Apps Móviles Híbridas Cross-platform




@jdnichollsc
Grupo en Facebook
https://www.facebook.com/groups/phonegapcordova/
¿App móvil híbrida?
El código HTML, CSS y JS se ejecuta dentro de un WebView (Un navegador interno), que se envuelve en una aplicación nativa
Inconvenientes
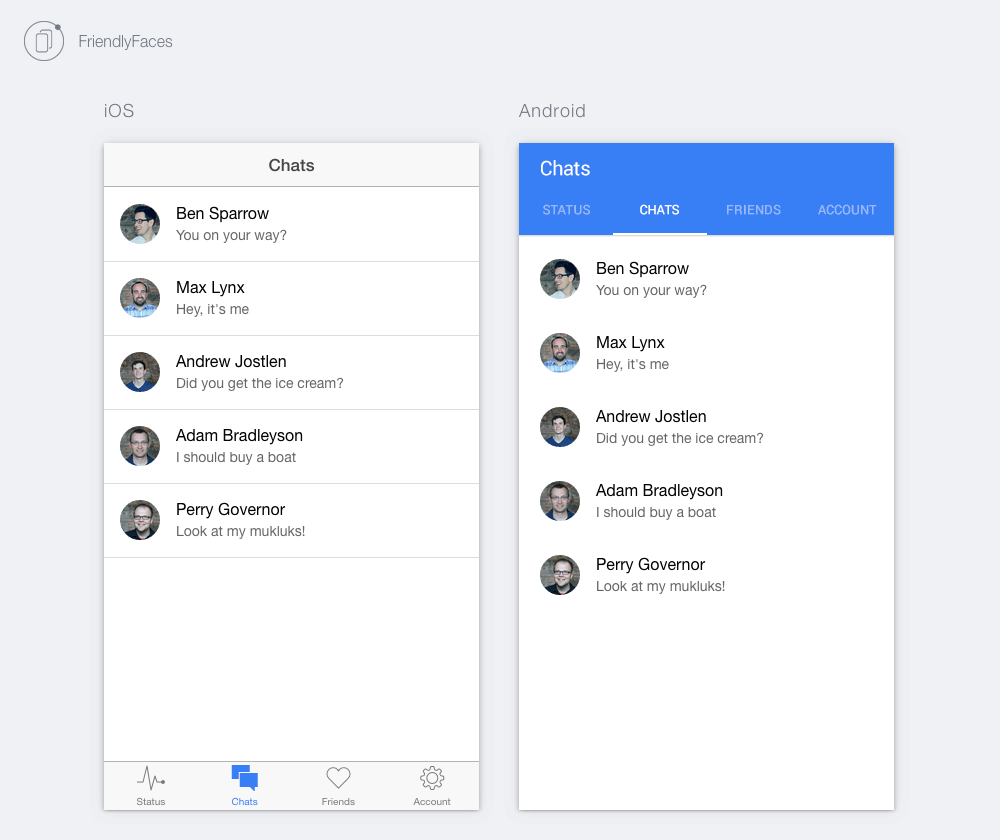
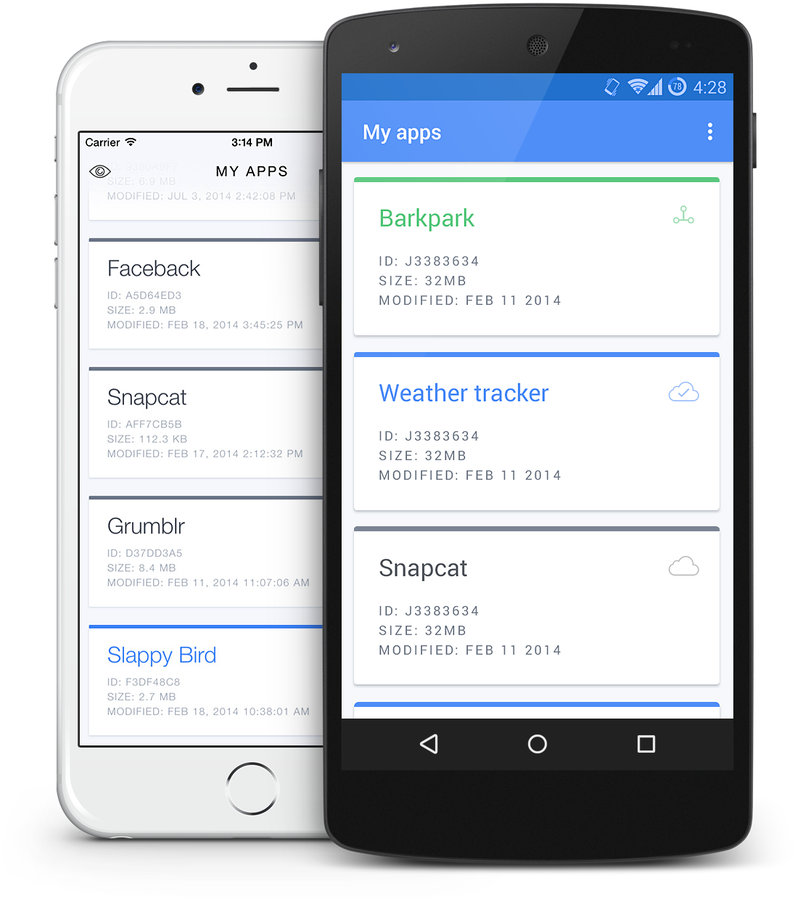
El diseño visual no siempre esta relacionado con el sistema operativo.
No hay seguridad (La app se puede descomprimir y obtener el código), excepto si el contenido es descargado desde un Servidor...
Se recomienda ofuscar el JS


Mira el Soporte
No tiene el Performance de una app nativa, pero...
- Reducir costos de desarrollo liberando un solo producto para distintas plataformas.
- Acceso a APIs y sensores mediante JS
- Menor time to market
- Re-usar nuestro conocimiento existente sobre HTML, CSS y JS
Aunque para mejorar al rendimiento tenemos...




Muchos Frameworks...

- SPA (Aplicaciones de una sola página)
- Expresiones
- Directivas
- Enlace de Datos
- Servicios
- Enrutamiento
"Separar responsabilidades, mediante el patrón MVC"


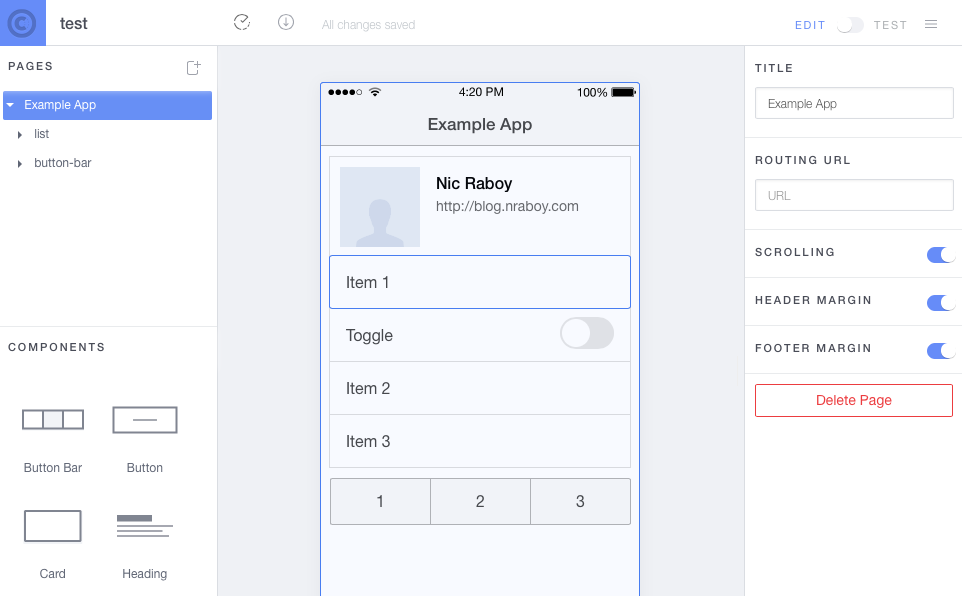
Extensiones para la API de Cordova

ionic serve --lab

Tus clientes prueben la App antes de publicarla

Aprende Ionic!




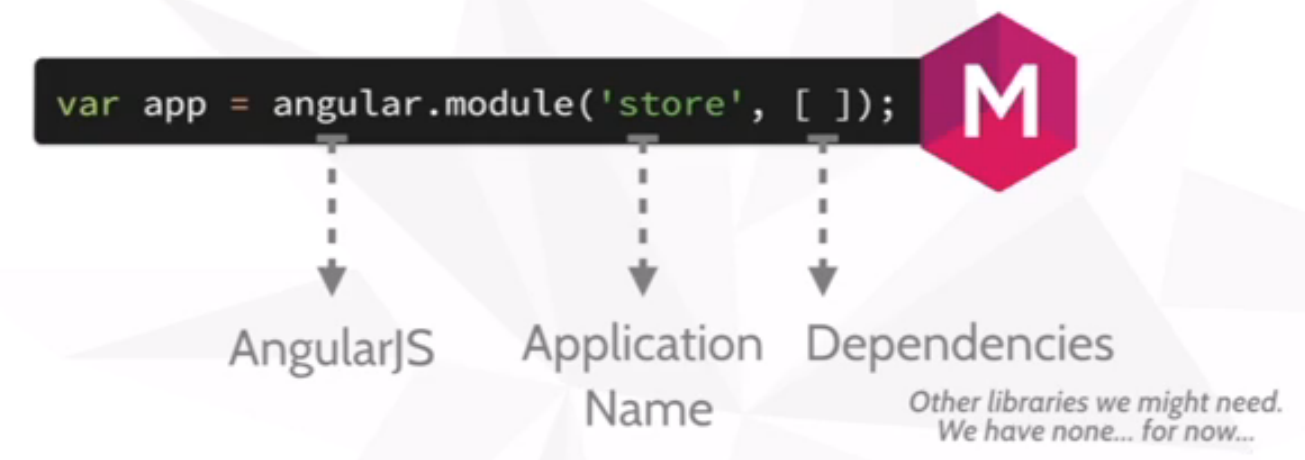
Un poco de AngularJS
Enlace de Datos Bidireccional
Plantillas
Patrón de diseño MVC
Inyección de Dependencias (Modular)
Directivas
Expresiones
Vistas y rutas
Ver curso en CodeSchool

2 Way data Binding

Enlace bidireccional
Modular


Aplicación basada en componentes
Directivas
ng-show - ng-hide
ng-repeat
<div ng-hide="store.product.soldOut">
<button ng-show="store.product.canPurcharse"> Añadir al carrito </button>
</div><div ng-repeat="product in store.products">
<h1>{{ $index + store.product.name | uppercase }}</h1>
<h2>{{ store.product.price | currency }} </h2> <!-- Soy un filtro muajajaja! -->
<p>{{ store.product.description | limitTo: 200 }} </p>
</div>Tus propias directivas...
<my-map style="width:300px;height:200px;display:block;" />Restricciones:
'A' - Coincide por el nombre del atributo
'E' - Coincide por el nombre del elemento
'C' - Coincide por el nombre de la clase
Pueden ser combinados, por ejemplo 'AEC'angular.module('MiModulo')
.directive('MiDirectiva', function () {
return {
restrict: 'EA', //E = Elemento, A = Atributo, C = Clase, M = Comentario
scope: {
//@ lee el valor del atributo, = provee un enlace bidireccional, & trabajar con funciones
title: '@' },
template: '<div>{{ myVal }}</div>',
templateUrl: 'mytemplate.html',
controller: controllerFunction, //Controlador personalizado en la directiva
link: function ($scope, element, attrs) { } //Manipulación del DOM
}
});Anotaciones HTML que ejecutan Javascript
ng-src
etc etc etc...
El poder de las Promesas!
$q.all($filter('filter')($scope.Users, { Selected: true }).map(function(user){
return Model.Users.delete(user.IdUser);
})).then(function(){
$ionicPopup.alert({
title: 'Usuarios eliminados',
template: 'Los usuarios han sido eliminados exitosamente!'
});
}).catch(function (error) {
$ionicPopup.alert({
title: 'Error',
template: error
});
});Para volverte un maestro aquí
Configurar el Ambiente de Desarrollo

Básicamente es...
1. Instalar el Java SDK
2. Descargar Apache Ant y descomprimir el .zip en la carpeta C:\apache-ant
3. Instalar el Android SDK
Agregar variables del Sistema =>
En Windows 8 es Configuración/Información de PC/Configuración avanzada del Sistema/Variables de entorno...
- ADT_HOME = C:\Program Files (x86)\Android\android-sdk
- JAVA_HOME = C:\Program Files\Java\jdk...
- ANT_HOME = C:\apache-ant
(Pueden variar según donde queden instaladas y la versión descargada)
Y por último agregar en la variable Path =>
(OJO, se agrega al final, más no se elimina el contenido)
%JAVA_HOME%\bin;%ADT_HOME%\tools;%ADT_HOME%\platform-tools;%ANT_HOME%\bin;Configurar nuestro archivo XML
ConfigGAP
Controlar el Comportamiento de la Aplicación
ó
<feature> : Mapean los accesos de la aplicación a la API nativa
<access> : Controlar el acceso a dominios externos
<content> : Define la página de Inicio de la aplicación
Depurar la app en el Móvil!
Generar automáticamente Icons y Splash Screens
ionic resources
ionic resources --icon //Generar solo Iconos
ionic resources --splash //Generar solo Splash screens
ionic resources ios --icon //Para una plataforma en específicoCompilar con Gulp
var gulp = require('gulp');
var gutil = require('gulp-util');
var concat = require('gulp-concat');
var sass = require('gulp-sass');
var minifyCss = require('gulp-minify-css');
var rename = require('gulp-rename');
var uglify = require('gulp-uglify');
var paths = {
sass: ['./scss/**/*.scss'],
controllers: ['./www/js/controllers/*.js'],
directives: ['./www/js/directives/*.js'],
services: ['./www/js/services/*.js']
};
gulp.task('default', ['sass', 'controllers', 'directives', 'services']);
gulp.task('controllers', function() {
return gulp.src(paths.controllers)
.pipe(concat("controllers.js"))
.pipe(gulp.dest("./www/js/"))
.pipe(rename('controllers.min.js'))
.pipe(uglify())
.pipe(gulp.dest("./www/js/"));
});Mira mi starter template aquí
Como el usuario interactua con la aplicación...
Push Notifications
Actualizar tus apps sin esperar
Ionic Market
addons, themes, and plugins