

Crear Juegos 2D sin saber programar!


Básicamente es...
Un Editor Visual + Un sistema de lógica basado en el Comportamiento.
¿Qué tiene Construct 2?
1.

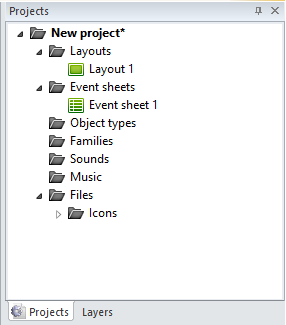
Ventana del Proyecto.
Contiene los archivos de nuestro proyecto.
Layers: La vista de las capas de nuestro juego, Ejem: Color del fondo, montañas, etc.

2.
Ventana de Objetos

Aquí visualizaremos los objetos que vamos a crear en nuestro juego.
Ejem: El jugador, los enemigos, las imágenes de fondo, etc.
3.
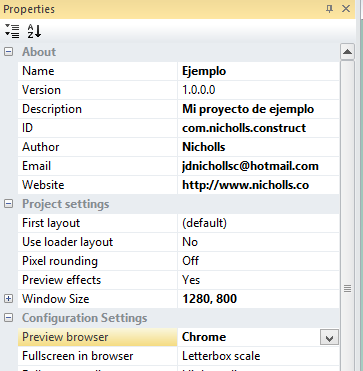
Ventana de Propiedades

Se muestra una lista de propiedades dependiendo de la selección actual en la vista del Layout.
Crea un Personaje (Un sprite)

1. Click Derecho en el Layout
2. Seleccionamos un Sprite
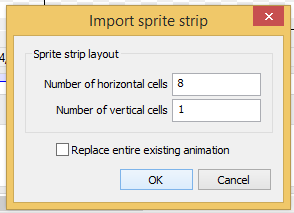
3. Cargamos un Sprite Sheet

4. Definimos la cantidad de frames
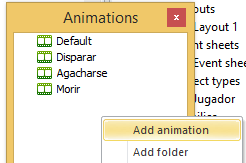
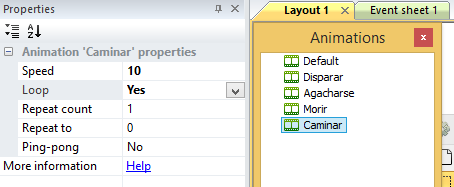
Crea las animaciones de tu personaje
1. Click Derecho en Animations


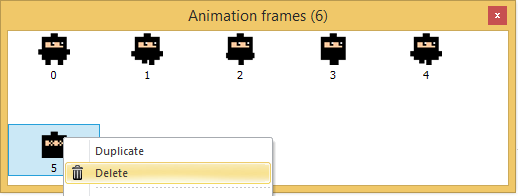
2. Cargamos el Sprite Sheet y dejamos únicamente los frames de esta animación

Podemos definir ciclos y la velocidad de la animación
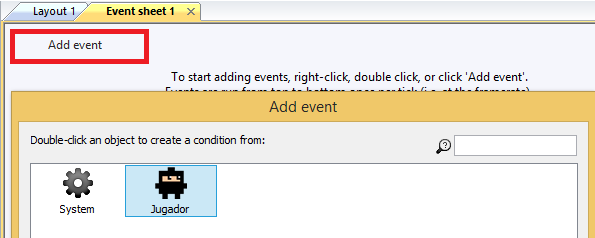
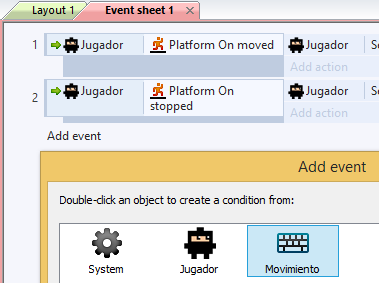
4. Creamos un nuevo evento para el jugador

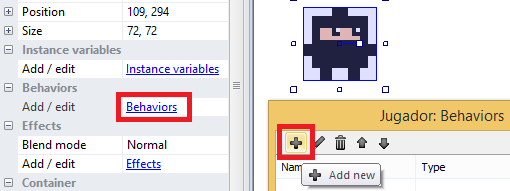
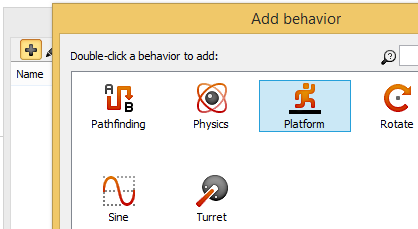
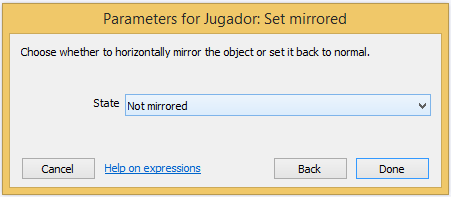
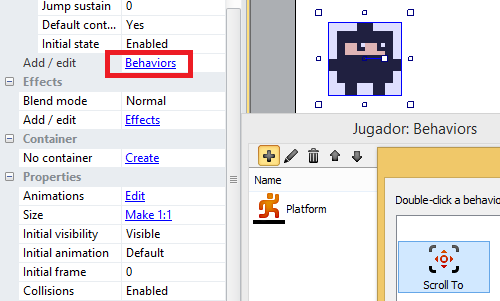
3. Cambiamos el comportamiento del personaje



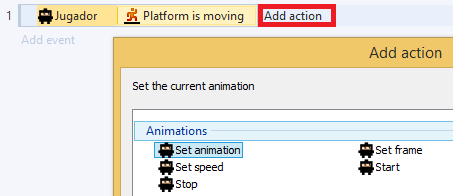
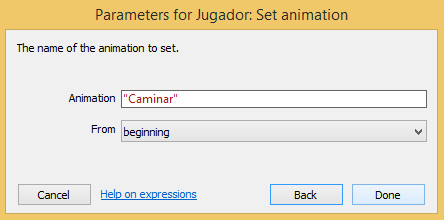
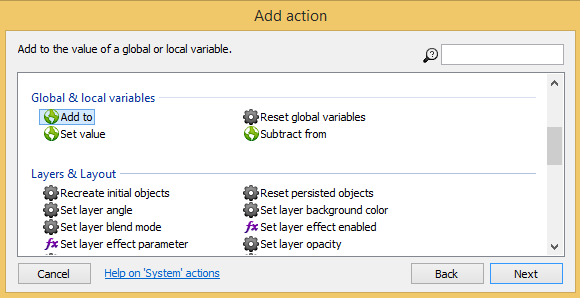
5. Definimos una acción


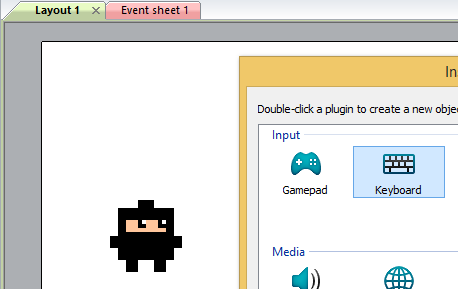
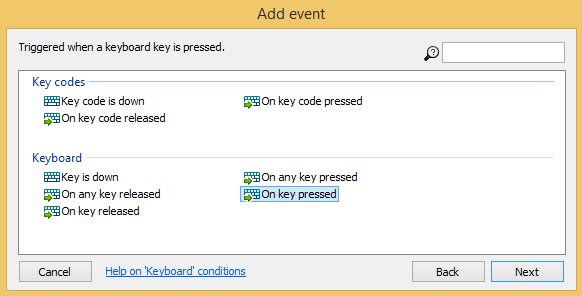
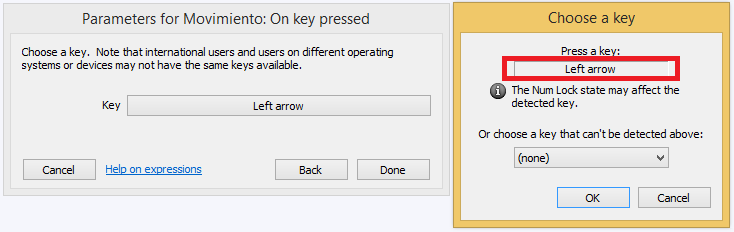
6. Para controlar a nuestro personaje agregamos una entrada en el Layout, por ejemplo el teclado.

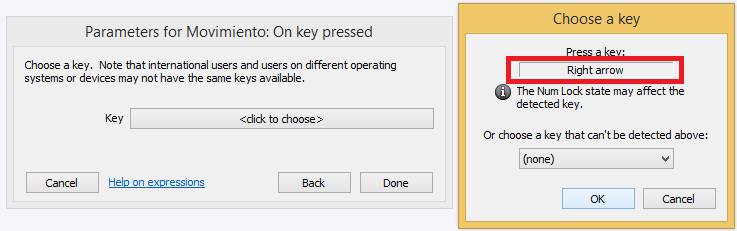
7. Agregamos los eventos para controlar al personaje con nuestro teclado.




Movernos hacia la Izquierda
Movernos hacia la Derecha




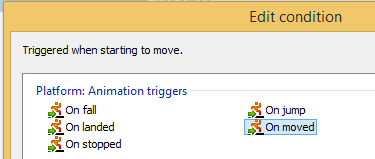
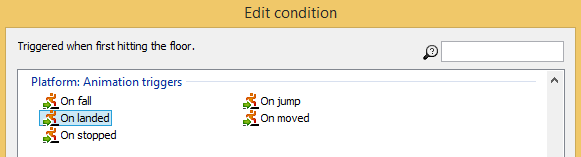
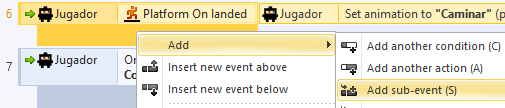
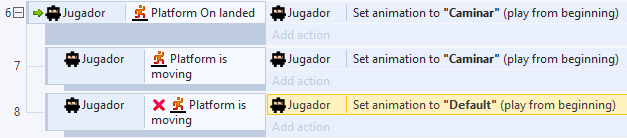
Sub-Eventos
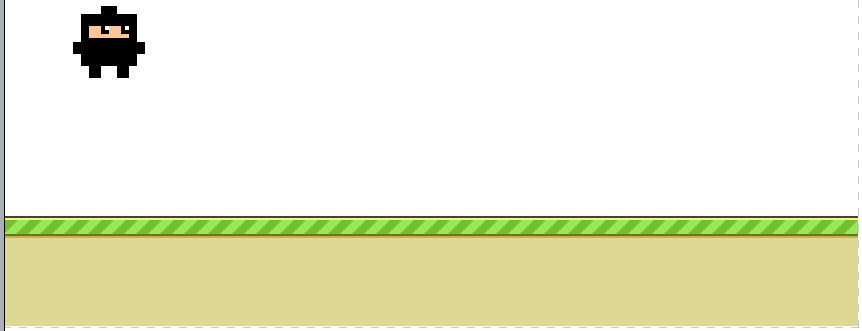
Nuestro jugador debe empezar a moverse cuando cae, ejecutando una animación.

Pero si no se mueve al caer debemos de ejecutar un evento para parar la animación, esto mediante un sub-evento.


Crear objetos estáticos
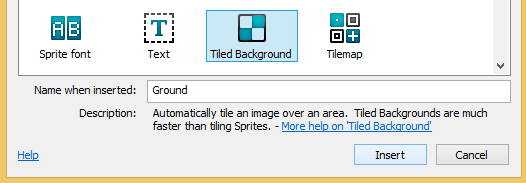
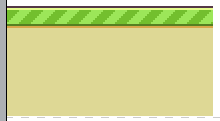
1. Agregamos un Sprite o en este caso un Tiled Background que vamos a utilizar para crear el suelo en el Layout. (Es una textura repetida, la cual nos permite alargar el objeto sin estirar la imagen).

2. Buscamos la imagen y la estiramos al ancho de nuestro juego por ejemplo, podemos observar que la textura se repite



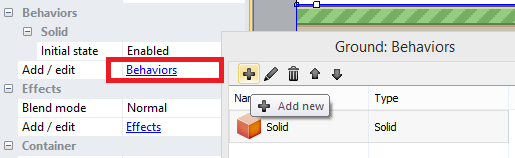
3. En las propiedades le cambiamos el comportamiento a nuestro suelo para volverlo sólido.

La cámara siga el movimiento de nuestro Personaje

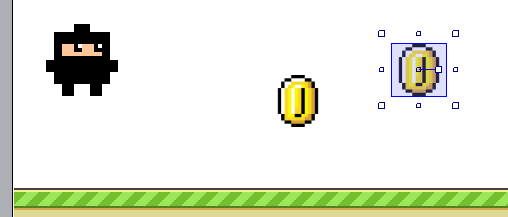
Colisiones entre objetos
1. Agregamos sprites que colisionarán con nuestro personaje.

Podemos duplicarlos muy fácilmente manteniendo presionada la tecla Ctrl mientras arrastramos con el Mouse.
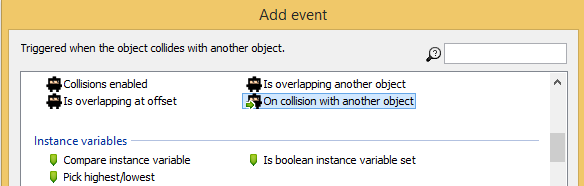
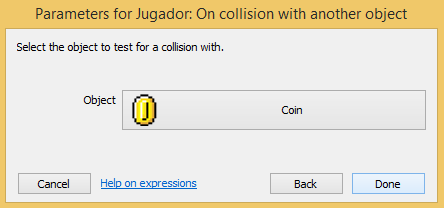
2. Agregamos el evento cuando colisione el personaje con otro objeto.


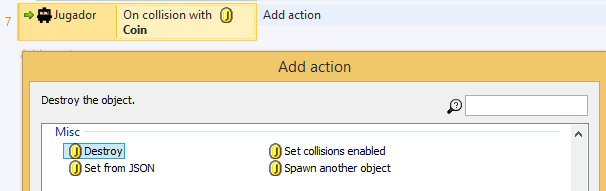
3. Agregamos la acción de destruir al objeto en el evento

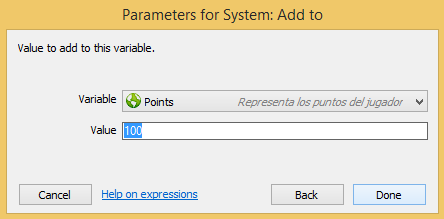
En este punto podríamos aumentar los puntos del jugador creando una acción del sistema


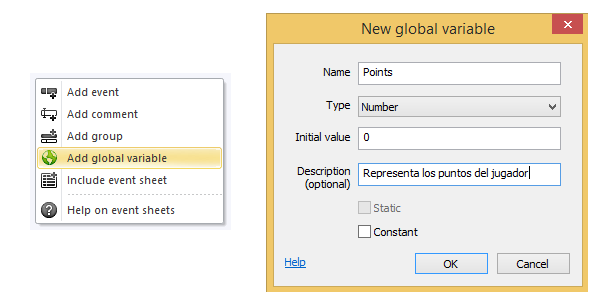
Variables Globales

Click Derecho en eventos, agregar variable Global
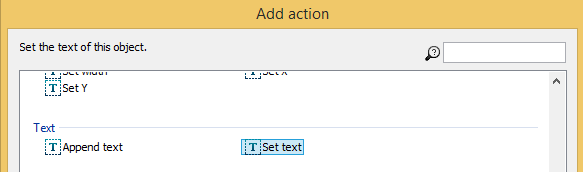
Asignar el valor de la variable a textos

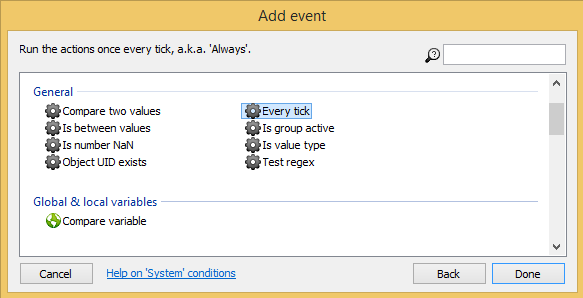
1. Creamos un nuevo evento del Sistema que se ejecuta constantemente
2. Creamos una acción para actualizar el texto

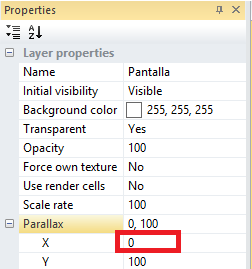
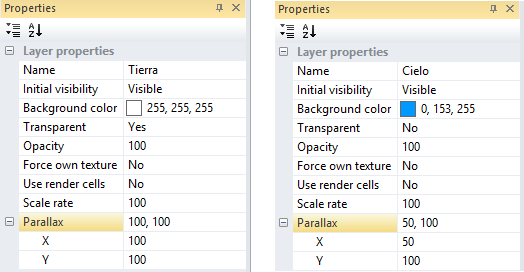
Parallax
Nuestras capas pueden moverse a una velocidad diferente o en su defecto mantenerse quieta respecto a la pantalla

Fija a la pantalla

Velocidad diferente que dará una sensación de profundidad
¿Preguntas?
