Native Mobile Apps





React Native

Build a real mobile app that's indistinguishable from an app built using Objective-C or Java
- Who's using React Native? Thousands of apps are using React Native, from established Fortune 500 companies to hot new startups.
- Licensing: BSD 3-clause (Open Source)
- Learn once, write anywhere: Facebook uses React Native in multiple production apps, the focus of React Native is on developer efficiency across all the platforms you care about
NativeScript
NativeScript closes the cross-platform Gap between iOS and Android. Your Staff can use the skills they already have to build truly native mobile apps.
- Strong Backing: Telerik is in the Gartner Magic Quadrant for Mobile App Development Platforms
- Clean Intellectual Property Licensing: Apache 2.0 (Open Source)
- Advanced Tooling for Productivity: Visual Studio integration, Cloud Services, etc
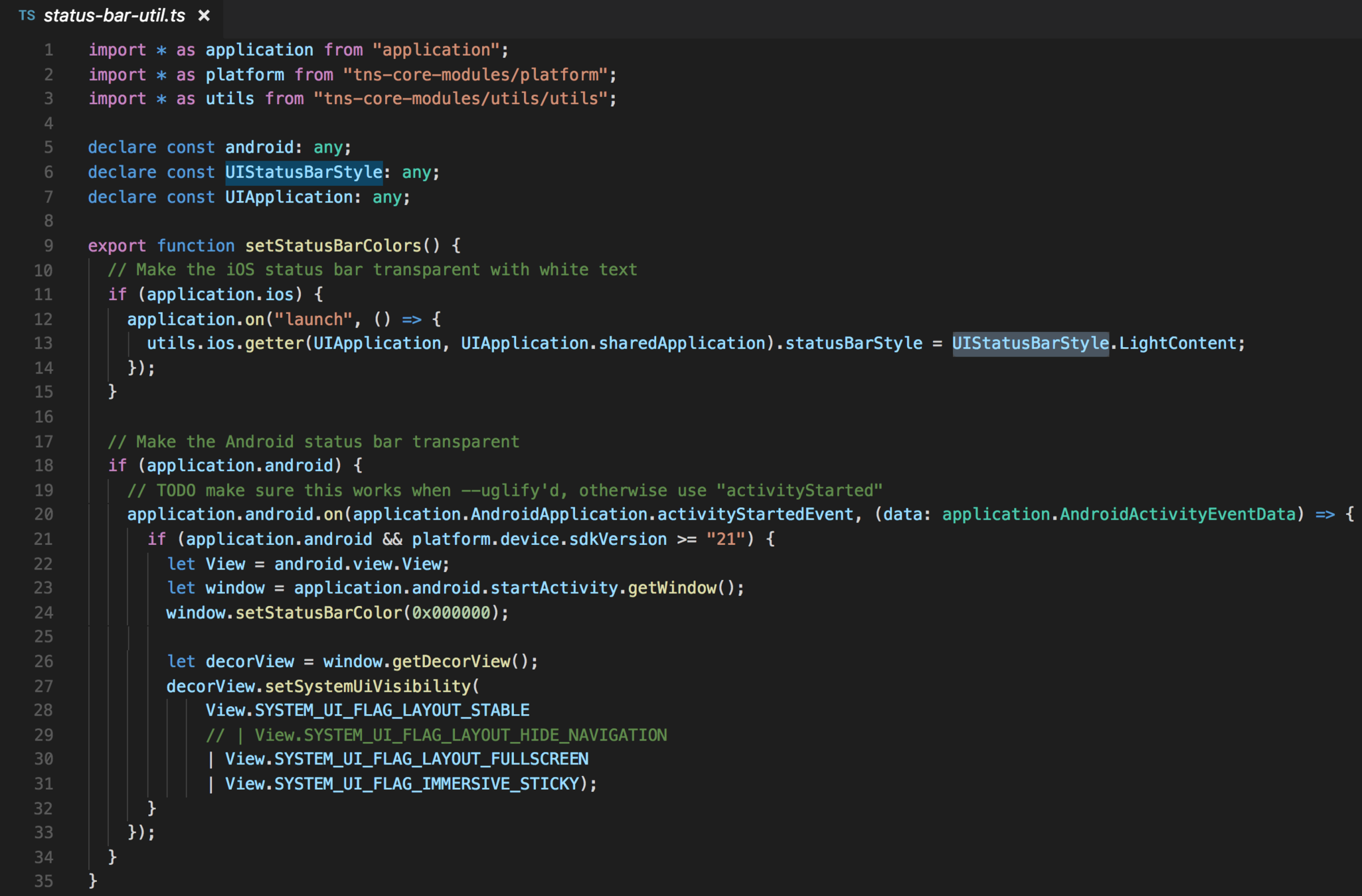
- Easy to Learn: JavaScript, TypeScript, Angular, Vue.js, etc
- 100% Shared Code Across
- Blazing Fast Performance
- Paid Support Available


Access to 100% of the features of the device
https://github.com/EddyVerbruggen/nativescript-pluginshowcase/
- The opportunity to develop new features with native performance
- The visual design follows the principles of each platform
- Reduce costs by releasing a single product for mutiple platforms improving the time to market
- The team can use the skills they already have to build truly native mobile apps
- Create components to reuse the same logic in new features
- A very well defined architecture to have a clear separation of responsibilities
- Create Mobile First apps, Web and Native sharing the code:
Advantages
Conclusion
- The communication with external APIs is very fast and the render of that information is shown efficiently, so in this way provide a better experience to the users.
- As the components are native, the design of the views follows the principles of each platform to which customers are used to.
- Unlike hybrid applications we can observe completely native transitions in navigation and when returning in the history.
- It's possible to load a lot of data without degrading the performance of the app, for example loading a big list of elements with images using infinite scrolling.
- Changing the orientation of the device is completely fluid and the components adjust depending on the width of the device.
- Unlike hybrid apps there are no problems with the cursor when a field has the focus and the user is scrolling, and additionally the transition to open / close the keyboard is fluid.
- The keyboard is fully customizable (Modify the type of keyboard, the buttons that are shown, the text of the Ok button, etc.), which provides a better experience in the interaction of the clients with the application.