Tools for the
Modern Web Developer


Our 10 Favorite Tools
(for the modern web developer)
*ish
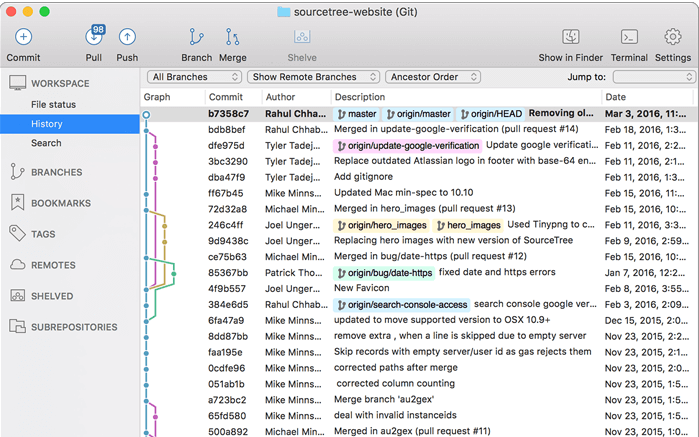
Source Code Management



Git Flow
Start here:
SourceTree

Podcasts
Sitepen Podcast



Check out these episodes
Terminals
Love thy Terminal.
Josh's shell setup
- zsh
- Oh My Zsh
- Pure Prompt
- Hyper
- hyper-snazzy
- dotfiles (Paul Irish!)


Why he loves it
- Aesthetics!
- cd/git autocomplete
- Better path expansion
- Spelling correction
- Syntax highlighting

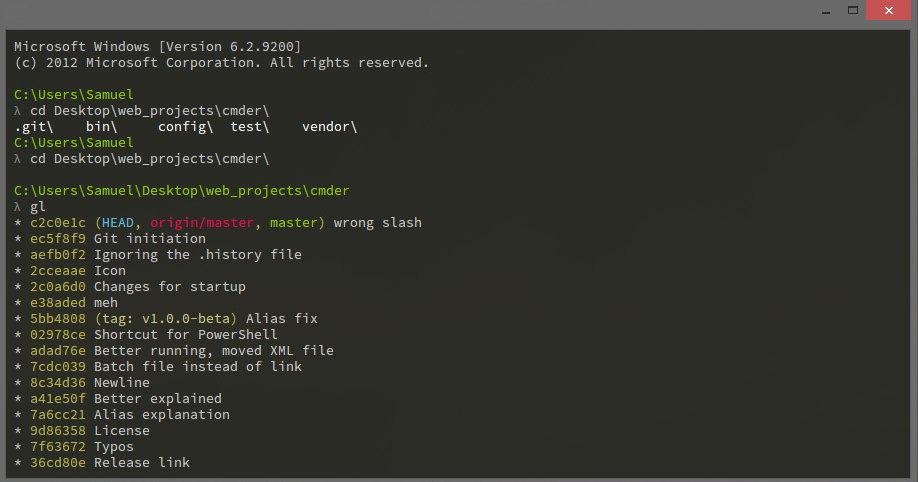
λ cmder

cmder.net
Social Media
- David Walsh - @davidwalshblog
- Brendan Eich - @BrendanEich
- Troy Hunt - @troyhunt




javascriptweekly.com
javascript.reddit.com

- Addy Osmani - @addyosmani
- Paul Irish - @paul_irish
- Una Kravets - @una
- Dan Abramov - @dan_abramov
- Wes Bos - @wesbos
Debugging Tools

Communication
Communication is as important as code.
Persistent chat rooms.
Actually does reduce email.

3 Sweet Features
🦄
🌈
🍾
🎉
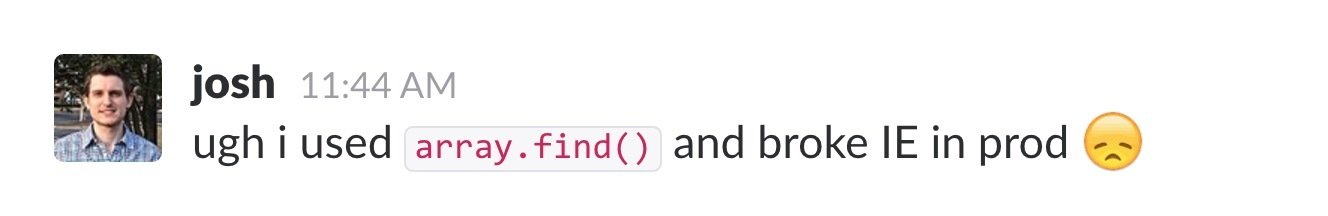
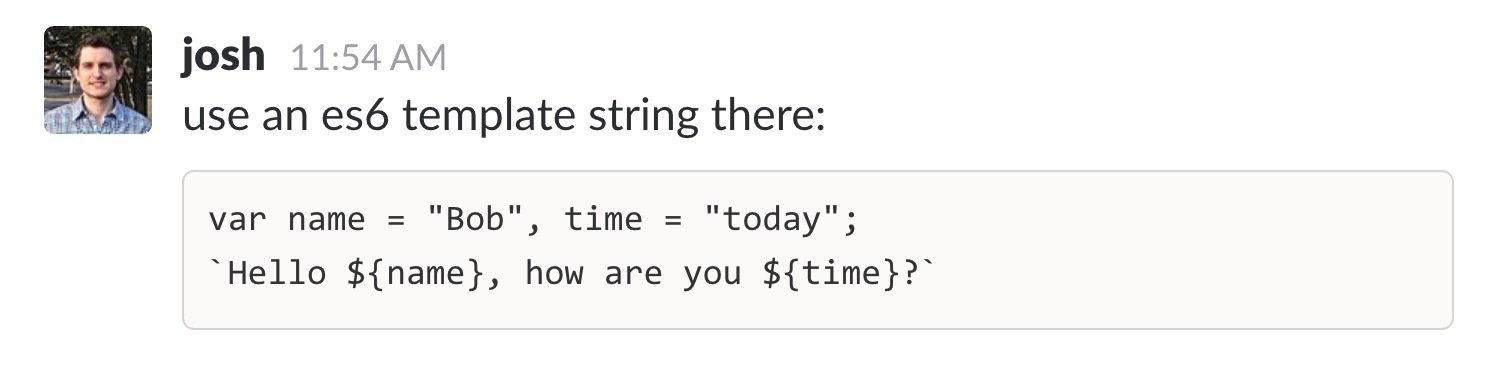
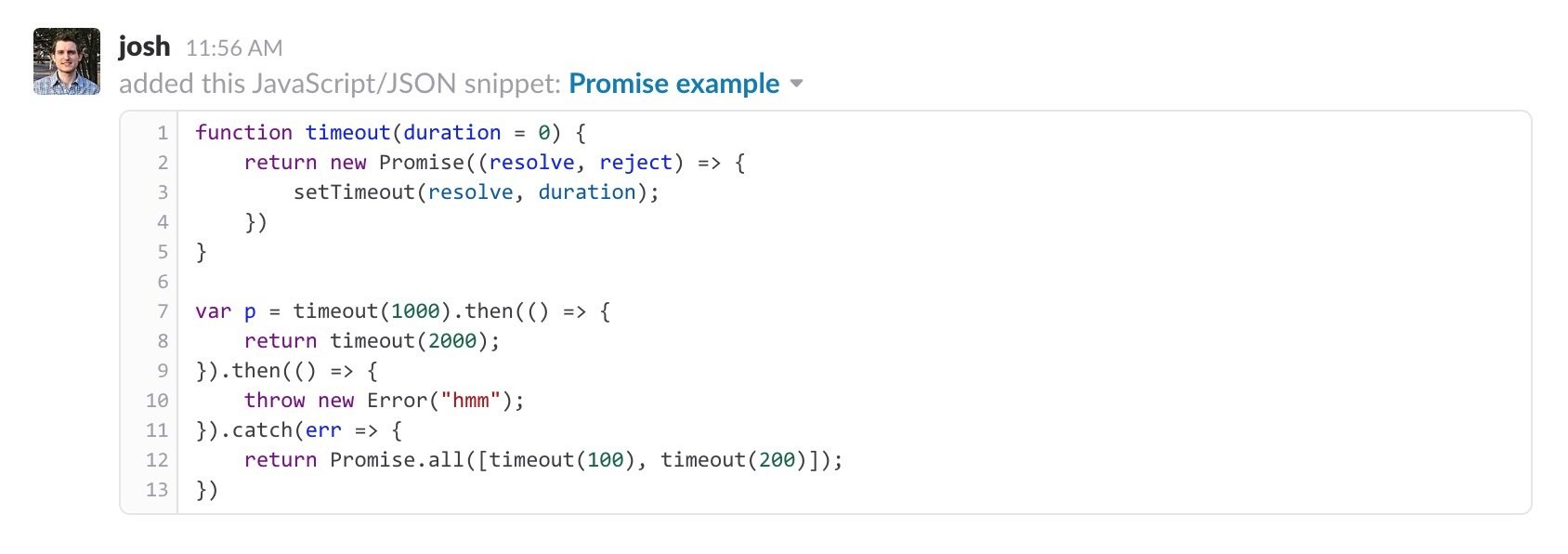
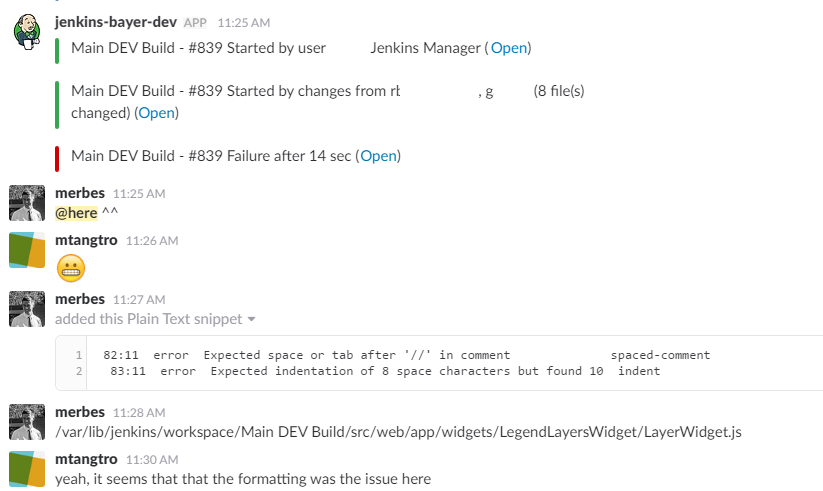
Code




Inline with backticks

Multi-line with triple backticks

Syntax-highlighted snippets
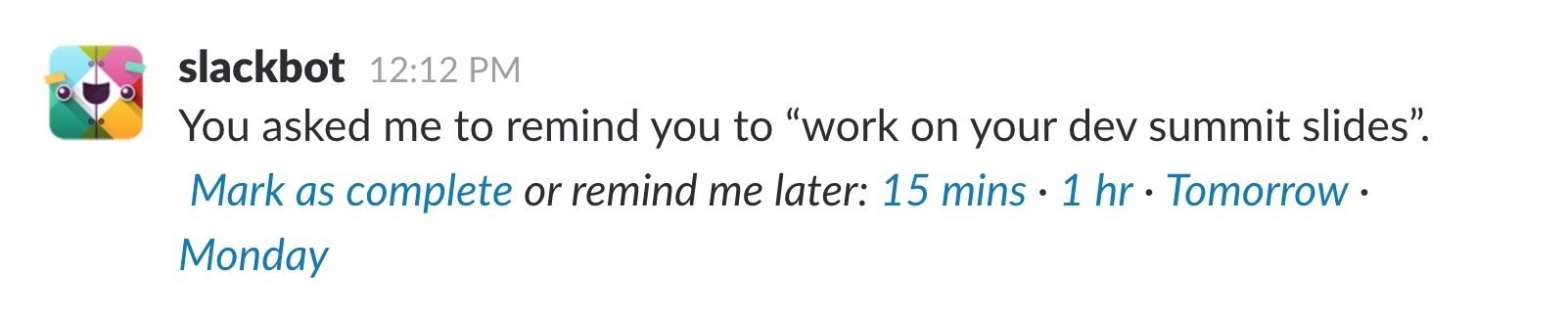
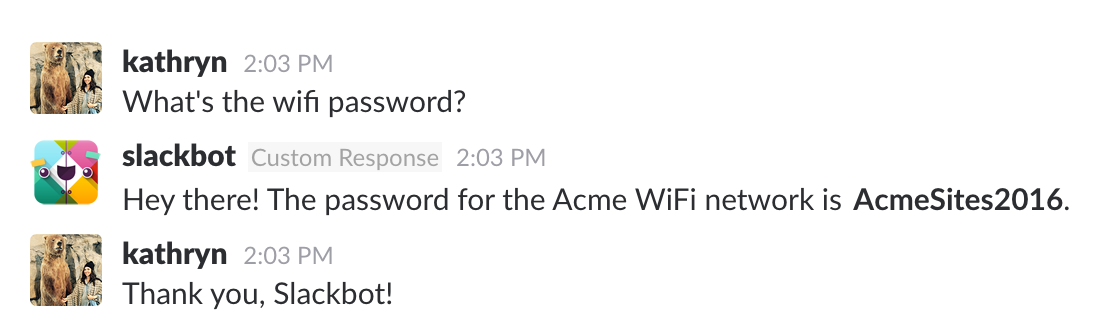
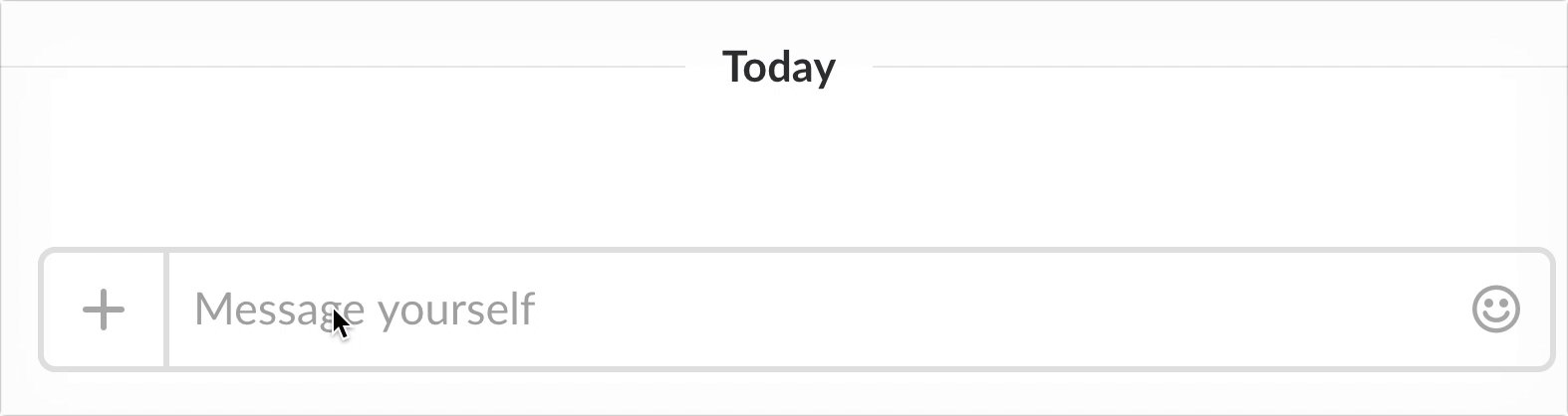
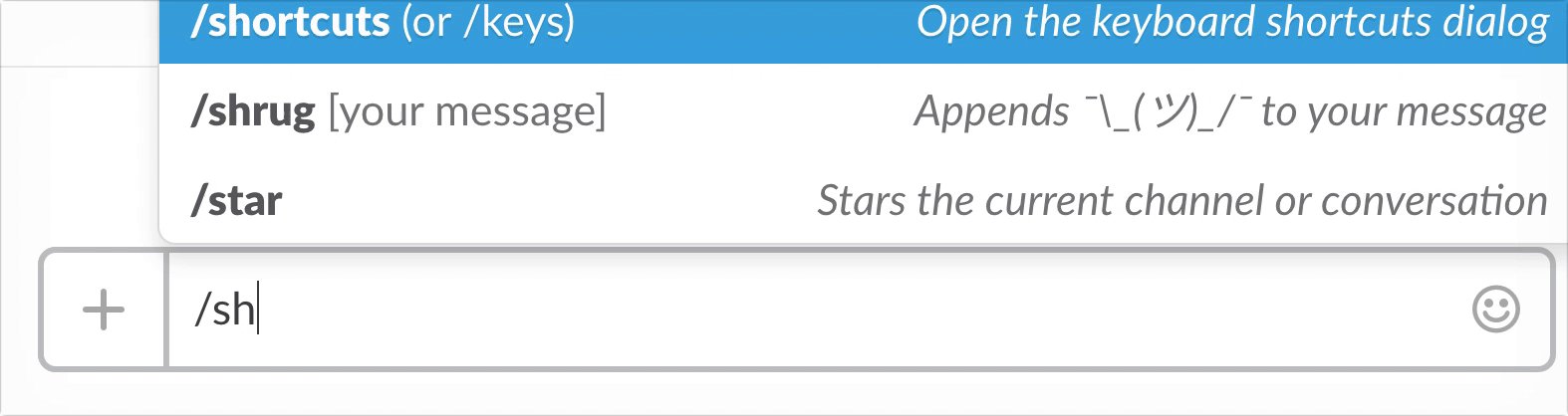
Slackbot



Reminders

Custom responses
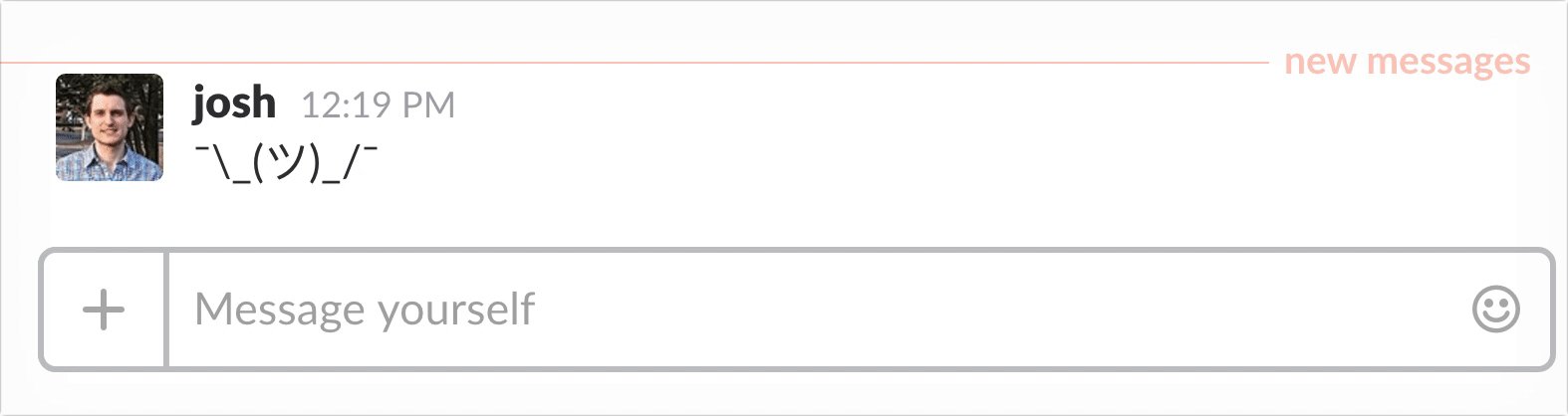
¯\_(ツ)_/¯
Because sometimes, there are no words.





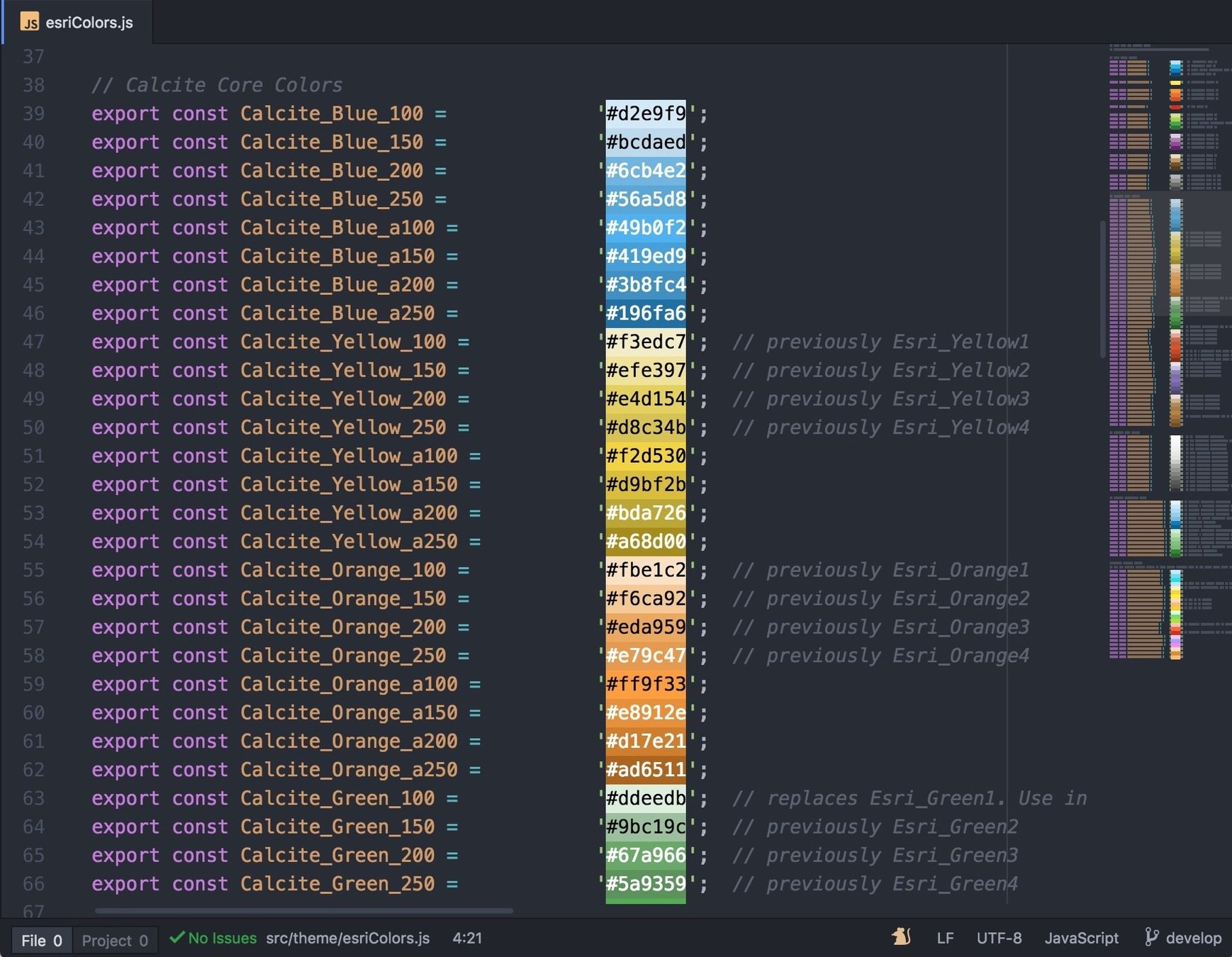
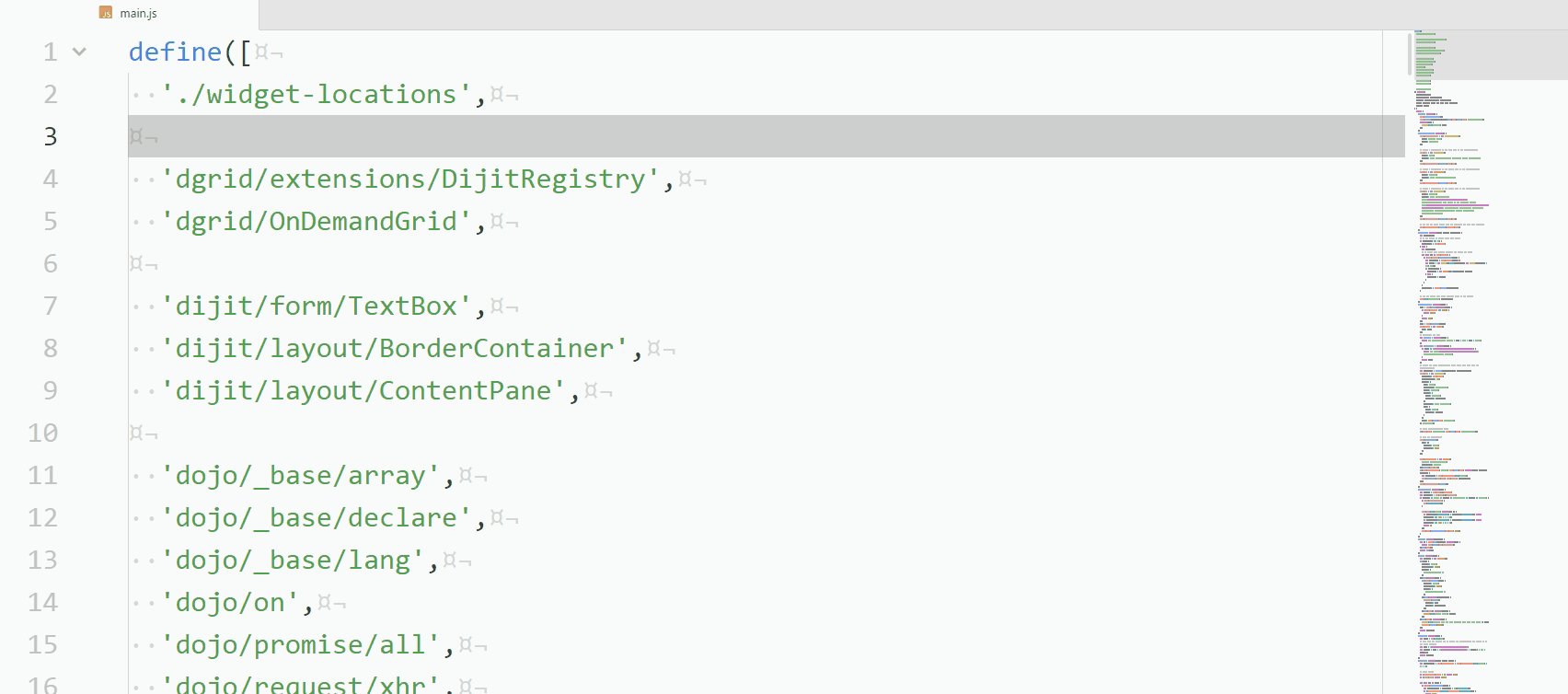
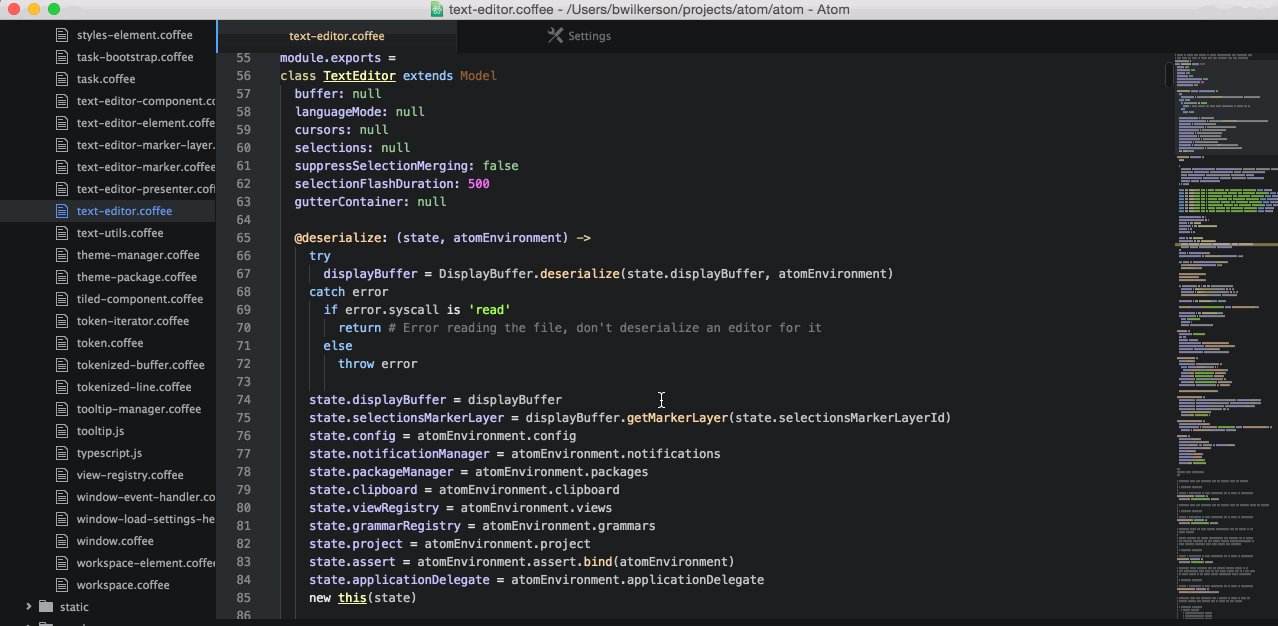
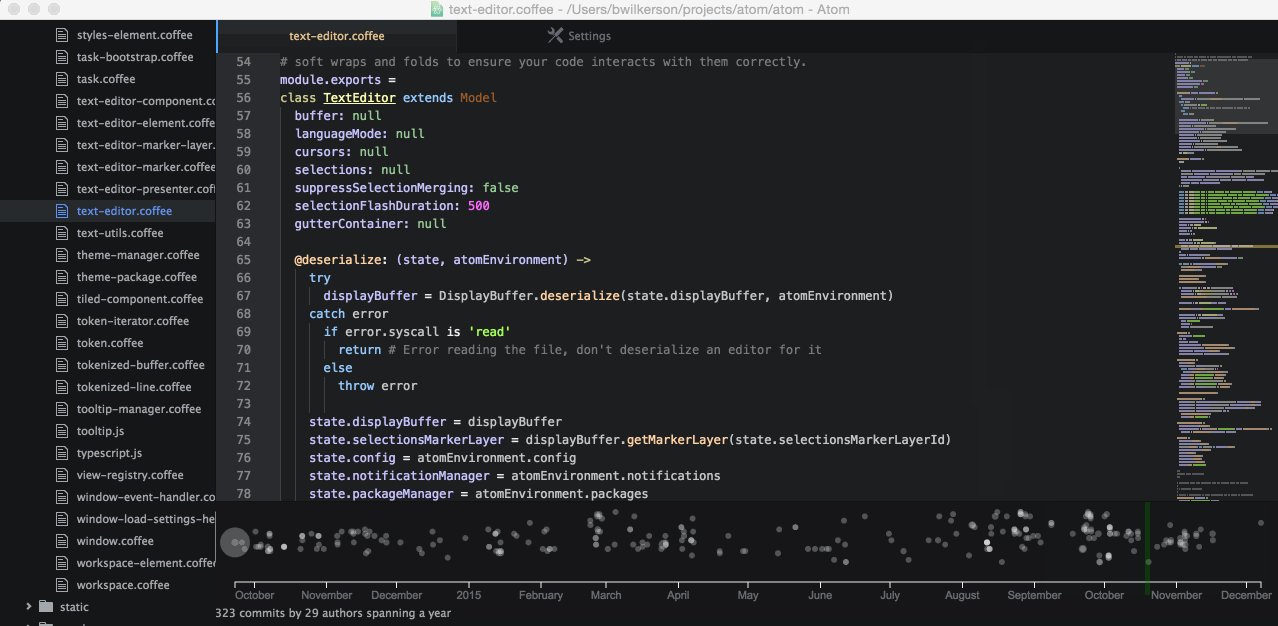
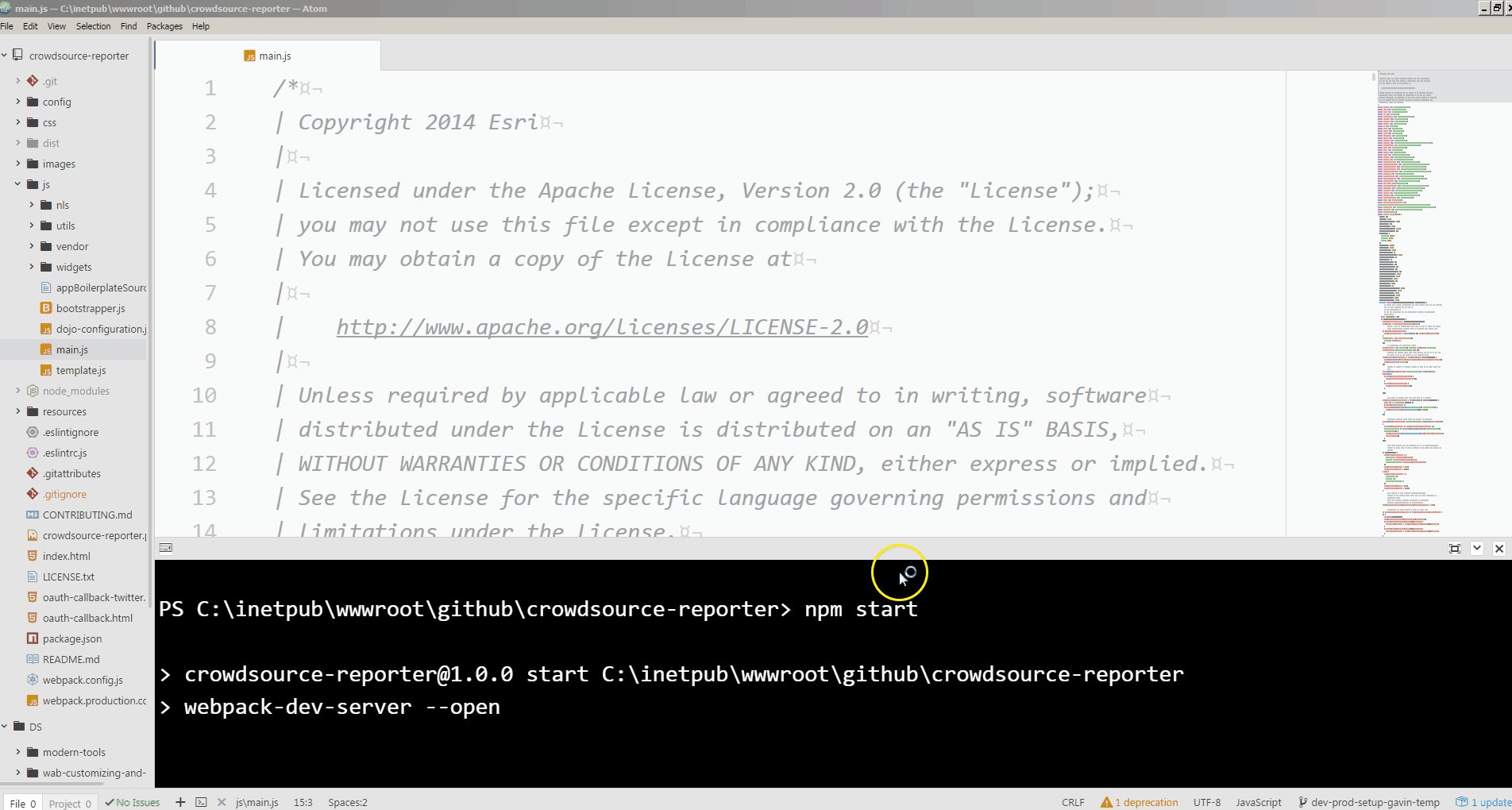
Code Editors


- Free
- Open Source
- Large Community
- Git/GitHub built-in

"Open on GitHub"

Package Community
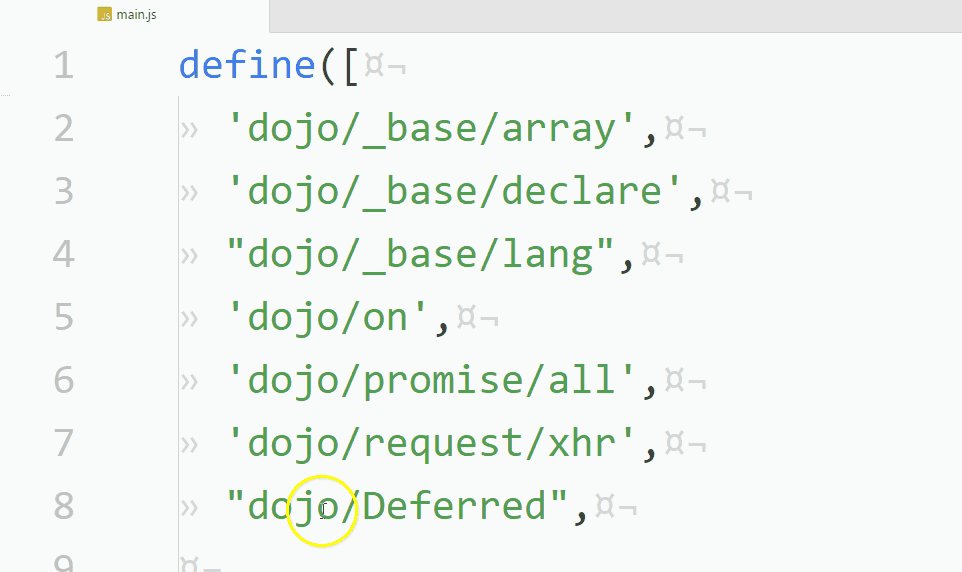
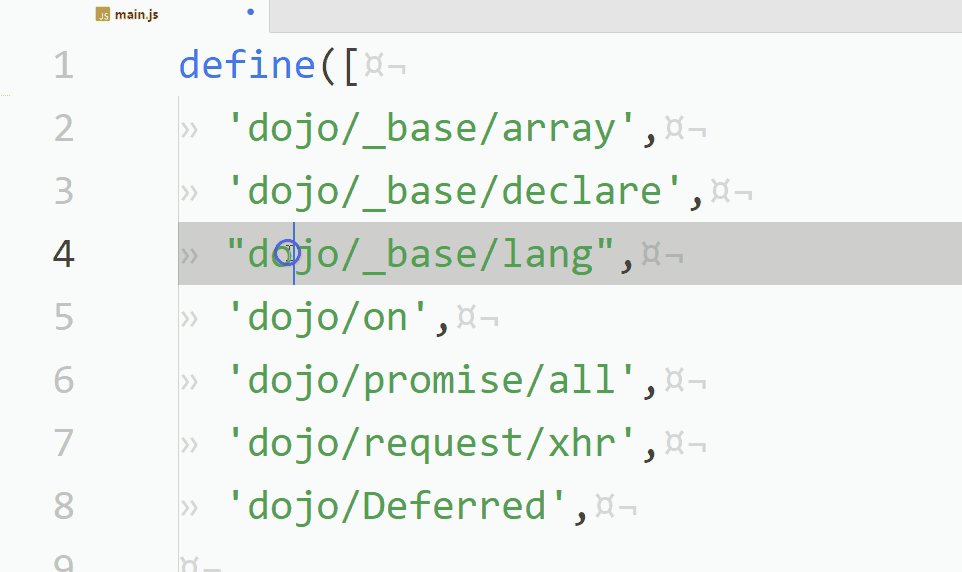
Toggle Quotes

Minimap

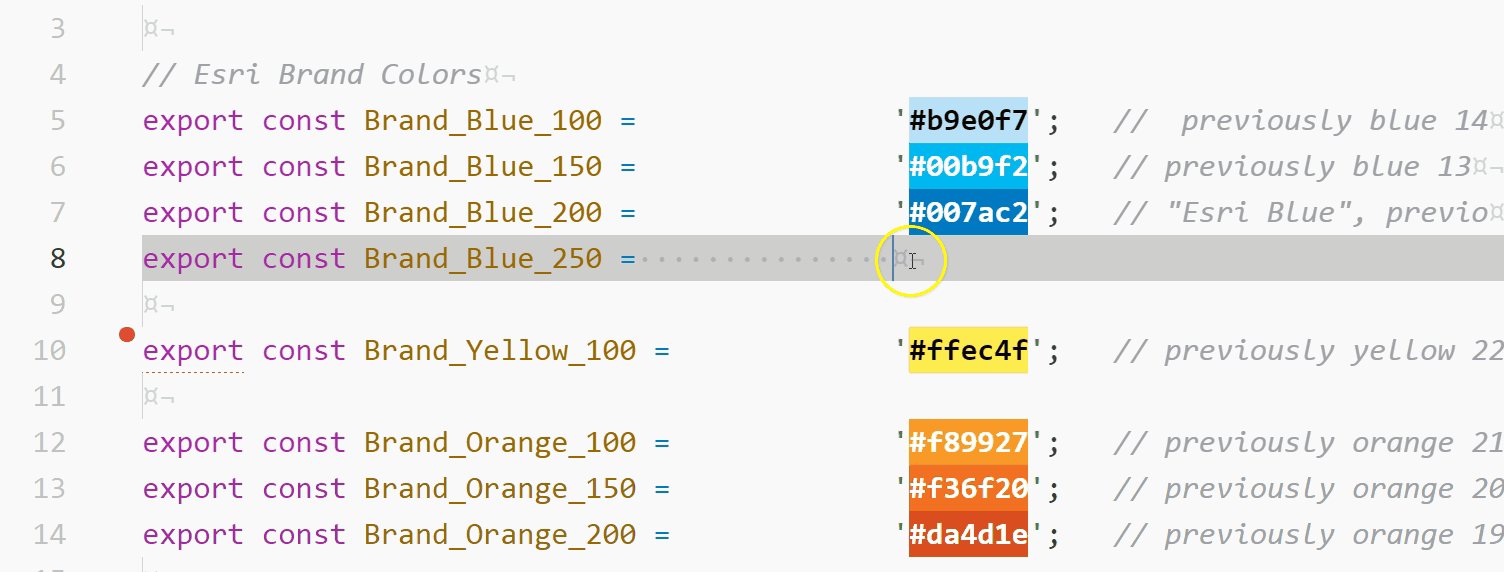
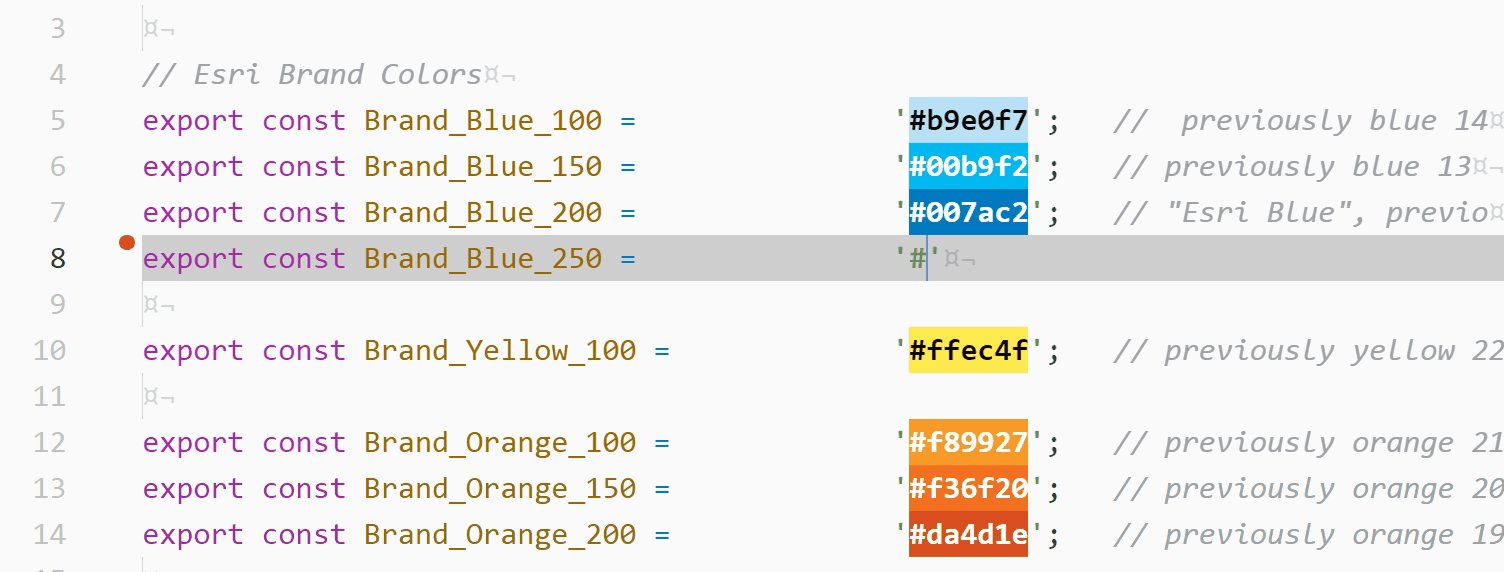
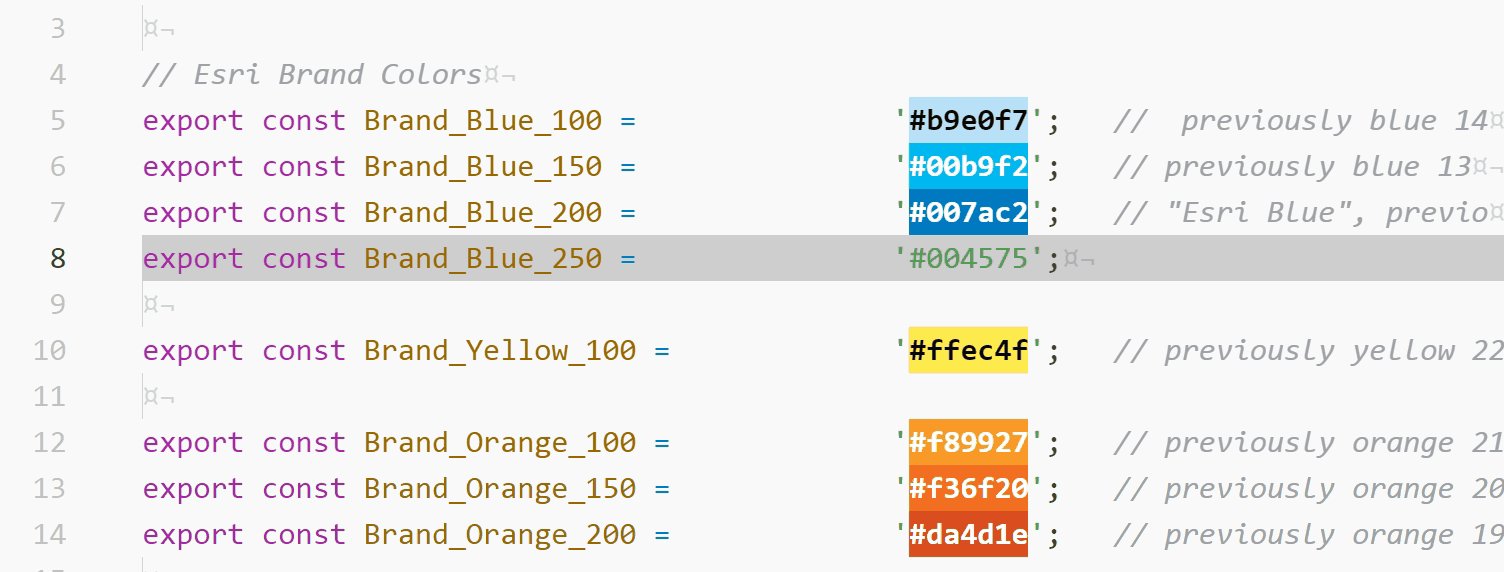
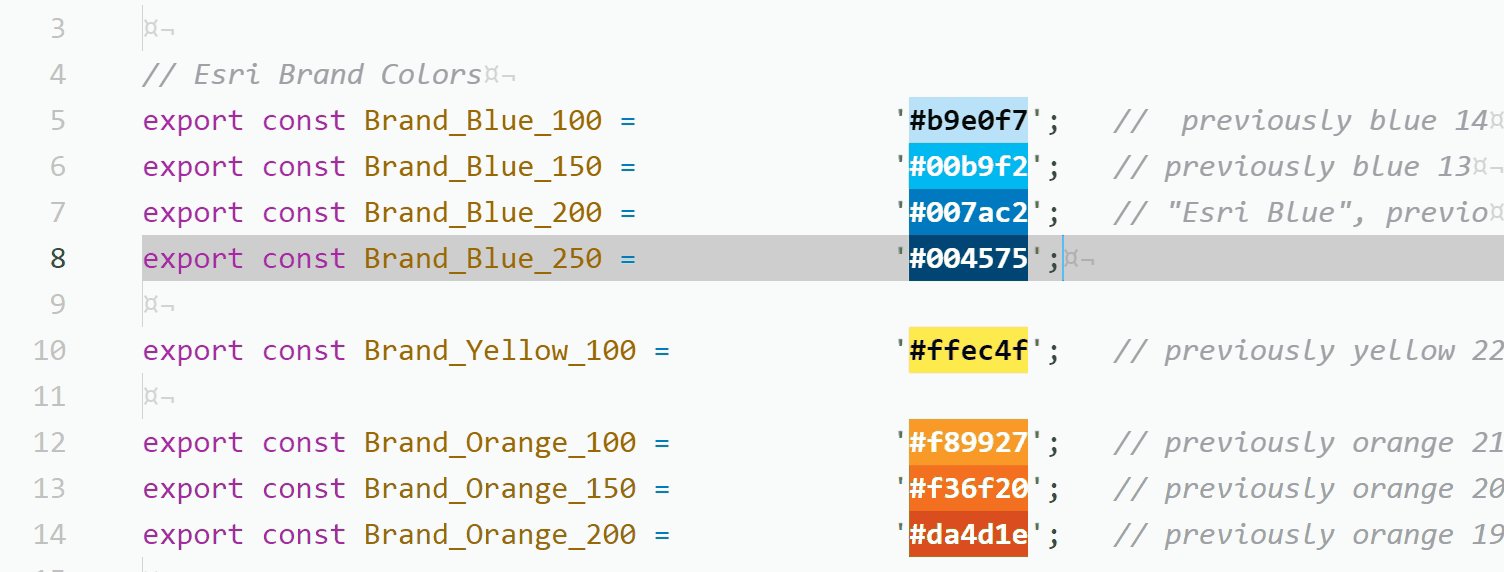
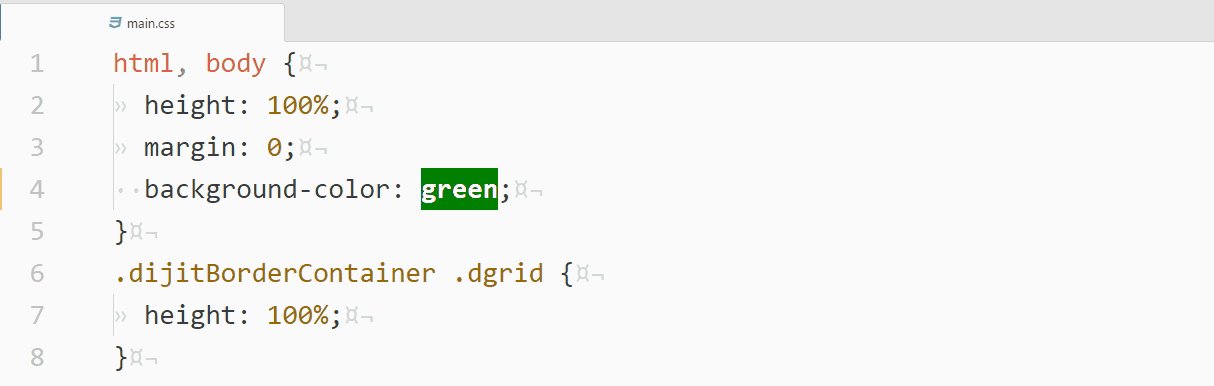
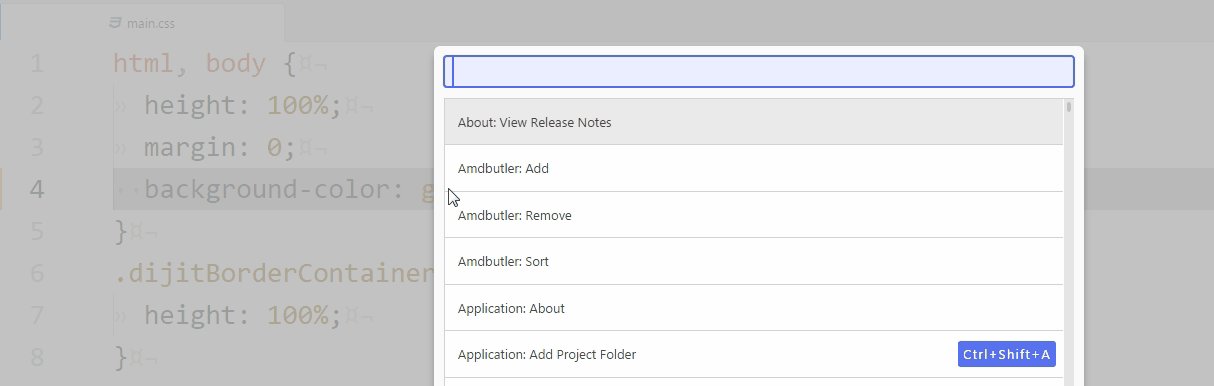
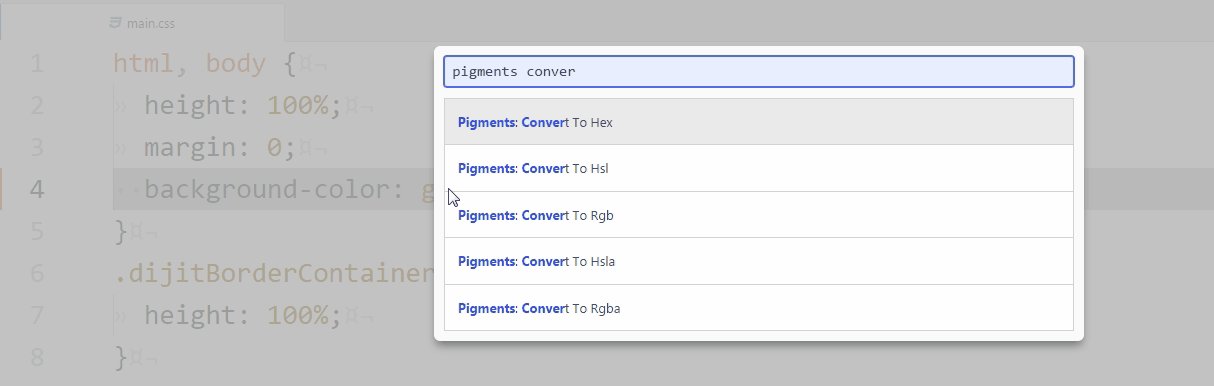
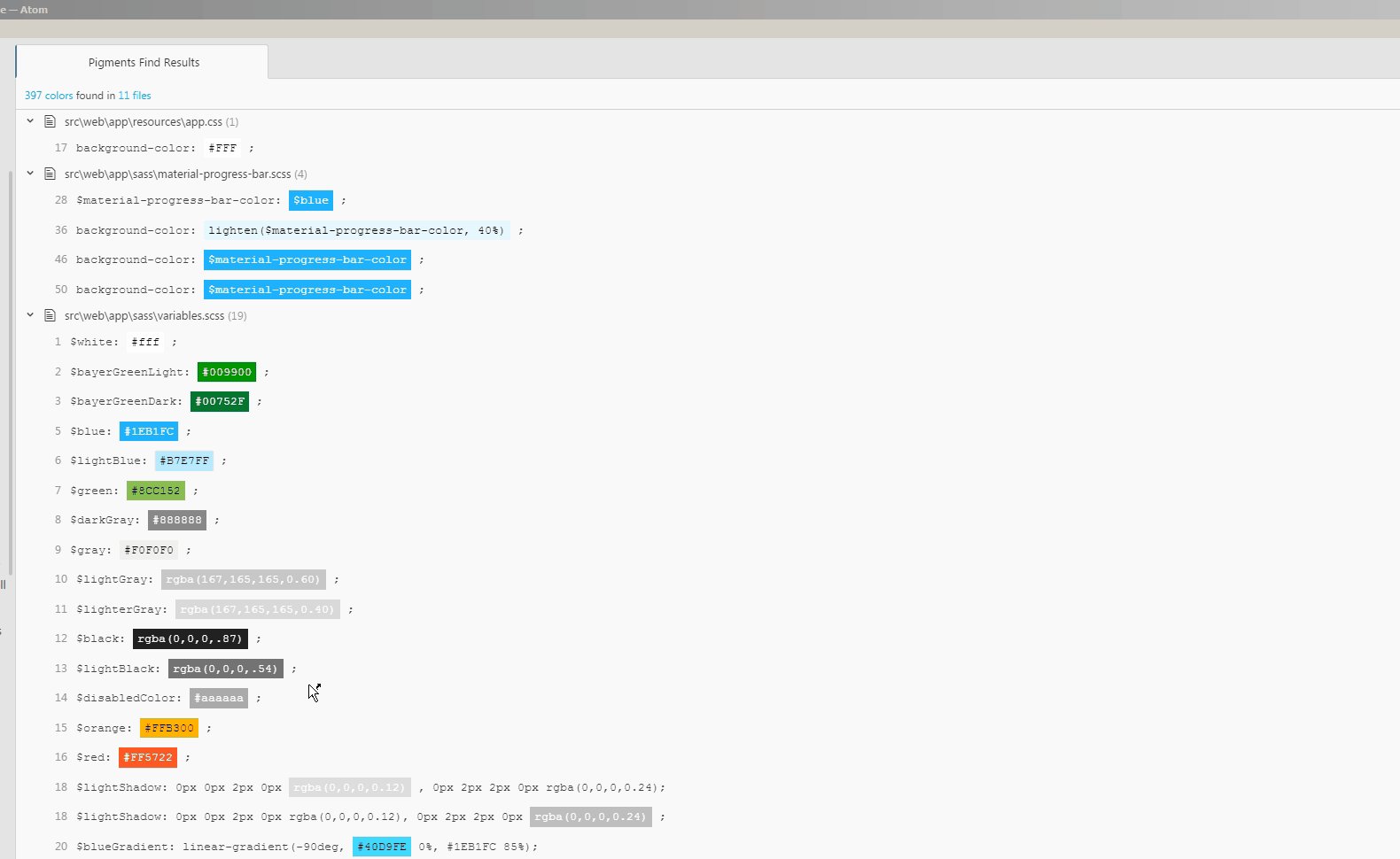
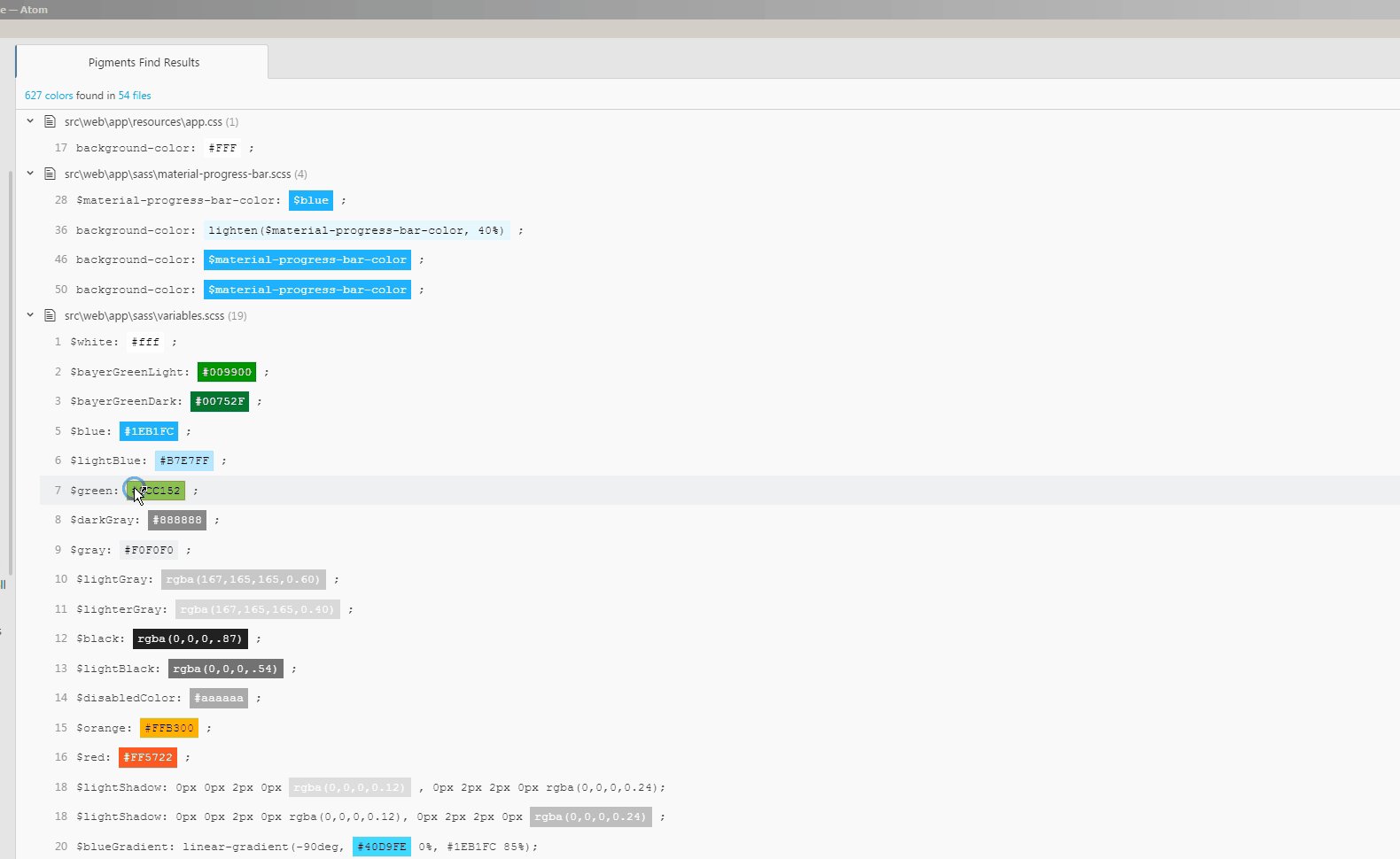
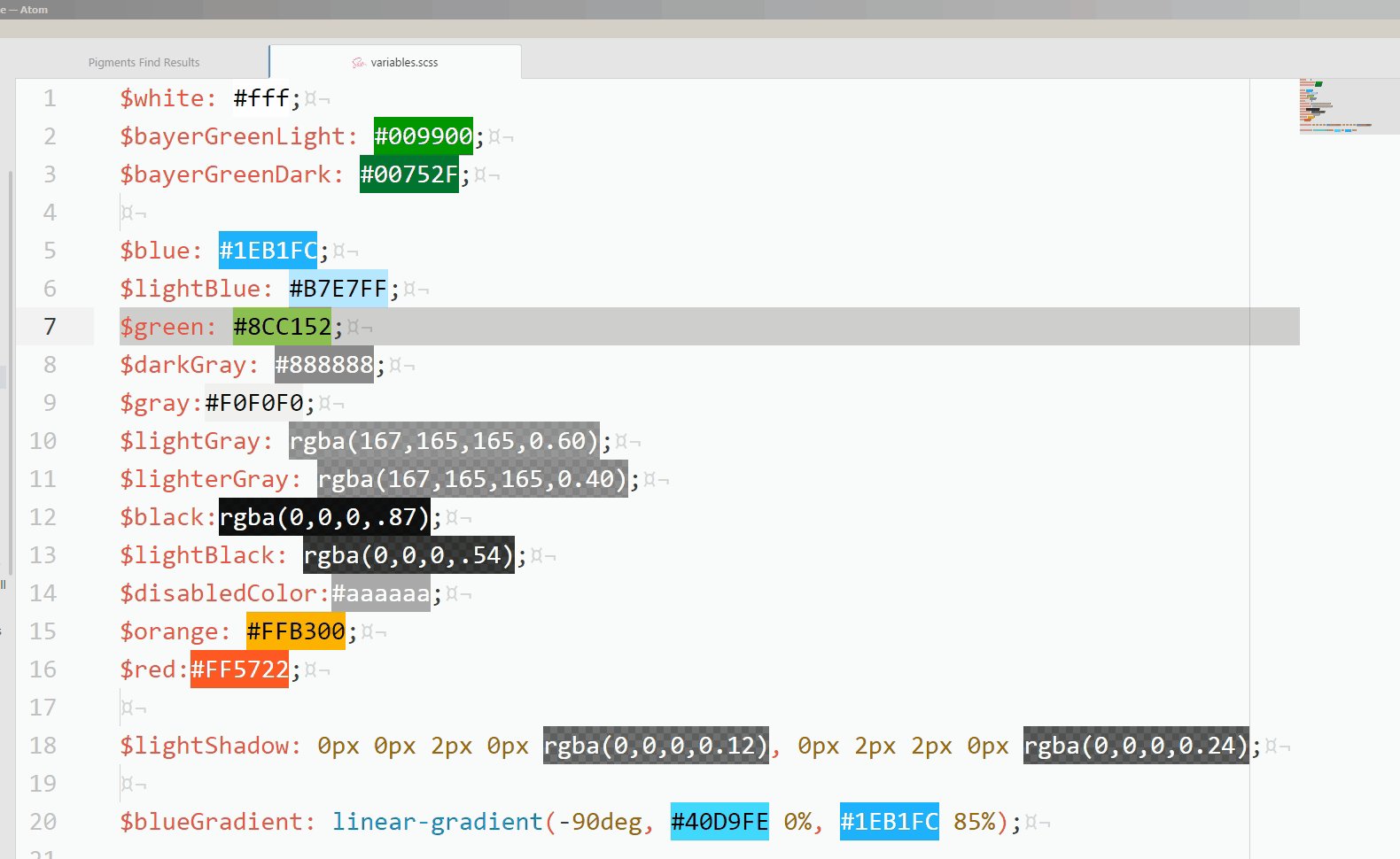
Pigments

Pigments

Pigments

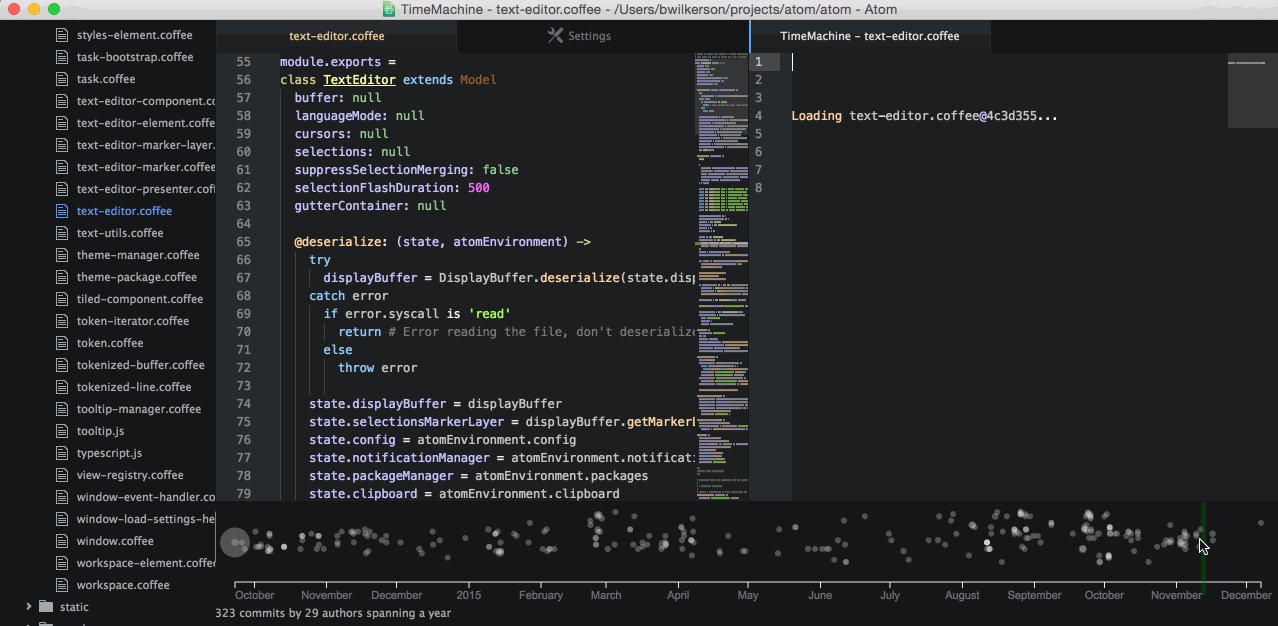
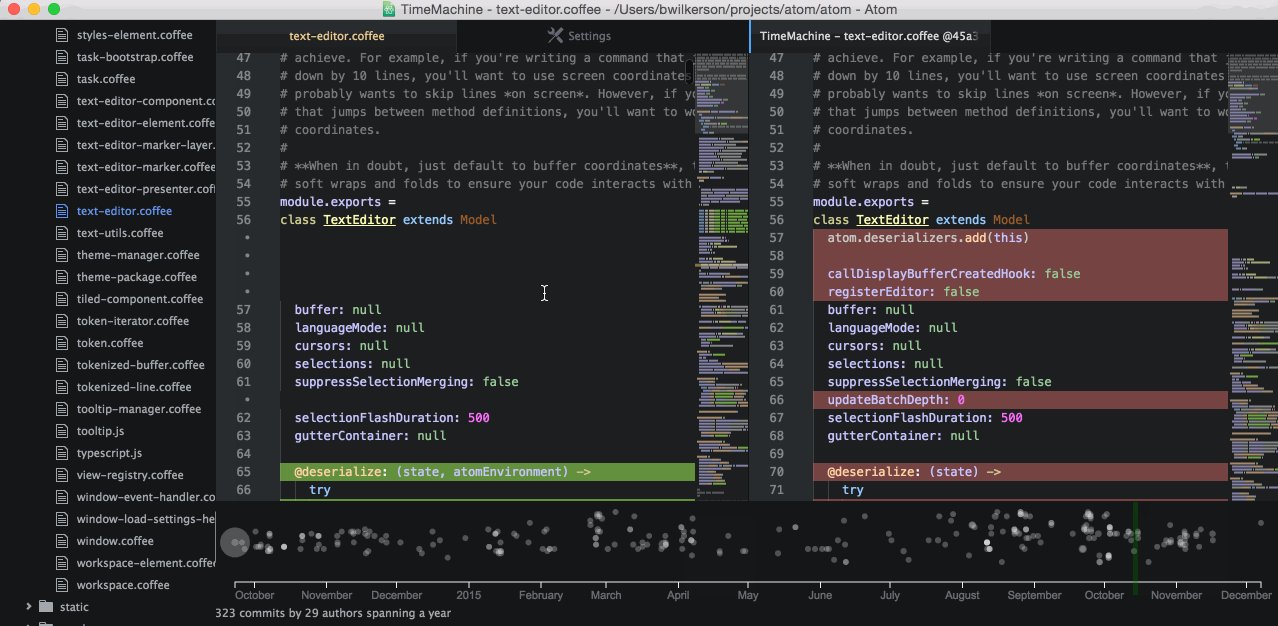
Git Time Machine

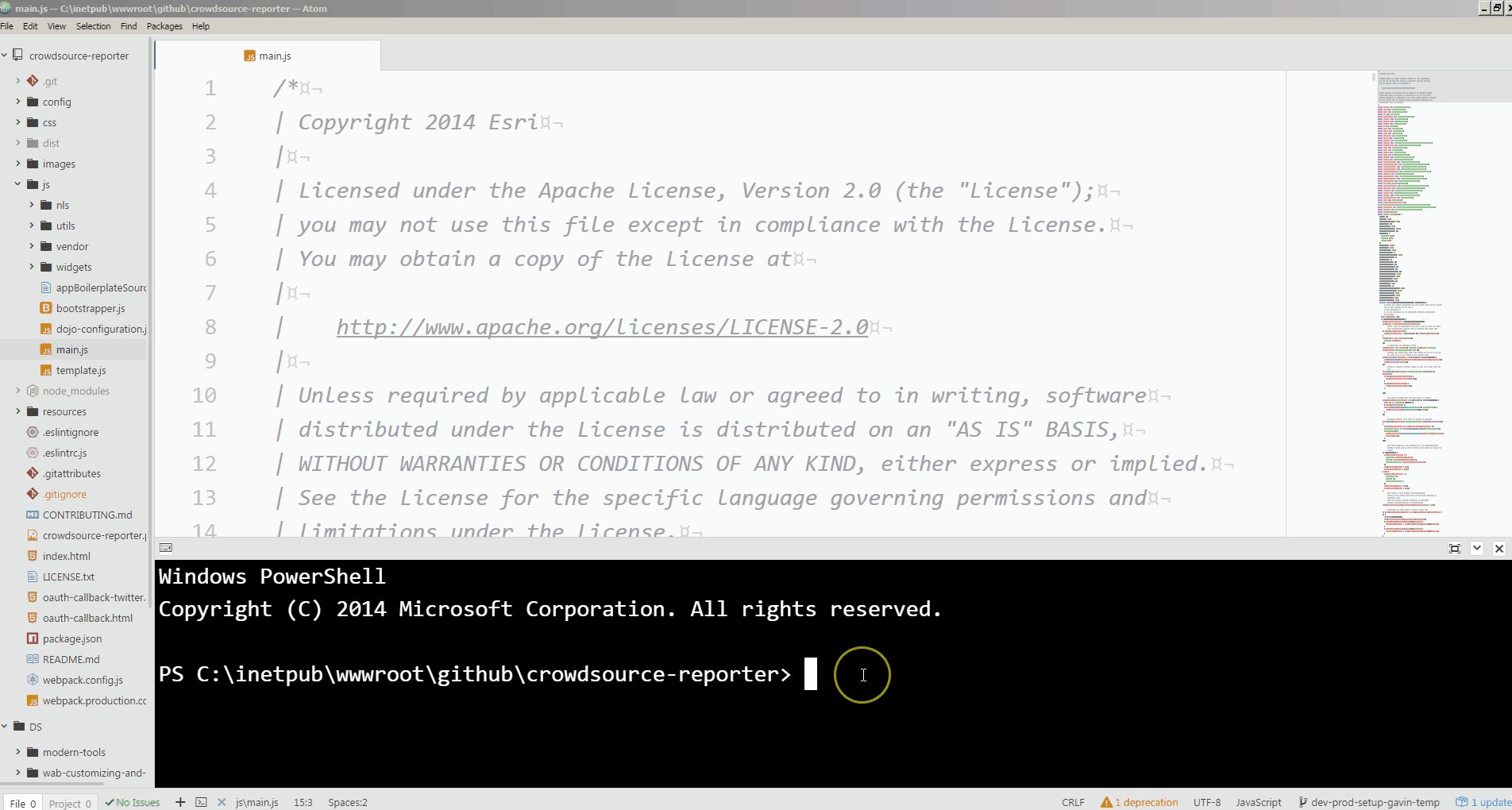
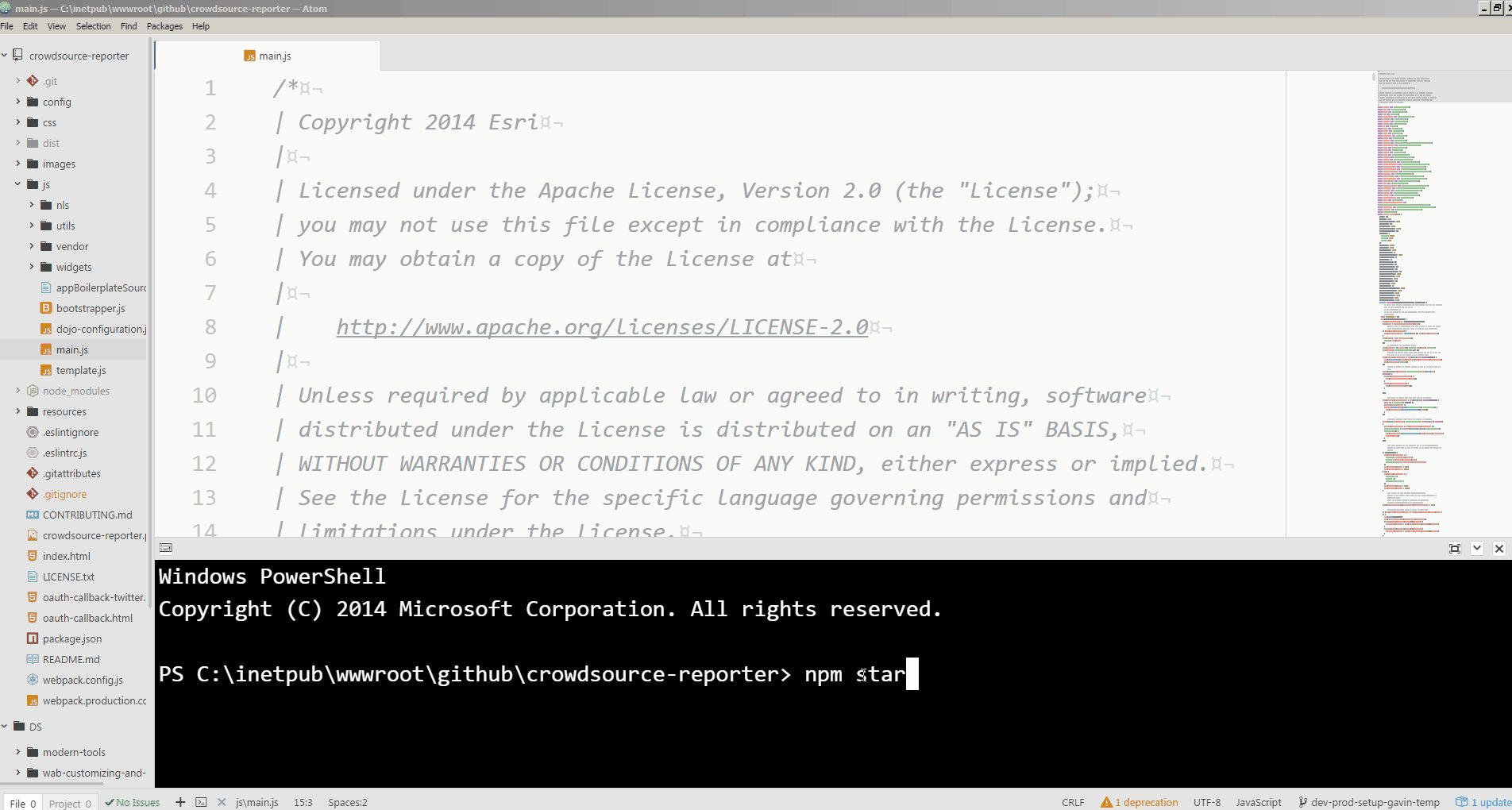
Atom Terminal

... or "platformio-ide-terminal" for Power Shell on Windows
Bonus!


ESLint
eslint.org



What about my task runner!?



💘
Grunt
Forever
3 Sweet Features
🎁
🥂
👏
🍻
*new
Tree Shaking

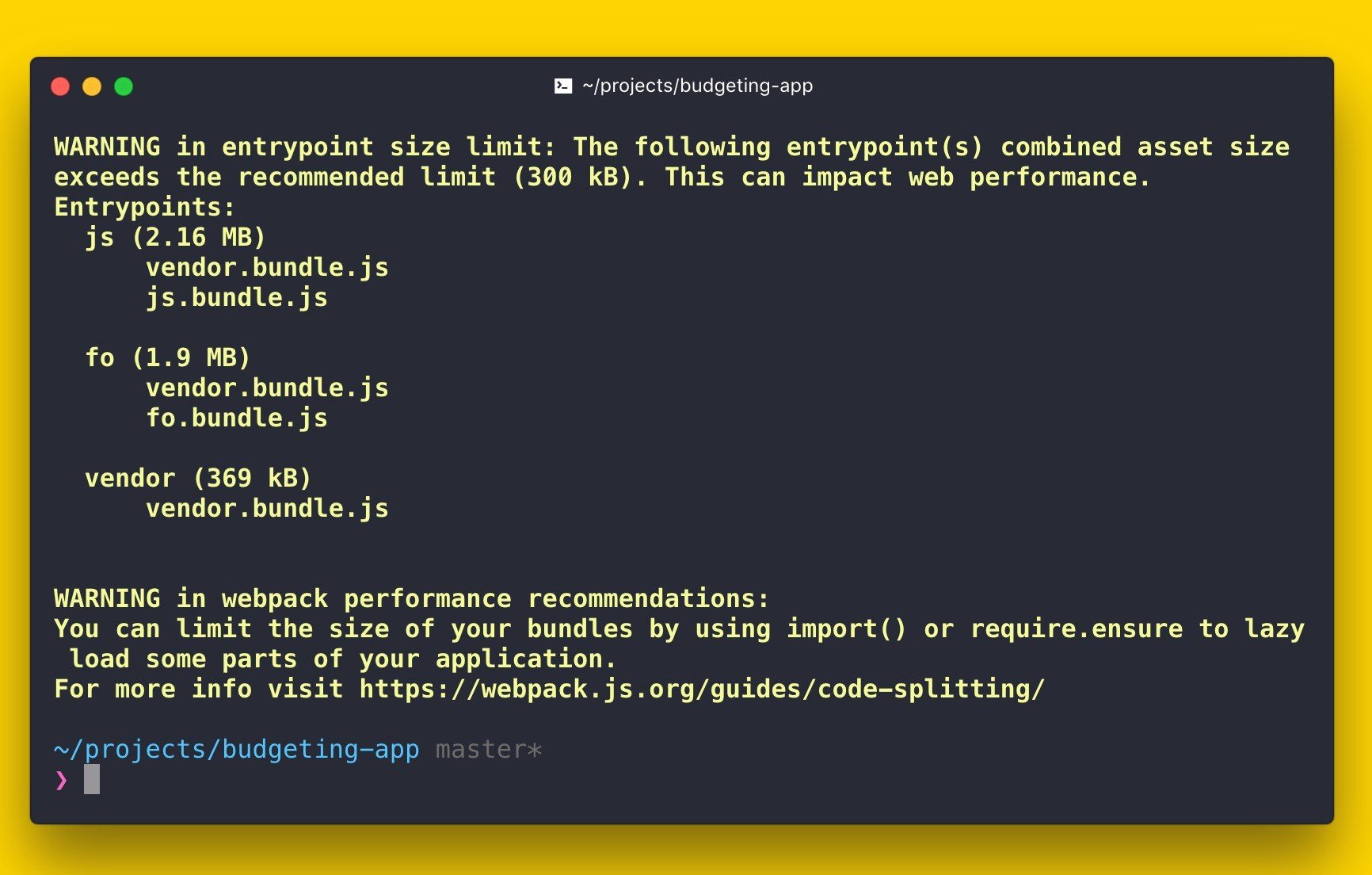
Performance Budgets

Those docs tho! 😍😍😍

I encourage folks to adopt this approach to keeping up with the JavaScript ecosystem:
first do it, then do it right, then do it better.
If just one of these tools becomes integral to your workflow by next Dev Summit - this hour was worthwhile
But wait, there's more!
- ES5 to ES6
- AMD to ES6 Modules
- Webpack!
- Bundling 101
- Style/Asset Bundles
- Vendor Bundles
- Linting
- Dev/Prod Optimizations
- Legacy Support






This Presentation
How to Tame your Web App