React VR
Joseph Khan
Apr 24, 2019
Building 360 immersive apps with React
About Me
Joseph Khan
Senior Developer
Author of Adobe Edge Inspect Starter
Technical reviewer of Sencha Touch Cookbook

Let's get started..
What is React VR?
React VR aims to allow web developers to author virtual reality (VR) applications using the declarative approach of React and, in particular, React Native
React VR uses JSX syntax
Why?
VR is being used in many industries
Besides games, it is being used in the field of medicines, education, movies etc
Provides immersive experience in a scene
360 tours and views because you can interact with a scene
React VR structure
React VR
React + React Native
Runtime
Three.js
WebVR & WebGL
Getting Started
npm install -g react-vr-cliInstall
react-vr init GettingStartedCreate a Project:
cd GettingStartedGet inside the project root:
npm run startLaunch/Run the project:
react-vr -vOptional: Check Version
Project Structure
Let's see in the code
Basic Components
- View
- Text
- Images
- Pano
- Model
Pano Images
- Equirectangular
- Cube Maps
A pano image allows you to see the image from every angle including above, below, behind and next to you, that's the reason they are also called 360 images or spherical panoramas.
Equirectangular

An equirectangular pano consists of a single image with an aspect ratio of 2:1, meaning that the width must be twice the height.
These images are created with a special 360 camera.

<Pano
source={ {uri:'../static_assets/sample_pano.jpg'} }/>Cube Maps
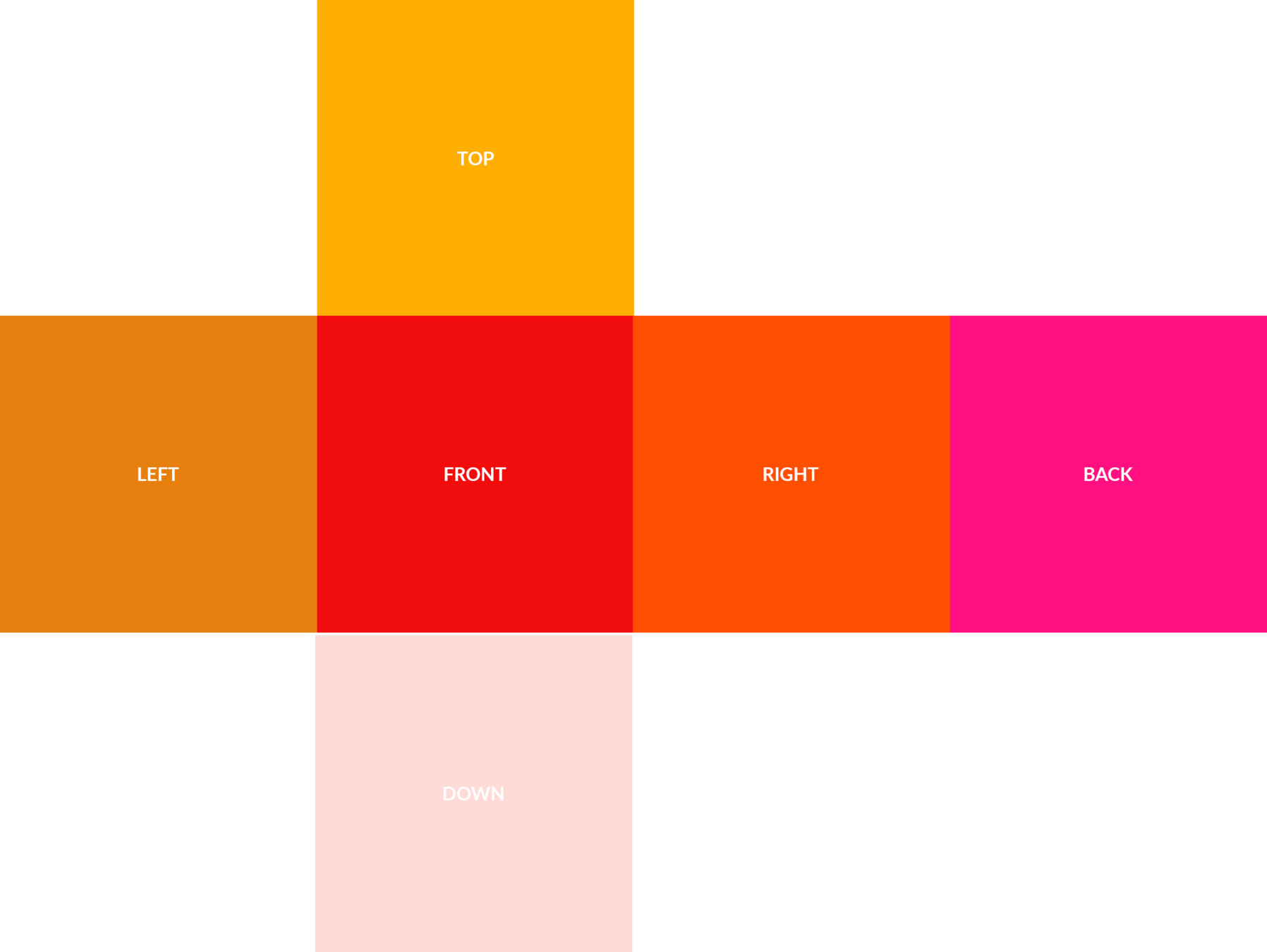
Cubemaps are the other format of 360 panoramas. This format uses six images for the six faces of a cube that will fill the sphere around us. It's also known as a skybox.

<Pano source={
{
uri: [
'../static_assets/sample_right.jpg',
'../static_assets/sample_left.jpg',
'../static_assets/sample_top.jpg',
'../static_assets/sample_bottom.jpg',
'../static_assets/sample_back.jpg',
'../static_assets/sample_front.jpg'
]
}
} />React VR coordinate system
React VR uses the same right-handed coordinate system that OpenGL uses, with positive X pointing to the right, positive Y pointing up, and positive Z pointing forwards towards the user

FlexBox Layout
column layout
alignItems
justifyContent
main-axis
cross-axis
justifyContent
alignItems
cross-axis
main-axis
row layout


* column by default
3D Model
React VR has a Model component that supports the Wavefront .obj file format to represent 3D models.
A .obj file is a plain text file that contains coordinates of geometric vertices, texture coordinates, vertex normals and polygonal face elements, among other things.
Typically, a .obj file references an external .mtl file where the materials (or textures) that describe the visual aspect of the polygons are stored.
There's also a lot of sites where you can download 3D models either for free or at a cost. The following are three of the best ones:

Hands On

Lets build a VR app..
Final Demo
Enhancing the Tajawal Hotels App
Build for production
npm run bundleReferences
- https://www.pluralsight.com/guides/getting-started-with-react-vr
- https://medium.com/coding-artist/learn-react-vr-chapter-1-hello-virtual-world-202241c0cb63
- https://facebook.github.io/react-360/docs/runtime.html
- https://lilydbarrett.com/2018/06/04/virtual-reality-with-react-moving-from-react-vr-to-react-360/
Thank You!
Will be Happy to Answer!
Code repo: