Onboarding Web2 Users to Web3!

I'm J.D. Nicholls 👋
- Open Source Contributor 👨💻
- Game developer (Hobby) 🎮
- Developer who loves UX 💫
- Chocolate lover 🍫
- Founding Full-Stack Engineer 👷
AT



What's Web3 looking for? 🕵️

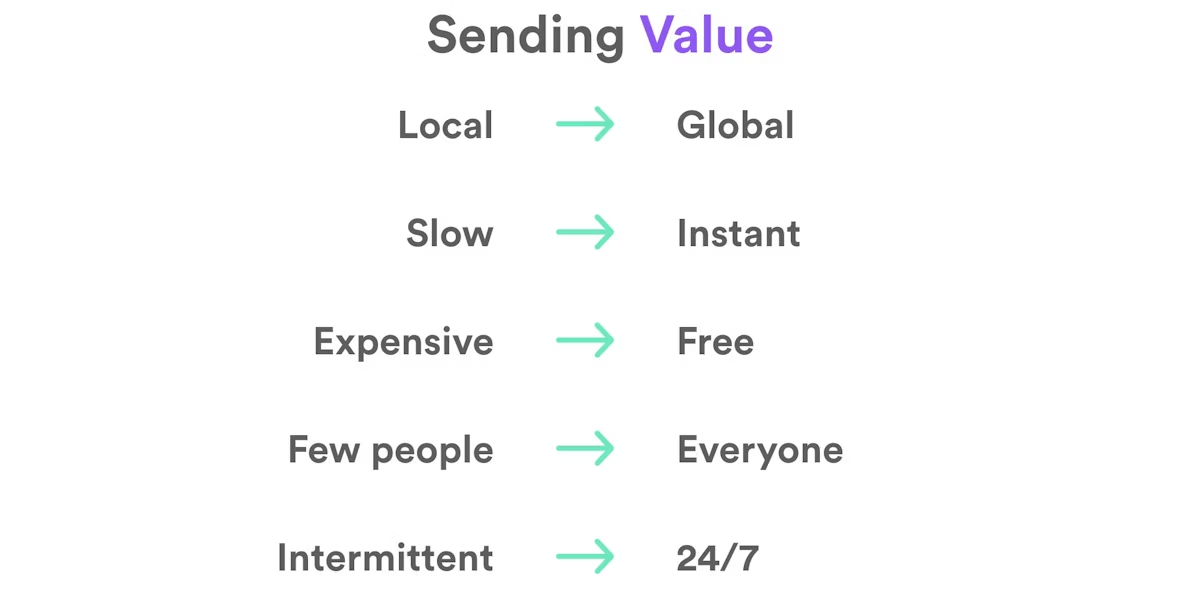
Like Information, the transfer of value will become global, instantaneous, free, and accessible to everyone. 🌐

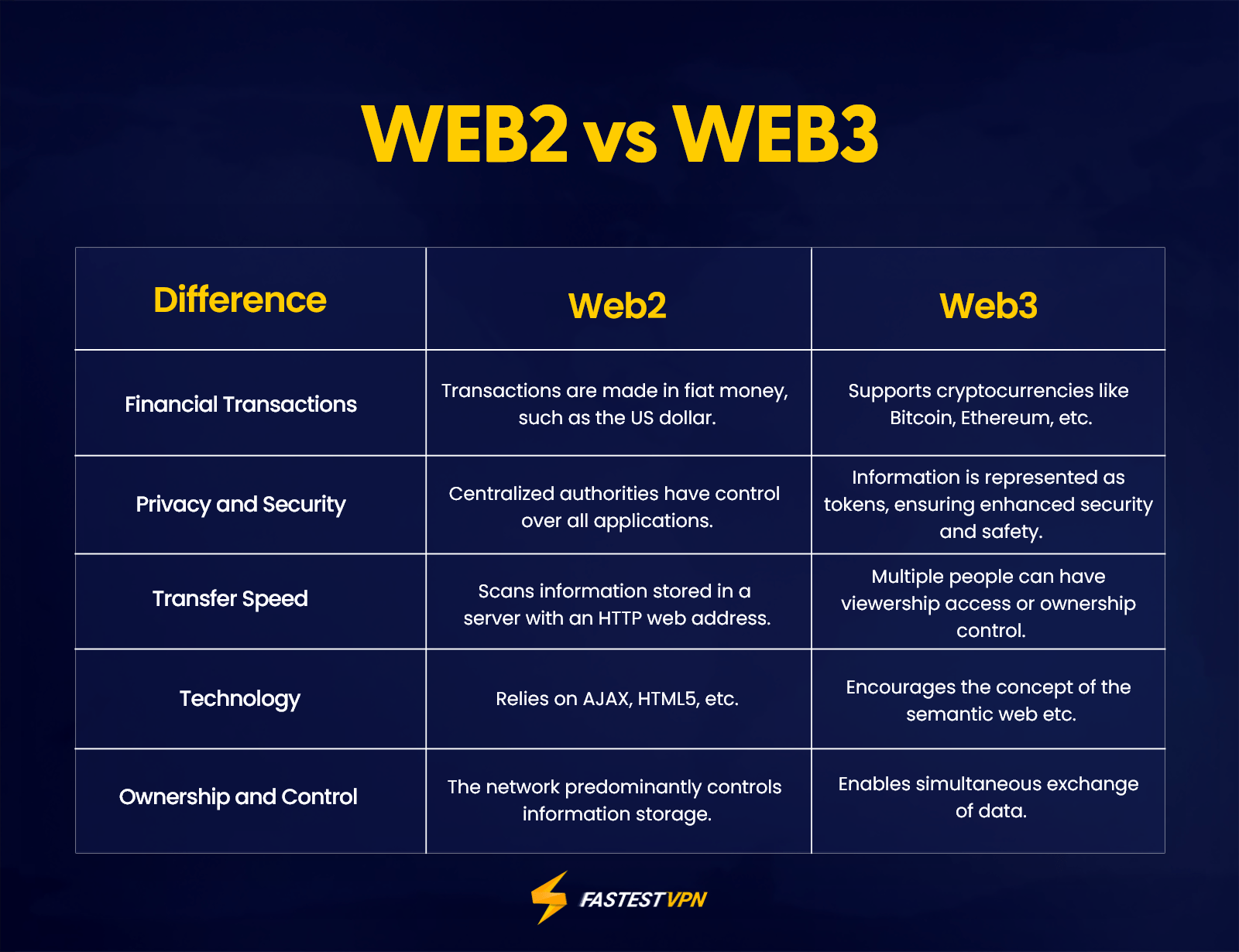
What's Web3 for old-fashion users? ⚠️




What's Web3? 💸



CRYPTOGRAPHY




Liquid Staking, Lending, DEXes, Bridges, CDP, Yield Aggregator, Derivatives, Synthetic Assets, Insurance, Liquidity Management, Privacy, NFT Lending, Options, Vault Strategies, Prediction Markets, Stablecoins, RWAs, Undercollateralized Lending, Oracles

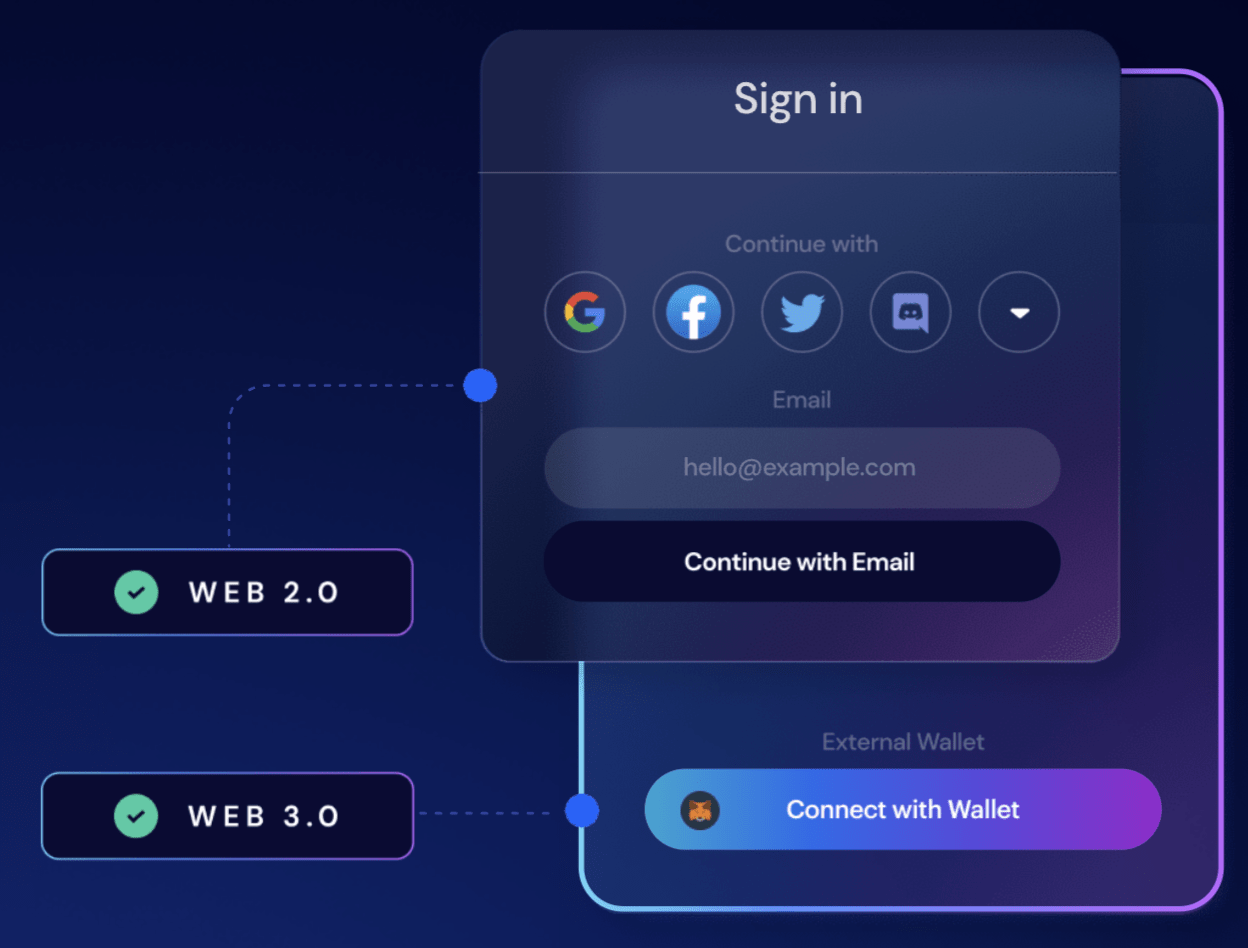
What we want with Web3?
- Enabling one-click web3 onboarding experiences.
- Don't just increase conversion, increase the amount of potential users for your app.
- Enhance revenue by improving conversion rates with global payment acceptance.
- Progressive Onboarding, etc.

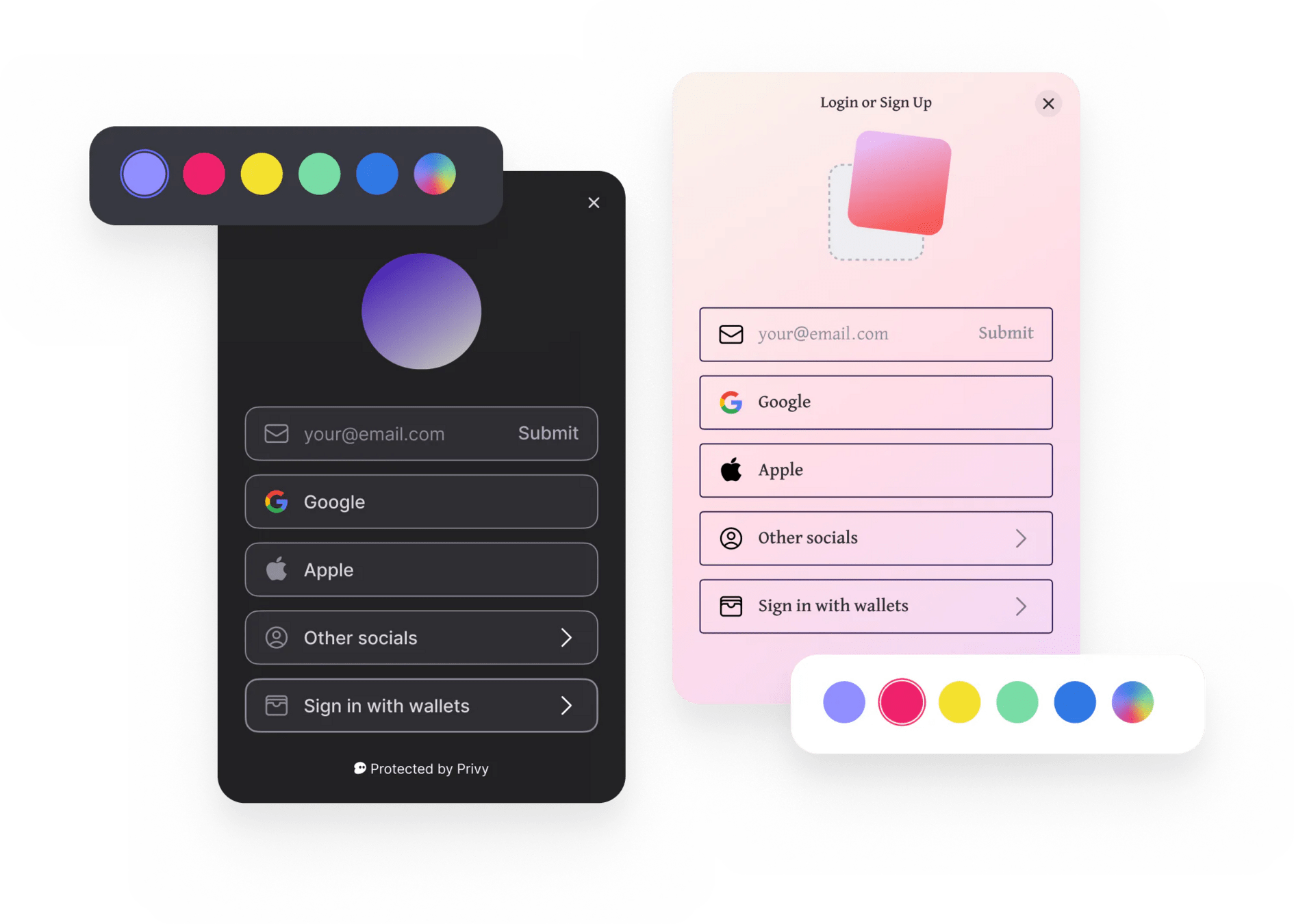
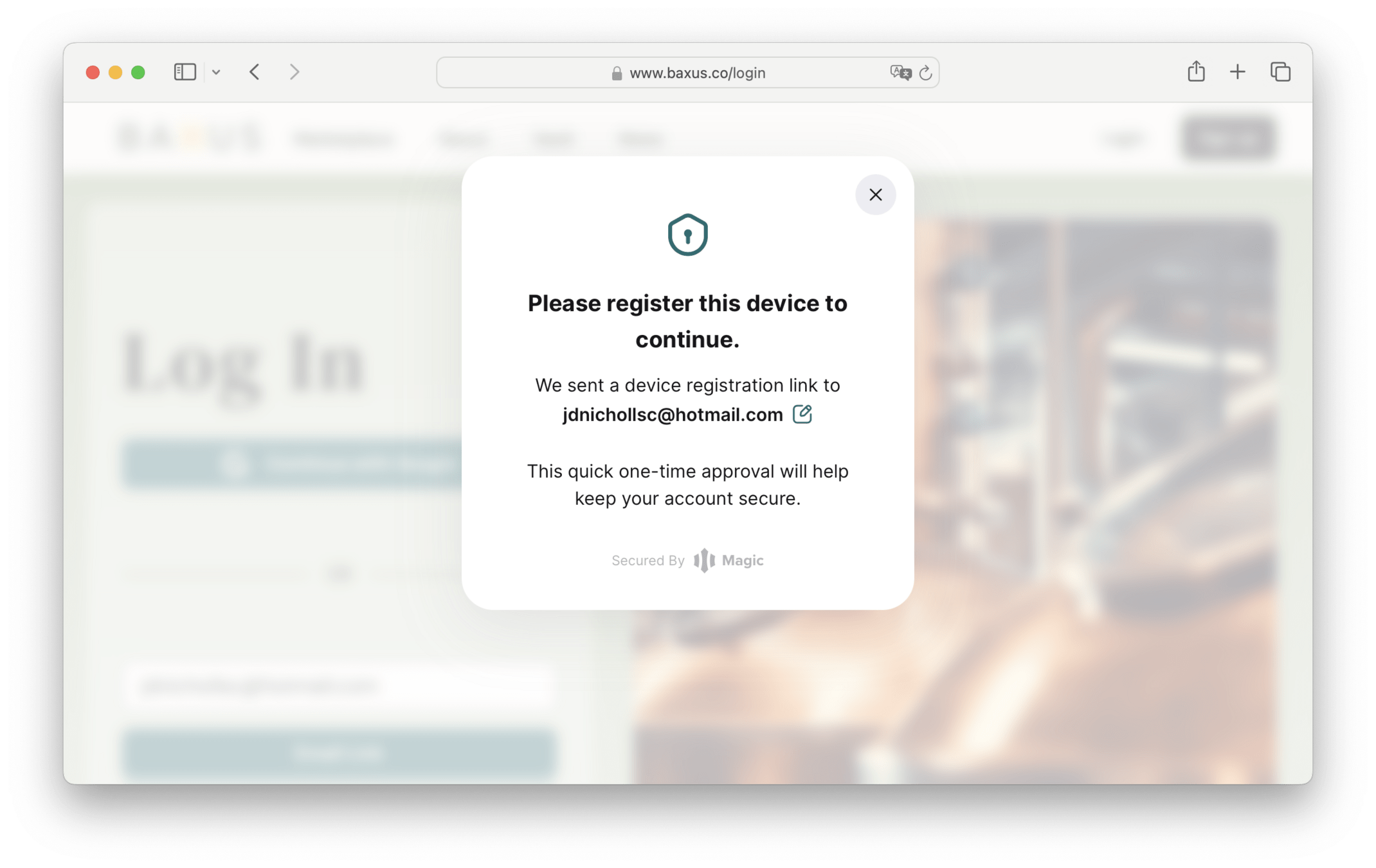
Getting started with Web3Auth/Magic

FrontEnd
BackEnd
Generate DID Token
- Validate DID Token
- Generate a JWT (AccessToken)
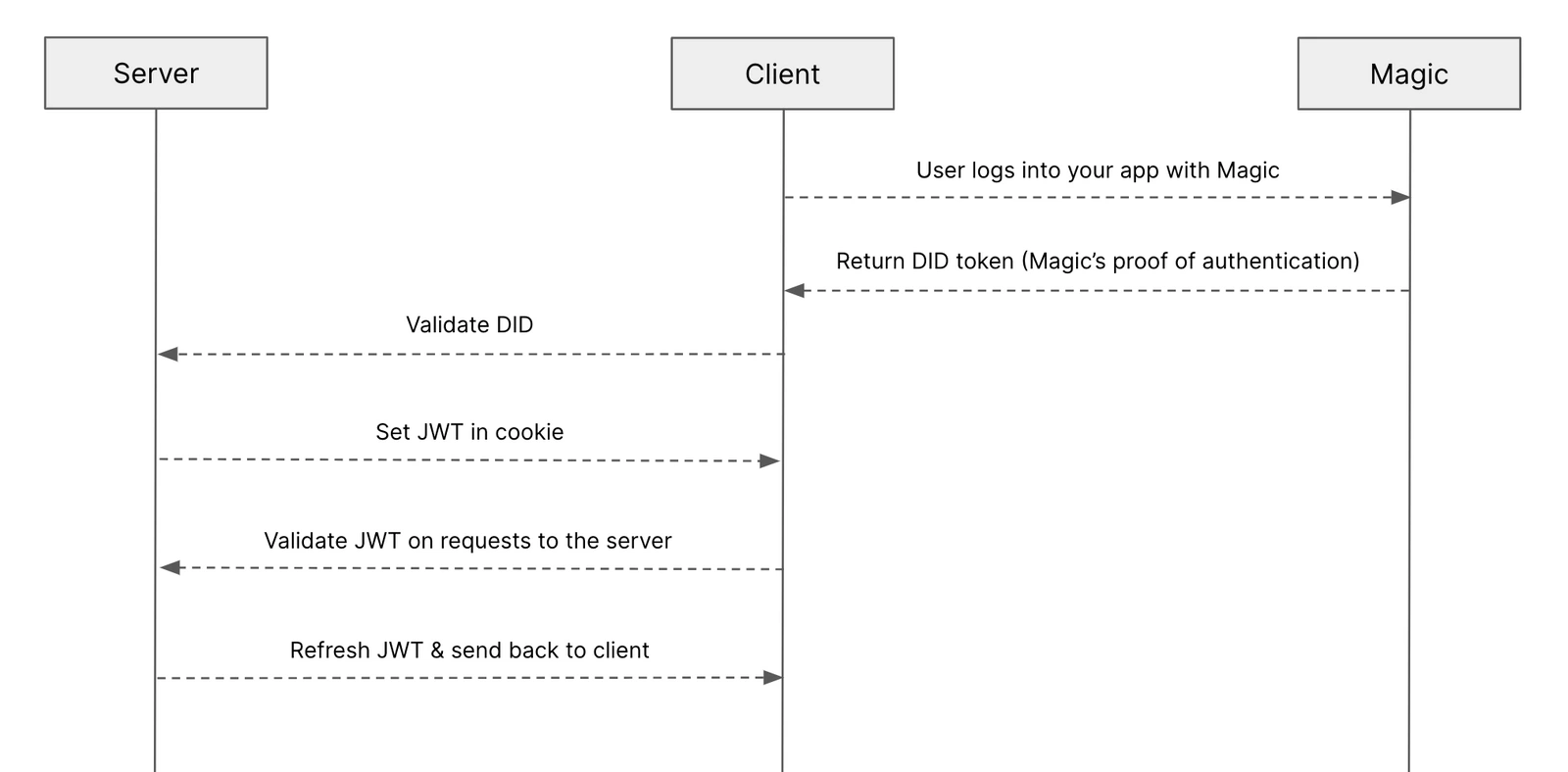
Authentication flow
- Create a Session secure Cookie to save the JWT Token
- Request user data
- Validate Auth Header
- Authorize user's request
Display user data

JWT Flow
With this approach, you can set the JWT and cookie to expire in 15 minutes, one month, or whatever is best for your app.
FrontEnd
const LoginForm = ({ magic }) => {
const [email, setEmail] = useState();
const onSubmit = (ev) => {
ev.preventDefault()
const idToken = await magic.auth.loginWithEmailOTP({
email,
});
// Call BackEnd to verify idToken and create the JWT token
const userInfo = await magic.user.getInfo(); // Get user data
}
return (
<form onSubmit={onSubmit}>
<input
placeholder="Enter email"
type="email"
name="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<button
type="submit"
>
Sign In
</button>
</form>
);
}
Creating the Client instance
import { Magic } from 'magic-sdk';
const LoginPage = ({ magicAPIKey, rpcUrl }) => {
const [magic, setMagic] = useState();
useEffect(() => {
const newMagic = new Magic(magicAPIKey, {
extensions: [
new SolanaExtension({
rpcUrl,
}),
],
});
setMagic(magic);
}, [])
return (
<LoginForm magic={magic}>
);
}Load Environment Variables from your routes.
Solana Integration
const signTransaction = useCallback(
async (transaction: Transaction | VersionedTransaction) => {
// Serialize the transaction to a binary format
const serializedVT = transaction.serialize();
// Create a new Transaction object from the serialized transaction
const tx = Transaction.from(serializedVT);
// Define the configuration for serializing the transaction
const serialize: SerializeConfig = {
// Don't require signatures from all signers
requireAllSignatures: false,
// Verify the signatures that are present
verifySignatures: true,
};
// Use the Magic SDK to sign the transaction
const signedTransaction = await magic.solana.signTransaction(
tx,
serialize
);
// Create a new Transaction object from the signed transaction's raw binary data
return Transaction.from(signedTransaction.rawTransaction);
}, [magic]
);BackEnd
import { Magic, WalletType } from '@magic-sdk/admin';
export const action = async ({ request }: ActionFunctionArgs) => {
const formData = await request.clone().formData();
const idToken = formData.get('idToken')?.toString();
// Load the Magic API key from Server
const magic = await Magic.init(process.env.MAGIC_API_KEY);
magic.token.validate(idToken);
// Grabs the issuer from a DID Token
const issuer = magic.token.getIssuer(idToken);
// Gets user metadata based on the given issuer
const { email } = await magic.users.getMetadataByIssuerAndWallet(
issuer,
WalletType.SOLANA,
);
// Create the JWT token, save it from a session cookie and redirect user
// ...
return redirect('/profile', {
status: 302,
headers: {
'Set-Cookie': await saveLoginCookie(),
},
});
};