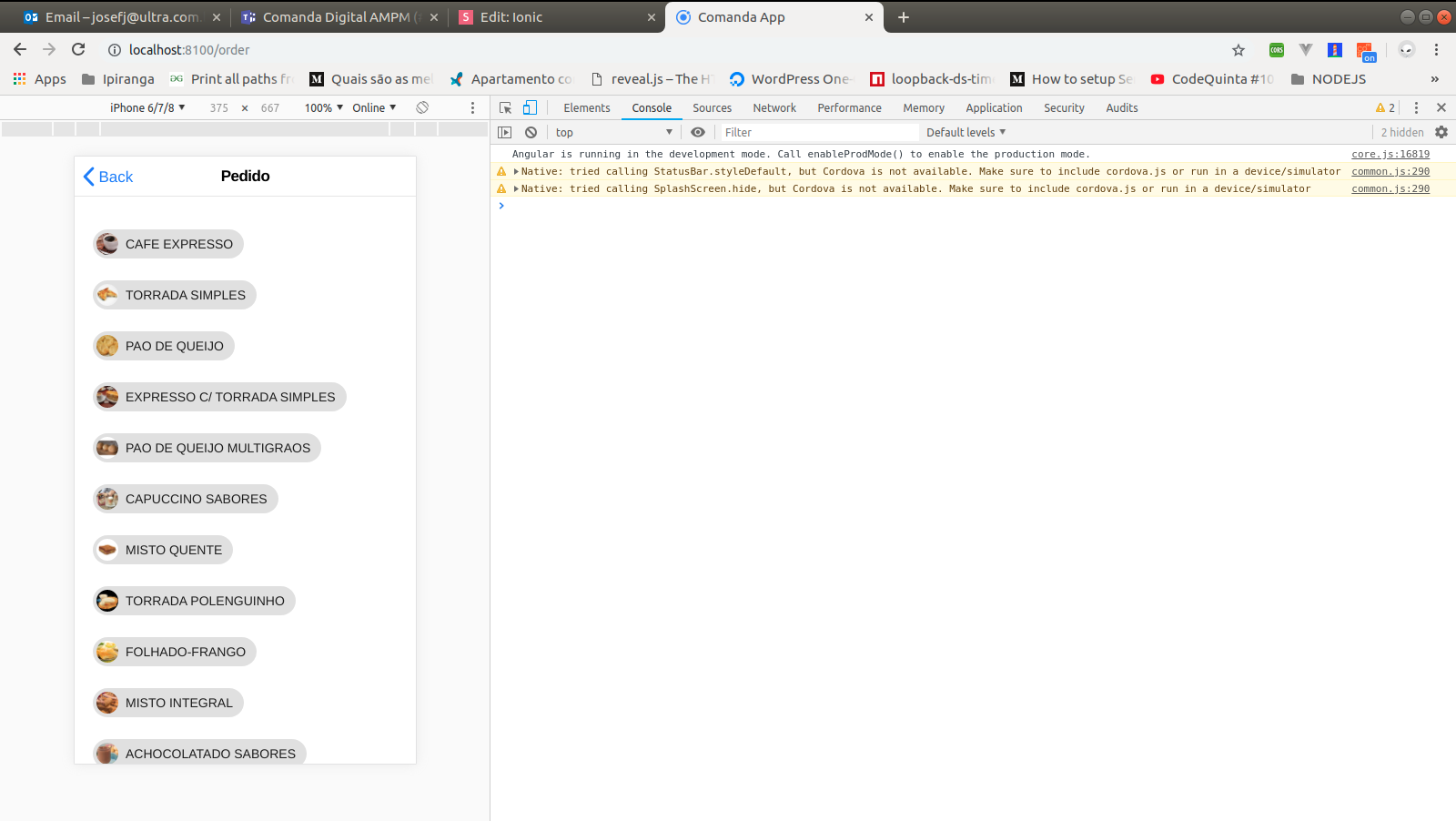
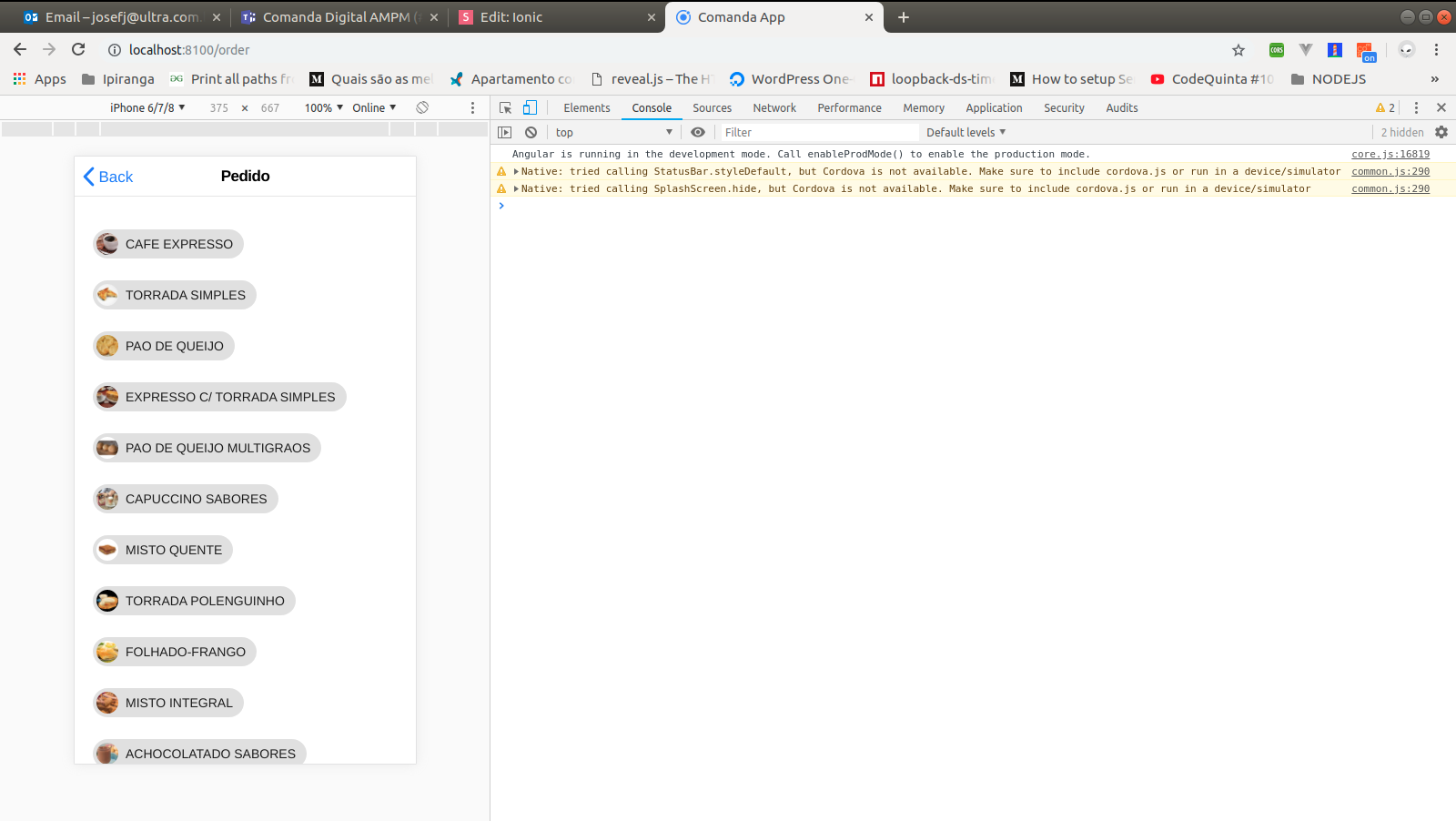
Inspecionando

import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { environment } from 'src/environments/environment';
const { base_url } = environment;
const headers = new HttpHeaders();
headers.append('Content-Type', 'application/json');
@Injectable({
providedIn: 'root'
})
export class ProductService {
constructor(private http: HttpClient) { }
public getProducts() {
return this.http.get(`${base_url}/products`, { headers });
}
public getProductsWithoutImg() {
return this.http.get(`${base_url}/products?filter[fields][name]=true&filter[fields][id]=true&filter[fields][barcode]=true`,
{ headers });
}
}Product Service - TS
import { Component } from '@angular/core';
import { ProductService } from 'src/app/services/api/product/product.service';
import { Product } from 'src/app/models/product';
@Component({
selector: 'app-order',
templateUrl: './order.page.html',
styleUrls: ['./order.page.scss'],
})
export class OrderPage {
products: Array<Product> = [];
constructor(public productService: ProductService) { }
ionViewDidEnter() {
this.loadingProducts();
}
loadingProducts() {
this.productService.getProducts().subscribe((data: Product[]) => {
this.products = data;
// console.log(this.products);
}, err => console.log(err));
}
}
Order Page - TS
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button defaultHref="home"></ion-back-button>
</ion-buttons>
<ion-title>Pedido</ion-title>
</ion-toolbar>
</ion-header>
<ion-progress-bar type="indeterminate" *ngIf="products.length === 0"></ion-progress-bar>
<ion-content padding>
<app-product-item *ngFor="let p of products" [product]="p"></app-product-item>
</ion-content>Order Page - HTML
import { Component, OnInit, Input } from '@angular/core';
import { Product } from 'src/app/models/product';
@Component({
selector: 'app-product-item',
templateUrl: './product-item.component.html',
styleUrls: ['./product-item.component.scss']
})
export class ProductItemComponent implements OnInit {
@Input() product: Product;
constructor() {}
}
Product Item Component - TS
<p *ngIf="product">
<ion-chip>
<ion-avatar>
<img src="data:image/jpeg;base64,{{product.image64}}">
</ion-avatar>
<ion-label>{{product.name}}</ion-label>
</ion-chip>
</p>Product Item Component - HTML
Inspecionando

CLI
ionic generate
? What would you like to generate?
❯ page
component
service
module
class
directive
guardionic generate
? What would you like to generate? page
? Name/path of page: portfolio ionic g page "User Detail"
> ng generate page "User Detail"
CREATE src/app/user-detail/user-detail.module.ts (564 bytes)
CREATE src/app/user-detail/user-detail.page.scss (0 bytes)
CREATE src/app/user-detail/user-detail.page.html (138 bytes)
CREATE src/app/user-detail/user-detail.page.spec.ts (720 bytes)
CREATE src/app/user-detail/user-detail.page.ts (280 bytes)
UPDATE src/app/app-routing.module.ts (475 bytes)
[OK] Generated page!Vale a pena?
-
Desenvolvimento mobile democratizado
-
Tempo de desenvolvimento
-
Sem a necessidade de utilizar uma IDE! (tipo o nosso querido Android Studio)
-
A economia
-
Único codebase

Caminhos
