Workshop
Desarrollo de Mapas Web

Jessica Sena
Ingeniera informática + Posgraduado UX
Desarrolladora web + móvil
github.com/jessisena
@jsenag




1a parte:
Herramientas online
2a parte:
Desarrollo Web



www.instamaps.cat




Qué permite hacer?
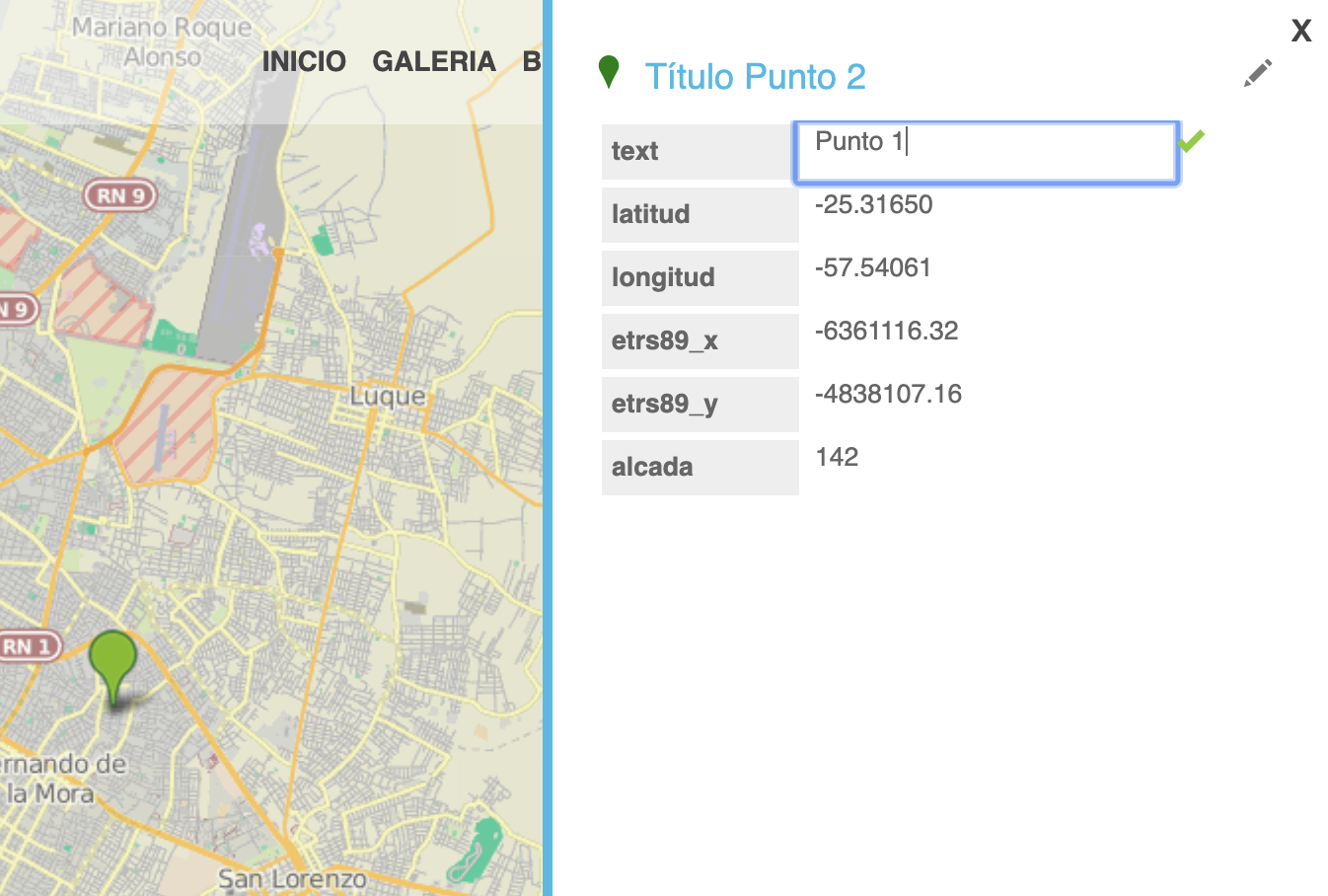
- creación y edición de datos
- gestionar información
- publicar/compartir información

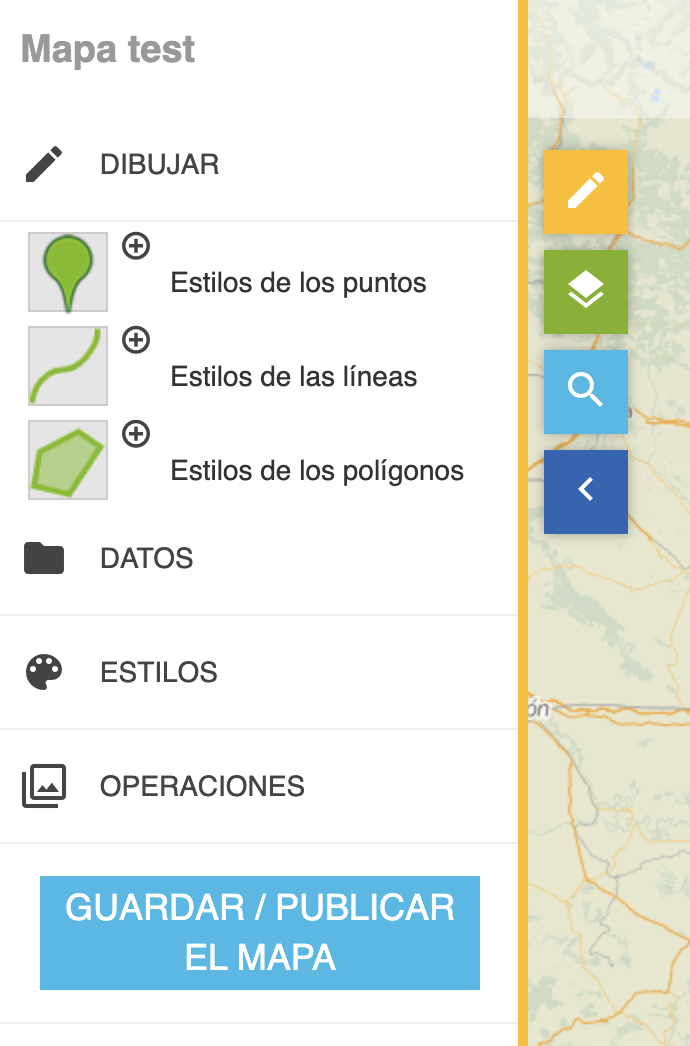
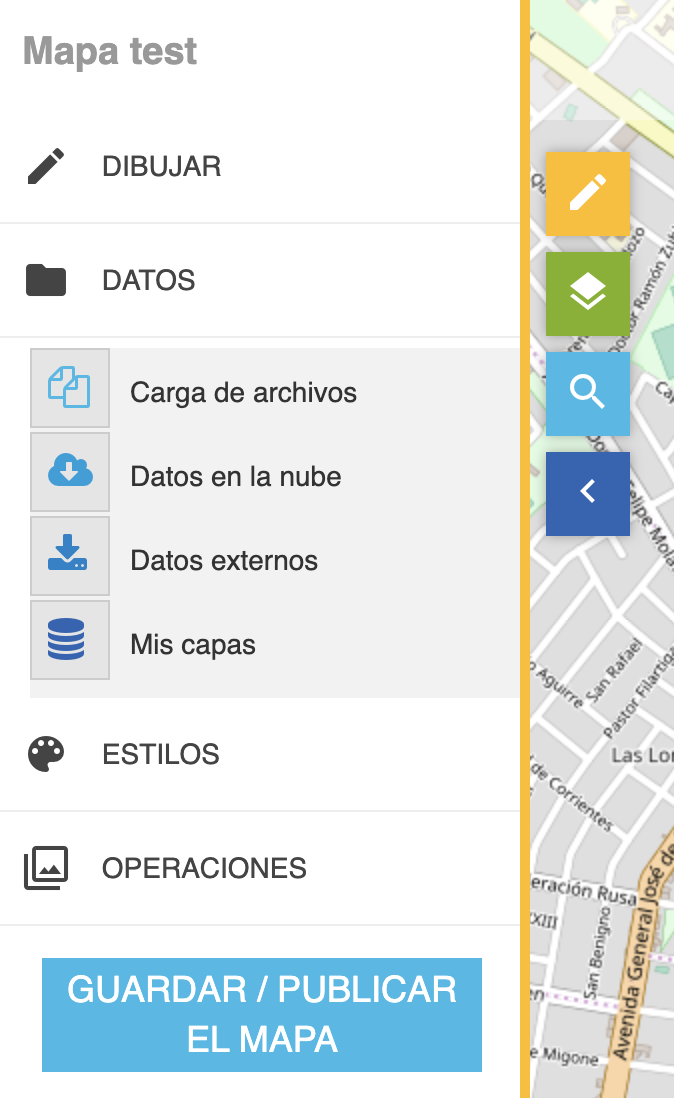
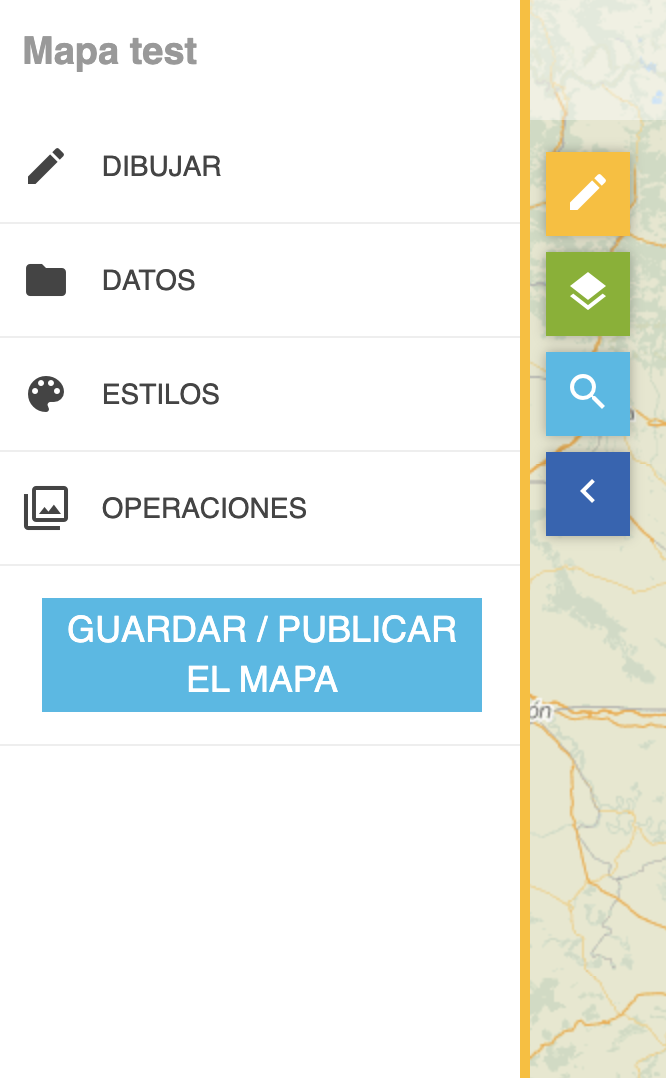
Creación y edición de datos
Crea tu propia geoinformación
- Puntos
- Líneas
- Polígonos


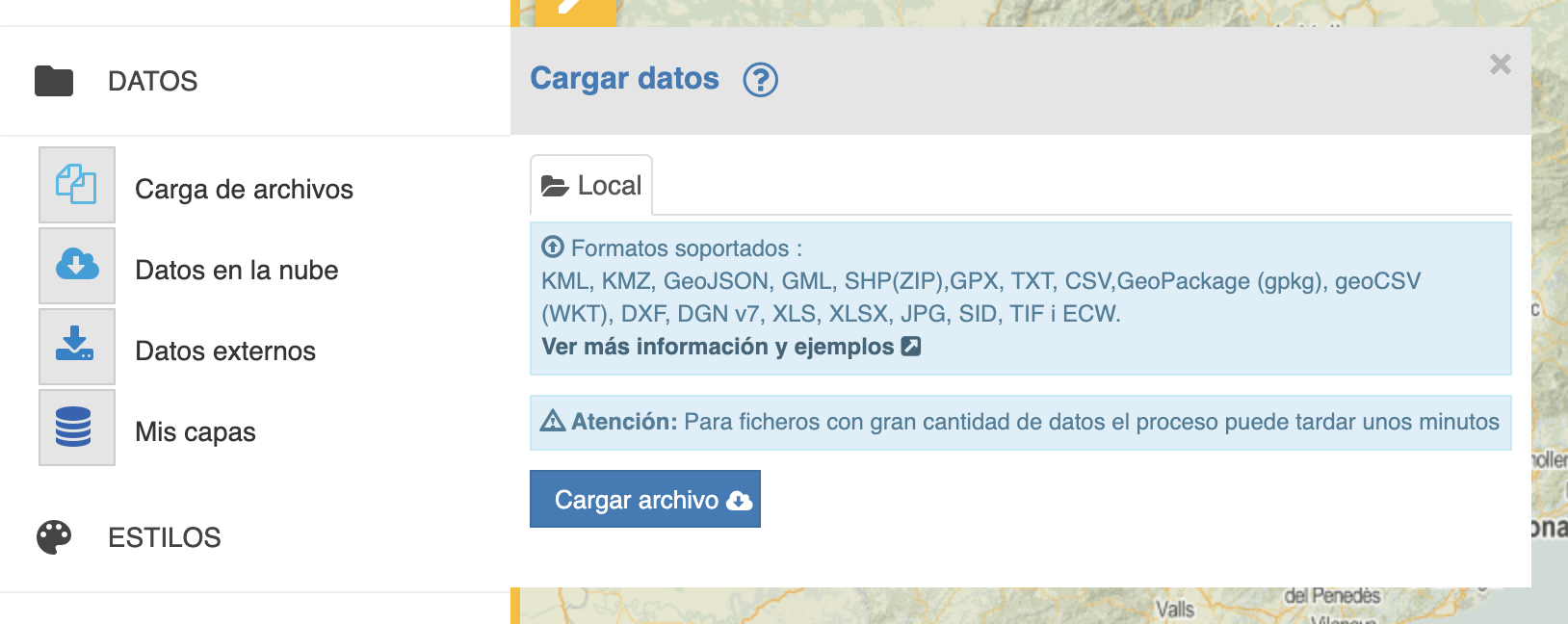
Carga tu propia geoinformación o la de terceros
Ficheros:
Geojson, CSV, KML, SHP...
Datos en la nube:
Dropbox, Google Drive...
Datos abiertos:
Gobierno de Paraguay, TUPALE...

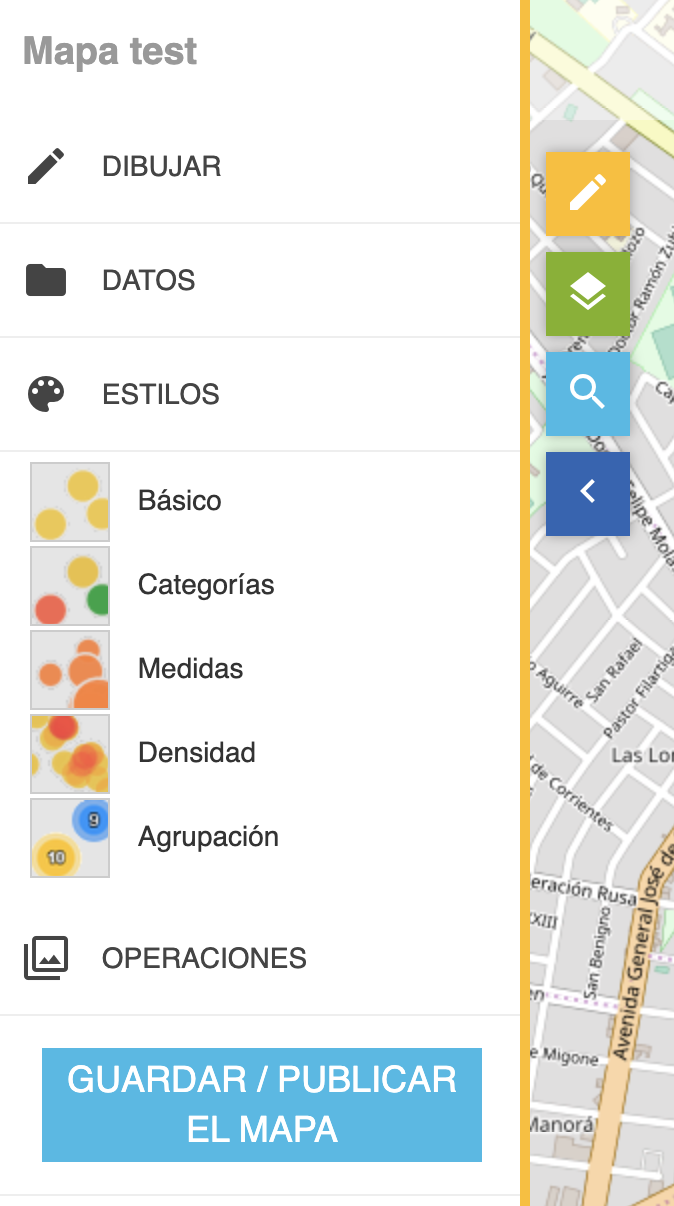
Estiliza los datos

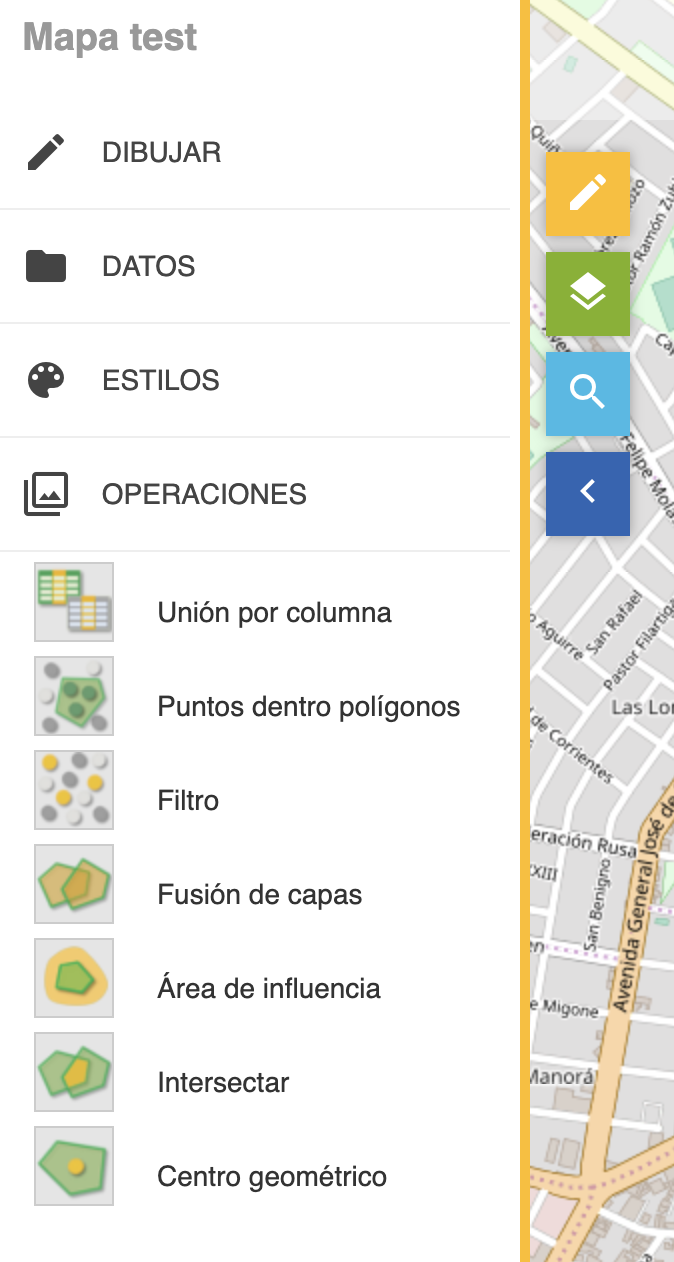
Haz operaciones GIS con tus datos

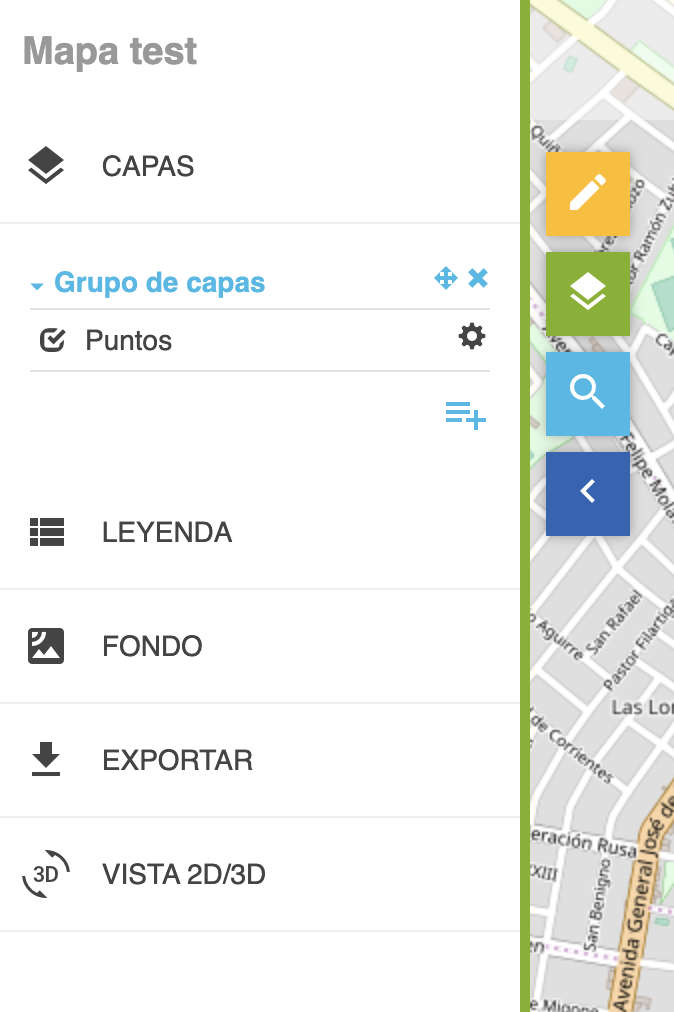
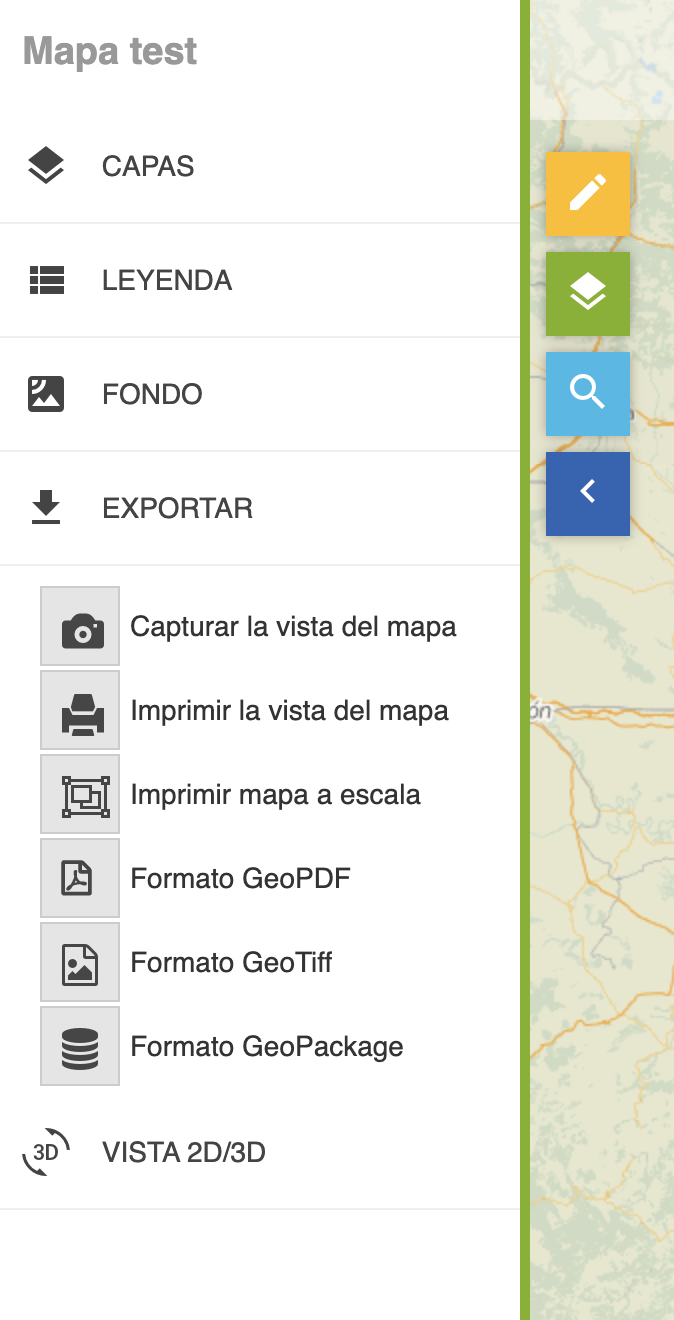
Gestiona tus datos
- Control de capas
- Leyenda

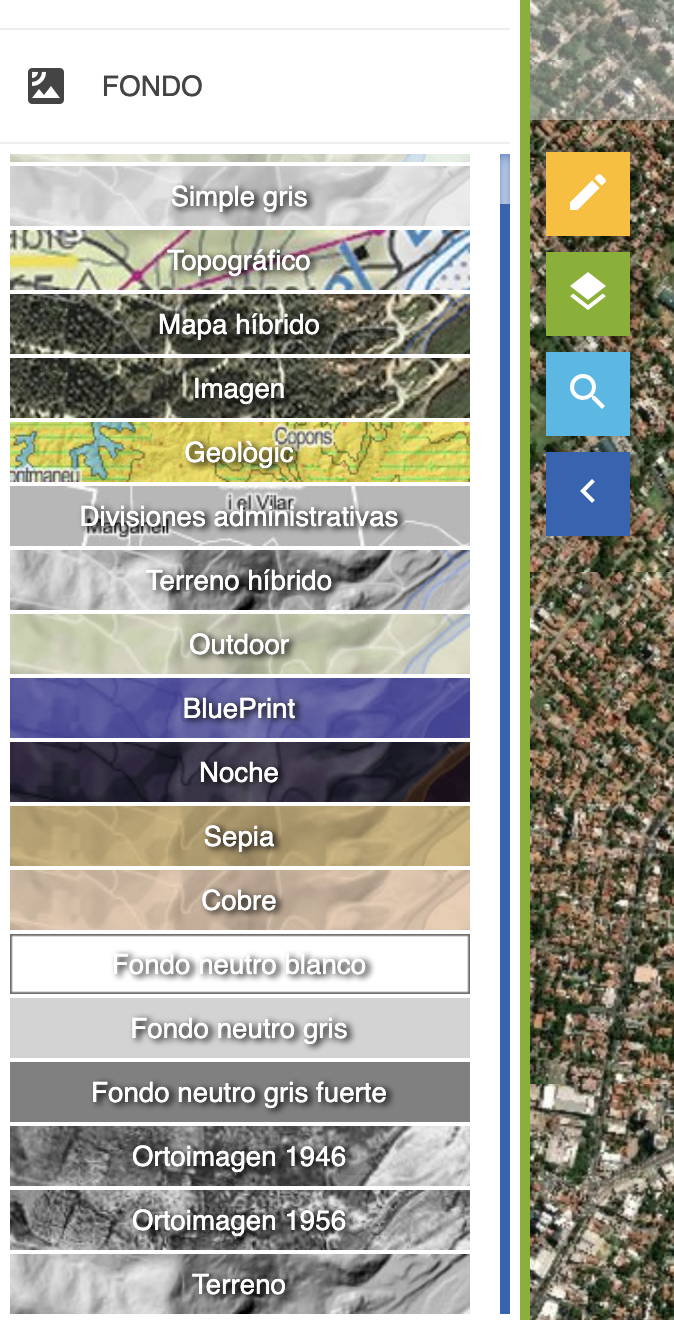
Escoge el
MAPA BASE

Exporta tus datos

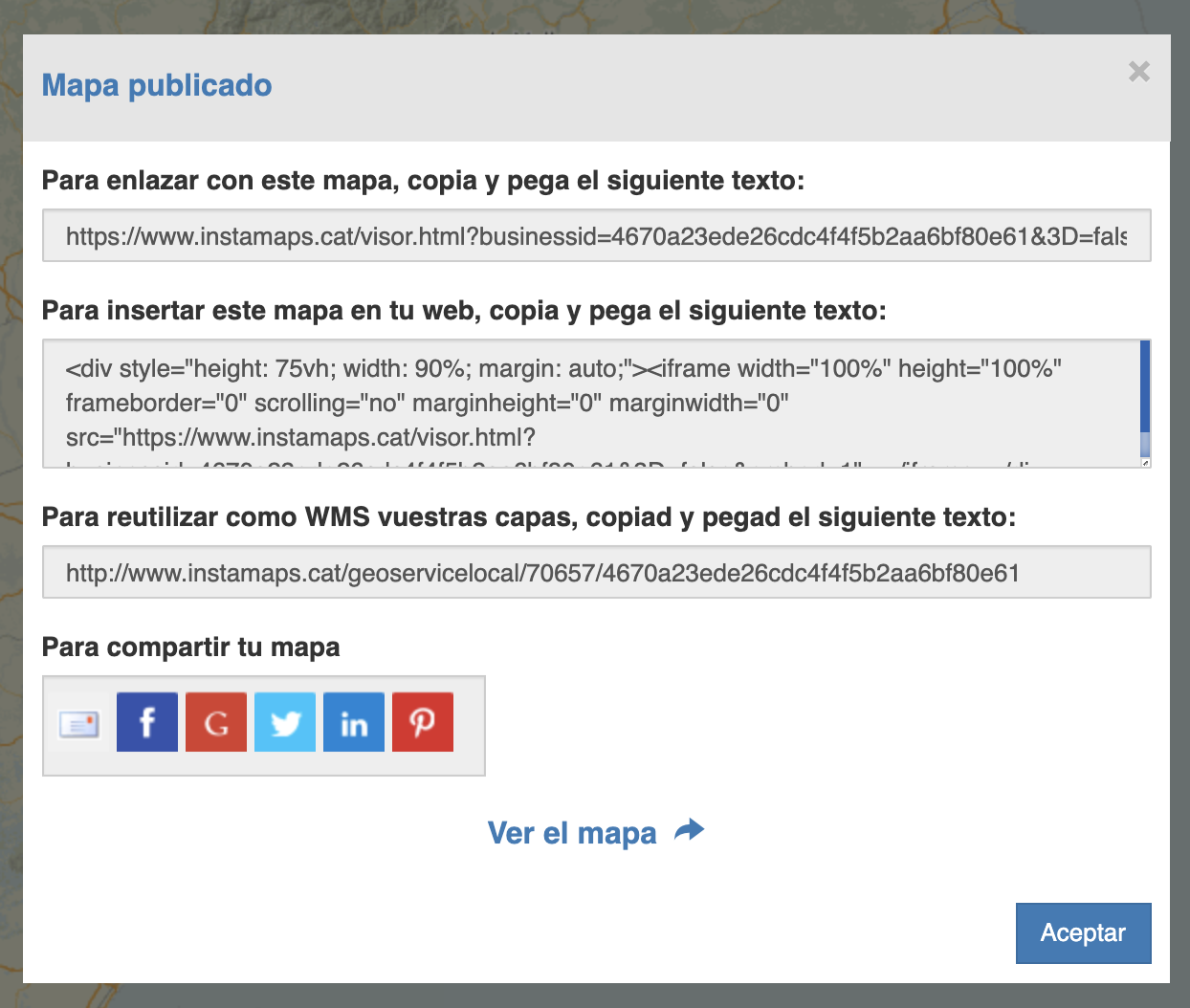
Publica tu mapa


Antes de empezar...
- Crear cuenta
- Iniciar sesión
Hagamos un mapa!

Pasos:
1. Descargar dataset
- Establecimientos de salud
- Barrios de Asunción
Pasos:
2. Crear mapa nuevo en Instamaps y carga ambos ficheros (SRS 4326)

Pasos:
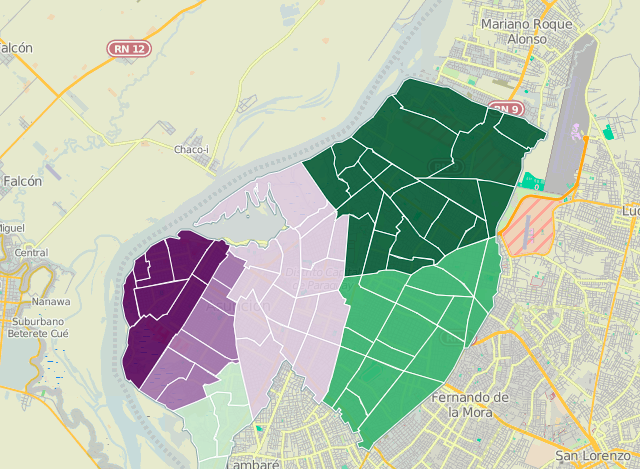
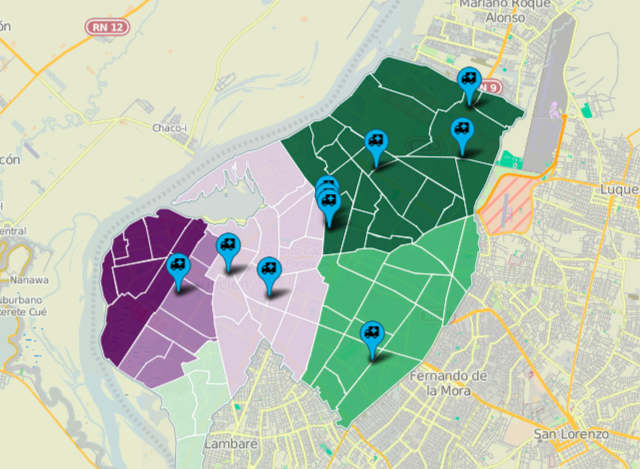
3. Estilizamos la capa de barrios por categoría de "zonas":

Pasos:
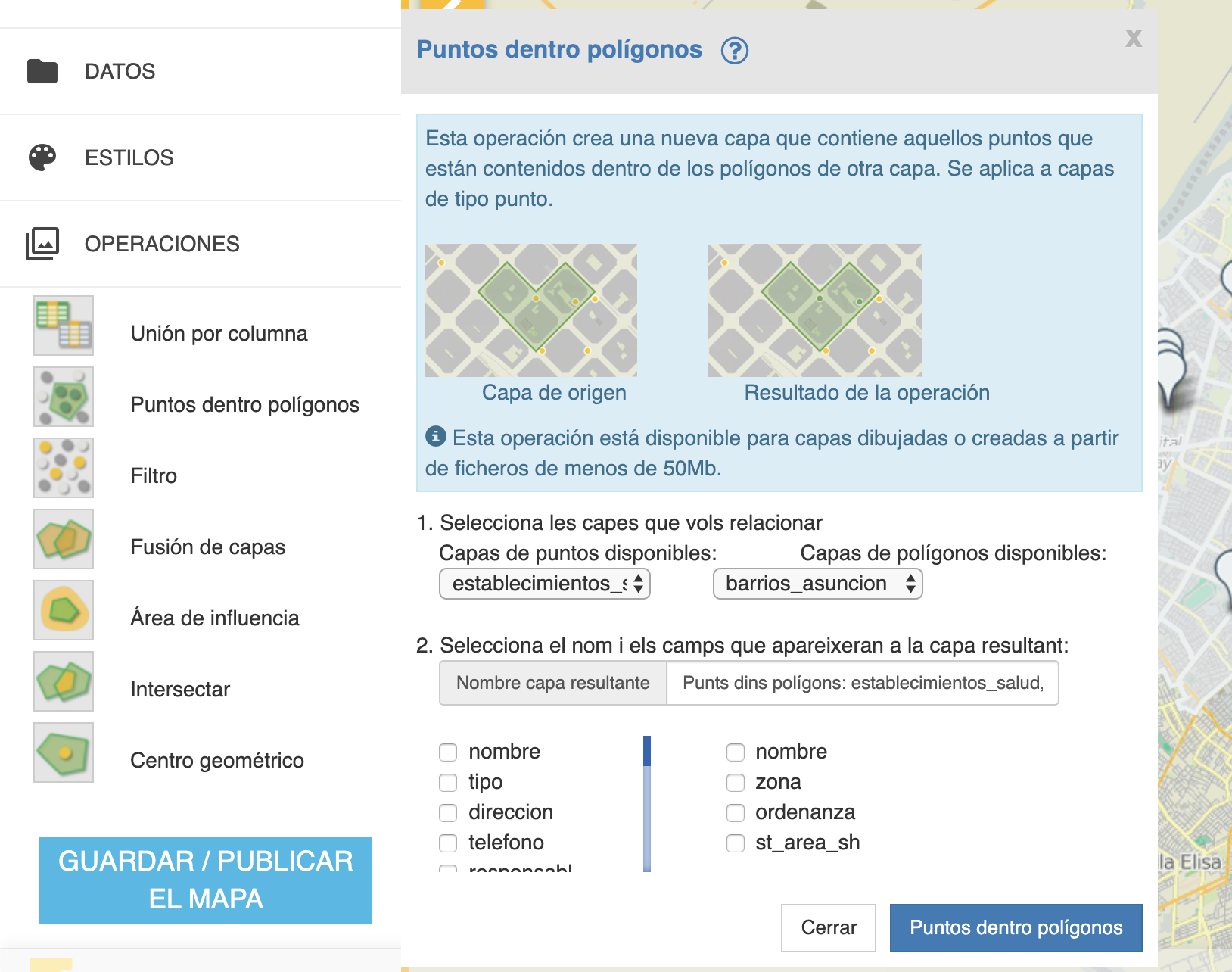
4. Realizamos operación 'puntos dentro de polígono' para obtener los establecimientos de salud de Asunción:


Pasos:
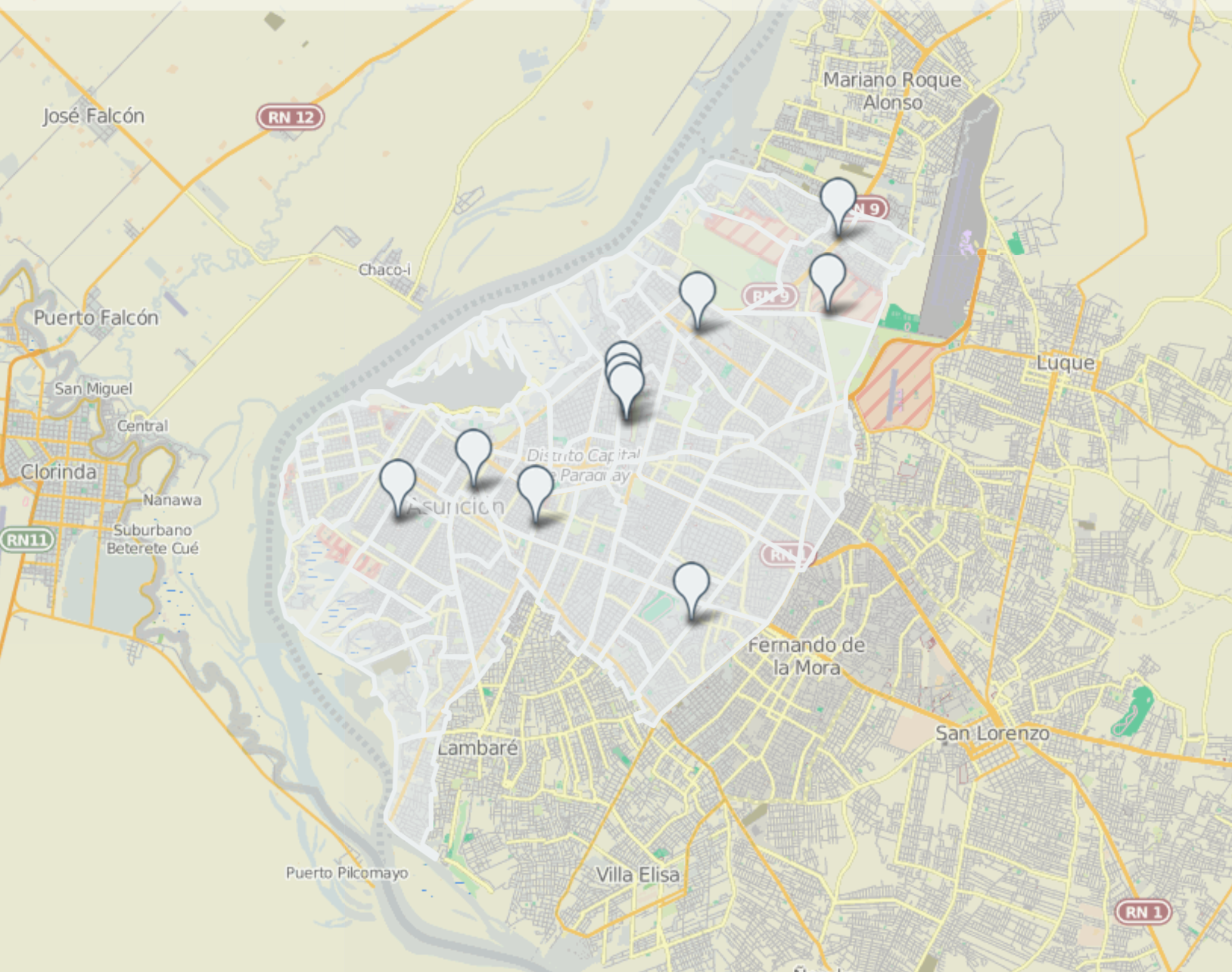
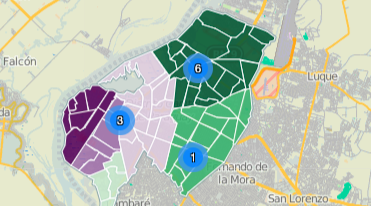
5. Estilizamos la nueva capa de punto:
- Nuevo temático básico
- Nueva capa de cluster o densidad


Para acabar...
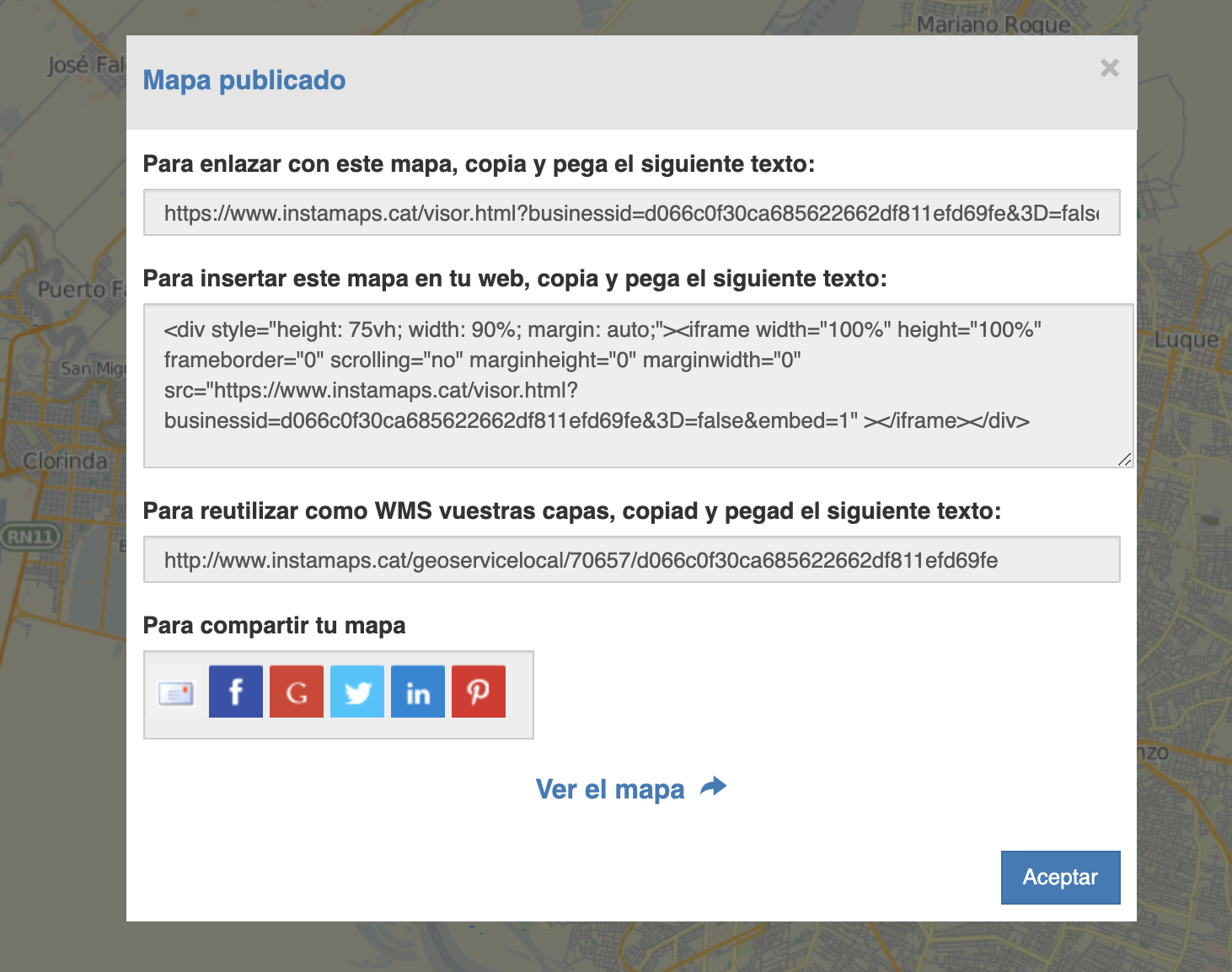
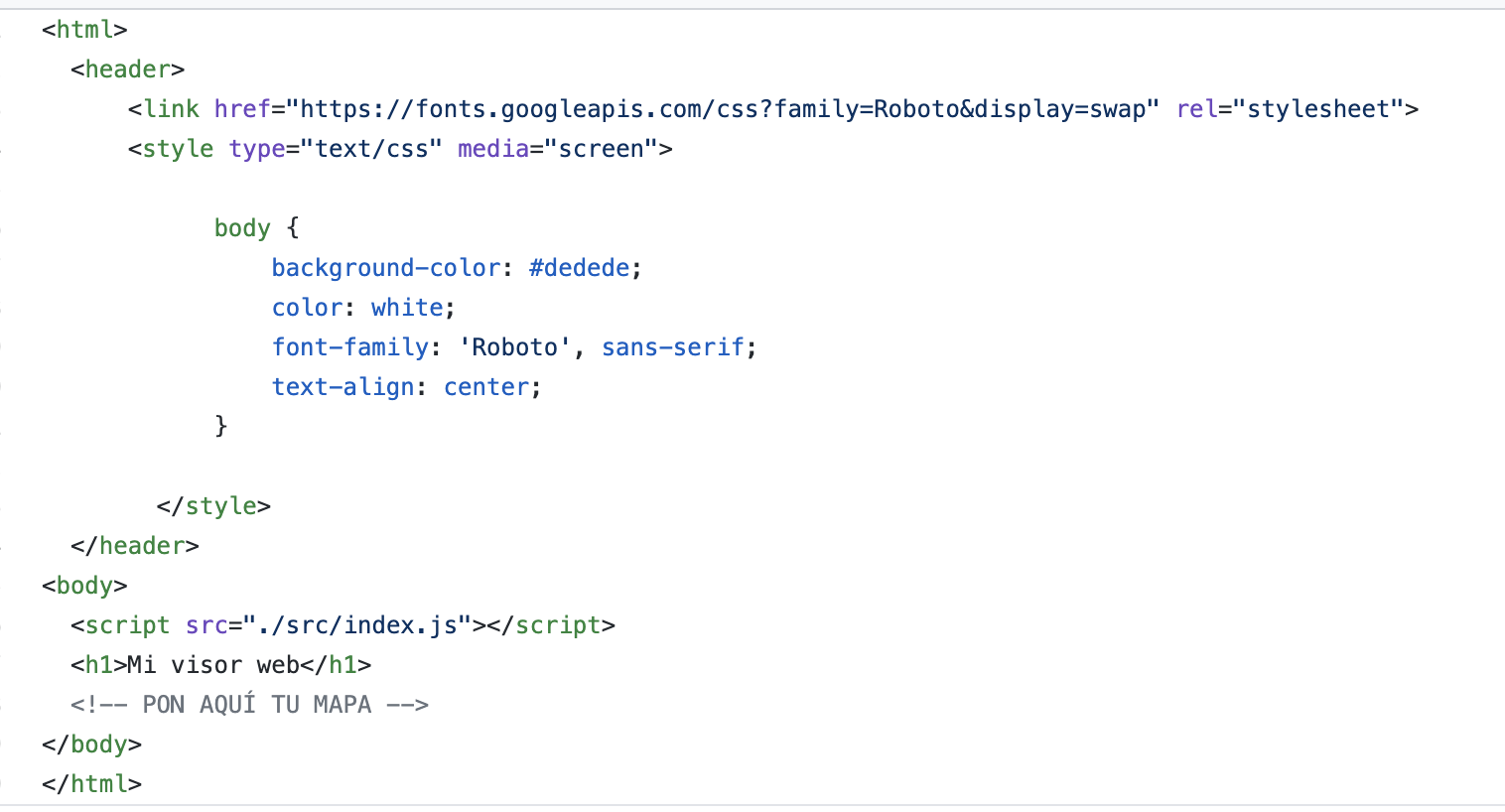
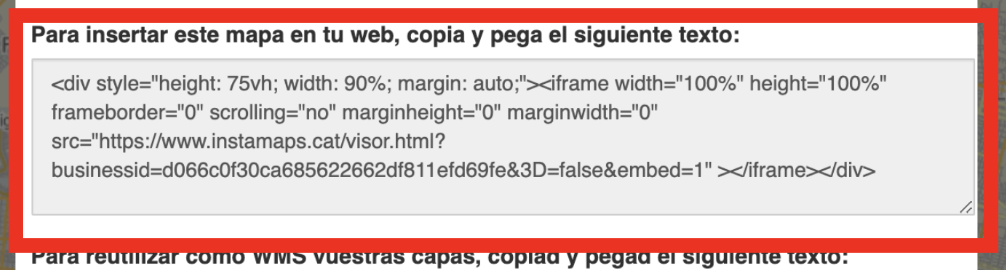
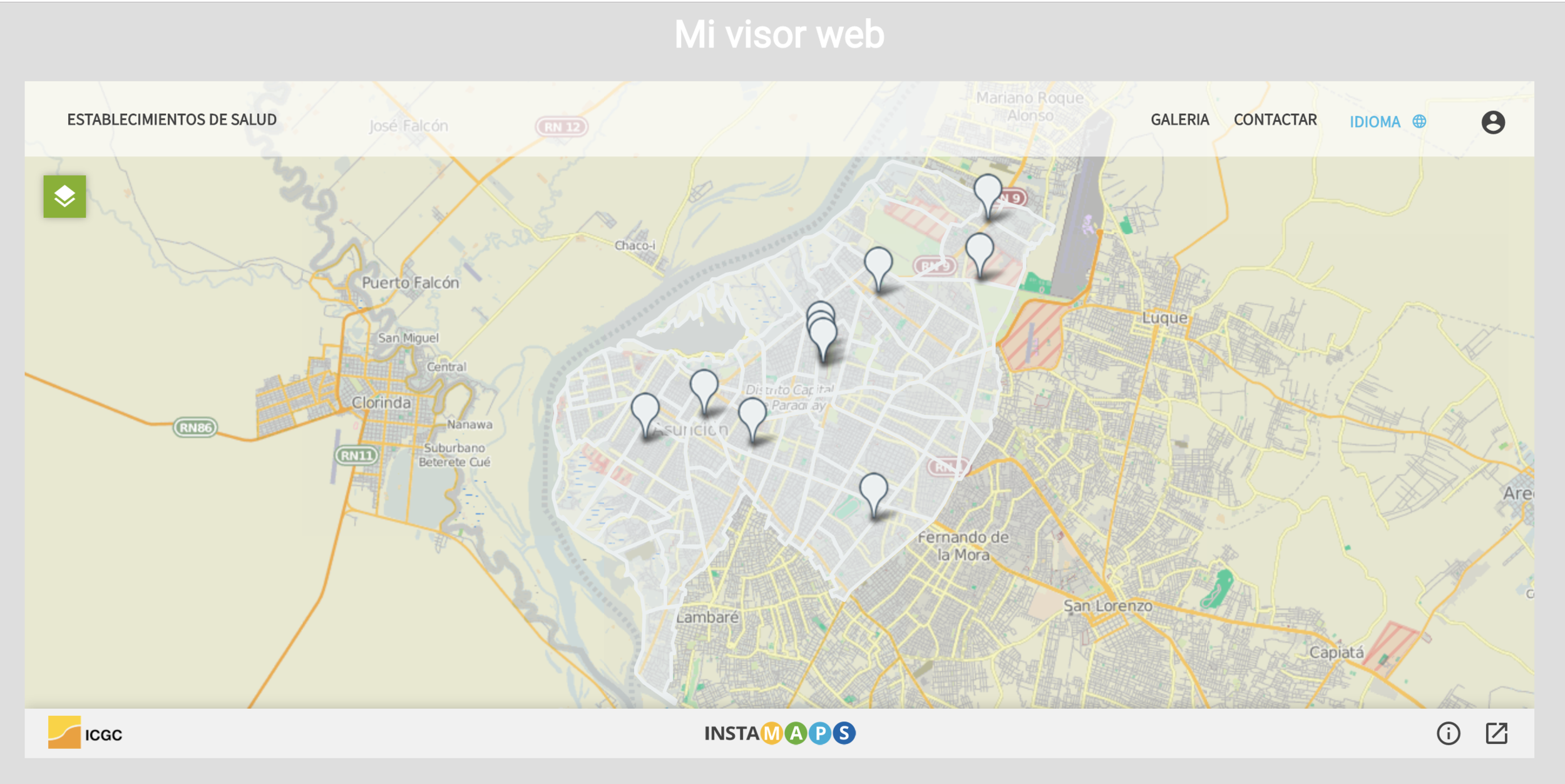
Publicamos el mapa y lo añadimos como iframe en una página HTML.
Para ellos descarga el siguiente fichero:
https://github.com/jessisena/workshop_webmap/blob/master/instamaps.html