Découvrir HTML/CSS
-
C'est quoi un langage web ?
-
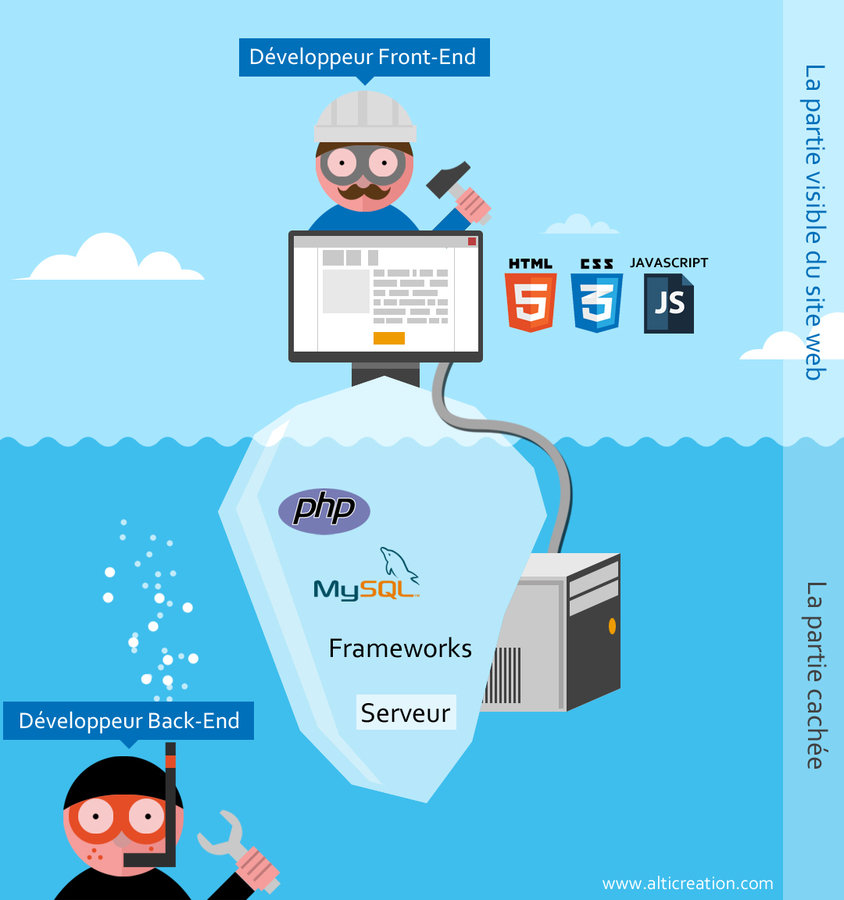
Introduction au HTML
- Introduction au CSS
Au programme
-
Qu'est-ce qu'un Meme internet ?
-
Tempête de cerveaux
-
Les mains dans le code !
- Réflexion / Quizz ! :-)
C'est quoi un langage web ?


Qu'est-ce que le HTML ?
HTML
Hypertext Markup Language
<balise ouvrante> Texte </balise fermante>Jeu des balises !

Retrouvez votre balise jumelle et devinez quelle est votre fonction ! :)
attention, des éléments d'un autre langage se sont cachés parmi les cartes, saurez-vous trouver à quelle balise HTML ils correspondent ? ;)

<h1> Titre niveau 1 </h1>
<h2> Titre niveau 2 </h2>
<p> paragraphe </p>
<img src="crown.svg">Qu'est-ce que le CSS ?
CSS
Cascading Style Sheet

body{
background-color : darkblue;
}
h1{
color : red;
}Les mains dans le code !

Qu'est-ce qu'un Meme ?






Créé ton propre Meme en HTML/CSS !

TEMPÊTE DE CERVEAUX

Allez sur le site :
et regardons ensemble comment ça marche :)
voir ce que veut dire une balise : Alt + k
voir la gamme chromatique : Alt + e
Raccourcis clavier :
Remix Time !

Changer le contenu de la balise <h1>
(ligne 18) par la punch line de votre choix
Challenge #1
Challenge #2
Changer la couleur du fond dans votre fichier style.css
p.s : n'hésitez pas à utiliser le color picker ;)
Challenge #3
Changer l'icône couronne par celle de votre choix
p.s : trouver des icônes gratuites sur le site Flaticon
Challenge #4
Modifiez la typo et la couleur du texte
p.s : amusez-vous à changer la taille du texte, mettre du texte en gras, etc
Challenge #5
Publiez votre Meme ! :)
Remixez un nouveau projet
... mais cette fois tou.te.s seul.e.s ! ;)

Remixez le projet "CREATE YOUR OWN COMIC!" en vous présentant :)