Josh Deltener
deltener.com
@JoshDeltener


Nuxt Ambassador & Contributor
NuxtJS
A Universal Framework
for Vue

Strengths
- Convention over Configuration
- Easily extendable and customizable
- Organized structure
- Easy to start (no config!)
Universal
- Renders 2 ways
- First hit is the full DOM
- All other hits are all client-side
Modes
- Server Side Rendering via Node (Express, etc..)
- Static Mode: Pre-rendered + API hydration
- Full Static Mode: Pre-rendered + cache
- SPA Mode: Basic DOM with JS bundles
Features
- Modules
- Plugins
- Middleware
- Automatic Routing
- Performance out of the box
- and more!
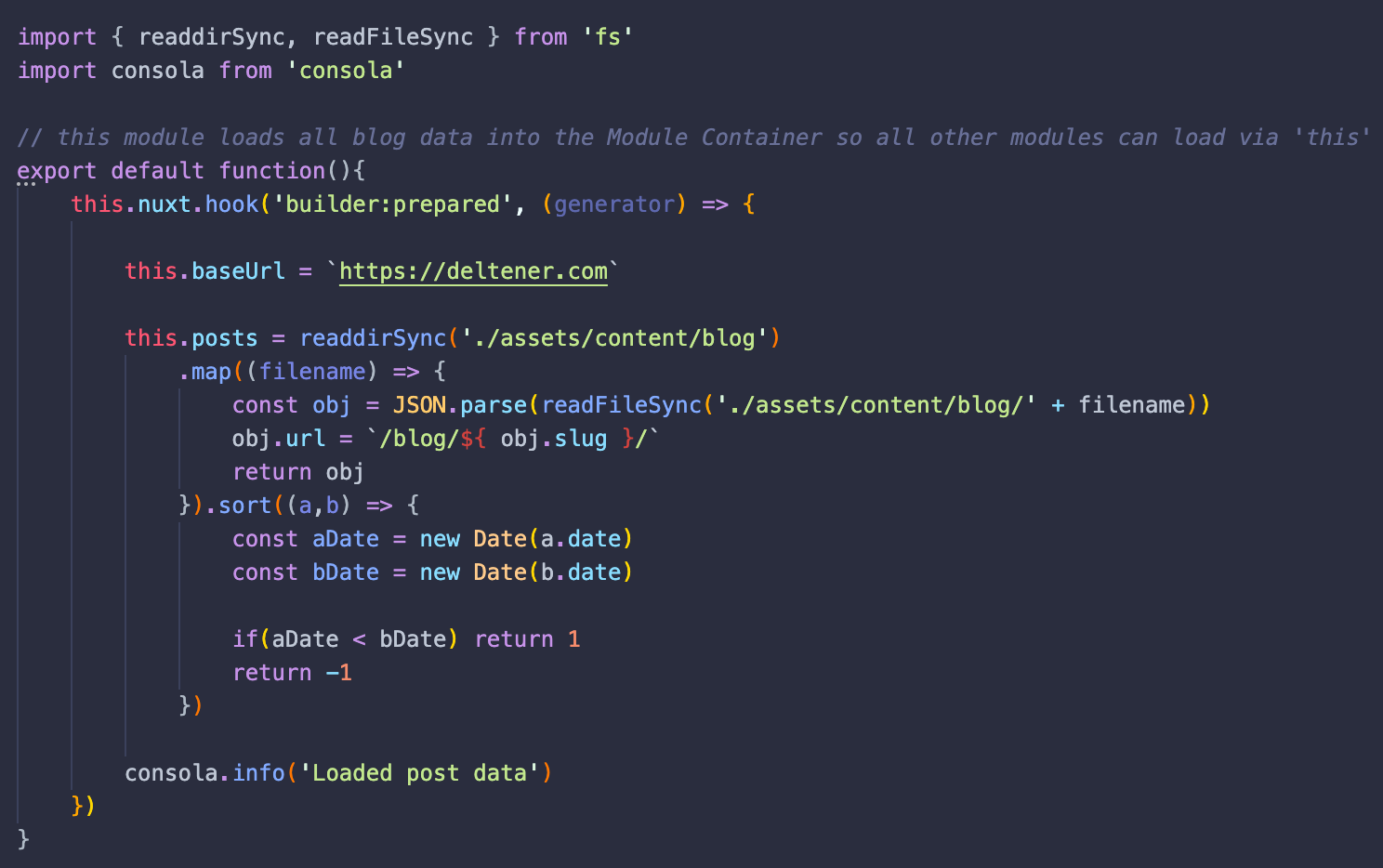
Modules
- Extend and customize Nuxt internals
- Can be installed from NPM or locally
- Can inject middleware, serverMiddleware, assets, plugins and much more.

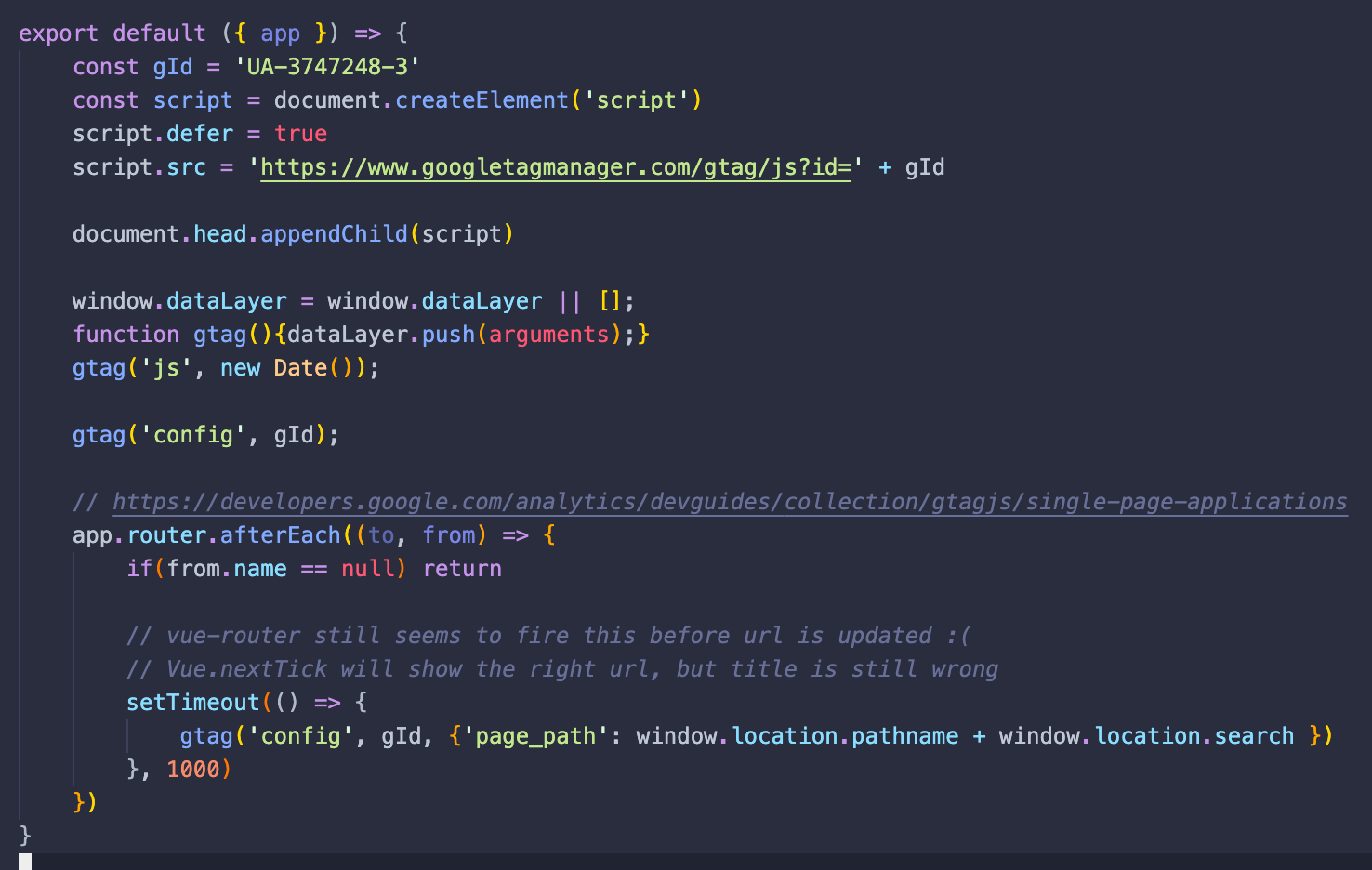
Plugins
- Inject objects into the app globally
- Can update the root Vue instance
- Can be server or client side
- Ran before the Vue instance is spun up
- Ran server-side before every hit
- Ran client-side once

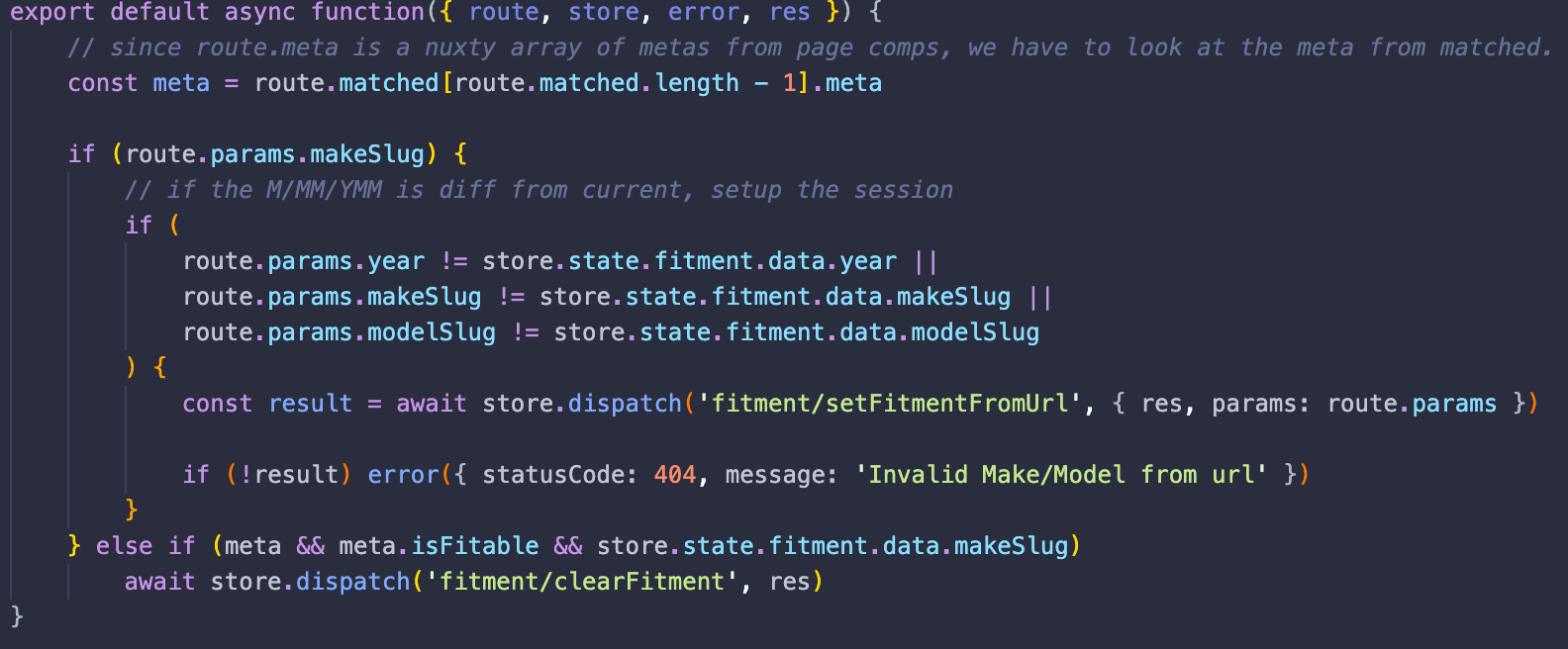
Middleware
- Ran server-side and client-side
- Functions ran before rendering a page or group of pages

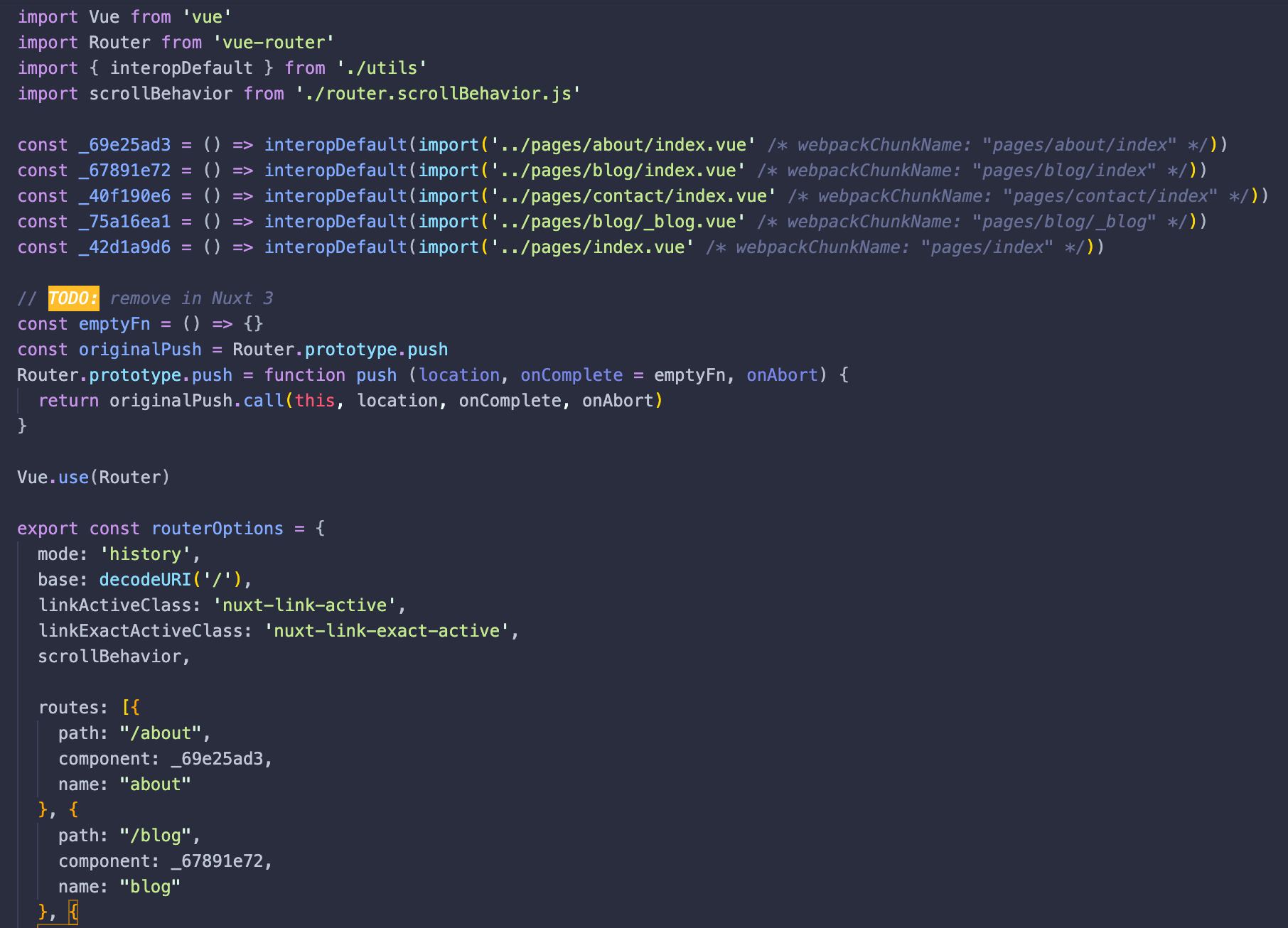
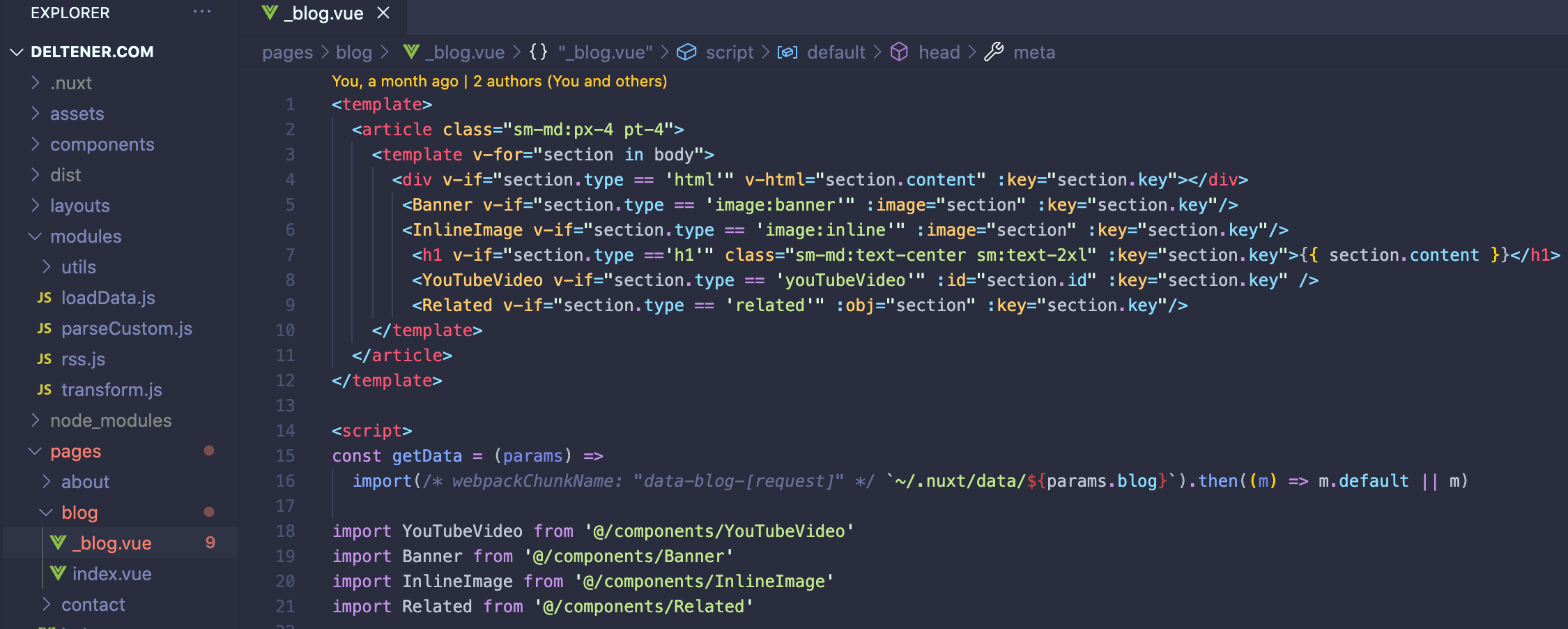
Routing
- Based off /pages/
- Supports dynamic params
- Auto fills params with arguments from url
- Lazy loads routes
- Can be overridden