Introducción al desarrollo en ASP.NET MVC
Aproximación a una arquitectura empresarial
https://github.com/jsartegain/CursoASPMVC1/
1. Introducción
Qué es MVC
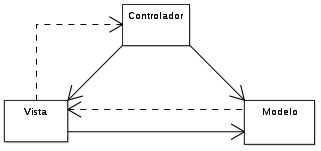
- MVC patrón arquitectural. Significa Model View Controller (Modelo Vista Controlador)
- Propuesto en los años 70. Madurez.
- Componentes
- Modelo: Lógica de negocio
- Vista: Presenta la información
- Controlador: Gestiona flujo información entre la vista y el modelo
- La lógica del modelo y del controlador están desacopladas de la vista

MVC: Separación de cometidos
- Bajo acoplamiento: Los componentes del software deben ser lo más independientes posible
- Inyección de dependencias: La clase recibe un objeto, no lo crea.
- IoC: Inversión de control en el flujo de creación de objetos
- Unity: Contenedor de inyección de dependencias
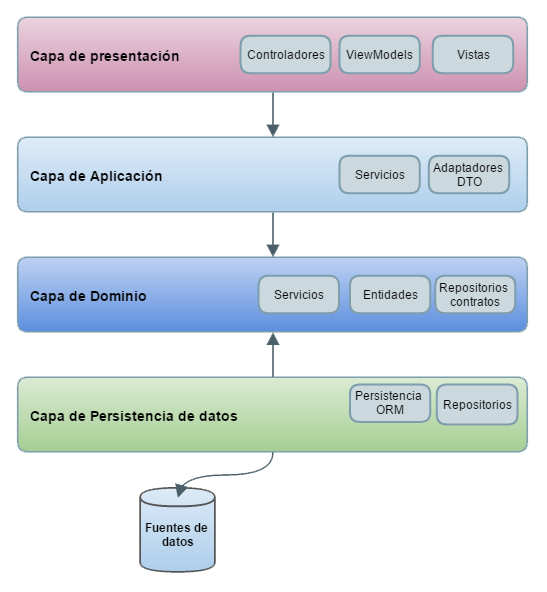
Arquitectura propuesta

Capa de persistencia de datos
- Patrón data-mapper
- ORM: Object-Relational Mapping
- Mapeo del modelo relacional a Objetos
- Entity framework
- Patrón Repositorio: Provee un interfaz para el acceso a la capa de mapeo de datos como si fuese una colección en memoria
- El contrato del repositorio pertenece a la capa de dominio, la implementación a la capa de persistencia de datos.
- Patrón Unit of Work
Capa de dominio
- Contiene las clases del modelo de dominio y la lógica de negocio asociada a dicho dominio
- Dominio anémico, sólo presenta las clases definidas sin ningún comportamiento
- Contiene el contrato del repositorio
- Esta capa debe estar totalmente aislada del resto de capas, sin ninguna dependencia. El dominio debe ser "portable"
- Servicios de dominio: coordina lógica de negocio
- Algunos patrones de la capa de dominio:
- Entities, Value Objects, Services, Aggregates, Repositories
Capa de aplicación
- Es, en realidad, una capa de servicio con acceso a los servicios de dominio, a los repositorios, unit of works
- Esta es la única capa accesible por cualquier cliente que quiera consumir la aplicación
- No contiene lógica de negocio
- Aspectos técnicos: Conversión de formatos de datos, etc.
- Adaptadores/Conversores: DTOs
- Capa fachada (Facade layer) para el consumidor
Capa de presentación
- Presenta la interfaz de usuario
- En nuestro caso será una capa en tecnología web basada en el patrón MVC
- Diseño gráfico, usabilidad, programación frontend
- ASP.NET MVC, Motor de vistas "Razor", HTML, javascript (jQuery), AJAX, etc.
- Controladores, Automapper
- Inyeccción de dependencias, IoC, Unity
El modelo basado en el dominio
- DDD (Domain Driven Design) o diseño dirigido por el dominio es un conjunto de buenas prácticas y patrones para construir software sólido a partir de la construcción del dominio.
- Es conceptual
- Independiente de la tecnología
- Conjunto de clases y objetos interrelacionados que conforman el "negocio"
- Lenguaje ubicuo
Patrones de dominio
Los patrones principales del modelo del dominio:
- Entity: Es un objeto con identidad propia y único en el sistema. Ej.: Clientes, Proveedores, Facturas
- Value Object: No tiene identidad. Ej: Estado, tipo
- Aggregate: Conjunto de objetos que conforman una unidad lógica. Sólo accesibles mediante el "Aggregate Root".
- Service: Expone operaciones a las otras capas de la aplicación.
- Repository: Servicio de acceso a los datos - objetos de cada "Aggregate Root". No es una capa de acceso a datos.
2. Desarrollo en ASP.NET MVC
Qué es ASP.NET MVC
- Es un entorno de código abierto
- Basado en el .NET framework de Microsoft
- Pensado para construir aplicaciones web en las que se facilita la separación del código
- Es totalmente extensible y personalizable
- Desarrollado y mantenido por Microsoft
ASP.NET MVC frente a Webforms
- Separación de cometidos
- Mantenimiento más fácil
- Extensible y personalizable
- No utiliza ViewState
- Enrutamiento URL
ASP.NET MVC pipeline
- Routing
- Controller initialization
- Action execution
- Result execution
- View Initialization and rendering

Routing en ASP.NET MVC
Sistema de comparación de patrones que monitoriza las peticiones entrantes y "presupone" que hacer con dicha petición.
Utiliza la tabla de rutas para comparar con las peticiones entrantes.
La tabla de rutas es totalmente personalizable.
Dos formas de registrar rutas:
- Rutas basadas en convención: Registradas al inicio
- Rutas de atributo: Registradas en el controlador
View
Motor de vistas:
- Subsistema de MVC con su propia sintaxis de marcado
- Convierte la plantilla de servidor en HTML y lo renderiza para el navegador cliente
- Dos motores "preinstalados": webforms, razor
- Existen más motores disponibles
- Podemos crear nuestro propio motor
View: Webform engine
- Utiliza la extensión de archivo .aspx
- Tiene la misma sintaxis que los webform tradicionales
- Utiliza etiquetas de inicio y fin <% %>
- No previene ataques XSS. Los scripts o códigos HTML peligrosos no se cifran.
- Soporta la vista diseño en Visual Studio
View: Razor engine
- Utiliza la extensión de archivo .cshtml (C#) or .vbhtml (VB)
- Nuevo sintaxis más compacta
- Previene los ataque XSS. Cifra los scripts y HTML peligrosos antes de "renderizarlos" para la vista
- No soporta la vista diseño en Visual Studio
View: Helpers
Métodos que encapsulan funciones de salida para las vistas
- Html Helpers: Producen cadenas HTML (@Html.)
- Inline Html helpers: Sólo para la vista actual
- Built-in Html Helpers: Standard, tipados, plantilla
- Custom Html Helpers
- URL Helpers: Producen enlaces (@Url.)
- AJAX Helpers: Producen elementos ajax (enlaces, forms) (@Ajax.)
- Security: AntiForgeryToken
- Validation: ValidationSummary, ValidationMessageFor
View: Elementos razor
- Layout (shared page): Elemento contenedor de vistas. Master Page en webform.
- Section: Define contenido de una sección a mostrar en la "shared page"
- RenderSection: Renderiza el contenido de la sección definido en la vista "hija"
- RenderBody: Renderiza el contenido "global" de la vista "hija".
- ViewStart: Asigna el mismo layout a un grupo de vistas
- Partial View: Segmento de vista reusable
Controller: Acciones y resultados
Devolución y renderizado de vistas
- return View(): Genera el HTML para la vista y lo envía al navegador.
- return RedirectToAction(): Provoca una redirección a otra acción del controlador.
- return Redirect(): Provoca una redirección a otra URL.
- return PartialView(): Envía un segmento de HTML y lo envía al navegador
Controller: Acciones y resultados
Tipos devueltos por las acciones
- ViewResult: Tipo devuelto por "return View()" que renderiza la vista
- PartialViewResult: Devuelto por "return PartialView()" renderiza la vista parcial
- RedirectResult: Provoca una redirección HTTP de códido 301
- JsonResult: Serializa un objeto en formato JSON
Controller: paso de datos a la vista
- ViewData: Duración petición actual, nulo si hay redirección, requiere "type casting"
- ViewBag: Dinámico, duración petición actual, nulo si hay redirección, no requiere "type casting"
- TempData: Duración sólo redirección dentro del controlador, requiere "type casting", tras cargarse la vista se elimina.
- Session: Duración configurable, requiere "type casting"
- Vista tipada: Model, ViewModel
- Serialización del ViewModel mediante javascript.
Controller: Atributos y filtros
Inyectan código antes de que se ejecute una acción.
Los filtros son atributos que, normalmente, se aplican a una acción de un controlador o a un controlador entero.
- [HttpGet]: Restringe la petición a una acción del controlador al método HTTP GET.
- [HttpPost]: Restringe la petición a una acción del controlador al método HTTP POST.
- [Authorize]: Restringe el acceso a usuarios autenticados.
- [OutputCache ]: Cachea la salida de una acción del controlador
- [ValidateAntiForgeryToken]: Previene el secuestro de una solicitud. Prevención contra ataques XSRF/CSRF
Controller: Tipos de filtro
Habitualmente se utilizan para las siguientes tareas:
Autenticación y/o Autorización personalizadas, manejo de errores, Logging, Cacheo de datos...
- Authentication Filters: Autenticación personalizada
- Authorization Filters: Autorización personalizada
- Action Filters: Se ejecutan antes o después de la acción del controlador
- Result Filters: Se ejecutan antes o después de la generación del resultado de la acción.
- Exception Filters: Se ejecutan en el momento que se produce una excepción no gestionada durante la ejecución del pipeline
Controller: Tipos de filtro
Orden de ejecución:
- Authentication filters
- Authorization filters
- Action filters
- Result filters
Model: ViewModel
- Es una clase que contiene todas las propiedades necesarias en la vista para la que está generado.
- A diferencia del modelo, que al ser una entidad de dominio, sólo contiene sus propiedades.
- No contiene lógica de negocio.
- La vista queda fuertemente tipada.
- Transfieren datos del controlador a la vista.
- El "binding" reconstruye el viewmodel en el paso de la vista al controlador.
- Puede contener más de una entidad u objeto.
- Mapeo de propiedades mediante automapper.
Model: Data Annotations
Data annotations: Atributos utilizados para definir reglas de validación, mensajes y textos enfocados al usuario.
Permiten el uso de localización.
Se usan en el modelo o en el viewmodel.
- [DataType]: Especifica el tipo de dato
- [DisplayName]: Nombre a mostrar
- [Required]: Indica si es requerido
- [MaxLength]: Indica la máxima longitud
- [Range]: Valida el valor entre el rango especificado
Model: Localización
Mediante Data annotations y Atributos podemos utilizar diferentes idiomas para mostrar el nombre de cada propiedad.
La localización se realiza mediante ficheros de recursos.
- [Display(Name = "Title", ResourceType = typeof(CustomersTranslations))]
- [Required(ErrorMessageResourceName = "Validation_Required", ErrorMessageResourceType = typeof(ModelTranslations))]
3. Arquitectura empresarial
Modelo propuesto
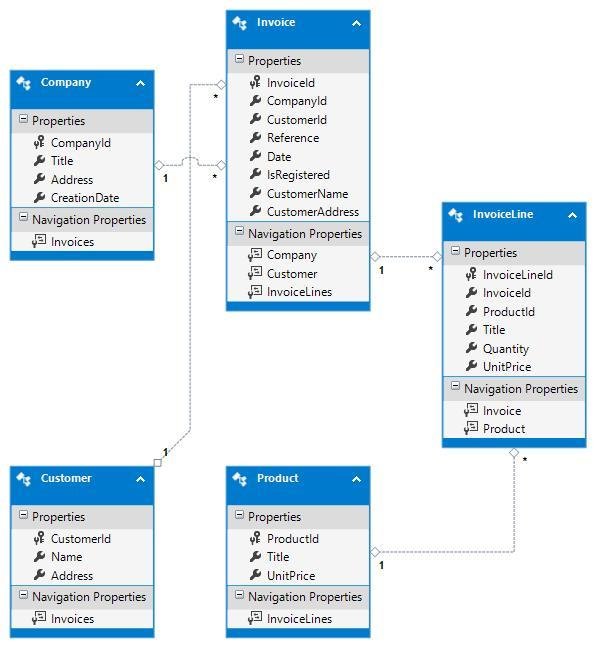
El modelo consta de las siguientes clases:
- Empresa, Producto, Cliente, Factura
En el esquema propuesto no existe relación entre la Empresa y los productos ni los clientes (No es muy lógico, sólo para los ejemplos)
Esquema modelo propuesto

Lógica de negocio
La empresa emite facturas a los clientes. Estas facturas contienen líneas con productos.
Al generar una nueva factura debe crearse su referencia unívoca
La factura tiene dos estados:
- Sin registrar
- Registrada
En una factura "Sin registrar" pueden realizarse cambios. Cuando está "Registrada", la factura queda cerrada.
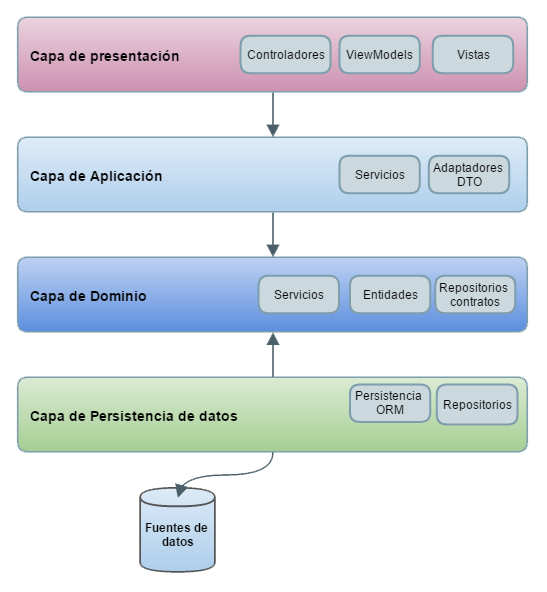
Creación de las capas

Creación de las capas
Capa de persistencia de datos y capa de dominio
- Generar el modelo a partir del esquema de la base de datos
- Separar las entidades de dominio en la capa de dominio
- Crear los contratos (interfaces) de los repositorios (genérico y concreto) y Unit of Work
- Crear las implementaciones de los repositorios (genérico y concreto) y Unit of Work
Creación de las capas
Capa de aplicación (Servicios de aplicación)
- Crear los DTOs necesarios
- Generar el interfaz y la implementación del servicio
Infraestructura
Capa de aplicación (Servicios de aplicación)
- Instalar el contenedor de inyección de dependencias Unity.
- Registrar los tipos.
- Automapper en la capa de servicio (Model <-> DTO).